【初心者向け】WordPressのブロックエディタ(Gutenberg)の使い方

ブロックエディタはWordPress5.0から新たに導入されたテキストエディタ機能です。
当初は賛否両論で、以前のエディタの方が良かったという反発の声も少なくありませんでしたが、時間が経つにつれて、ブロックエディタの優れた点が評価されるようになってきています。
今回の記事では、最初はとっつきにくいと言われるブロックエディタの使い方について徹底的に解説します。
ブロックエディタとは?

ブロックエディタは、WordPressのバージョン5.0から導入された機能で、Gutenbergというプロジェクト名でも知られています。
文章や画像を「ブロック」という一塊の単位で管理できる点に特徴があり、HTMLやCSSの知識がなくてもレイアウトや位置調整を行えるほか、パソコンだけでなくスマホやタブレットからでも、無理なくコンテンツの編集や管理が行える点が魅力です。
ブロックは全部で60種類以上が用意されており、旧来のクラシックエディタより多彩なコンテンツを作ることが可能となっています。
ブロックエディタの画面構成

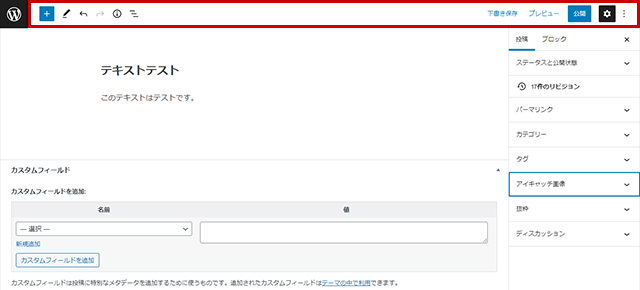
ブロックエディタの画面構成は次の3つの要素に分かれています。
- ヘッダーメニューバー
- 右側メニューバー
- オプション
それぞれの役割や機能について解説していきましょう。
ヘッダーメニューバー

ヘッダーメニューバーは画面上部の横長のバーで、記事を編集するためのさまざまなツールが並んでいます。
左から順にそれぞれのメニューボタン名と役割について紹介します。
- ブロック挿入ツール:+型アイコンでブロックを選択・挿入
- ツール:鉛筆型アイコンでブロックの編集や選択が可能
- アンドゥ(元に戻す)・リドゥ(取り消し)ボタン
- 詳細:i型アイコンで文字数や段落、見出し数を表示
- リスト表示:見出しや段落をリスト表示
- 下書き保存:記事や投稿を下書き保存
- プレビュー:記事や投稿をプレビュー
- 公開:記事や投稿を公開
- 設定:歯車型アイコンで右側メニューバーを表示
- オプション:縦向き三点リーダーアイコンでフルスクリーンモードなどのオプションを表示
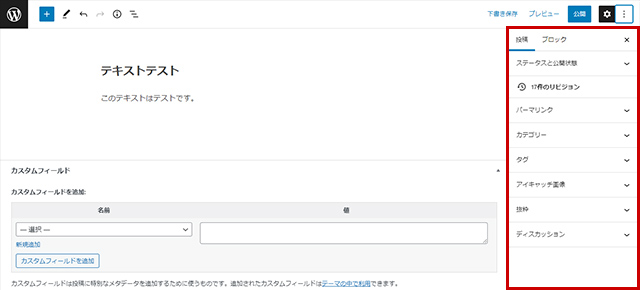
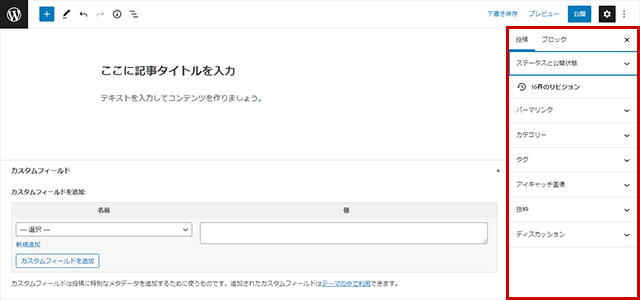
右側メニューバー
右側メニューバーは歯車型アイコンの「設定」をクリックすると表示されます。

