初心者でも簡単!ホームページの編集方法と注意点を徹底解説!

ホームページを運営または管理している担当者の中には、編集や修正、更新を自分で行いたいと考えている方も多いのではないでしょうか。
現在公開している製品紹介ページの内容修正やお知らせページの更新などの、簡単な編集作業であれば、業者に依頼することなく、初心者でも行うことが可能です。
しかし、はじめてホームページの編集を行う場合には、以下の課題に直面することも少なくありません。
「ホームページを編集する方法が全くわからない」
「ホームページを壊してしまいそうで心配だ」
「編集する場合の注意点を知りたい」
そこで今回は、ホームページを編集する際の事前準備から実際の編集方法、そして注意すべきポイントについて詳しくご紹介します。
記事を読むことで、ホームページを編集するために必要な知識を一通り覚えることができるので、ぜひ参考にしてください。
ホームページを更新する必要性とは?

ホームページの更新とは主に、古い情報を最新の情報に置き換える作業、あるいは新しいコンテンツを追加する作業のことを指します。
お知らせやお客様の声または新商品の紹介など、定期的に更新されるホームページは、チェックしたいというユーザーの好奇心をくすぐるため、リピーターの増加とコンバージョン率の向上を期待できます。
反対に古い情報を更新せずに放置してしまうと、ユーザーが訪問しても、すぐに離脱してしまうほか、検索エンジンからの評価が下がり、検索結果の順位が落ちてしまうなど多くの悪影響があります。
ホームページの更新は自分で作業を行う以外にも、業者へ依頼する方法もありますが、些細な修正でも業者の日程が合わない場合、対応に時間がかかり、商品やサービスを売り込む機会を損失することもありえます。
最新の情報にアップデートすることは、企業の信頼性を高める、トラブル回避に繋がる、顧客獲得の機会になる、SEO対策を強化できるなど、様々な側面があるので、定期的な更新は必要不可欠と言えるでしょう。
ホームページ編集の事前準備

ホームページの編集作業を行う前に、以下の3つの項目を事前に確認しておく必要があります。
- ホームページの構成タイプを確認
- サーバーとドメインの情報を確認
- FTPサーバーの情報を確認
ここからは、各項目の情報が必要な理由と確認方法について、詳しくご紹介していきます。
ホームページの構成タイプを確認する
ホームページの構成には、大きく分けて以下の3つのタイプが存在しており、タイプにより必要な事前準備が異なるため、自分/自社ホームページがどのように構成されているのか確認する必要があります。
- WordPressなどのCMSで構成されているタイプ
- ホームページ作成サービスで構成されているタイプ
- HTML/CSSからホームページが構成されているタイプ
構成タイプが分からずに、ホームページ作成業者、あるいは運営業者に構成タイプを確認する際は、次のように質問するとよいでしょう。
「自分/自社のホームページは、ホームページ作成サービスとWordPressのどちらを利用して作られているでしょうか。」
「どちらも利用していない場合は、HTML/CSSで構成されているという認識で正しいでしょうか?」
上記の質問を業者に投げかけて、回答をもらい次第、忘れないように必ず内容を控えるようにしましょう。
ドメインとサーバーのアカウント情報
構成タイプを把握したら次に、ホームページの「サーバー」と「ドメイン」を管理している「ユーザーID」と「パスワード」を確認しましょう。
ドメインとは、インターネット上における住所のような役割をしており、ホームページの所在地を示しています。
一般的にドメインは、「お名前.com」などの事業者と契約して取得していることがほとんどです。
そのため、ホームページのドメインは契約している事業者のアカウント情報が分かれば詳細な情報を確認することが可能です。
次にサーバーとは、利用者の要求に応じてデータを提供するコンピュータやプログラムのことを指しており、ホームページのデータを保管する役割も担っています。
サーバー情報の詳細情報は、「お名前.com」「ConoHa WING」「ロリポップ」などの、契約しているサーバー事業者のアカウント情報から確認できます。
サーバーとドメインについて身に覚えがない場合は、ホームページ作成業者、または運営業者が取得していると考えられるため、問い合わせすることで、情報を取得することが可能です。
サーバーとドメインの情報は、ホームページを編集する都度、必要になる情報なので忘れてしまわないように厳重に保管しましょう。
FTPサーバーのアカウント情報
最後にFTPサーバーとは、ネットワーク上でファイルを送受信する際に使用する、通信プロトコルの一種です。
FTPサーバーの情報は、WordPressで構成されたホームページを編集する際に必要で、ホームページ作成サービスで構成されている場合には不必要な情報です。
FTPサーバーの詳細は、一般的に契約しているサーバーレンタル会社のアカウント情報から確認することが可能です。
また、FTPサーバーにアクセスしてデータをアップデートあるいはダウンロードする際はFTPソフトが必要になります。
FTPソフトには、特徴や使い勝手の異なるソフトが多数あるので、自分の用途に合ったものを導入しましょう。
ホームページの編集方法をタイプ別に解説

