ブログのヘッダーの作成方法は?おしゃれなデザインの作り方も解説

ブログのデザインで重要な位置を占めるのがヘッダー画像です。
最初にユーザーの目に触れるブログの再上部に位置し、表示される面積も広いため、ブログのイメージを決定付ける要素となります。
ブログの顔とも言えるヘッダー画像にはこだわりたいところですが、どんな画像が合っているのか、どんな加工をすべきなのか、よく分からないという人もいるでしょう。
今回の記事では、ブログのヘッダー画像の選び方や作り方について解説します。
ブログのヘッダーとその役割は?

ブログのヘッダーとは何なのか、実はよく分かっていないという方もいると思います。
ブログはヘッダー、ボディ、フッターの3つの領域によって構成されていますが、このうちブログの最上部のエリアを占めるのがヘッダーで、ブログのタイトル、ロゴ、グローバルメニューなどが表示されています。
ヘッダーの大きな特徴として挙げられるのが、ブログの全てのページの上部に表示されていることです。
ヘッダーがトップに見えていることで、ユーザーはどのページに移動しても同じブログの内部にいることを確認できます。
ブログのヘッダーには画像ファイルを指定するのが一般的ですが、常にユーザーの視界に入ることになるため、適当に選ぶのは禁物です。
ここではブログのヘッダーが担う3つの役割について確認しておきましょう。
ブログ全体のイメージを印象づける
ヘッダーはブログ全体のイメージを決定付けるといっても過言ではないかもしれません。
ヘッダー画像が与える印象の影響は強く、色ひとつ取ってみても、赤や黄色であれば情熱的なイメージ、青やグレーであれば理知的なイメージといったように、ブログ全体の世界観を表現する役割を担っています。
コンテンツに統一感をもたらす
ヘッダーはブログの全てのページの上部に固定で表示されるため、ブログのコンテンツに統一感をもたらします。
ブログの記事の方向性がバラバラでも、同じヘッダーが表示されることで、ひとつのメディアに内包されているという感覚が生まれます。
タイトルやロゴをビジュアルで表現できる
ヘッダーではブログのタイトルをテキストだけでなく、画像としても表示できます。
ブログのタイトルをテキスト形式で表現した場合、使えるフォントには制約がありますが、画像にすれば独自のフォントを利用したりロゴで表したりと、ビジュアルに寄せた自由な表現ができるようになります。
ブログのヘッダーは自分で作れる!利用できるおすすめの画像

ここではブログのヘッダー画像を用意する方法を紹介します。
ヘッダー用の画像には写真、イラスト、ロゴといった選択肢がありますが、それぞれブログ全体に与える印象が大きく異なるため、特徴を理解した上で選択する必要があります。
なお、ヘッダー用画像を探す際に気を付けたいのが、画像の権利です。
画像素材サイトで配布されている画像や、自分で撮影した画像であれば問題ありませんが、ウェブで使われている画像を勝手にダウンロードして利用するのは当然NGです。
ヘッダーとしてブログに掲載する画像は、権利関係がクリアになっている必要がある点に注意しましょう。
写真素材を利用する
写真をブログのヘッダーに利用する方法です。
写真はヘッダーに使うとインパクトのあるデザインになりますが、情報量が多すぎるとゴチャついた印象を与えることがあります。
その場合は、写真の不要な部分をカットしたり、全体の色味を調整したりすることで、ブログのデザインに馴染ませる処理をしましょう。
写真を調達する手段としては、写真素材サイトからダウンロードする方法と、自分で撮影する方法があります。
写真素材サイトは有料と無料があり、どちらを利用してももちろん問題ないですが、有料の方がオリジナリティの高い写真が多い傾向にあります。
写真をヘッダーに掲載する場合は、ページが重くならないよう、後述の方法でファイルサイズを小さくするのを忘れないようにしましょう。
イラスト素材を利用する
イラストをブログのヘッダーに利用する方法です。
イラストは写真よりも情報量が少なくなりやすいので、デザインの収まりが良くスッキリとした印象になります。
イラスト素材サイトにはヘッダーに最適な画像がたくさん公開されているので、積極的に活用してみてください。
イラスト以外にも、壁紙や背景向けに提供されている柄模様の画像は、そのままヘッダー画像として使うことができます。
もちろん、自分で描いたイラストをヘッダーに利用するのも良いですね。
ブログのロゴをベースに作成
ミニマムなデザインを志向するサイトでよく使われているのが、ヘッダーにブログのロゴを掲載する方法です。
白地などのシンプルな背景に、ブログのタイトルロゴを載せることで、ロゴを強く印象付けることができます。
このスタイルのヘッダーでは、タイトルロゴの完成度によりイメージが左右されることになるので、プロのデザイナーに依頼するなどして、しっかりと作り込む必要があるでしょう。
ブログのヘッダー画像の選び方

