初心者でも簡単にブログのアイキャッチ画像を作成する方法

アイキャッチ画像とは、ユーザーの目を惹くことで記事に誘導するための画像です。
記事内の画像を流用している人もいるかもしれませんが、アイキャッチに一手間加えることで、記事に興味を持つ人の数は大きく変わってきます。
今回は、アイキャッチに求められる機能と、アイキャッチのパソコンでの作成方法について解説します。
アイキャッチが果たすべき役割とは?

アイキャッチとは、ブログの記事に設定される、ユーザーの目を惹くことを目的とした画像です。
記事一覧のページでサムネイルとして表示される画像、あるいはSNSに記事を投稿したときに表示される画像といえば、分かる人も多いでしょう。
アイキャッチは記事の看板となる画像であり、ユーザーの流入に大きな影響を与えます。
ブログの記事に使われている画像の中では、最も重要度が高いと言えるかもしれません。
アイキャッチが満たすべき条件としては、以下の3つが挙げられるでしょう。
記事の内容を端的に表現している
アイキャッチでは、記事の内容を読者に伝えることが何よりも重要となります。
記事のテーマやモチーフ、あるいは惹起される感情が端的に表現された画像を選びましょう。
記事がターゲットとしている読者の興味や関心を惹き、記事にアクセスしてもらうことが、アイキャッチの第一の役割となります。
他の要素よりも目立つ内容になっている
アイキャッチにはその名の通り、ユーザーの視線を惹き付ける機能が求められます。
派手な画像やロゴが溢れる中にあって埋没しない、目に留まりやすい画像を選択しましょう。
特に色の選択は重要で、ユーザーの目を掴んで離さない、強いインパクトを残す色使いを心がけましょう。
デバイスやメディアを問わず視認しやすい
アイキャッチは表示環境を選ぶことができません。
自分のサイト以外にも、他サイトの引用やSNSのタイムラインに表示されることがあり、メディアやデバイスによって背景色やサイズはまちまちです。
特に縮小表示で内容を認識できなくなると効果を期待できないので、視認性が高い画像を利用する方が良いでしょう。
アイキャッチは単に記事の内容を紹介するだけでなく、記事にユーザーを誘導するという明確な目的がある画像です。
内容の美麗さやセンスの良さも大事ですが、それよりもまず、高いクリック率を実現することが何より優先されます。
また、アイキャッチは読者に強く訴えかける画像でなければなりませんが、記事の内容からかけ離れたものはNGです。
ユーザーの誘導効果を追求しすぎると、大げさだったり、一部を強調しすぎた表現になりがちですが、記事を読んだときに「アイキャッチと違う」と思われるような画像は避けるべきでしょう。
Canvaでアイキャッチ作成の準備を行う

さっそくアイキャッチの作成の手順を解説していきますが、今回はオンラインの画像編集サービス「Canva」を利用します。
Canvaはプレゼン用資料やロゴ、ポスター、チラシなど、様々なメディア向けのデザイン全般に対応したツールです。
豊富なテンプレートが用意されていて、それを流用することによって、時間と労力をかけずに高度なデザインを作成することができます。
まずはCanvaにアカウント登録を行い、サービスを利用できる状態にしましょう。
Canvaは無料版とPro版がありますが、アイキャッチを作る作業は無料版で充分です。

