ホームページのヘッダー・フッター・メニューバーの役割や作り方

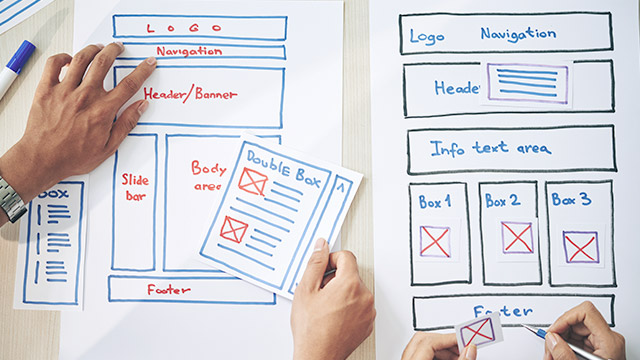
ホームページは「ヘッダー」「コンテンツ」「フッター」「メニューバー」といったパーツに分けられます。
それぞれのパーツの役割を知ることで、より効果的にデザインや配置を行うことが可能です。
今回の記事では、「ヘッダー」「フッター」「メニューバー」の役割や作り方のポイントについてわかりやすく解説します。
ポイントや役割を理解し、効果的にデザインしましょう。
ホームページのヘッダーとは?

ホームページを開いたとき、ウェブページの最上部に帯状に表示される部分がヘッダーです。
多くのユーザーが最初に目にする部分で、パソコン、スマートフォン、タブレットなどどのデバイスでも表示されます。
ホームページのヘッダーの役割について解説します。
ユーザーの興味を惹く
ホームページのヘッダーはファーストビューに大きく関与しています。
ファーストビューとは、ウェブページを表示したときに最初に表示される部分です。
ファーストビューによって、ホームページのイメージが大きく変わります。
したがって、ヘッダーでは「どのような情報が掲載されているのか」「どんなホームページなのか」をわかりやすく表示することが必要です。
商品やサービス内容を伝える
ホームページを訪れたユーザーは、下に向かってジグザグに視線を動かします。
Z型やF型に視線を動かすとされており、ヘッダーはそのいずれでも最初に見られる部分です。
ユーザーが最初に目にする部分なので、商品やサービス内容をわかりやすく伝えましょう。
ホームページ内容を流し読みするユーザーにも、ヘッダー画像で訴求することで効果的に情報を伝えられます。
ホームページ全体のイメージを決める
ホームページでは、どのウェブページでも同じヘッダーを採用しているケースが多いです。
同じヘッダーを採用するメリットは、ホームページ全体のイメージを統一できることです。
ホームページ全体のイメージを統一することで、コンテンツを同一の価値観で束ねるブランディングが期待できます。
他のウェブページへの誘導
ヘッダーではホームページの主要なリンクを表示するため、他のウェブページへの誘導につながります。
ヘッダー内のグローバルメニューには、主要なウェブページやリンクを用意しておきましょう。
ユーザビリティを高め、ユーザーのサイト回遊率を向上させることでアクセスアップが期待できます。
ブランディング効果
ヘッダーはユーザーが最初に見る部分で、視線を止めるアイキャッチ効果があります。
ユーザーの印象に残りやすく、ホームページ全体のイメージを左右する部分です。
ヘッダー内に企業ロゴやアイコンを用いることで、ブランディング効果も期待できます。
ヘッダーは繰り返し表示されるので、ユーザーに覚えてもらえる可能性も高いでしょう。
ロゴやアイコン以外にも、商品やサービスを掲載する方法もあります。
デザイン性
ヘッダーに画像を使うことで、ホームページ全体のデザイン性を高めることができます。
ヘッダーはシンプルから凝ったデザインまでさまざまなデザインがあります。
どのような印象をユーザーに持って欲しいのかによって、ヘッダーのデザインを変えましょう。
凝ったデザインで多いのは、ヘッダーにスライドショーを設置するデザインです。
多くの情報を表示できると同時に、非常に強いインパクトをユーザーに与えられます。
ホームページのヘッダーを作る際のポイント