右側メニューバーは「投稿」タブと「ブロック」タブに分かれており、それぞれ役割が異なります。
「投稿」タブは作成した記事ページを公開する際に指定する設定で、項目は以下の通りです。
- ステータスと公開状態
- パーマリンク
- カテゴリ
- タグ
- アイキャッチ画像
- 抜粋
- ディスカッション
これらの項目は「オプション」→「設定」→「パネル」から表示・非表示が切り替えられます。
「ブロック」タブは、選択するブロックによって表示される項目が変化し、選択したブロックの編集や色の選択などが可能となっています。
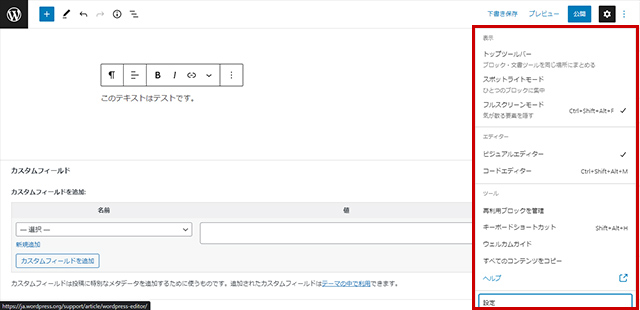
オプション
縦向き三点リーダー型アイコンの「オプション」では、エディタ全体のオプションを設定できます。

「オプション」には以下のような項目があります。
- トップツールバー:ブロック・文章ツールを同じ場所にまとめる
- スポットライトモード:1つのブロックに集中して執筆
- フルスクリーンモード:気が散る要素を隠す
- ビジュアルエディタ:通常のブロックエディタ
- コードエディタ:HTMLエディタ
- 再利用ブロックを管理
- キーボードショートカット:便利なショートカットを表示
- ウェルカムガイド
- 全てのコンテンツをコピー
- ヘルプ
- 設定
ブロックエディタで記事を作成する

ブロックエディタで記事を作成し公開するまでの流れについて解説していきましょう。
WordPressで管理画面から「投稿」→「新規追加」をクリックすると、ブロックエディタが起動します。
記事の作成から公開までの5つの作業は以下の通りです。
-
記事タイトルの入力
-
コンテンツの編集
-
プレビュー・下書き保存
-
公開前の設定
-
記事の公開
それぞれの操作方法について解説していきます。
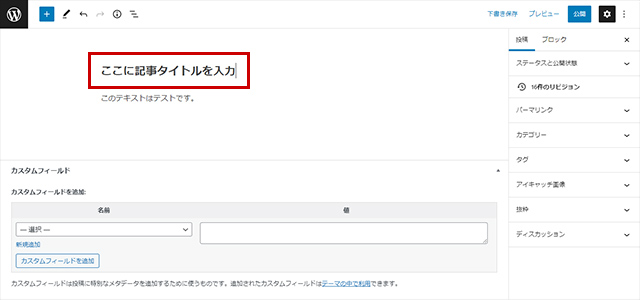
1.記事タイトルの入力
ブロックエディタを開いたら、最初に記事タイトルを入力しましょう。