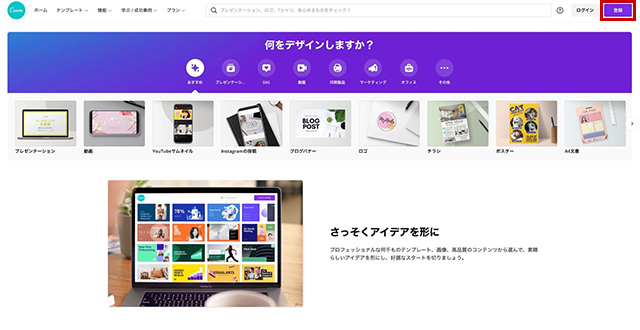
Canvaのトップページを開いて、右上の「登録」のボタンをクリックしましょう。

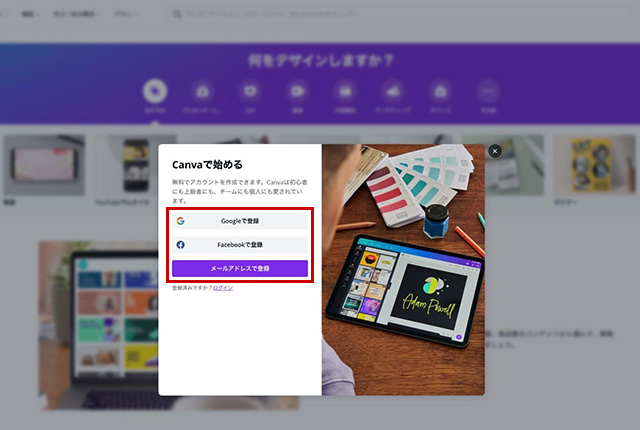
Canvaのアカウントを作成しましょう。GoogleとFacebookのアカウントからでもログインできます。

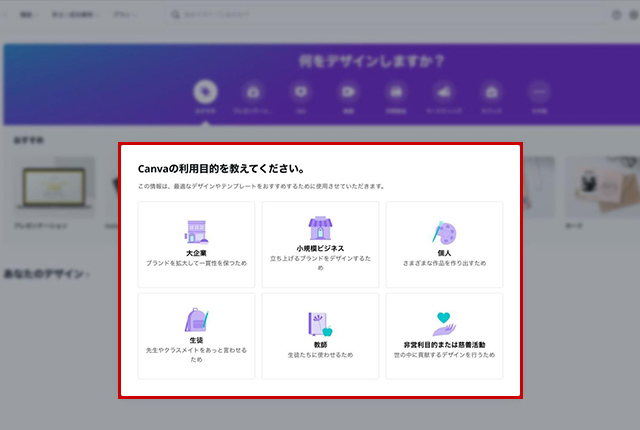
アカウントを作成してログインに成功すると、初回のみ利用目的のアンケートが表示されますので、適当に入力しましょう。

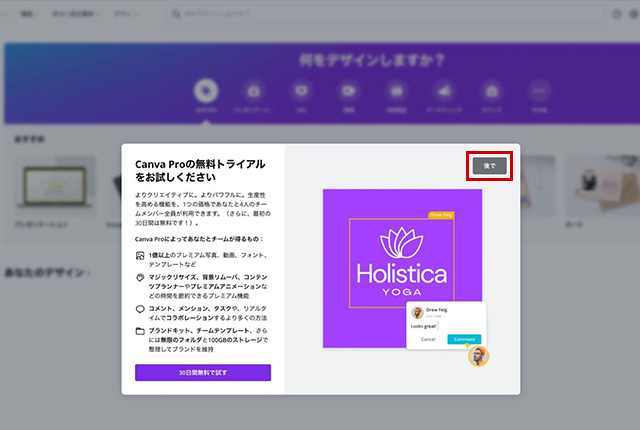
Pro版のトライアルの開始を促す画面が表示されますが、今回は利用しないので、右上の「終了」をクリックしましょう。

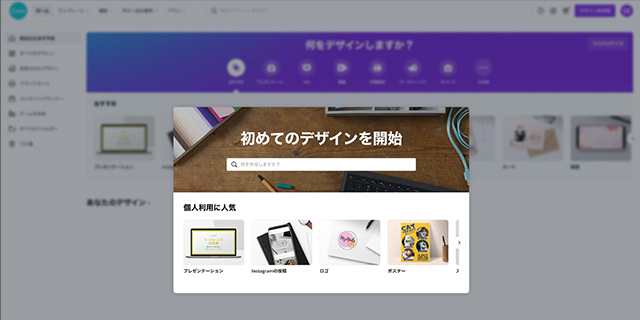
これで初期設定は完了です。「初めてのデザインを開始」のウインドウは、背景をクリックして終了させましょう。
Canvaのテンプレートでアイキャッチを作成

Canvaのアカウント登録が終わったら、さっそくアイキャッチを作成してみましょう。
まずはCanvaの特徴である豊富なテンプレートを利用して、最小限の作業でアイキャッチを作成する方法から解説していきます。
テンプレートの中から使いたいデザインを選び出し、テキストの内容を書き換えるだけで、ブログ用のアイキャッチ画像がすぐに完成します。
テンプレートには様々なバリエーションがあるので、記事の雰囲気に合ったものを選ぶといいでしょう。
最後に、作成したアイキャッチ画像をJPEG形式でダウンロードすれば、作業は完了です。

