ホームページデザインのギャラリーサイト6選

ホームページのデザインを決める際に参考にしたいのがギャラリーサイトです。
さまざまなホームページのデザインがひとつのサイトに集められているため、 効率的にデザインの情報を収集できます。
今回はおすすめのギャラリーサイトを紹介します。
ホームページのデザインを学ぶ方法は?

ホームページには多種多様なデザインがあり、そのトレンドは毎年のように更新されています。
せっかくホームページを作るからには、デザインにもこだわりたいところですが、今現在どんなデザインが流行っているのか、ホームページのテーマと相性のいいデザインはどれなのか、といった情報をどこで調べればいいのかよく分かっていないという人は多いはずです。
最新のホームページデザイン事情を知る方法としては、次の3つがあります。
制作会社やデザイナーのSNS
ウェブデザインの最新トレンドをいち早く知るには、有名なウェブ制作会社やウェブデザイナーのTwitterやInstagramをフォローするのが一番です。
自らが制作したサイトや、デザイナーのコミュニティで評価の高いデザインについての投稿が多数あります。
デザインだけでなく、デザインに携わる人の興味の対象や思考法まで吸収できるので勉強になるでしょう。
デザイン関連の書籍や雑誌
デザイン関連の書籍や雑誌は、毎月のように刊行されているので、これも参考になります。
国内外のウェブデザインを大量に紹介しているものや、デザインの制作方法について具体的に解説したものがあり、ウェブデザインの最新状況についてより深く勉強できます。
HTMLやCSS、Photoshop、Illustratorの解説本も、デザインの素養を深める上では必読です。
ギャラリーサイト
ギャラリーサイトとは、ホームページのデザインを一覧で展示しているサイトのことです。
時間をかけずに膨大な数のデザインに目を通せるのが利点で、色や形状などを指定してリストアップすることも可能です。
ギャラリーサイトで見つけた好みのデザインをウェブデザイナーに渡して、それをベースにアレンジしながらホームページを設計してもらうという使い方もできます。
今回は、この3つの方法のうち、ギャラリーサイトを利用して、好みのホームページのデザインを見つけ出す方法を解説していきましょう。
ギャラリーサイトを選ぶ際のポイント

ギャラリーサイトとは、ホームページやランディングページなどのデザインを収集して展示しているサイトのことです。
ホームページの中身や機能よりも、外側のデザインを見ることに特化しているのが特徴で、ウェブデザインを勉強したいときや、ホームページのサンプルを探したいときに役に立ちます。
最近は、さまざまなタイプのギャラリーサイトが登場していて、中には業種、レイアウトタイプ、色といったカテゴリーで絞り込み検索ができるものもあります。
数あるギャラリーサイトの中から、自分にあったサイトを選ぶためのポイントは、次の2つです。
同じ業種のデザインが掲載されている
ホームページのデザインは、業種によって向き不向きがあります。
例えば、美容院やアパレルショップのホームページは、文字よりも写真の方が魅力が伝わりやすいため、ビジュアル要素が中心のデザインが選ばれます。
保険会社や弁護士事務所のホームページは堅実なイメージが求められ、業務内容が一目でわかるようなホームページが良いとされています。
異業種のホームページを参考にすると、利用者のニーズとのミスマッチにより、思ったほどの効果が得られない可能性があります。
業種に合ったホームページを作成するために、ギャラリーサイトに同業種のサイトが多く掲載されているかを確認しましょう。
トレンドに敏感で更新頻度が多い
ホームページデザインのトレンドは移り変わりが早く、毎年のように新しいデザイン、新しい情報の見せ方が登場しています。
更新頻度の低いギャラリーサイトでは、前世代のデザインが大量に残っていて、トレンドを掴む上で参考にならない可能性があります。
めまぐるしく変化する流行をキャッチアップするためにも、頻繁に更新されているギャラリーサイトを利用しましょう。
ホームページのデザインの参考になるギャラリーサイト6選