記事タイトルの長さですが、Googleの検索結果で表示されるタイトルの文字数は、パソコンは32文字、スマートフォンは35~40文字前後となっていて、それ以上になると省略されます。
近年はスマホからの閲覧が主流なので、タイトルは長くても40文字前後にしましょう。
加えて、記事タイトルにはキーワードを含めるようにしてください。
クリック率が上がるよう、できるだけキャッチーなタイトルを付けましょう。
2.コンテンツの編集
記事タイトルを入力したらコンテンツを作成していきます。
ブロックエディタにはさまざまな種類のブロックが用意されています。
リストや引用などの文章ブロック、写真などを表示する画像ブロック、TwitterやYouTubeの埋め込みブロックなどです。
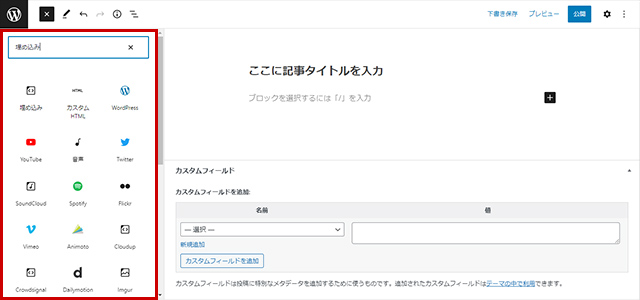
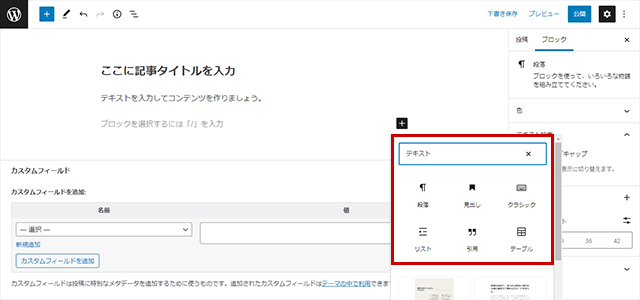
ブロックはキーワードで検索することができます。

ヘッダーメニューの+型アイコン「ブロック挿入ツール」をクリックすると、ブロック一覧と検索窓が出てくるので、検索窓にキーワードを入力し、表示されたブロックから選択

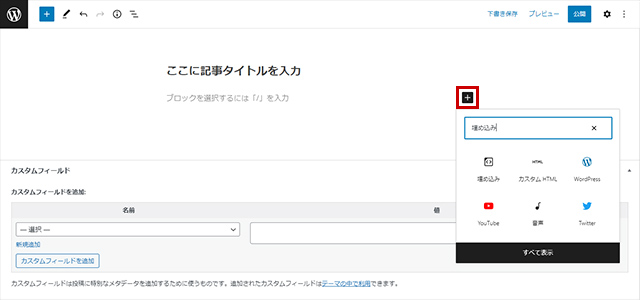
記事中の空白ブロックの横に出てくる+型アイコンをクリックして、検索窓にキーワードを入力する方法もあります。
好きな方法でブロックを検索し、コンテンツを編集していきましょう。
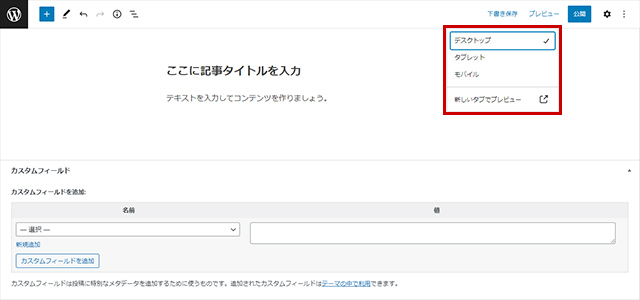
3.プレビュー・下書き保存
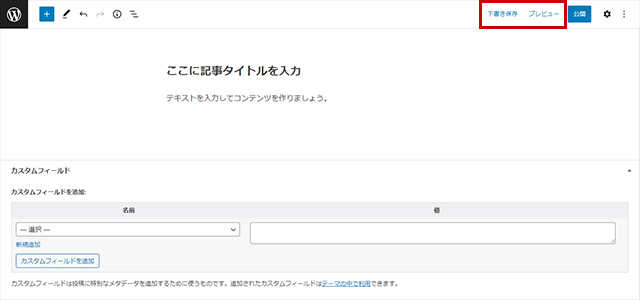
コンテンツが編集できたら下書き保存し、実際の表示をプレビューで確認してみましょう。

「下書き保存」「プレビュー」ともにヘッダーメニューバーの右上にあります。
WordPressには作成中のコンテンツを60秒間隔で自動保存する機能があるので、手動による下書き保存は、編集の最後にだけ行えばよいでしょう。

