ホームページを構成する18個の重要パーツの名称と機能を解説

ホームページは複数のパーツから構成されています。
「トップページ」「ヘッダー」「フッター」といった名称を目にしたことがある人は多いと思いますが、それが何を指しているのかについて正しく理解しているでしょうか。
各パーツの名称と役割を知っておくと、解説やマニュアルを読みこなす助けになるのはもちろん、他社員や制作会社の人とのやりとりもスムーズになります。
今回は、ホームページにおける各パーツの名称を解説します。
ホームページの各パーツを理解しよう

ホームページの仕組みを理解する上で重要なのが、ホームページの各部位の名称です。
ホームページは様々なパーツや機能の組み合わせによって構成されていて、ホームページの外観を見るだけでも、その構造を判別することができます。
ホームページの各パーツの名称が分かれば、そのホームページにどのような技術が使われているのか、どのような意図で作られているのかまで、推測することが可能です。
HTMLやCSSでホームページを作る場合はもちろんですが、CMSでホームページを構築する場合も、テーマを設定したりプラグインを導入したりする際に、パーツの名称が分からないと、機能に関する指示や解説を正確に把握することができません。
ホームページについて詳しくなりたいなら、まずはホームページを構成する各パーツの名称を知ることが理解への近道と言えます。
ホームページを扱う上で、必ず知っておきたい重要なパーツの名称を解説していきましょう。
ホームページを構成する18個の重要パーツ

ホームページで知っておくべき18個のパーツの名称を解説します。
ここで紹介している用語は、IT関連の分野では一般的に使われている言葉で、どれもウェブや書籍、開発の現場では、説明や注釈なしで使われています。
ホームページに関わるのであれば、ぜひとも頭に入れておきましょう。
トップページ

トップページとは、ホームページの入り口となるウェブページのことです。
一般的には階層構造をもつウェブサイトの最上位のウェブページを指します。
トップページはウェブサイト全体の「顔」としての役割を果たすため、デザインや構造など細部までこだわって制作する必要があります。
またユーザー(訪問者)が必要とする情報へスムーズに移動できるように、わかりやすく導線を示すこともトップページの役割のひとつです。
その際、ユーザーが見たい情報に誘導するのではなく、制作者側が見せたい情報に誘導させないように注意しましょう。
ユーザーは、必ずしも制作者側が見せたい情報を見たいと思っているとは限りません。
誤った導線は、ユーザーの離脱につながります。
下層ページ
下層ページとは、トップページから派生するページのことです。
ウェブサイトを一軒家に見立てると、下層ページはその中にある各部屋のようなイメージです。
トップページがウェブサイトの「顔」であるのに対し、下層ページはユーザーにとって情報源になりうるページです。
あくまでもメインとなるのはトップページで、トップページに書ききれない内容を下層ページに記述していきます。
ただし下層ページを作りすぎると、ユーザビリティが低下する恐れがあります。
ウェブサイト全体が見にくくなったり、欲しい情報が探しにくくなったりするためです。
それゆえ視認しやすく、かつ必要な情報が網羅されていることが重要です。
グローバルナビゲーション
グローバルナビゲーションとは、ウェブサイトの各ページに共通して設置される案内メニューのことです。
「グロナビ」や「グローバルナビ」と呼ばれることもあります。
多くの場合、グローバルナビはどのページにも共通の形で掲載され、サイトの主要なコンテンツへのリンクがまとめられています。
グローバルナビがあることで、ユーザーはウェブサイトの全体像が把握しやすく、迷うことなく目的の情報にたどり着けます。
反対にグローバルナビに表示されるコンテンツが多すぎたり整理されていなかったりすると、ユーザーにとって使いづらいメニューになってしまうでしょう。
グローバルナビの設計は、ユーザーにとってわかりやすく、使いやすいサイトにするために重要です。
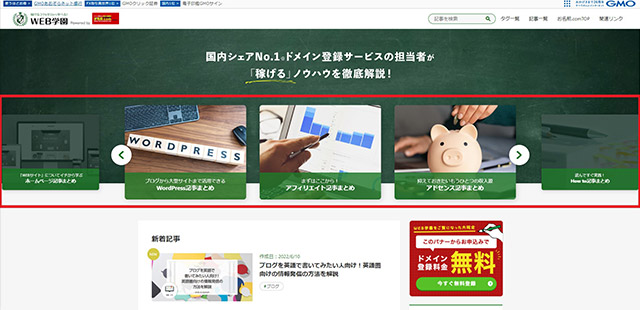
スライダー

スライダーは、ウェブサイトのスライドショーのことを指し、「スライドショー」や「カルーセル」と呼ばれることもあります。
複数枚の画像が次々と切り替わって表示され、クロスフェード(繋ぎ目をはっきり区切らずに滑らかに移行すること)で切り替わるもの、上下や左右にスライドしするもの、回転するものなど、さまざまな表現方法があります。
スライダーを設置することで、限られた範囲で多くのコンテンツを紹介できます。
また、動きがあるため、閲覧者の目を引くことも可能です。
ただし自動切り替えにしていると、情報を読んでいる途中でスライドしてしまう可能性もあるため、その点には注意が必要です。
ヘッダー

