ホームページのスクリーンショット撮影とまるごと保存の方法を徹底解説

パソコンで作業をしているときに、今、画面に表示されている状態をそのまま記録しておきたいという場面が少なからずあります。
そんなときに使えるのがスクリーンショット、表示中の画面を撮影して画像ファイル形式で保存する機能です。
しかし、一口にスクリーンショットといっても、ブラウザやOSがそれぞれ対応していることから、さまざまなやり方があります。
今回は、主要なブラウザとOSでのスクリーンショットの撮り方、さらにホームページのデータを丸ごとダウンロードして保存する方法を解説します。
スクリーンショットとは?

パソコンのディスプレイに表示させている画面をそのまま画像ファイルとして保存したいときに利用する機能が、スクリーンショットです。
スクリーンショットは「スクショ」や「画面キャプチャ」と呼ばれることもありますが、基本的に指している内容は同じです。
スクリーンショットのやり方を覚えておくと、画面を他人に説明するときや、表示内容を後で見返したいときに、そのときに見たままの状態で保存しておけるので、何かと便利です。
またよく見かけるのが、LINEやTwitterでウェブページを紹介するときに、URLではなくスクリーンショットの画像を貼り付ける方法で、サムネイルで事前に内容が分かる上に、表示も軽いことから、多くのユーザーに利用される手法となっています。
パソコンでのスクリーンショットでは、主に3つの撮影方法が使われています。
- ブラウザ標準のスクリーンショット機能
- ブラウザ拡張のスクリーンショット機能
- OS搭載のスクリーンショット機能
このうちブラウザ搭載、ブラウザ拡張のスクリーンショット機能は、ブラウザ内に表示されているウェブページを撮影する機能で、ページの一部だけを切り抜いて撮影したり、ブラウザに表示されていない部分も含めたウェブページ全体を撮影したりと、様々な機能があります。
OS搭載のスクリーンショット機能は、デスクトップやフォルダや設定など、画面に表示されているものであれば何でも撮影可能で、ブラウザのスクリーンショット機能ほど拡張性はありませんが、動的なウェブページの表示も強制的に撮影できるなど、確実性に優れているのが長所です。
ブラウザでホームページのスクショを撮る

ホームページのスクリーンショットを撮影する場合、もっとも簡単なのがブラウザ搭載のスクリーンショット機能を利用する方法です。
ブラウザにはスクリーンショットを撮影する機能が標準で備わっていて、表示中のウェブページを画像として保存することができます。
ここではChrome、Edge、Firefoxの3大ブラウザでスクリーンショットを撮影する手順を解説しましょう。
Chromeでスクリーンショットを撮影

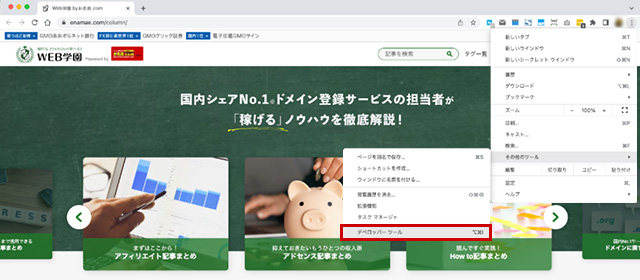
スクリーンショットを撮りたいホームページをChromeで開き、右上のメニューボタンをクリック、「その他のツール」から「デベロッパーツール」をクリックします。
macOSの場合はキーボードの「command」+「option」+「I」、Windowsの場合は「Ctrl」+「Shift」+「I」でもデベロッパーツールを起動できます。

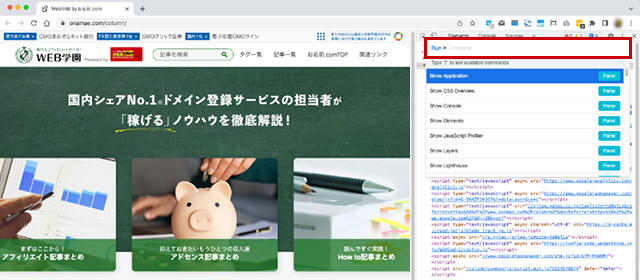
macOSの場合はキーボードの「Cmmand」+「Shift」+「P」、Windowsの場合は「Ctrl」+「Shift」+「P」を押すと、右上に入力欄が表示されるので「full」と入力しましょう。