プレビューでは「デスクトップ」「タブレット」「モバイル」を選択できるので、表示したいデバイスを選択して作成した記事の内容がどう見えるのか確認しましょう。
4.公開前の設定
プレビューでコンテンツを確認できたら公開前の設定を行いましょう。

右側メニューバーの「投稿」タブから設定できます。公開前に設定する項目は主に以下の通りです。
- ステータスの公開状態
- パーマリンク
- カテゴリやタグ
- アイキャッチ画像
「ステータスの公開状態」では公開・非公開や予約投稿、「パーマリンク」では投稿のパーマリンクを設定できます。
「カテゴリ」「タグ」「アイキャッチ画像」も設定して公開の準備をしましょう。
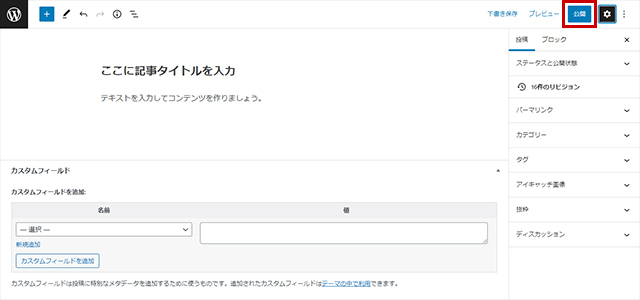
5.記事の公開
記事の作成が全て完了したら、記事を公開しましょう。

記事の公開は、ヘッダーメニューバーの「公開」ボタンをクリックするだけです。
ブロックエディタのブロックの使い方

ここからはブロックエディタの記事を構成する「ブロック」の操作方法について解説します。
ブロックエディタの特徴のひとつが、記事内の文章や画像や図表を一塊の「ブロック」として扱う点で、このブロックの使い方を知らないと、記事の中身を作ることができません。
- ブロックの追加
- ブロックの移動
- ブロック同士のグループ化
- ブロックの複製
- ブロックタイプの変更
- ブロックの削除
- ブロックの再利用
以上、5つのブロックの操作方法について解説していきましょう。
ブロックの追加
まずはブロック操作の最も基本となるブロックの追加です。

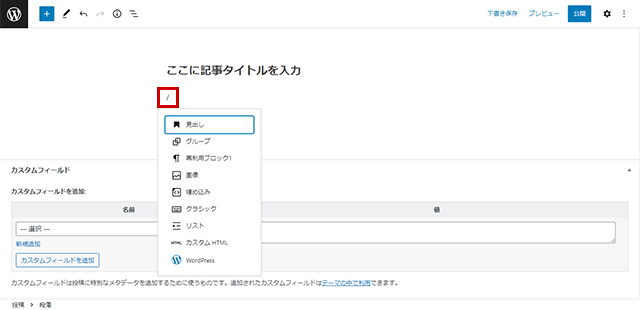
ヘッダーメニューバーかエディタ横の+型アイコンをクリック、ブロック一覧が表示されるので、ブロックをクリック、ブロックを探す場合は検索窓にキーワードを入力しましょう。
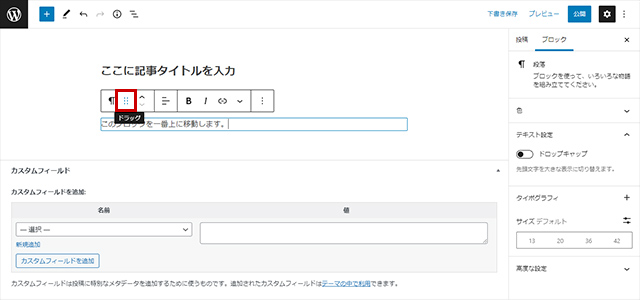
ブロックの移動
ブロックエディタでは、ブロックの移動が自由に行えます。

