ホームページ制作での効果的な構成の考え方とレイアウトの要点を解説

「ホームページを作りたいけれど、そもそも何から始めたら良いかわからない」
「集客効果の高いホームページを作るコツが知りたい」
ホームページの新規作成やリニューアルを検討していて、このような悩みを持っている方はいないでしょうか。
ホームページ制作でもっとも重要なのは、ホームページの構成です。
構成とはホームページの設計図のようなもので、構成次第でユーザーの満足度を上げたり集客効果を高めたりといった効果も期待できます。
今回はホームページ構成の考え方やおすすめのツール、注意するポイントなどについて解説します。
ホームページの効果を最大化させるために、ぜひ参考にしてください。
ホームページ構成とは?

ホームページ構成とは、ホームページ全体の設計図のようなものです。
ホームページの目的を達成するためには、どのような情報をどのように配置したらユーザーに伝わりやすいのか考えながら構成を決定していきます。
構成はホームページの仕上がりや、わかりやすさなどのユーザビリティに直結する部分です。
使いやすい構成にすることでCVR(コンバージョン率)の向上が期待できるほか、SEOの観点でも高評価につながります。
ホームページに掲載する情報は後からでも容易に変更できますが、構成を後から変更するのは大掛かりな作業になります。
ホームページを作成するとなったら、まずはしっかりと構成を考えて決定してから、構築作業を開始するのがおすすめです。
ホームページ構成には以下の2つの要素があります。
ページ構成(サイトマップ)
ページ構成は、ホームページ全体の構成を表します。
ホームページは一般的に複数のページが階層構造になっています。この各ページの関係を表すのがページ構成です。
ページ構成はホームページ全体の地図のようなイメージから、サイトマップとも呼ばれます。
例えば、第一階層のトップページからすべてのページにアクセスできる構成や、トップページから第二階層のメニューページにアクセスし、そこから第三階層の詳細ページにアクセスする構成など、さまざまなパターンが考えられます。
ページ構成が複雑になりすぎるとユーザーがホームページ内で迷子になってしまうため、シンプルさを重視しましょう。
ページ構成はある階層の一つのデータから、複数のデータが枝分かれして配置される構造である「ツリー型」で表現されることが多いです。
ホームページ全体の構成となるため、この段階で設計を間違えると修正に大きな労力がかかってしまいます。
伝えたい情報の配置は適切か、ユーザビリティに問題はないかじっくりと考えて決定しましょう。
レイアウト構成
レイアウト構成は、各ページ内の情報(コンテンツ)をどのように配置するか決定するものです。
情報の伝わりやすさやユーザーの導線や使いやすさを考慮して配置を決定します。
ただ文章や画像を羅列しただけでは、ユーザーが欲しい情報になかなかたどりつけません。
以下のようなポイントに注意する必要があります。
- ページの見た目がすっきりしているか
- 伝えたい情報が目立っているか
- ユーザーが迷うことなく目的を達成できるか(情報収集、商品の購入、会員登録、予約など)
ページ構成の決め方

ページ構成を決定するには、考える要素がたくさんあって難しく感じるかもしれません。
しかしポイントを押さえて順番に行っていけば、全体を整理しながら効果的な構成を決定できるので、ぜひ参考にしてください。
1.サイトの目的を決める
まずはサイトの目的を明確にしましょう。
- 商品やサービスの販売
- 問い合わせ、資料請求の窓口
- 信頼性、認知度の向上
- 採用
など、サイトによって目的はさまざまですが、なるべく一つに絞ったほうが戦略的に構成を決定できるため効果も高くなります。
さらにサイトを利用してもらうターゲットも設定しておきましょう。
具体的なユーザー視点を持つことで、より良い構成を考えられます。
2.必要な要素を洗い出す
次に、サイトに必要な要素(情報・コンテンツ)を洗い出します。
前の手順で設定したサイトの目的とターゲットを念頭に置き、必要と思われる要素を書き出していきます。
例えば自社の商品・サービスの宣伝と販売を目的としたサイトと想定すると、以下の要素が考えられるでしょう。
- トップページ
- 会社住所
- お知らせ
- 商品紹介
- サービス紹介
- お買い物カート
- 決済ページ
- よくある質問
- お問い合わせフォーム
3.情報を分類する
洗い出した要素をどのページに振り分けるか決定するため、カテゴリー別に分類します。
同じカテゴリーのものはまとめて同じページに振り分けます。
たとえば「よくある質問」と「お問い合わせフォーム」は同じページに分類できるでしょう。
4.ページ構成を決定する
各ページに振り分ける要素が決定したら、それぞれのページにトップページからどのようにアクセスするか、階層構造を決定します。
各ページの情報量や重要度に応じて、上下関係を設定していきます。
実際にツリー図に書き出してみるとイメージしやすいでしょう。
レイアウト構成に必要となるパーツ