ホームページの編集方法は構成タイプ毎に異なるため、それぞれの作業について、項目を分けて詳しくご紹介していきます。
WordPressで構成されている場合
WordPressなどの、CMS(コンテンツ管理システム)でホームページが構成されている場合、ChromeやSafariなどのブラウザから簡単に編集・修正・更新することが可能です。
CMSを使用していると、ホームページの根幹部分を編集したいケースを除いて、ほぼ全ての編集作業を管理画面から行えることが特徴です。
CMSで構成されたホームページの編集作業を簡単にまとめると、手順は以下となります。
- CMSのアカウントにログインして管理画面を開く
- 管理画面から修正したいコンテンツの編集画面を開く
- コンテンツのテキスト・画像・レイアウトを編集して更新する
上記で紹介した通り、CMSは管理画面から比較的簡単に編集作業を行える点が魅力ですが、ホームページのデザインは基本的にテンプレートを使用して作成するため、理想のイメージを再現できない、あるいはしづらいという特徴もあります。
テンプレートで再現できない特殊なデザインは、FTPソフトを使用して編集することも可能ですが、HTMLとCSSの専門的な知識が必要になるため、初心者には非常にハードルが高いと言えます。
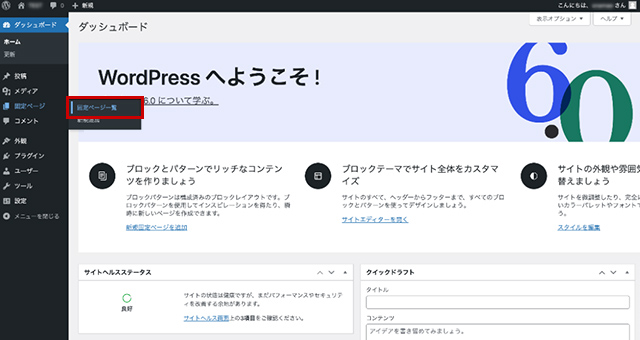
ここでは更新する機会の多い「固定ページ」の編集方法を、画像を交えながら紹介します。

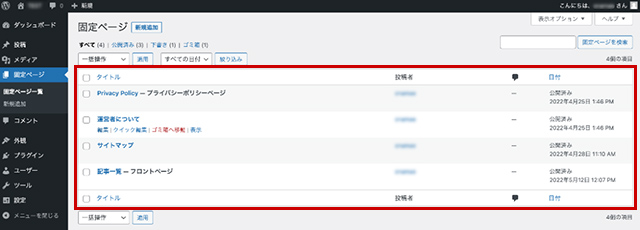
WordPressの管理画面の左メニューにある「固定ページ」から「固定ページ一覧」を開きます。

「固定ページ一覧」から編集したいコンテンツを選択しましょう。

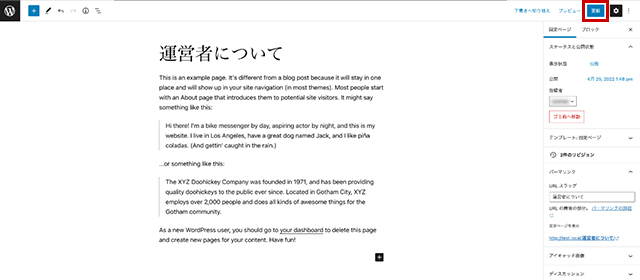
コンテンツの編集を終えたら右上の「更新」ボタンをクリックします。
固定ページの編集作業は以上となります。
コンテンツの編集作業では、修正内容に不備がないか確認するために、公開ボタンを押す前に必ず「プレビュー」からチェックを行いましょう。
HTML/CSSで構成されている場合
HTMLとCSSで構成されたホームページの場合は、専門的な知識を必要とするため最も難しい編集方法だと言えます。
知識が浅い状態で編集作業を行ってしまうと、最悪の場合、ホームページのデータが消失する、デザインが壊れるなど、取り返しのつかない事態を招く恐れもあります。
HTMLとCSSで構成されたホームページの編集作業を簡単にまとめると、手順は以下となります。
- FTPソフトを使用してサーバーに接続する
- ホームページのHTMLファイルをダウンロード
- HTMLファイルを展開・編集して保存する
- 編集したHTMLファイルをアップロード
- 編集した箇所の動作とデザインを確認する
各項目の具体的な編集作業の手順は下記の通りです。
- FTPソフトを使用してサーバーに接続する
はじめに、ホームページを編集するためにFTPソフトを使用してサーバーにログインして、対象のページへアクセスします。
前章の事前準備で用意した情報、「FTPホスト名」「ユーザー名」「パスワード」を入力して「接続」を押すことで、ホームページのFTPサーバーに接続が完了します。
- ホームページのHTMLファイルをダウンロード
FTPサーバーへのアクセスが完了したら、ホームページの編集したいコンテンツのHTMLファイルをダウンロードしましょう。
基本的にHTMLファイル名が中身の内容を表しているため、名前をヒントに対象のHTMLファイルを探してください。
初心者の場合は、編集を間違えてしまいファイルを破壊する可能性もあるので、必ずダウンロード後にファイルをコピーして、バックアップを確保しておきましょう。
- HTMLファイルを展開・編集して保存する
次に、ダウンロードしたHTMLファイルをテキストエディタやメモ帳などの編集ソフトで展開して編集作業を行います。
編集ソフトの中には、ファイルを種類別に色分けするなど、便利な機能が搭載されたソフトもあるので、上手に活用しながら作業の負担軽減を図りましょう。
- 編集したHTMLファイルをアップロード
HTMLファイルの編集を終えたら、FTPソフトを使用してファイルをサーバーにアップロードします。
アップロード時には、ファイルが元々あった、適切な場所であるのか、入念に確認することが大切です。
注意点として、サーバーには編集する前のHTMLファイルが残っているので、同一名でアップロードしようとすると、上書きするのか確認するメッセージが表示されます。
元々のファイルは、アップロード後にホームページを元に戻したいと考えた時のために、念のため保管しておくと良いでしょう。
- 編集した箇所の動作とデザインを確認する
編集作業を終えてアップデートが完了したら、最後に編集した箇所の動作とデザインを確認しましょう。
問題なく作動すること、デザインまたはレイアウトが崩れていないことを確認すれば、全ての編集作業が完了です。
ホームページ作成サービスで構成されている場合
ホームページ作成サービスで構成されたホームページは、HTMLやCSSなどの専門的な知識が不要で、管理画面から誰でも簡単に編集・修正・更新を行えます。
サービス毎に編集方法は異なるため、ここでは一般的な編集の流れをご説明します。
- ホームページ作成サービスで対象のコンテンツ編集ページを開く
- コンテンツ編集ページから任意の修正を行い保存する
- コンテンツ編集ページを保存して内容の変更を確認する
ホームページ作成サービスは基本的にデザインテンプレートを使用してホームページを作成しているので、変更できる箇所はあらかじめ決まっていることがほとんどです。
ホームページを編集する場合の注意点