縦に点線が2列並んだアイコンの上にカーソルを置くと手の形になるので、そのままドラッグ&ドロップすれば、ブロックを自由に移動させることが可能です。
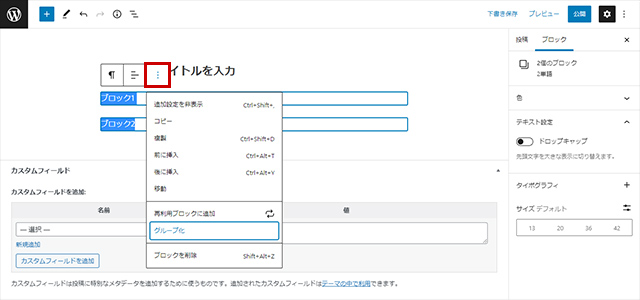
ブロック同士のグループ化
ブロック同士をグループ化させることもできます。
グループ化させると、複数のブロックを同時に移動させたり、まとめて複製したりすることが可能です。

グループ化させたいブロックを選択し、ブロック上に出てくる縦向き三点リーダー型アイコン「オプション」をクリック、「グループ化」を選択するとグループ化します。
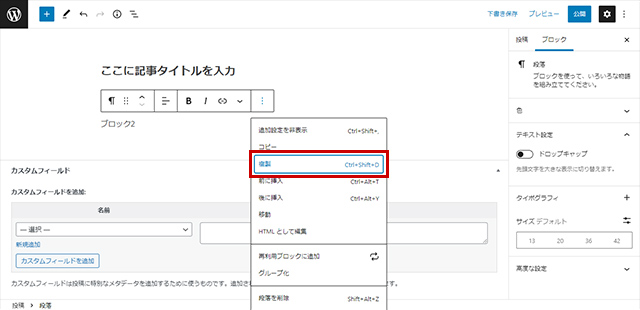
ブロックの複製
ブロックを複製することもできます。

複製したいブロックを選択し、ブロック上の三点リーダーのアイコン「オプション」で「複製」をクリック
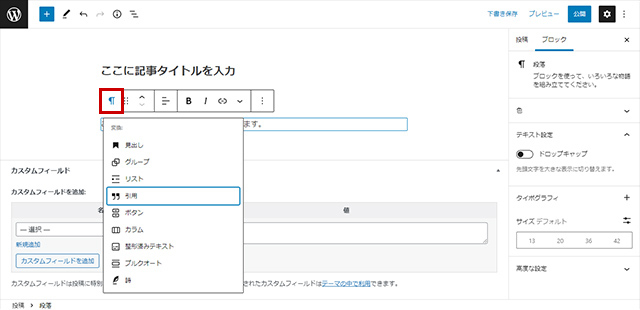
ブロックタイプの変更
ブロックタイプの変更は非常によく利用する操作で、例えば段落ブロックを引用ブロックや箇条書きブロックに変更する場合などに使います。
ブロックの種類によって変更できるブロックが変わります。
以下の手順でブロックのタイプを変更しましょう。

変更したいブロックを選択し、ブロック上のメニューバーの一番左のアイコンをクリック、変更するブロックをクリックします。
ブロックの削除
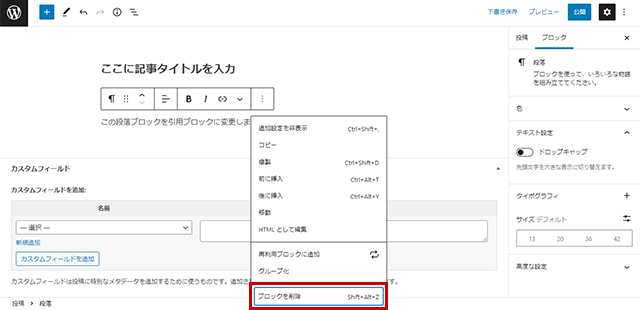
ブロックを削除する方法は2通りあり、ひとつは縦向き三点リーダー型アイコン「オプション」から削除する方法、もう1つはキーボードショートカットを使う方法です。