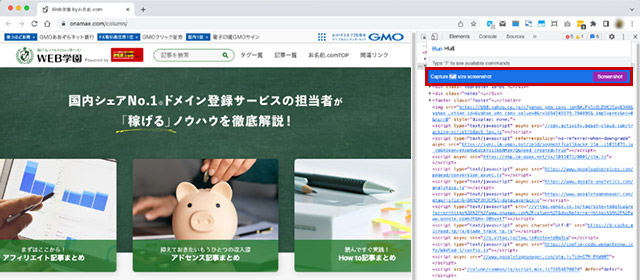
「Capture full size screenshot」が表示されたらキーボードのEnterキーを押すと、表示中のウェブページ全体のスクリーンショットが保存されます。
Edgeでスクリーンショットを撮影

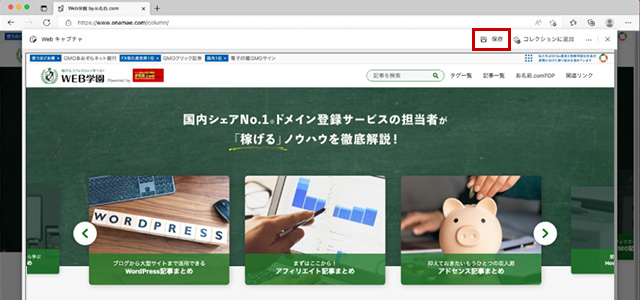
スクリーンショットを撮りたいホームページをEdgeで開いて背景を右クリック、メニューから「ウェブキャプチャ」をクリックします。

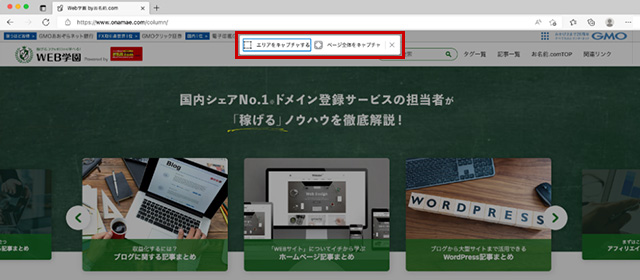
画面上部のメニューから「エリアをキャプチャする」か「ページ全体をキャプチャする」のいずれかを選択します。

新しいウィンドウが立ち上がりスクリーンショットの内容が表示されるので、右上にある「保存」ボタンをクリックしましょう。
Firefoxでスクリーンショットを撮影

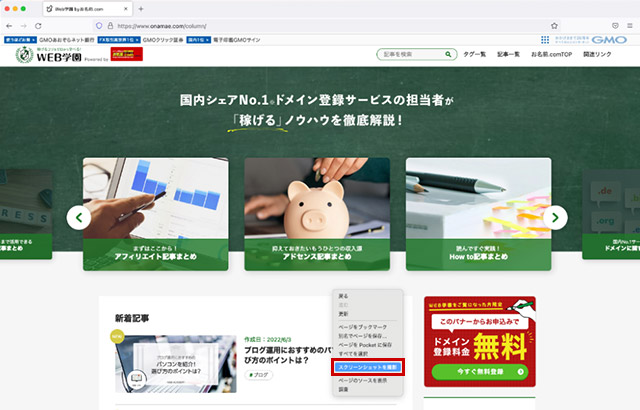
スクリーンショットを撮りたいホームページをFirefoxで開いて背景を右クリックし、メニューから「スクリーンショットを撮影」をクリックします。