ここではおすすめのギャラリーサイトを紹介します。
それぞれのサイトの概要や特徴も合わせて解説しているので、ギャラリーサイト選びの参考にしてください。
MUUUUU.ORG

MUUUUU.ORGは縦長スタイルのサイトを多数集めたギャラリーサイトです。
ECサイトからコーポレートサイト、採用サイトまでさまざまなジャンルのホームページを掲載しています。
MUUUUU.ORGの魅力は何といっても絞り込み検索で、業種や色ごとの絞り込みだけでなく、サイトの雰囲気(可愛い系やミニマルなど)といった条件からも自分の好みのサイトを検索することができます。
縦スクロールで閲覧するデザイン性に優れたホームページを想定している人に、特におすすめしたいギャラリーサイトです。
MUUUUU.ORGのその他の特徴は以下の通りです。
- 更新頻度は高め
- サイト自体が縦長でページ移動のストレスがない
- サイトデザインがシンプルで使いやすい
S5-Style

S5-Styleは8000点以上のホームページを掲載しているギャラリーサイトです。
ECサイトやポータルサイト、ポートフォリオサイトなど、12種類以上のホームページ形態を取り扱っています。
S5-Styleは業種や色だけでなく、技術(APIやVR・ARといった区分)でも絞り込みが可能ですが、検索要素が多い場合は、AND・OR検索を駆使して、目的のデザインを見つけ出しましょう。
S5-Styleのその他の特徴は以下の通りです。
- 更新頻度はそれほど高くない
- 会員登録不要でお気に入り登録ができる
- サイト自体がシンプルで使いやすい
Web Design Clip

Web Design Clipは、ウェブデザイナーや開発者のインスピレーションを刺激するようなデザインを多数取り揃えているギャラリーサイトです。
アパレルから医療系まで、さまざまな業種のホームページを7000サイト以上掲載していますが、検索機能が独特でメインカラーだけでなくサブカラーやレイアウトでも絞り込むことができます。
国内のサイト事例が多いため、特に日本のデザインを参考にしたいという人におすすめのギャラリーサイトです。
Web Design Clipのその他の特徴は以下の通りです。
- 更新頻度は高め
- 国内のサイトが中心
- ランディングページやスマホ版サイトも掲載
straightline bookmark

straightline bookmarkはブックマーク機能が魅力のギャラリーサイトです。
会員登録すればブックマークやお気に入り機能を活用できるだけでなく、他の会員ユーザーがブックマークしたデザインを確認することもできます。
また、ホームページのサムネイルの下に、そのデザインの「いいね数」と「ブックマーク数」が表示されているため、最近のトレンドだけでなく、コミュニティでの人気度も把握できます。
straightline bookmarkではカラーだけでなく、HTMLやCSS、JavaScriptといったプログラミング言語やレイアウトでもデザインを絞り込むことができます。
straightline bookmarkのその他の特徴は以下の通りです。
- 更新頻度は高め
- 9000点以上のサイトデザインを掲載
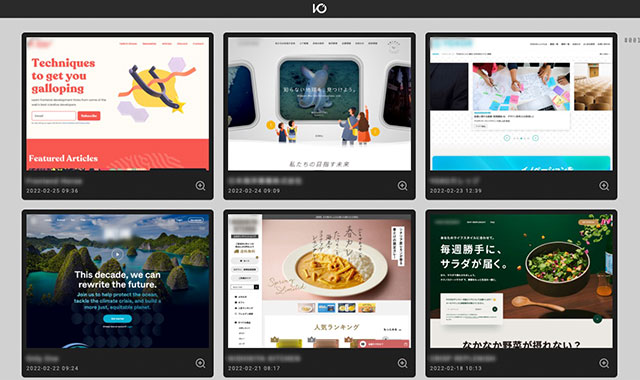
I/O 3000