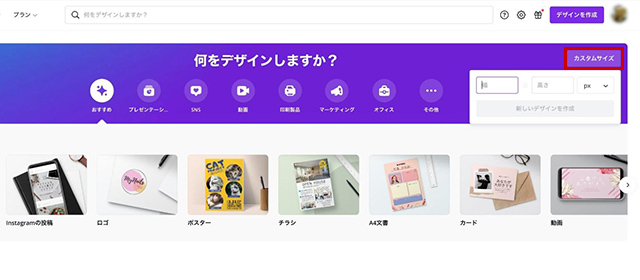
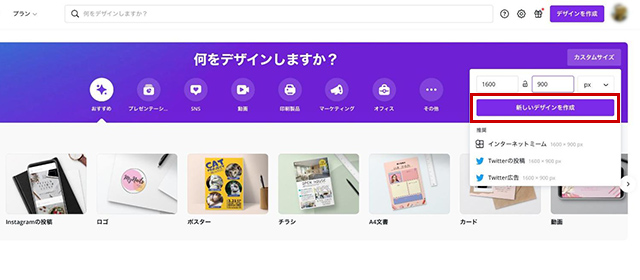
Canvaのトップ画面を開き、右上の「カスタムサイズ」のボタンをクリック、作成するアイキャッチ画像の縦横のサイズを入力します。

サイズを入力したら「新しいデザインを作成」のボタンをクリックしましょう。

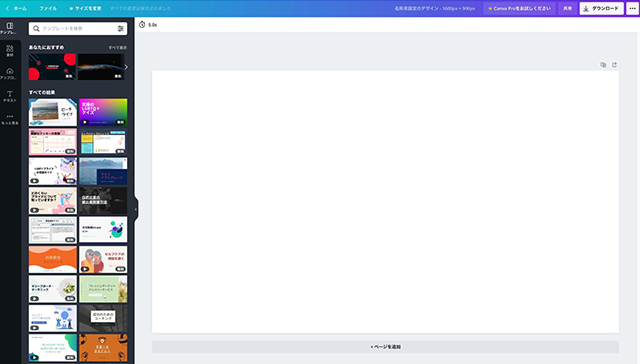
デザインの編集画面が表示されます。
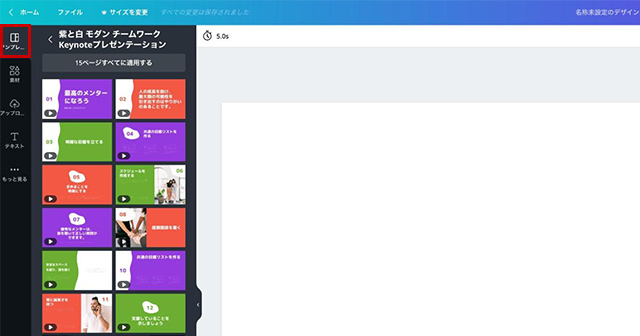
左メニューの「テンプレート」を選択すると、デザインの雛形が表示されますので、アイキャッチに使えそうなデザインを探してみましょう。