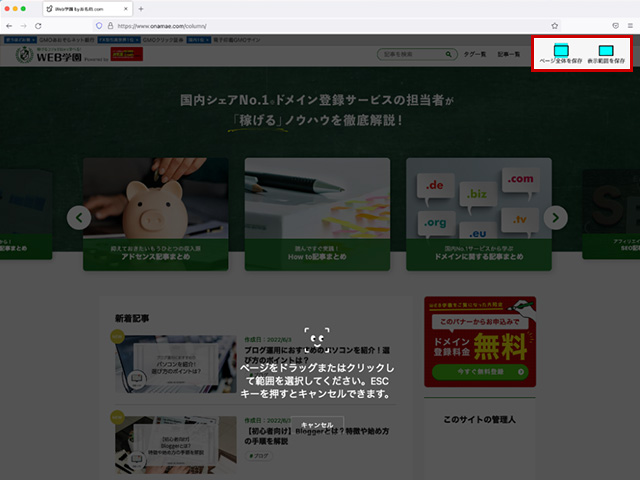
右上の「ページ全体を保存」あるいは「表示範囲を保存」のいずれかを選択します。

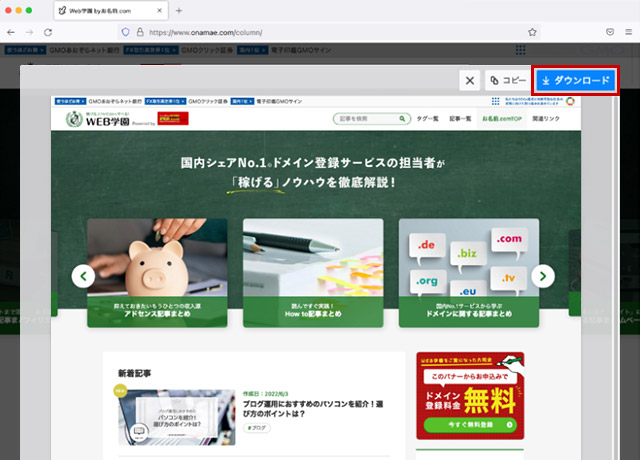
新しいウィンドウが立ち上がりスクリーンショットの内容が表示されるので、右上にある「ダウンロード」ボタンをクリックしましょう。
Chromeのキャプチャ拡張機能3選

ブラウザ標準のスクリーンショットでは機能的に物足りないという場合に利用したいのが、スクリーンショット機能を備えたブラウザ拡張です。
ブラウザのスクリーンショットは単純な撮影のみですが、拡張機能による撮影は、不可視の部分を撮影したり、時間差で撮影を行ったり、キャプチャ画像のファイル名を指定できたりと、さまざまな機能があります。
特にChromeでは、標準のスクリーンショット機能を呼び出す手順が多いという事情から、拡張機能を使って画面を撮影するのが一般的となっています。
ここではChromeでの画面撮影をサポートする3つの拡張機能を紹介しましょう。
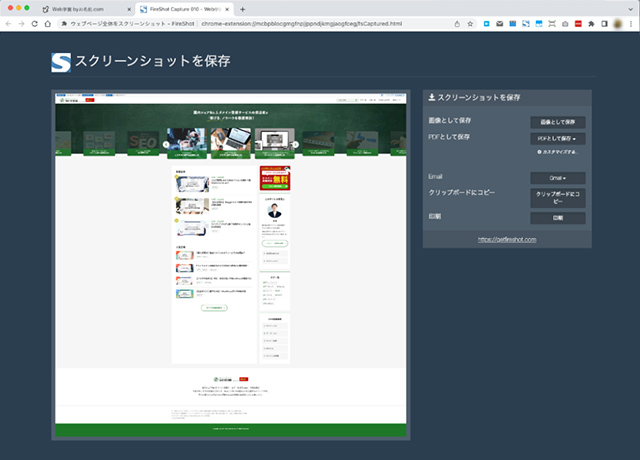
Fireshot
Fireshotは、ブラウザに表示されたページや指定された範囲だけのキャプチャではなく、スクロールが必要なウェブページ全体をスクリーンショットで保存できます。
3種類のキャプチャ方法から選ぶことができ、Chromeのデベロッパーツールの足りない部分を補った使いやすい拡張機能です。
PNG、JPG、PDFで保存でき、オプションで出力先フォルダを選ぶことも可能です。

Awesome Screenshot
Awesome Screenshotは、ウェブページ全体、表示している画面、指定範囲など、幅広い撮影方法から選ぶことが可能です。
またセルフタイマー撮影、動画撮影、注釈・コメント・矢印の挿入なども可能です。
クラウド上に保存したり、他の人に共有したりできる便利な機能が搭載されています。
保存ファイルの形式は、PNGのみとなっています。