ブログのヘッダーで特に難しいのが、写真を素材として利用する場合です。
ヘッダーに普通の写真をそのまま載せると、画面がごちゃごちゃしてうるさい印象になってしまうケースが少なくありません。
これは写真の情報量の多さによるもので、ヘッダーに写真を使う場合には、ブログにフィットしやすい色や構図を選ぶ必要があります。
また、ヘッダー画像を選ぶ際には、必ずブログのヘッダーに実際に嵌め込んで見え方を確認しましょう。
画像単体で見たときには良くても、ブログのヘッダーの中に収めると印象が変わってしまう写真は少なくありません。
重要なのは単体で見た時の画像の良し悪しではなく、ヘッダー画像として掲載したときの印象なので、実際にブログのヘッダー画像として設定した上で画像を検討しましょう。
それではここから、ブログのヘッダー画像として使いやすい3つのタイプの画像を紹介します。
①雄大な景色や遠景の画像
ヘッダー画像で一番人気があるのが、雄大な大自然の景色や、都市や夜景の遠景で、特定の被写体が大きく写っていない、遠くからの景色であることが重要です。
ヘッダー画像はブログのトップに表示される重要な要素ですが、ブログの主役はあくまでもコンテンツです。
記事の中で使われる画像よりもヘッダー画像の方が主張が強いと、主従が逆転して記事のパンチ力が失われます。
景色や遠景の画像は、ビジュアルの主張が強すぎず、それでいて見通しのいい透明感のある印象を与えることができるため、ヘッダー画像には最適です。
②モチーフを反復する画像
同一のモチーフが繰り返し反復している画像も、ヘッダー画像でよく使われています。
ペイズリー、ストライプ、唐草文様といった古典的な模様を、現代風にアレンジしたデザインをよく見かけます。
文様が規則的に広がった画像は平面的で落ち着いた雰囲気を生み出し、読み手には本や雑誌などのフラットな紙媒体を読むときに似た印象を与えるでしょう。
また、水滴や小石、波紋、落ち葉など、自然の中で同じ要素が繰り返し現れる画像もヘッダー画像に向いています。
③日の丸構図の画像
写真の定番の構図の中でも、ヘッダー画像に向いているのは日の丸構図です。
日の丸構図は、写真の中央に被写体が写っている構図で、写真のアングルとしては基本中の基本と言われています。
ブログのヘッダー画像の場合、画像の中にタイトルが入ったり、ボタンやメニューが重なることがあるため、凝った構図の写真を使っても、その良さを活かすのは難しいとされています。
しかし、写真の中央に被写体が来る日の丸構図なら、ブログ側でどんな加工が加えられても、写真本来の良さを損なうことなくヘッダー画像として利用できます。
あまり被写体が大きく写っている写真は向きませんが、素材が中央にポツンと印象的に置かれている写真は、雰囲気のあるヘッダー画像になるでしょう。
Canvaなどの無料サービスを使ってヘッダー画像を作成しよう

ヘッダーに使いたい画像が決まったら、ブログに合わせて加工を行いましょう。
ヘッダー用の画像を作るのに必要な処理は、画像のトリミング(切り抜き)、色の調整、ファイルサイズの縮小などです。
今回は、画像編集ソフトの「Canva」を利用してトリミングと色の調整を行い、「ResizePixel」でファイルサイズを縮小する手順を解説、さらに、ブログのロゴを作成しヘッダーの画像に重ねる手順についても詳しく説明します。
独自のヘッダー画像を作りたい人は、ぜひ参考にしてください。
写真をトリミングする
写真をヘッダーの適切なサイズに切り取り、ファイルサイズを軽量化する方法。