I/O 3000は更新頻度の高さに定評があるギャラリーサイトです。
業種やカラー、イメージ(シンプル・クールなど)からデザインを絞り込むだけでなく、テキスト検索もできるため、希望に沿ったデザインを効率的に見つけられることでしょう。
そのほかにもランダムでデザインを提示するシャッフル機能が搭載されているため、通常の検索では出会うことのないデザインを発見できるかもしれません。
I/O 3000のその他の特徴は以下の通りです。
- 更新頻度は高め
- 縦長サイトでページ移動のストレスがない
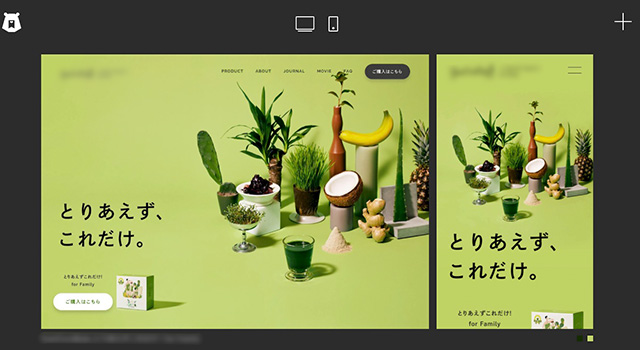
bookma! V3

bookma! V3はPC版とスマホ版の両方のデザインが並列されているギャラリーサイトです。
スマホ版のホームページのデザインを重要視している人に、特におすすめでデザイン数は少なめですが、選りすぐりの高品質なデザインばかりが集められているので見応えがあります。
キーワード検索機能も搭載されていますが、カラーや業種などによる絞り込み機能はないため、お目当てのサイトを見つけるまで時間がかかることがあります。
bookma! V3のその他の特徴は以下の通りです。
- 更新頻度は少なめ
- サイト自体がシンプルで使いやすい
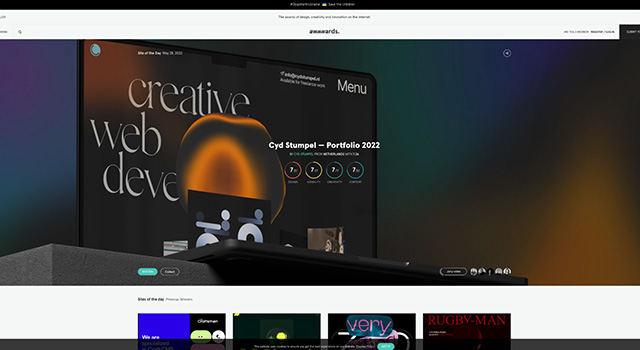
AWWWARDS

AWWWARDSは国際的なウェブデザインのコンペティションで、そこでのノミネート作品や受賞作品を掲載しているギャラリーサイトです。
「デザイン」「ユーザビリティ」「クリエイティビティ」「コンテンツ」「デベロッパー」の5要素による10段階評価が掲載されているので、サイトのどんな点が評価されているのかを把握できます。
デザインは先鋭的でアーティスティックなものが中心で、世界のトップレベルにあるウェブデザインの勉強には最適です。
- 更新頻度は高め
- 日本人クリエイターの作品もあり
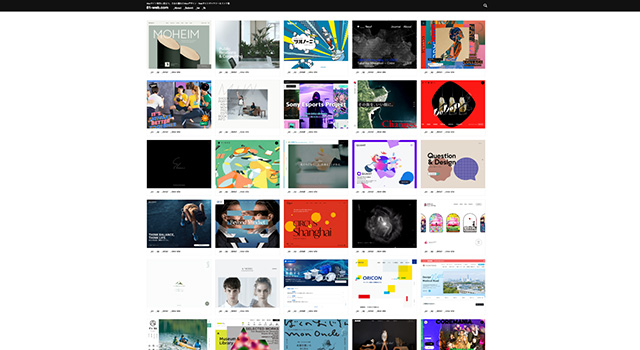
81-web.com