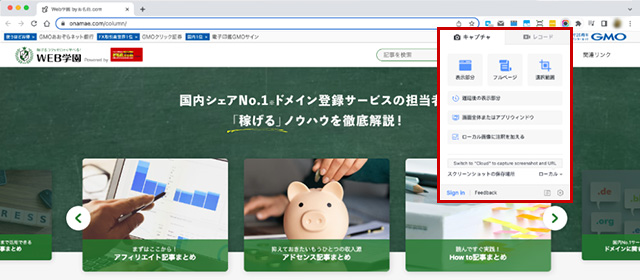
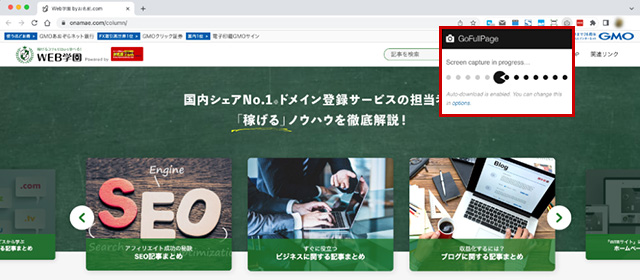
Full Page Screen Capture
Full Page Screen Captureは、シンプルな操作でウェブページ全体をスクリーンショットできます。
履歴を残したくない場合、すぐに削除できる特徴があります。
保存できるファイル形式は、PNGのみとなっています。

OS搭載のスクリーンショット機能で撮影する

スクリーンショット機能はブラウザだけでなく、OSにも備わっています。
ブラウザでは表示させているホームページしか撮影できませんが、OSの場合は設定画面やフォルダなど、ディスプレイ上に表示されているあらゆる要素を画像化できます。
WindowsとmacOSで、それぞれスクリーンショットする方法を解説します。
Windowsでスクリーンショットを撮影
Windowsでのスクリーンショットは、特定のキーボードのキーの組み合わせを押すことで実行されます。
使っているPCによって、スクリーンショットに必要なキーが異なるため、いくつかの種類をご紹介します。
- 「PrintScreen」キーのみ
- 「Fn」キー+「PrintScreen」キー
- 「Alt」キー+「PrintScreen」キー
- 「Fn」キー+「Alt」キー+「PrintScreen」キー
上記のキーの同時押しによって、ディスプレイに表示されている画面のキャプチャを撮ることができます。
Windowsのスクリーンショットで撮影された画像は、クリップボードにコピーされているので、ペイントなどの画像ソフトに貼り付けた後で、編集したり保存したりしましょう。
さらにより高度な機能が必要な場合は、Windowsに標準で搭載されている「Snipping Tool」を活用する方法もあります。
Snipping Toolの使い方は次の通りです。

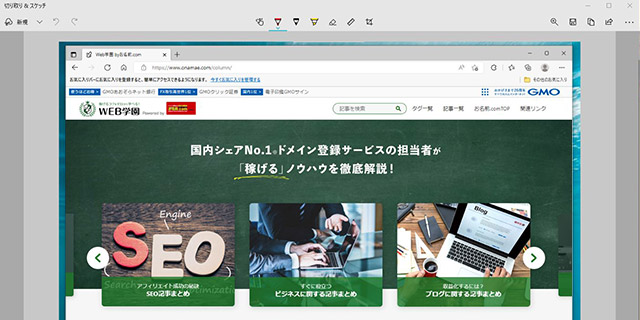
キーボードのWindowsキーを押しながら、「Shilt」キー+「S」キーを押して「Snipping Tool」を起動、領域を選択すると、スクリーンショットが実行され、右下にポップアップが表示されるのでクリックしましょう。