初心者がホームページを自分で編集する際に、特に気をつけるべき3つの注意点について、項目を分けて詳しくご紹介していきます。
編集部分のデータをバックアップする
ホームページを編集する前にバックアップを取得していれば、HTMLファイルの書き換え間違いやデータの破損などの、何かアクシデントが発生した場合でも、データを復旧することが可能です。
バックアップを保存せずにアクシデントが発生すると、以下のリスクが考えられます。
- 企業の信頼低下
- 営業機会の損失
- 一時的に競争力を失う
アクシデントに見舞われてホームページやコンテンツが壊れた場合、問題が長期化するほど、ユーザーや取引先から、管理と運用の問題を問われて、信頼が低下することになるでしょう。
また壊れたホームページの復旧には膨大な時間と手間が必要となり、本来であれば享受できた利益や営業機会を損失することに繋がります。
上記のような不利益を被らないためにも、HTMLやCSSなど、専門性の高い編集を行う場合には、特に注意してバックアップを保存しておくことが重要です。
編集後は必ず動作確認を行う
前章の編集方法でも紹介した通り、ホームページの編集が全て完了した後に、改めて最後に、不具合が無いか、徹底的に確認することが大切です。
動作確認は、パソコン、スマートフォン、タブレット端末など、ホームページを閲覧する可能性のある、全ての環境とデバイスからチェックを行います。
様々な環境でチェックすることに加えて、複数人でダブルチェック、トリプルチェックを重ねて、不具合のない、魅力的なホームページを実現しましょう。
編集の目的を明確にする
ホームページを編集する際には、以下を明確にしてから取り組む必要があります。
「なぜホームページを編集するのか」
「ホームページを編集して何を達成したいのか」
「いつまでに編集を終わらせてリリースするのか」
明暗なビジョンを定めなければ、軸が無く、ユーザーに趣旨が伝わりづらいホームページとコンテンツになってしまいます。
加えて、細かく目標を設定することで、定期的なビジョンの再認識と業務の効率化も図ることが可能になります。
まとめ
今回は、ホームページを更新する必要性と事前準備の説明、タイプ別に編集方法を解説、編集する場合の注意点について詳しくご紹介しました。
記事中にも取り上げた通り、ホームページの更新を怠ると、Googleの検索アルゴリズムに低評価されて検索順位が落ちる、ユーザーと取引先の信頼を失う、営業や売上の機会損失に繋がるなど、多くの不利益が生じてしまいます。
時間と労力をかけて作成されたホームページを活かしきれずに運営することは、非常に無駄で、もったいないと言えます。
ホームページをコツコツと定期的に編集・修正・更新することは、コンバージョン率の向上、検索順位の上昇、アクセス数の増加など、将来的に多くの利益を生み出す可能性を秘めています。
せっかく作り上げたホームページなので、放置せずに、根気強く更新することを強く、オススメします。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