日本の高品質なサイトを集めたギャラリーサイトが81-web.comです。
海外のデザイン性に優れたサイトは、外国語での表記を前提にしているため、そのまま参考にすると日本語をあてはめたときに違和感が出ることがありますが、このサイトでは日本語表記と違和感なく馴染む、日本人のためのデザインが多数収録されています。
カテゴリー、カラー、フォントなどでタグ付けされているので、タグを元に類似のデザインをリストアップするのも簡単です。
81-web.comのその他の特徴は以下の通りです。
- 更新頻度は高め
- サイトデザインがシンプルで使いやすい
WeLoveWP

WeLoveWPはWordPressで構築されたサイトのデザインを集めたギャラリーサイトです。
大胆なビジュアルを取り入れたサイトが多数収録されていて、WordPressのCMSとしての拡張性の高さがよく分かります。
サイトで使われている技術と簡単な説明が記載され、タグやカラーでの検索が行えます。
WordPressのデザインのアイディアを探しているなら、必見のサービスです。
WeLoveWPのその他の特徴は以下の通りです。
- 更新頻度は少なめ
- WordPressテーマの配布ページへのリンクあり
ホームページデザインを選ぶ際の4つのポイント

ギャラリーサイトには多数のサイトデザインが掲載されているため、どのサイトを参考にすれば良いのか迷ってしまう人も多いのではないでしょうか。
そこで本章ではホームページデザインを選ぶ際のポイントを4つ紹介します。
トンマナに一貫性がある
トンマナとは「トーン&マナー」の略で、 広告やホームページのデザインにおいてコンセプトや雰囲気に一貫性を持たせることを指します。
色やデザイン、フォントがバラバラでトンマナに一貫性がないホームページは、読者に読みにくい印象を与えてしまうので、読者満足度を上げるためにもトンマナは常に意識するようにしましょう。
統一されたトンマナからは「その会社らしさ」が生まれ、デザインを見ただけで「これは○○の商品だ!」と一目で分かることがあるのは、トンマナが揃っているためです。
トンマナはブランディングの側面で非常に重要になるので、参考にしようとしているサイトのフォントやカラー、写真に統一感があるかどうかは確認しておきましょう。
情報が伝わりやすいか
ホームページを作成する目的は企業によって様々ですが、自社の情報を正しく伝えたいという思いは、どの企業も同じはずです。
次の特徴に当てはまるホームページは情報が伝わりにくいため、ユーザーが訪問してもすぐに離脱してしまうでしょう。
- デザインにこだわりすぎて見にくくなっている
- 文字の情報に偏りすぎている
- 知りたい情報がどこにあるのかわからない
必要な情報がスムーズに伝わるデザインのホームページを参考にしましょう。
ファーストビューで惹きつけられる
ユーザーはホームページのファーストビューを見て、そのまま内容を読み進めるべきかどうかを判断します。
どんなにサイトの中身が魅力的でも、ファーストビューでユーザーの興味を惹きつけなければ、大多数はそのまま離脱してしまうことになるでしょう。
ファーストビューでは下記の点が満たされているかをチェックしましょう。
- 何を行っている会社かが一目でわかる
- ベネフィットが伝わる
- ターゲットが自分であると認識させている
- 「第一位」や「シェア90%」などの客観的な実績が掲載されている
ファーストビューの完成度はホームページの成果に直結するので重視しましょう。
ユーザビリティに優れている
ユーザビリティとはホームページの使い勝手のことを指します。
ページを読み込んでいる最中に処理中であることをアナウンスしたり、クリック箇所は押せることが分かるようなデザインにしたりといった、ユーザーへの配慮がなされているホームページは、ユーザビリティが高いといえます。
ユーザビリティについては、実際に利用してみないと分からない部分が多いので、ホームページを触って自分が使いやすいと感じたデザインを参考にしましょう。
参考になるホームページがおしゃれな企業