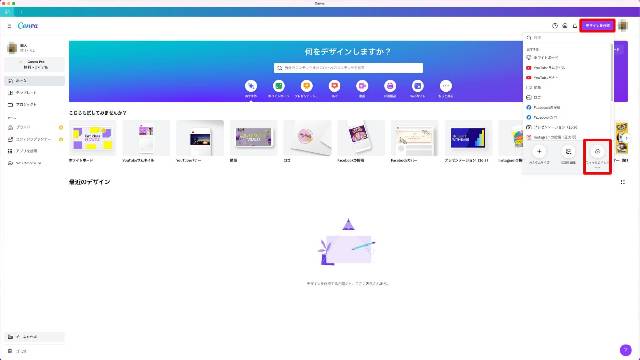
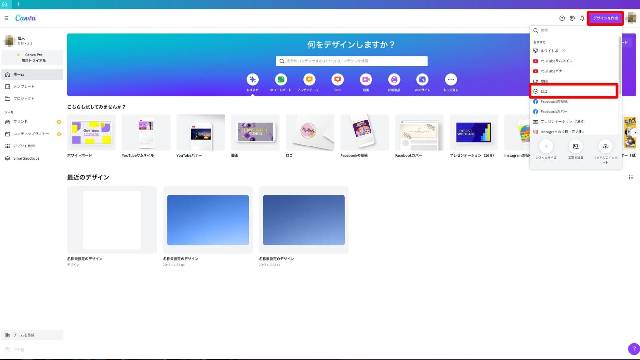
Canvaの右上の「デザインを作成」をクリックして、メニューの「ファイルのインポート」をクリックし、ヘッダーに利用したい画像ファイルを選択しましょう。

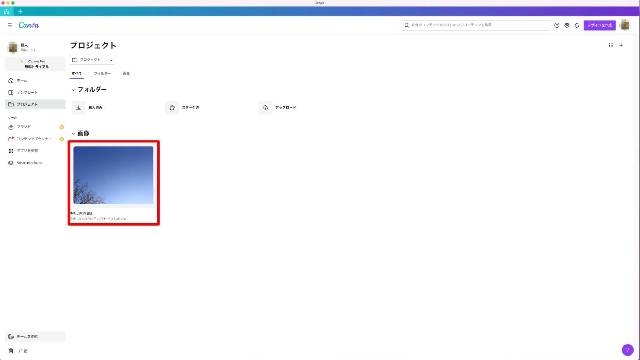
画像ファイルの取り込みが完了すると「プロジェクト」が開くので、取り込んだ画像をクリックします。

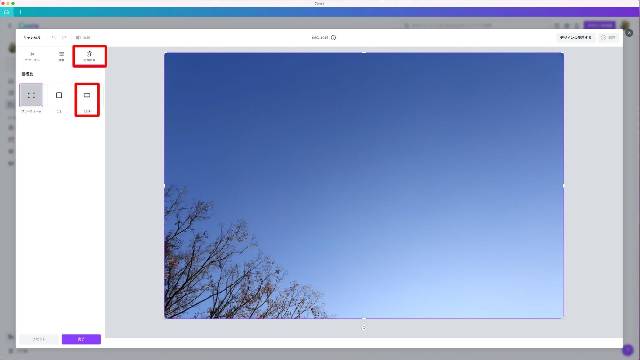
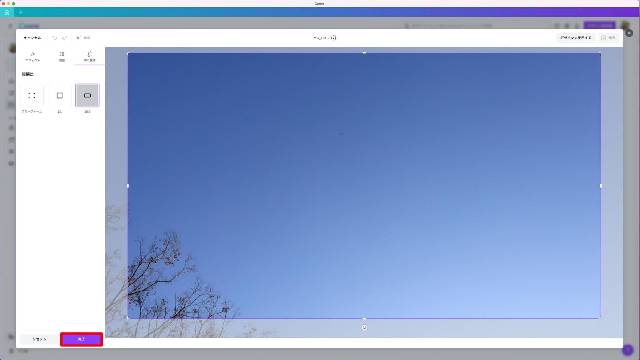
「切り抜き」を選択して画像のトリミングを行います。
「縦横比」では縦横を固定した比率で切り抜きが行なえるので、ヘッダーのサイズが分かっている場合には利用しましょう。