ページ構成を決定したら、各ページのレイアウト構成を検討しましょう。
ページのレイアウトには以下の5つのパーツが基本とされています。それぞれのパーツの役割を解説します。
ヘッダー
ページの上部に位置する部分に、ホームページのロゴやタイトル、説明文などを記載します。
ホームページ全体の統一感を出すため各ページ共通とし、ホームページの内容や雰囲気に合ったものを設定します。
固定ヘッダーはページをスクロールしても常時表示されるため、採用するホームページが増えています。
ナビゲーション
ホームページの目次としての役割があります。
ナビゲーションを配置することによって複数のページをカテゴリーごとに整理し、ユーザーにわかりやすく表示します。
あまり細かく分類しすぎると目的のページがわかりにくくなり逆効果なので注意しましょう。
サイドバー
ページの左右どちらか、もしくは両側にナビゲーションや広告などのコンテンツを配置したものです。
ホームページの補助的な情報を表示したり、操作の利便性を上げたりするために使用されます。
コンテンツ
ページのメインとなる部分で、文章や画像で伝えたい情報を表示します。
デザインは自由ですが、ほとんどのユーザーはコンテンツを目的に訪れるため、わかりやすく配置しましょう。
フッター
ページの最下部に位置する部分で、各ページ共通となります。
会社情報、コピーライト、サイトマップ、プライバシーポリシーなどが表示されることが多いです。
これらの情報をしっかり明示することで信頼性をアピールできます。
レイアウトの種類

各パーツを最適な位置に配置するために、ページ内で段組みを行います。
この段組みを「カラム」と呼びます。よく使われるレイアウトのパターンは以下の3パターンに分けられます。
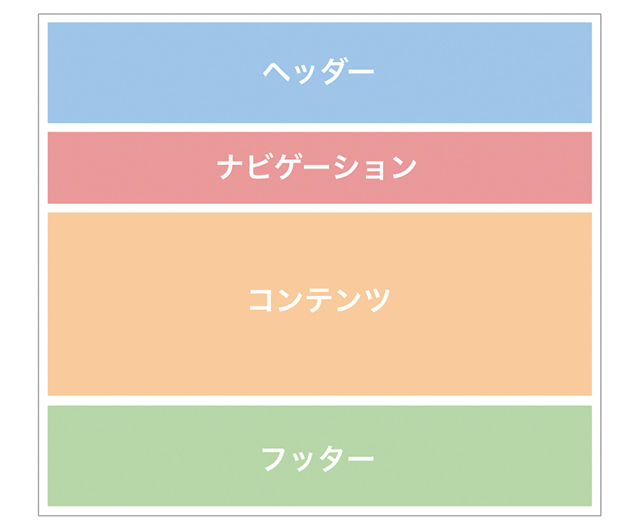
シングルカラムレイアウト
それぞれのパーツを縦並びに配置します。
スマホユーザーが増えている近年、需要の高いレイアウトです。
コンテンツがまとまっているため、インパクトがありユーザーを訴求ポイントに集中させる効果があります。
ただし、情報量の多いホームページでは目的のコンテンツが探しにくいことや、スマホではスクロール量が多くなることがデメリットです。

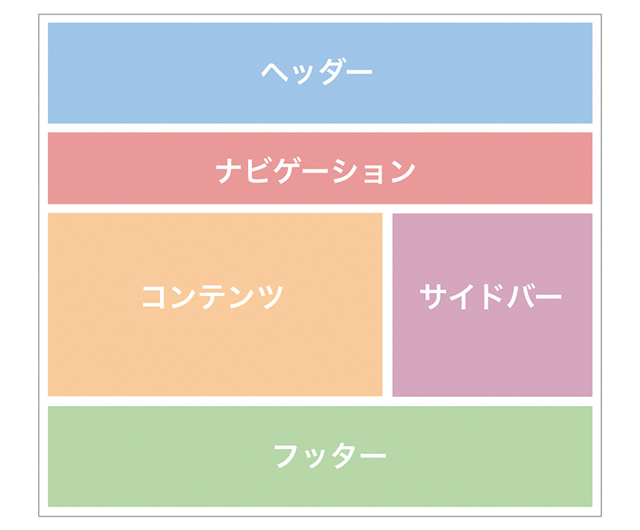
2カラムレイアウト
コンテンツの左右どちらかにサイドバーを配置し、ページ全体を2カラムで構成します。
マルチカラムレイアウトの一種で、ECサイトなどでよく使用されます。
メインコンテンツとサイドバーが並んでいることで、ユーザーはサイトのどのページにいるのか把握しやすくなることがメリットです。
また、ほかのページへアクセスする操作性も高いので、サイトの回遊率も上がります。