ホームページのヘッダーを作る際のポイントについて解説します。
シンプルなデザイン
ホームページのヘッダーは、ユーザービリティを考えたシンプルなデザインにすることをおすすめします。
見やすく、読みやすい文字配置を心がけましょう。
ヘッダーはユーザーが情報を探す部分なので、ユーザーが必要としている情報がわかりやすく配置されているのがベストです。
わかりやすいヘッダーは、ユーザーのホームページへの評価を高めます。
「読みやすい」「わかりやすい」を念頭に、シンプルなヘッダーデザインにしましょう。
掲載する情報を厳選
ヘッダーに多くの情報が掲載されていると、ユーザーはどこから手を付けてよいかわかりません。
ヘッダーに盛り込む情報はついつい多くなりがちですが、しかし、増えたところでユーザーを混乱させるだけです。
ヘッダーに盛り込む情報は厳選して、必要最低限の数に絞り込みましょう。
ヘッダーに盛り込む内容は「ロゴ」「ホームページタイトル」「グローバルメニュー」ですが、特にグローバルメニューは重要です。
主要なウェブページやリンクを厳選してください。
すべてのウェブページで統一
ヘッダーはすべてのウェブページで統一しましょう。
ヘッダーのデザインがバラバラだと、同じホームページの中にいてもユーザーは違うホームページだと誤認することがあります。
違うホームページだと認識されると、ユーザビリティやブランディングを損ないます。
そのため、ヘッダーはホームページ全体で統一したデザインにしてください。
ユーザビリティ
ホームページのヘッダーデザインでもっとも重要なのは、ユーザーにとっての使いやすさです。
最近ではウェブページをスクロールしても、グローバルメニューが固定されている固定ヘッダーを採用するホームページが増えています。
また、メニューを選ぶと下層ページのリンクが表示されるものもあります。
ヘッダーはとにかくユーザビリティ優先でデザインしましょう。
ホームページのフッターとは?

ウェブページの構造は上から順に「ヘッダー」「コンテンツ」「フッター」に分けられます。
フッターはウェブページの最下部に設けられ、定型情報の表示や閲覧のサポートをするエリアです。
ヘッダーほど多くのユーザーの目にとまらない部分ですが、デザインや内容によってユーザビリティを飛躍的に向上させられるパーツがフッターです。
フッターは一般的に、ヘッダーよりも多くの情報を表示することができます。
ホームページのフッターの役割について解説します。
メニューやサイトマップ
コンテンツを最後まで読み終わった後に、何気なくフッターに目をやる機会は少なくありません。
フッターにメニューやサイトマップを配置しておくことで、ほかのウェブページにユーザーを誘導可能です。
また、フッターにミニサイトマップを表示して、サイトマップページと同じ効果を期待することもできます。
重要ページへの誘導
重要なページへの誘導もフッターからできます。
フッターはコンテンツを読み終わったユーザーが目にするため、高いクリック率を期待できる箇所です。
ホームページの中で集客したいウェブページへのリンクを、バナーや画像で設置すると効果的でしょう。
問い合わせ・コンバージョンの導線
多くのホームページでは、フッターに問い合わせ情報を掲載しています。
問い合わせページや電話番号を探すのに、フッター周辺を注視した経験がある人も多いでしょう。
予約や購入といったコンバージョンの導線としてもフッターは利用できます。
「無料お見積もり」「簡単ウェブ予約」など文言を工夫してコンバージョン率を高めましょう。
デザインの調整
ホームページのイメージや訴求力、ブランディングにもフッターは使えます。
フッターにデザイン性を求める場合、リンクやメニューがたくさん掲載されていると不格好なので、設置は必要最低限にとどめましょう。
フッターに濃い目の配色を施すことで、ホームページ全体の安定感を高める手法もあります。
企業情報や連絡先の掲載
ホームページのフッターでもっとも多い活用法が、企業情報や連絡先の掲載です。
以下のような項目がフッターに記載されます。
- 住所
- 電話番号
- 地図
- メールアドレス
- SNSへのリンク
- 営業日や休業日
- 見積もり依頼フォームへのリンク
コンテンツを最後まで読んで興味を持ったユーザーは、フッターを見ることが多いため、フッターにこれらの情報を配置するのは効果的です。
著作権情報の表示
写真やイラスト、動画などを扱うホームページの場合、フッターには著作権情報を表示しておきましょう。
著作権情報を表示しておくことで、写真やイラストの無断転用を防ぐ効果が期待できます。
著作権情報はコピーライトと呼ばれ、以下のような形式で表記します。
©2022 ○○株式会社
ホームページのフッターを作る際のポイント