トリミングできたら「完了」をクリックします。

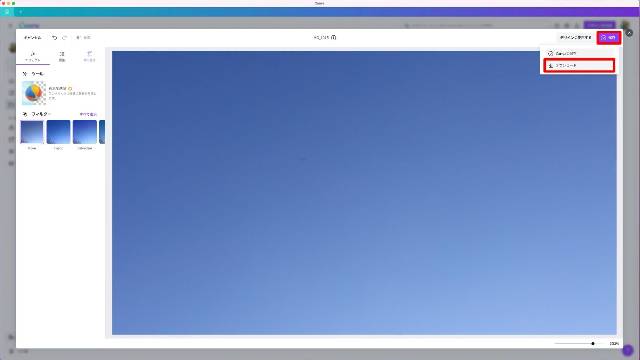
右上の「保存」をクリックして、メニューから「ダウンロード」を選択、トリミングした画像をローカルに保存しましょう。
画像の色を変更する
イラストのベースとなる色を変更したり、写真の明度や彩度を下げて主張しすぎない色味にする。

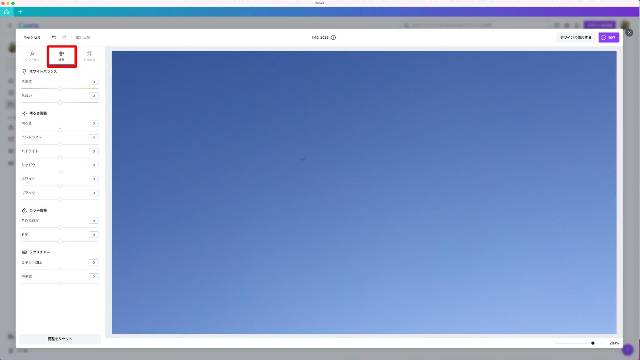
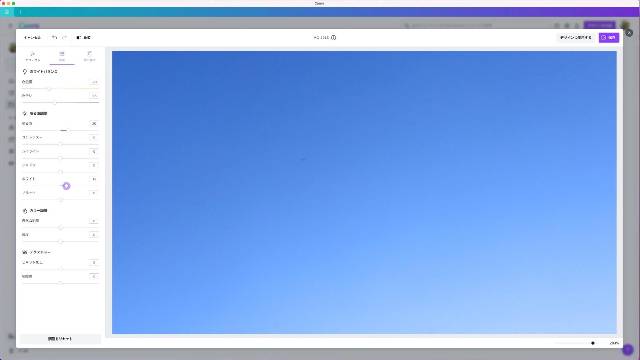
画像の色味を変更したい場合は、Canvaのプロジェクトで画像ファイルを開き、「調整」をクリックします。

「ホワイトバランス」「明るさ調整」「カラー調整」で画像の色味を調整し、ブログにフィットするようにしましょう。
画像のファイルサイズを変更する

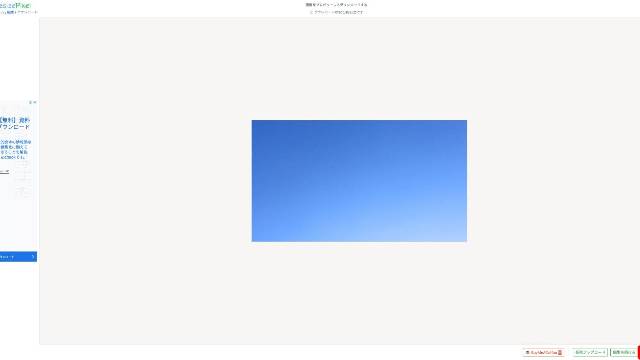
画像のファイルサイズの変更は「ResizePixel」で行います。
「画像をアップロード」をクリックし、ファイルサイズを変更したい画像を選択しましょう。

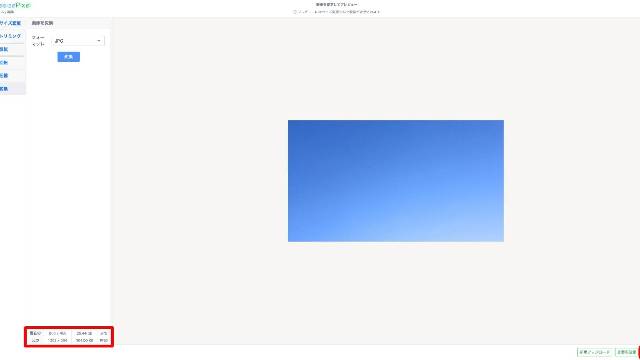
画像がアップロードされたらメニューの「サイズ変更」を開き、画像の幅と高さの値を入力し「サイズ変更」ボタンをクリックします。