テンプレートのデザインを選択すると、さらにカラーやディテールが異なるバージョンが表示されます。
アイキャッチに利用したいものをクリックしましょう。

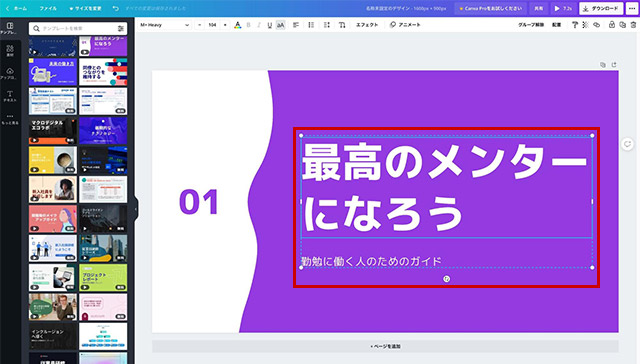
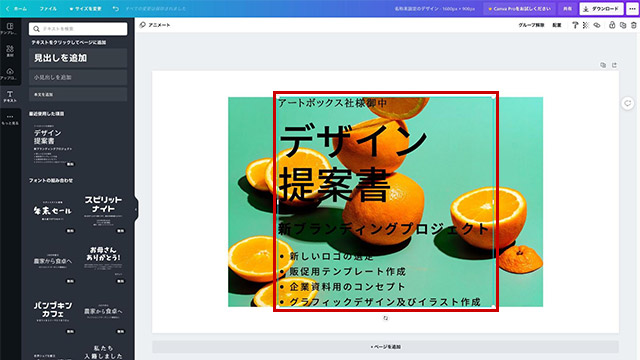
画面にテンプレートのデザインが表示されます。
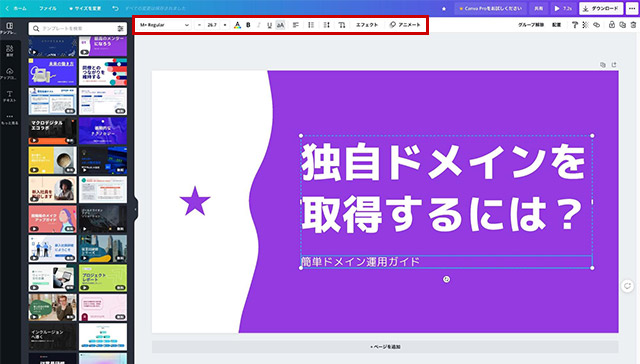
フォントをクリックするとテキストを編集できるようになるので、アイキャッチに表示させたい内容に変更します。

画面上のメニューバーからは、フォントのサイズを変えたり、色を変更することができます。

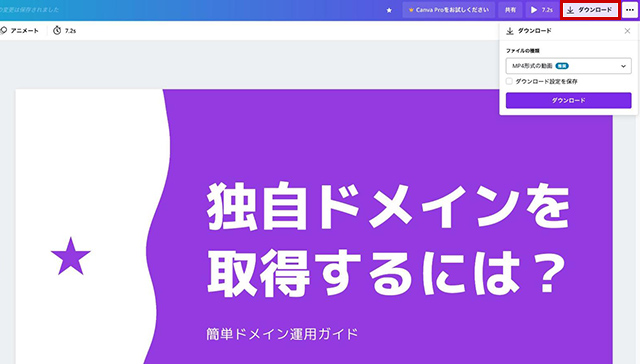
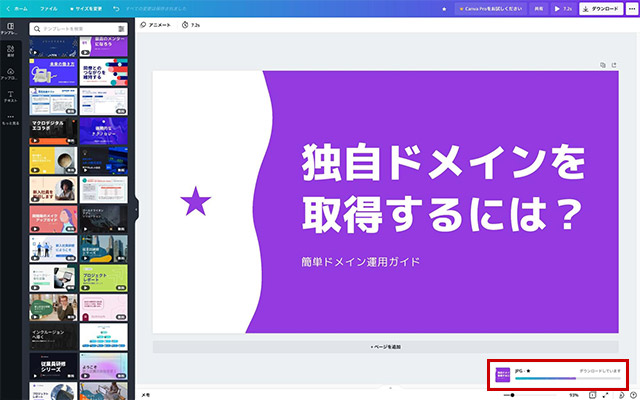
アイキャッチのデザインが完了したら、右上の「ダウンロード」ボタンをクリックして、メニューの「ファイルの種類」から保存したい形式を選択します。