削除するブロックを選択し、縦向き三点リーダー型アイコン「オプション」をクリックして「ブロックを削除」を選択します。
キーボードショートカットを使う場合は、ブロックを選択した状態で「Shift+Alt+Z」を押すとブロックが削除されます。
ブロックの再利用
作成したブロックを他の記事でも利用したいときは、ブロックの再利用の機能が便利です。
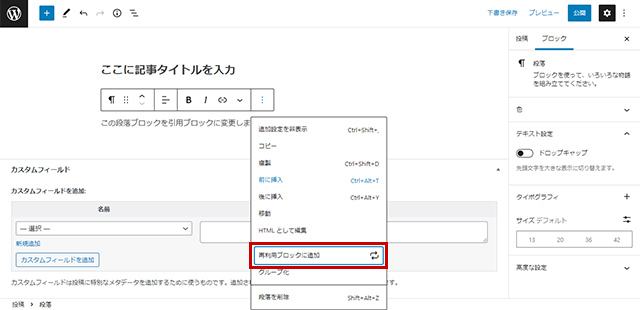
作成したブロックを再利用ブロックに登録する手順は以下の通りです。

再利用したいブロックを選択、縦向き三点リーダー型アイコン「オプション」から「再利用ブロックに追加」をクリックし、ポップアップが表示されるので名前を入力して「保存」をクリックします。

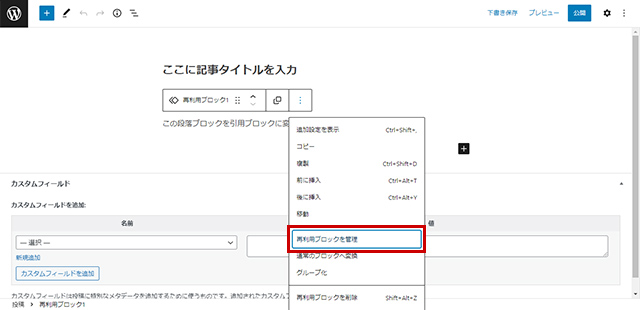
再利用ブロックは、通常のブロックと同じように利用できます。
再利用ブロックの編集は「オプション」→「再利用ブロックの管理」を開いて行ってください。
ブロックエディタを使いこなすポイント

ブロックエディタは独特の操作体系となっていて、慣れないうちは戸惑うと思いますが、コツを覚えて操作に熟達すると、効率良く作業を進められるようになります。
ここではブロックエディタを使いこなす上で覚えておきたいコツやポイントを解説します。
- キーボードで改行を追加する
- 記事ページをHTMLで記述する
- クラシックエディタに戻す
- ブロックをショートカットで選択する
- キーボードでブロックを削除
以上の5つのテクニックを覚えておきましょう。
キーボードで段落と改行を追加する
ブロックエディタでキーボードのEnterキーを押すと、段落が追加されます。
また、キーボードのShift+Enterを押すと、改行が追加されます。
段落と改行の違いは、改行は文章を読みやすくするもので、段落は文章の意味内容を区切るためのものです。
HTMLでは段落は「<p>」タグ、改行は「</br>」タグとして処理され、改行は行間が空かないのに対し、段落は行間が1列分だけ空く点にも違いがあります。
記事ページをHTMLで記述する
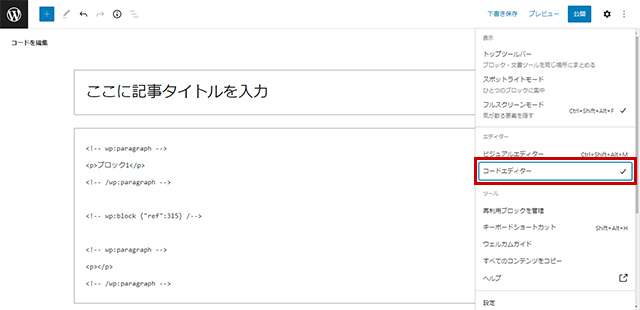
ブロックエディタでHTMLを記入する方法には、エディタ全体をHTML対応する方法と、ブロック単位でHTML対応する方法があります。