スクリーンショットの編集画面が表示されるので、トリミングなどの処理を行いましょう。
Snipping Toolでは「四角形モード」のほかに「ウィンドウモード」「全画面モード」「自由領域モード」の3つがあります。
またタイマー機能もあり3秒、5秒、10秒から選択可能です。
さらに「ボールペン」や「蛍光マーカー」「定規」「タッチによる手書き」「トリミング」など非常に多機能で、ほとんどの編集作業はこのツールだけで充分に事足りるでしょう。
mac OSでスクリーンショットを撮影
macOSでウェブページのスクリーンショットを撮る場合は、以下の手順で行います。
- キーボードの「Shift」キー+「command」キー+「4」を同時に押す
- 十字型のカーソルをドラッグして撮影したい領域を選択
- ドラックを終了すると選択領域のスクリーンショットが撮影される
これは領域選択でスクリーンショットを撮影する方法で、Shiftキーとcommandキーと「4」を押した後にSpaceキーを押すと、前面に出ているウィンドウ部分のみの撮影となり、Shiftキーとcommandキーと「3」を同時に押した場合は、ディスプレイの画面全体のスクリーンショットとなります。
また、Shiftキーとcommandキーと「5」を押すと、macOS搭載のスクリーンショットアプリが起動し、領域選択や画面全体撮影などをメニューから指定することができます。
撮影したスクリーンショットは、デスクトップにPNG形式で保存されるので、macOSに標準搭載の「プレビュー」を使って編集作業を行いましょう。
ホームページをまるごとパソコンに保存する方法

スクリーンショットは、表示中のウェブページのみを記録しておきたいときに便利ですが、ホームページ全体をまるごと保存しておきたい場面では、別の方法を選択する必要があります。
ここでは、ホームページ全体をダウンロードして、丸ごと保存する方法を紹介しましょう。
いつ削除されるか分からないホームページや、貴重な情報が掲載されたりホームページを手元に保存しておきたい場合などに便利です。
ホームページのダウンロードには専用のソフトを使う必要があります。
今回は無料で利用できるホームページの保存ソフトとして、Windows用の「HTTrack」とmacOS用の「SiteSucker」を紹介します。
Windowsでホームページをまるごと保存する
Windowsでホームページのダウンロードを行う場合は「HTTrack」を利用します。
公式サイトからダウンロードしてインストールを行った後に、以下の手順で作業を進めましょう。

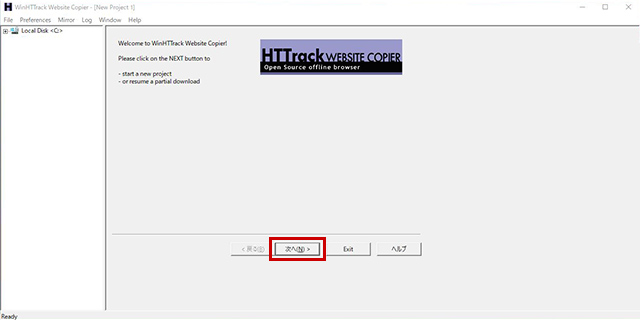
「HTTrack」をインストール後、起動して「次へ」ボタンをクリックしましょう。

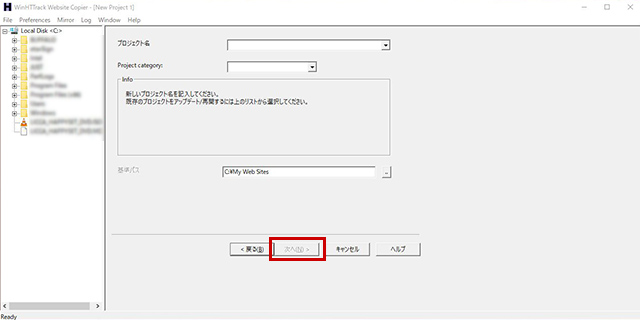
「プロジェクト名」に適当な名称を入力し、「基準パス」にダウンロードしたホームページの保存先を指定して「次へ」をクリックします。

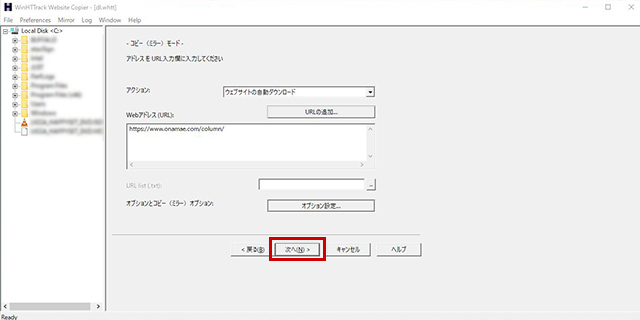
「URLの追加」ボタンをクリックして、まるごと保存したいホームページのURLを入力、「Webアドレス(URL)」に登録されたのを確認して、「次へ」ボタンをクリックしましょう。