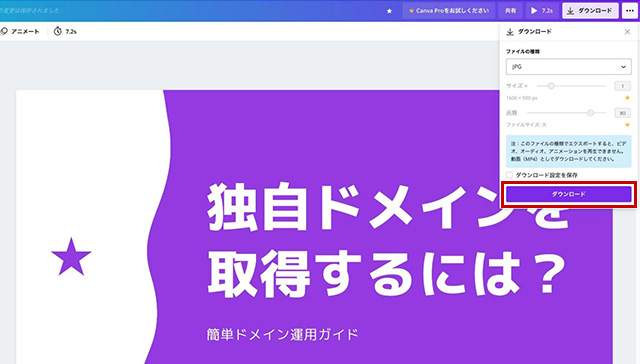
ここではJPEG形式を選択し、「ダウンロード」をクリックしましょう。

作成したデザインがJPEG形式に変換後、ダウンロードされます。

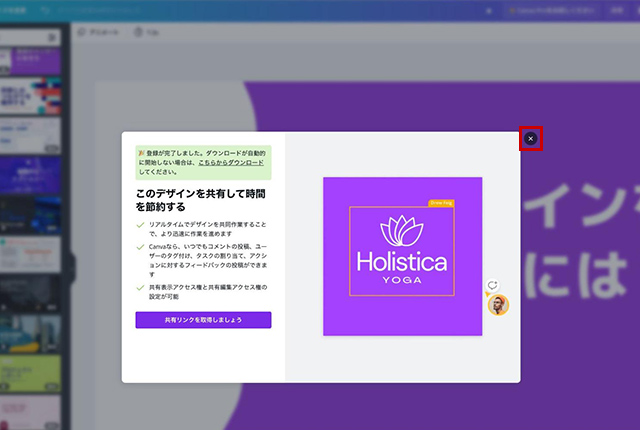
ダウンロードが完了すると、デザインの共有の設定画面が表示されますが、今回は利用しないので閉じて問題ありません。
Canvaでオリジナルのアイキャッチを作成

今度はテンプレートを使わずに、画像素材を組み合わせることでアイキャッチを作成してみます。
Canvaでは外部の画像を取り込んで編集する機能と、用意されている画像素材をベースにデザインを作成する機能があります。
ここではCanvaに標準で用意されている画像素材にテキストを組み合わせることで、アイキャッチ画像を作成します。
テンプレートと違って、フォントのサイズが画面に合わなかったり、フォントの色が背景色に埋没したりすることがあるため、デザインの難易度はやや高めとなります。
Canvaの画像編集機能を使って、違和感のないデザインになるように工夫しましょう。

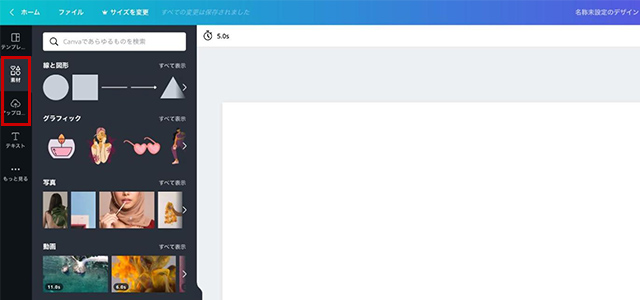
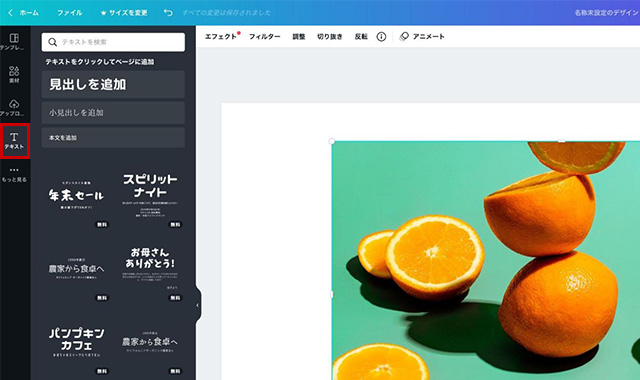
Canvaのトップページを開き、左メニューから「素材」を選択、「写真」からアイキャッチに利用したい写真素材を探しましょう。
なお、自分で用意した画像素材をCanvaに取り込みたい場合には「アップロード」を選択しましょう。

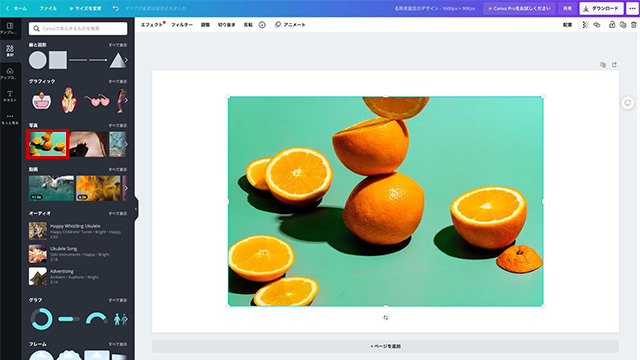
「写真」でアイキャッチに使いたい画像が見つかったら、クリックして画面に表示させます。