ヘッダーメニューバーの縦向き三点リーダー型アイコン「オプション」をクリックし、「コードエディタ」をクリックすると、エディタ全体がHTMLエディタになります。

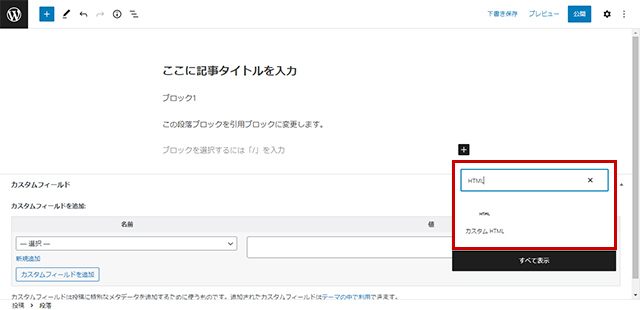
もう1つはカスタムHTMLブロックを利用する方法で、+型アイコンをクリックしてブロック選択画面を表示し、検索窓で「HTML」と入力、表示されたカスタムHTMLブロックを選択、これでブロック内だけHTMLで記述できるようになります。
クラシックエディタに戻す
ブロックエディタがどうしても使いづらい場合、以前のクラシックエディタに戻す方法があります。
WordPressの公式プラグイン「Classic Editor」を利用しましょう。
Classic EditorはWordPressがリリースしている公式プラグインで、信頼性・安全性ともに優れているため、安心して使うことが可能です。

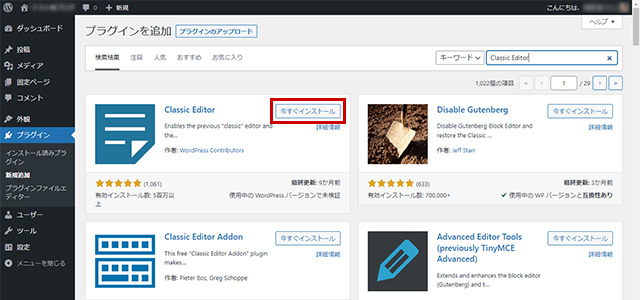
WordPressの管理画面から「プラグイン」→「新規追加」を開き、検索窓に「Classic Editor」と入力して、表示されたら「今すぐインストール」をクリックし、完了後に有効化します。
ブロックをショートカットで選択する
ブロックエディタではブロックを設定する操作が頻発しますが、その都度、+型アイコンをクリックするのは手間です。
ブロックエディタでは、段落ブロックの最初に「/」を入力するだけで、ブロックの内容を選択できるようになります。

ブロックエディタを効率的に使いこなすために、ぜひとも覚えておきたいテクニックです。
キーボードでブロックを削除
段落ブロックであればキーボードのバックスペースキーで削除できますが、埋め込みブロックなどバックスペースでは削除できないブロックもあります。
それらのブロックを削除するのに、「オプション」→「ブロックを削除」の操作は非効率的です。
そんなとき、キーボードショートカットキーを使えば簡単にブロックが削除できます。
ブロックを削除する場合は、ブロックを選択してキーボードの「Shift+Alt+Z」を押しましょう。
まとめ
今回は、WordPress5.0から標準搭載されたブロックエディタについて解説しました。
ブロックエディタでは、従来のクラシックエディタから操作方法が大幅に刷新されたため、使い慣れるまでに時間がかかる人が多いかもしれません。
しかし、いったん慣れれば直感的な操作が可能で、パソコン、スマホ、タブレットなど環境を問わずにコンテンツ制作に集中できる、優れたインタフェースであることが分かると思います。
食わず嫌いをせずにブロックエディタの使い方を習得し、良質で多彩なコンテンツを効率的に作れるようになりましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
ブログを始めるなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
ブログに挑戦してみようと考えている方は、以下のリンクから、ぜひご利用ください。