左下で変更前と変更後のファイルサイズを比較することができます。

次はファイル形式をJPEGに変更しましょう。
左メニューの「変換」を開いて「フォーマット」が「JPG」になっているのを確認し、「変換」ボタンをクリックします。

変換が完了したら、左下の「現在の」のファイルサイズとファイル形式が変わっているのを確認、問題なければ右下の「ダウンロードに移動」をクリックします。

右下の「画像をダウンロード」をクリックして、画像をローカルに保存しましょう。
イラストを背景にブログのロゴを重ねる
イラスト画像の上にブログのロゴを重ねた画像ファイルの作り方

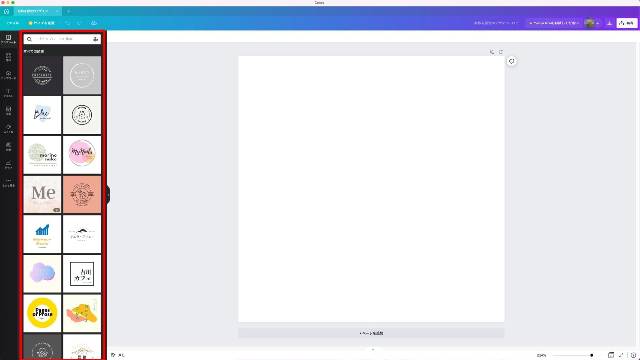
Canvaの「デザインを作成」をクリックし、メニューから「ロゴ」を選択します。

左側にロゴのテンプレートが表示されるので、ベースにしたいデザインを選んでクリックしましょう。

テンプレートを選択したら、ロゴの文言やフォント、色などを変更して、思い通りのデザインにしましょう。

デザインが完成したら、右上の「共有」をクリックし、メニューの「ダウンロード」をクリックします。

メニューの「ダウンロード」ボタンをクリックして、ロゴの画像ファイルを保存しましょう。

「removebg」を開いて「画像をアップロード」をクリックして、作成したロゴの画像ファイルをアップロードします。

アップロードが完了すると、自動的に画像ファイルの背景の透過処理が実行されます。
処理が完了したら「ダウンロード」をクリックして、背景が透過されたPNGファイルを保存しましょう。

ダウンロードしたPNG形式のロゴの画像ファイルを、Canvaでヘッダー画像を開いた状態で画面上にドラッグ&ドロップ、画像を重ねて表示します。
あとはロゴのサイズや位置を調整して、ヘッダー画像を完成させましょう。
WordPressにヘッダー画像を登録する

ヘッダー画像を用意できたら、さっそくブログに登録してみましょう。
今回はWordPressのテーマの中でも、ヘッダー画像を印象的に見せられることで人気の「Twenty Seventeen」を使って、ヘッダー画像の設定方法を解説します。
なお、WordPressの場合、利用中のテーマによって管理画面の「外観」に表示されるメニューの内容が異なります。
ここでの手順はあくまで「Twenty Seventeen」のやり方であり、テーマが違う場合には別の設定方法になる点には注意しましょう。

WordPressの管理画面の左メニューで「外観」を開いて「ヘッダー」の項目をクリックします。

左の「ヘッダーメディア」の「新規画像を追加」をクリックしましょう。

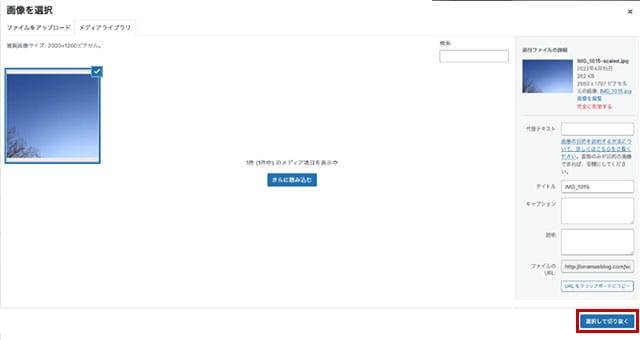
「画像の選択」が開くので、画面上に画像ファイルをドラッグ&ドロップするか、「ファイルを選択」ボタンで画像ファイルをアップロードしましょう。