ホームページのフッターを作る際のポイントについて解説します。
著作権表示など
著作権表示は多くのホームページでフッターに掲載されていますが、実は必ず必要なわけではありません。
しかし、著作権表示をしておくことで、無断利用の抑止力になります。
コピーライトは載せておくことが慣習となっており、ほとんどのホームページで掲載されているので、フッターを作るときは、著作権表示を盛り込むようにしましょう。
要素を詰め込みすぎない
ヘッダーと同じように、フッターにも要素を詰め込みすぎないことが重要です。
要素を詰め込みすぎると、ユーザーが混乱してしまいます。
掲載する情報は厳選し、必要最低限にしましょう。ユーザビリティの観点から、できるだけシンプルにすることを心がけてください。
わかりやすさ、見やすさを第一に考えましょう。
サイトマップの階層に注意
フッターをサイトマップ代わりにする際には、階層に注意しましょう。
ウェブページへのリンクを羅列するのではなく、階層を付けてわかりやすく表示しましょう。
目的やカテゴリに分けて、ウェブページを整理してください。
ユーザーが利用しやすいフッターを目指しましょう。
ホームページのメニューバーとは?

メニューバーとは、ホームページの各ウェブページに共通して設置されるナビゲーションのことです。
ホームページには、主要コンテンツにリンクしたメニューバーが設置されています。
このメニューバーをグローバルメニューと呼びます。
ただし、正式に名前が決まっているわけではなく「グローバルナビゲーション」「ヘッダーメニュー」「メインメニュー」などさまざまな呼び方をされます。
ホームページのメニューバーの役割について解説します。
目的の情報への導線
メニューバーの第一の役割は、目的の情報にユーザーが辿り着くための導線です。
ユーザーはホームページを訪れて何かを探しています。
その何かに辿り着けるようにサポートするのがメニューバーの役割となります。
メニューバーがなければ、膨大な情報から探している情報に辿り着くのは困難です。
ホームページの全体像を表示
メニューバーは、ユーザーを目的の情報に誘導するだけの役割ではありません。
ホームページの全体像を示し、コンテンツ構成をわかりやすくします。
ほとんどの場合、メニューバーには主要コンテンツがわかりやすくまとめられています。
メニューバーを見れば主要コンテンツやホームページの構成がわかり、全体像を把握しやすいです。
ホームページ内の現在地を表示
メニューバーは、ユーザーが現在閲覧しているコンテンツがどの位置にあるのかを伝える役割もあります。
ホームページは現実世界とは異なり、大きさや方向、位置感覚がありません。
そのため、グローバルメニューやパンくずリストで現在地を把握します。
ホームページのメニューバーを作る際のポイント

ホームページのメニューバーを作る際のポイントについて解説します。
ホームページ内でデザインを統一
メニューバーを設置するときは、ホームページ内でデザインを統一しましょう。
デザインが異なるとユーザーの混乱を招きます。
全てのウェブページのメニューバーを統一しておくことで、ユーザーは目的のページを見つけやすくなります。
項目を増やしすぎない
メニューバーにはとにかくいろいろな情報を詰め込みたいものですが、項目を増やしすぎると混乱の元となります。
加えて、多すぎる選択肢はユーザーにとって障害になることも。
しっかりと主要コンテンツを厳選し、導線を確保することで下層のウェブページまで見てもらうことは可能です。
項目は必要最低限にまとめ、シンプルなメニューバーにしましょう。
階層別にわかりやすく表示
メニューバーでは階層別にわかりやすく表示しましょう。
ホームページ内のウェブページをそれぞれカテゴリやジャンルで分け、文字サイズやデザインで階層構造を表現してください。
わかりやすく整理されたメニューバーは、クリック率が向上してサイト回遊率も高くなります。
視線の流れを意識
ユーザビリティが高いメニューバーを作るには、ユーザーの視線の動きを意識しましょう。
ユーザーの視線は上から下へZ形、F型に動きます。
始点が左側になることが多いので、左側により重要なメニューを配置しましょう。
最後に読んで欲しい「お問い合わせ」「お申し込み」などは右側に設置するのがおすすめです。
まとめ
今回は、ホームページの「ヘッダー」「フッター」「メニューバー」の役割や作成のポイントについて解説しました。
ヘッダーやフッター、メニューバーの役割を知ることで、より効果的な配置やデザインが可能となります。
特に、ヘッダーやメニューバーは、ホームページを訪れたユーザーが最初に目にするパーツで、ファーストビューはホームページの印象を大きく左右するため、ブランディングやユーザビリティの観点から非常に重要です。
「ヘッダー」「フッター」「メニューバー」の役割を理解し、効果的なデザインや配置を心がけましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