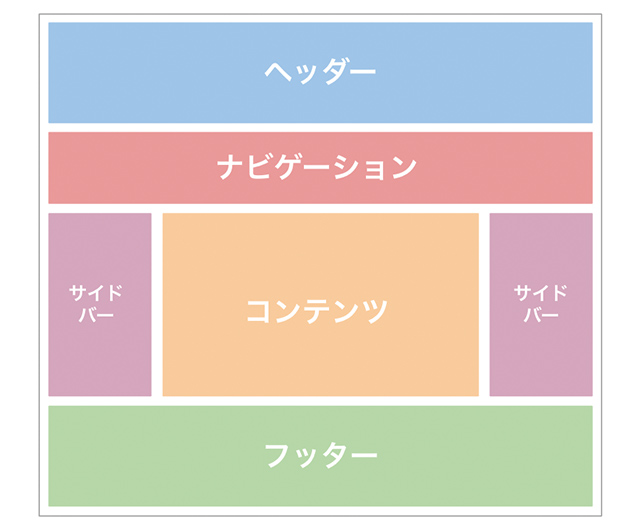
3カラムレイアウト
コンテンツの両隣にサイドバーを配置し、3カラムで構成します。
こちらもマルチカラムレイアウトの一種です。
情報量が多く、一度にさまざまな情報を表示させたいホームページに向いています。
Yahoo!Japanなどの大規模ポータルサイトでよく使用されています。
目的が異なるユーザーが訪れた場合にも、網羅的に情報を提供できることがメリットです。

UI/UXについて
レイアウトを決定する上で、UI(ユーザーインターフェース)とUX(ユーザーエクスペリエンス)も考慮する必要があります。
UIはユーザーが目にしたり触れたりするすべての情報を指し、ホームページのデザインや操作性が該当します。
UXはユーザーが製品やサービスから得る体験を指し、「目的のものをすぐに購入できた」「知りたい情報をすぐに得られた」などが該当します。
ユーザー目線で快適に目的が果たせるデザインや動線を設計することが良いレイアウト構成の条件です。
ホームページ構成を考える際に注意するポイント

ホームページ構成の考え方や便利なツールについて解説しました。
ここでは、より良いホームページ構成にするために注意するポイントについて解説します。
階層を深くしすぎない
ページ構成で階層構造を設定するときに、なるべく階層を深くしすぎないようにしましょう。
階層が深すぎるとユーザーが目的の情報にたどりつきにくく、ストレスに感じる場合があります。
また検索エンジンにも検知されにくくなるため、SEO評価にも悪影響です。
人の視線の動きを意識する
人の視線は左上→右上→左下→右下とZの形に移動するといわれています。
この導線上に伝えたい情報を配置すると、見やすく伝わりやすいレイアウトになり効果的です。
デザインの4原則を意識する
デザインの基本の4原則を意識してレイアウトすることで、単にコンテンツを並べるだけよりも多くの情報を素早く的確にユーザーに伝えられます。
- 近接:関連する要素をまとめて近くに配置する
- 整列:要素の位置や大きさ、形、色などを揃えて配置する
- 反復:デザイン上の特徴を繰り返し使用する
- コントラスト:2つの要素の差異により注目させたい要素を強調する
パンくずリストを設置する
パンくずリストとは、トップページから現在閲覧しているページまでの道順を示すリストのことで、メニューの下に配置されていることが多いです。
上位の階層へすぐに戻ることもできるため、ユーザビリティが向上します。
さらに検索エンジンがサイト構造を理解しやすくなるため、SEOにも良い影響があります。
まとめ
今回は、ホームページを制作する上でもっとも重要なポイントとなる、ホームページ構成の考え方や注意するポイントについて解説しました。
ホームページの構築に取り掛かる前にしっかりと構成を決定しておくことで、ホームページの効果を最大化し目的の達成につながります。
ユーザーにとって使いやすいホームページを制作できれば、集客力が高まりSEO効果も向上するでしょう。
ぜひこの記事を参考に、ユーザー目線を考慮した構成を検討し、集客効果を高めるホームページ制作に役立ててください。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説しています。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。