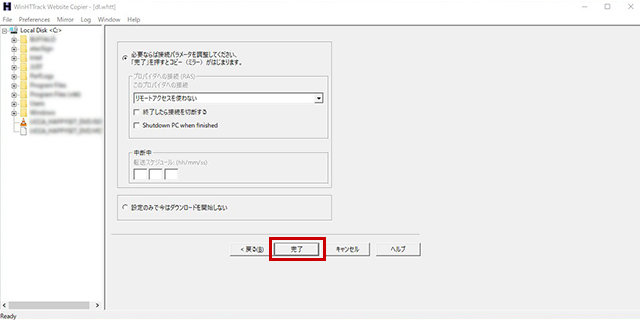
「完了」をクリックすると、ホームページのダウンロードが開始されます。
mac OSでホームページをまるごと保存する
Macの場合は、「SiteSucker」でホームページをダウンロードしましょう。
SiteSuckerはAppStoreでも公開されていますが、こちらは有料版になります。
無料版を利用する場合は、公式サイトでのみ公開されているバージョン2.4.6をダウンロードしましょう。
なお、ソフトを起動する際に「開発元を検証できないため開けません」と警告が表示されたら、右クリックメニューから「開く」を選択し、「開く」ボタンをクリックすると起動します。

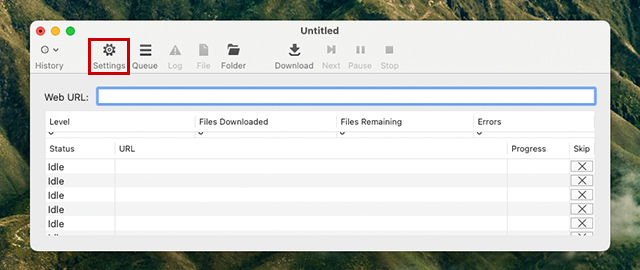
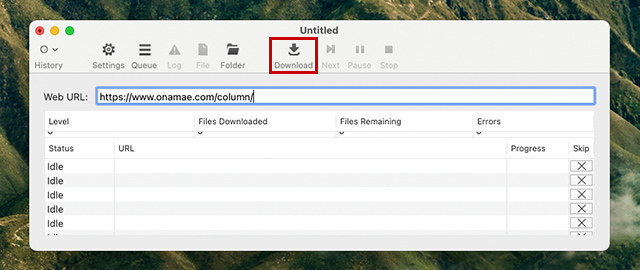
「SiteSucker」を起動して「Settings」をクリックしましょう。

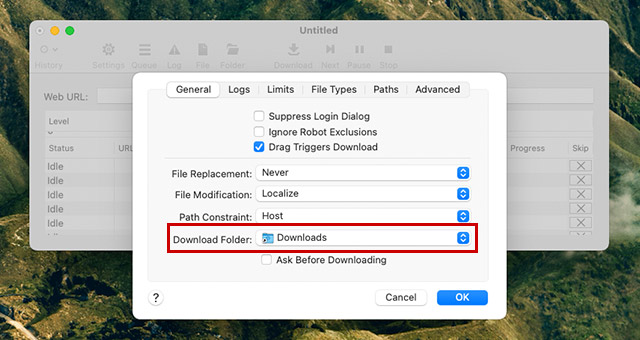
「General」タブの「Download Folder」で、ダウンロード先のフォルダを指定して「OK」をクリックします。

「Web URL」にダウンロードしたいホームページのURLを入力し、「Download」をクリックすると、指定したURL以下のウェブページが全てダウンロードされます。
まとめ
今回は、スクリーンショットの撮り方と、ホームページのデータをまるごとパソコンに保存する方法を解説しました。
インターネットに掲載されている情報は、いつまでも同じ内容であるとは限らず、予告なく削除されることも珍しくありません。
スクリーンショットやホームページのダウンロードは、いつ失われるか分からないウェブの情報を、確実な記録として手元に保存しておくための方法として重宝されています。
スクリーンショット、ダウンロードにはさまざまなやり方があるので、今回の記事を参考に、自分にとって使いやすい手法を見つけておきましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