画面左のメニューの「テキスト」に移動し、アイキャッチ画像に利用したいフォントを選択しましょう。

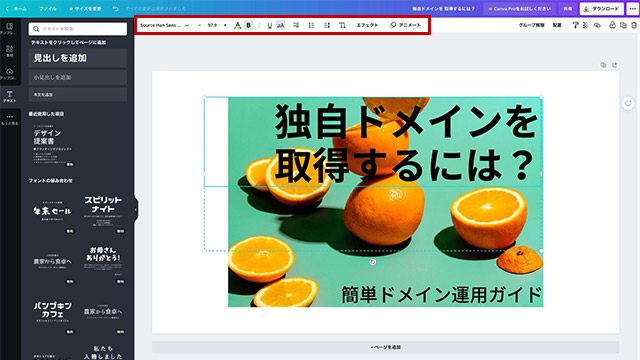
画像上にフォントの雛形が表示されますので、内容を編集してアイキャッチに載せたいテキストに書き換えましょう。

テキストは画面上のメニューバーから細かい設定が可能、フォントの種類やサイズ、カラーを変更することが可能です。

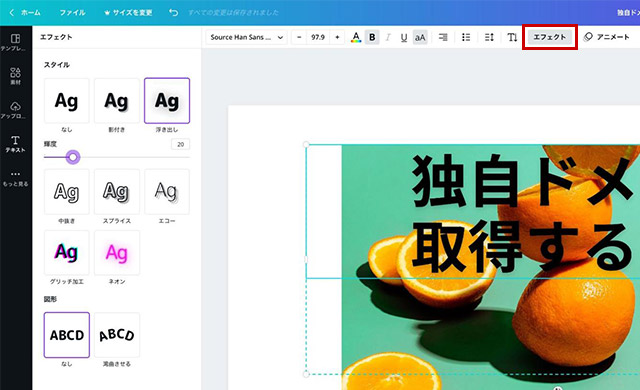
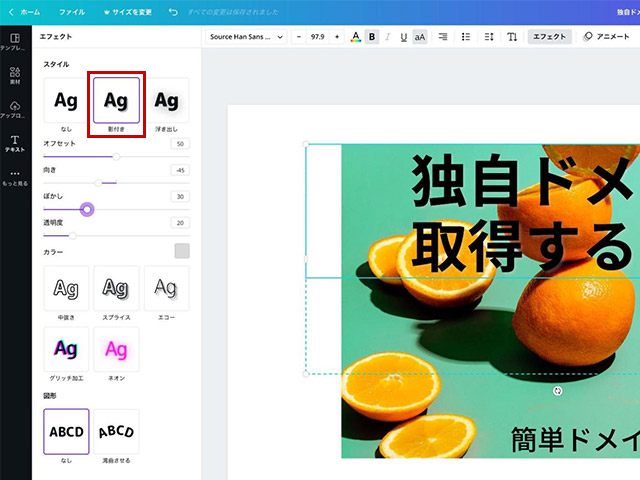
フォントにシャドウを追加したい場合は、メニューバーの「エフェクト」ボタンをクリックしましょう。

左メニューの「スタイル」の「影付き」を選択すると、画像内のフォントに影が追加されます。
「ぼかし」や「透明度」「カラー」の設定を変えることで、自然なシャドウにより背景に埋没しないフォントを作ることができます。
フォントが読みにくい場合に利用しましょう。
まとめ
今回はブログにおけるアイキャッチの役割と、アイキャッチ画像の作り方について解説しました。
アイキャッチは、その重要性があまり周知されていないようですが、ブログの外部に公開される機会が非常に多いことから、アクセスに直接的な影響がある画像です。
ブログに興味を持ったユーザーが、最初に目にするのが記事のアイキャッチ画像というケースも珍しくなく、アクセスの入り口であると同時に、ブログの第一印象を決定付ける要素にもなります。
記事内で使われている画像をそのまま流用しているケースも多いようですが、それだと地味で凡庸なアイキャッチになりがちです。
質の高い画像にちょっとした加工をしてフォントを加えるだけで、アイキャッチは見違えるように良くなります。
今回紹介した方法を使って、記事への強い期待を抱かせるようなアイキャッチを作ってみましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、
あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
アフィリエイトブログを始めるなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
アフィリエイトに挑戦してみようと考えている方は、以下のリンクから、ぜひご利用ください!