ホームページの先進的なデザインを知りたいなら、企業の公式サイトが参考になります。
自社のブランディングを重視している企業は、コーポレートサイトにふんだんな予算を投じますし、ベンチャー系の企業は、デザイナーの前衛的なアイディアを積極的に採用するからです。
ここではおしゃれで魅力的な企業ホームページの5つの事例を紹介しましょう。
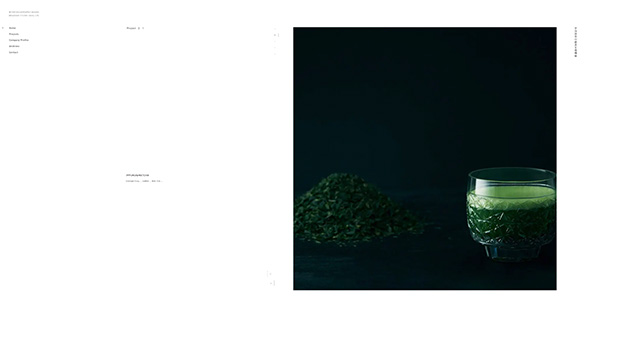
とらや

羊羹の名店として有名な、株式会社虎屋の公式サイトです。
ファーストビューには和菓子や羊羹が大きく表示されるインパクトのあるデザインですが、明朝体のフォントを活かすことで老舗らしい上品な雰囲気を生み出しています。
シンプルなデザインにすることで、自社商品である和菓子のビジュアルを最大限活かすことに成功している点にも注目です。
CINRA

様々なメディア事業を手掛ける株式会社cinraの公式サイトです。
最初に女性の横顔と企業のコピーが表示される、非常にメッセージ性の強いデザインで、企業の考え方を積極的に伝えていくことを最優先にした、今日的なコーポレートサイトとなっています。
Tokyo Mild Foundation

映像制作や動画広告配信などを手掛けるTokyo Mild Foundationの公式サイトです。
9つのモノクロの写真は、それぞれをクリックすると動画が再生される仕掛けで、サイトのインタフェースと動画のクリエイティブを融合したデザインになっています。
テキストによる情報は最小限にして、得意分野である画像と動画のコンテンツの魅力を最大限に活かすアイディアが詰め込まれています。
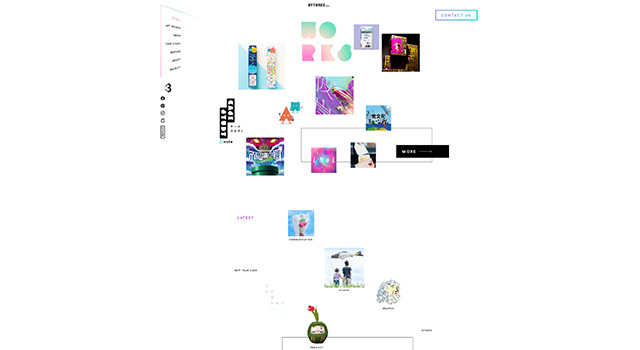
BYTHREE

広告やグラフィックデザインを手掛ける株式会社バイスリーの公式サイトです。
同社がこれまで制作したデザインやプロダクトがゆらゆらと浮遊するユニークなトップページで、クリックすると詳細について見ることができます。
過去の仕事の実績がそのまま幾何学的なデザインの素材になるという発想が素晴らしいサイトです
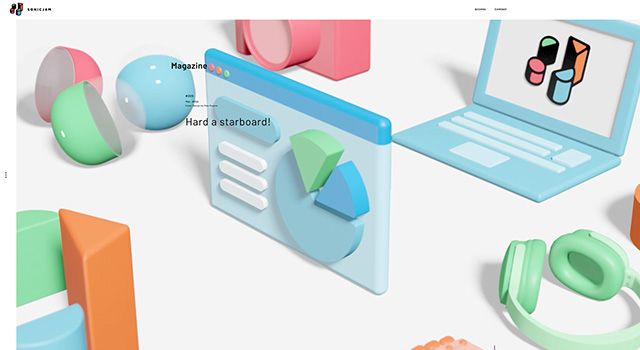
SONICJAM