ファイルのアップロードが完了したら、右下の「選択して切り抜く」ボタンをクリックします。

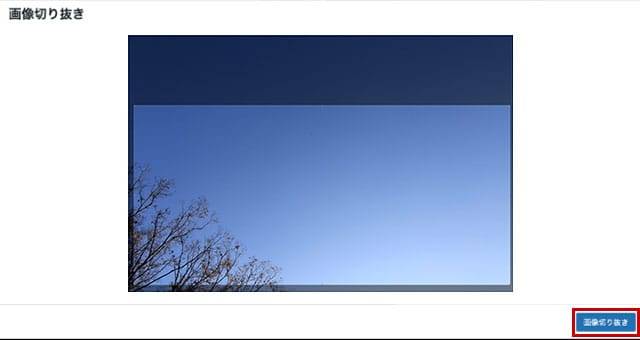
アップロードした画像の切り抜きたい領域を選択し、その状態で右下の「画像切り抜き」ボタンをクリックしましょう。

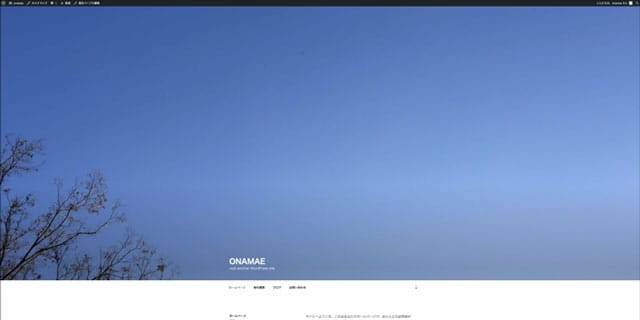
切り抜かれた画像がヘッダーの位置にはめ込まれるので、問題なければ右上の「公開」ボタンをクリックします。

ブログのヘッダーがアップロードした画像に変更されました。
ヘッダーの作成の際に注意したいこと

ヘッダーはブログの中でも表示される機会が多いため、おかしな部分があるとブログ全体に影響を及ぼします。
ヘッダーの画像を作る際に注意したいポイントについて解説しましょう。
主張の強すぎるデザインは諸刃の剣
ヘッダーの画像に主張の強いデザインやイラストを選ぶのは諸刃の剣です。
ヘッダーに印象的な画像を選ぶと、訪れたユーザーに強い印象を残すことができますが、記事内容よりも目立ってしまうと、コンテンツのインパクトが失われかねません。
ブログの主役はあくまでも記事なので、そのコンテンツ体験を阻害しないような素材を選びましょう。
画像ファイルのデータ容量は軽量化する
ヘッダーはブログの全てのページに表示されるため、画像ファイルのデータ容量が大きいと、ブログ全体が重くなってしまいます。
本記事のヘッダー画像の作成でも解説していますが、ヘッダーに利用する画像ファイルはJPEG形式に変換して容量を小さくし、表示が少しでも短くなるようにしましょう。
ヘッダーの画像サイズは余らせない
ヘッダーに利用する画像ファイルは、ブログサービスやテーマが指定するサイズに合わせて作成しましょう。
サイズが合わない画像でもヘッダーに指定することはできますが、サイズが余った部分が自動的にカットされ、ロゴや模様が不自然な位置で切れてしまうことがあります。
ヘッダーに合わせてサイズを正確に作ることが、素材のデザインを活かすコツです。
まとめ
今回は、ブログのヘッダーの役割や作成方法について解説しました。
ヘッダーはブログを開設する際に、最初に用意しなければならない画像素材のひとつで、ブログの顔ともいえる重要な要素です。
とはいえ、検索エンジンに対しては影響力がなく、ヘッダーを変更してもアクセス数への影響はほとんどないため、気軽に入れ替えることが可能なパーツでもあります。
ブログの雰囲気を変えたくなったときにヘッダーの変更は効果的なので、これからブログを始めようとしている方はもちろん、既にブログを運営している方も、今回の記事を参考にヘッダー画像を新調してみることをおすすめします。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説しています。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。