デザインやプロダクト、サービスを手掛ける株式会社ソニックジャムの公式サイトです。
3Dと2Dのアニメーションが相互に入れ替わりながら表示されるトップビューで、常に動き続けるアクティブなデザインです。
同社のコンセプトを前面に押しつつ、コラムやエディターズノートといったコンテンツも掲載された、見ていて楽しい、それでいて会社の世界観が伝わるサイトとなっています。
シンプルイズベストなデザイン例

シンプルなデザインのサイトを作りたい、という声はよく耳にします。
スペースを活かしたシンプルなウェブデザインは非常に人気がありますが、見た目ほど簡単に作ることはできません。
余白のスペースを活かしたデザインは、高度なデザインスキルが求められる上に、最近は一見シンプルなように見えて、よく見ると高度な技術が埋め込まれているサイトが増えてきています。
ここではシンプルなサイトデザインの見本となる3つのサイトを紹介しましょう。
UNIEL

株式会社ユニエルの公式サイトは、ミニマリズムを体現したルックスが印象的です。
ショップやプロダクトのブランディングを手掛けている会社ですが、小さなフォントと余白を組み合わせることで、会社のイメージを体現する、静謐で透明感のあるサイトを作り出しています。
シンプルさを追求したウェブデザインの格好のお手本と言えるでしょう。
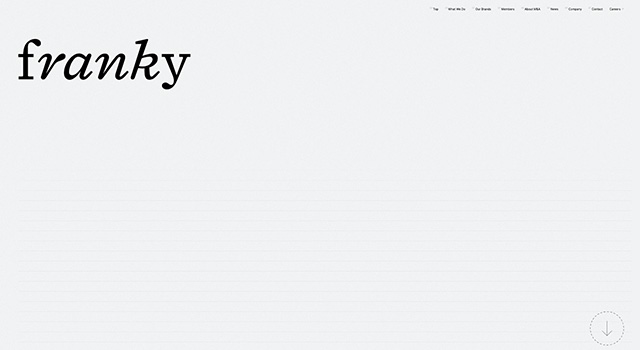
Franky

ショップ経営や輸入代理店など様々な事業を手掛けるfranky株式会社の公式サイトです。
一見、社名が掲載されただけに見える簡素なファーストビューですが、グレーの背景ではラインが格子になったり罫線になったりと常に動き続けていて、シンプルさとアクティブさを両立させたデザインです。
単純なようでいて、よく見ると複雑な仕掛けが施されているサイトの好例です。
reynato.tokyo

企業のブランディングなどを手掛けるreynato.tokyo株式会社の公式サイトです。
日本語と英語が混在していますが、整理されたデザインと明確なメッセージで非常に読みやすいサイトになっています。
余白を活かしたシンプルな構成でありながら、大きめのフォントを使ったり、要所に画像を挟むなどして、ユーザーに強い印象を与えることに成功しています。
シンプルさは必要だがインパクトも欲しい、という場合の参考にしましょう。
まとめ
今回はホームページのデザインを紹介するギャラリーサイトについて解説しました。
普段何気なく見ているホームページは、実は多くのノウハウの塊で、見えないところに様々な気配りがあって初めて、ストレスなく読み進められるようになっています。
そういったディテールは、大量のホームページを見た経験がないと、なかなか気付くことができません。
その点ギャラリーサイトは、優れたデザインのホームページをまとめて見る機会を得られることから、ウェブデザインを勉強する際には欠かせない媒体と言えます。
本記事で紹介したギャラリーサイトを利用して、自分の理想に近いホームページを見つけ出しましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、
あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
アフィリエイトブログを始めるなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
アフィリエイトに挑戦してみようと考えている方は、以下のリンクから、ぜひご利用ください!