ヘッダー(Header =頭)とは、ウェブサイト最上部に位置するエリアのことです。
ヘッダーは、サイトで最初に目にするエリアのひとつでもあります。
それゆえブランディングの観点からも非常に重要なエリアといえます。
わかりやすい印象的なウェブサイトにするためには、ウェブサイトのタイトルとグローバルナビゲーションを設置させることが重要です。
フッター

フッター(Footer=脚)は、ウェブサイト最下部に位置するエリアのことです。
最後までスクロールしないと目にする機会がないため、ヘッダーに比べると補助的な役割であることが多いといえます。
ただし「企業情報の紹介」や「著作権情報の表示」の記載、サイトマップとして回遊率を高めるなどの役割を持っています。
ハンバーガーメニュー
ハンバーガーメニューは、主にスマートフォンやタブレット端末に対応したウェブサイトにおけるナビゲーションメニューのことです。
横三本線のアイコンデザイン「≡」が、ハンバーガーに似ていることから名付けられました。
スマートフォンやタブレット端末は、PCに比べて画面サイズに制限があるため、ハンバーガーメニューで情報を整理します。
これによってヘッダーにスペースが確保でき、多様な見せ方やデザインを実現できます。
ただし普段あまりウェブサイトを閲覧しない人には、三本線が何を表しているのか伝わらないケースもあります。
また、押すまでメニューやカテゴリーがわからないデメリットもあります。
アイキャッチ

アイキャッチとは、その名のとおり、ユーザーの目(アイ)を惹きつける(キャッチ)するための画像のことです。
記事タイトルや内容に合ったアイキャッチ画像を添えることで、ユーザーの興味関心を喚起し、記事が読まれやすくなります。
文字だけが羅列されるよりも、インパクトを与えられるでしょう。
ただしアイキャッチ画像は記事タイトルや内容とかけ離れたものを設定すると、ユーザーの離脱につながりかねません。
それゆえアイキャッチ画像は、記事のテーマを視覚的に表現したものを選ぶようにしましょう。
バナー

バナーとは、ウェブページ上で、他サイトや他ページを紹介する役割を持つリンク付き画像のことです。
クリックすると、別のウェブページに遷移できます。
もともとは「横断幕」や「垂れ幕」のことを意味し、ウェブページ上で目立つように貼る画像のことをバナーと呼ぶようになりました。
静止画像のみならず、アニメーションを用いたものもあります。
一般的にバナーは、商品やサービスを視覚的にわかりやすく伝え、ウェブページに誘導することが目的です。
単なるテキストリンクよりも、ユーザーに与える印象が大きいメリットがあります。
サイドバー
サイドバーとは、ウェブサイトのメインコンテンツエリアとは区別された右端や左端、あるいは両方のエリアのことを指します。
サイドバーは必ず設置されるものではなく、場合によってはページの下部に配置されることもあります。
サイドバーは、スクロールしても固定(追従)させることができます。
サイドバーの用途は多岐にわたり、文章や画像、地図やボタンなどを掲載できる点はメインコンテンツと変わりありません。
ただしメインコンテンツの幅が狭めるため、情報量や文字数が多いウェブページには向いていないでしょう。
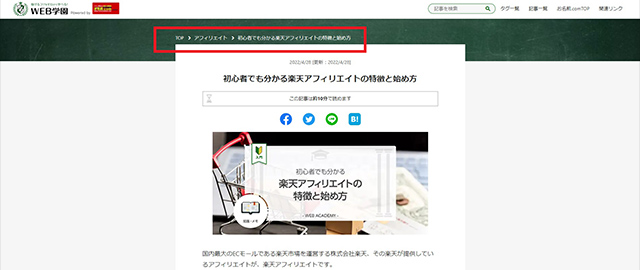
パンくずリスト

パンくずリストとは、ウェブサイトのページ階層をリスト化したナビゲーションのことで、通常は、ウェブページの上部に表示されます。
パンくずリストは、童話「ヘンゼルとグレーテル」のエピソードが由来となっていて、ユーザーがたどってきたルートを示しています。
パンくずリストを設置することで、ユーザビリティやサイト内回遊率が向上し、SEOにも効果があるといわれています。
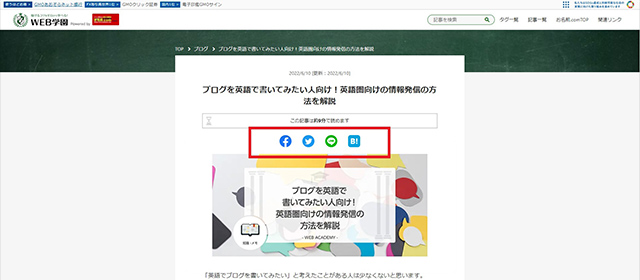
ソーシャルボタン(SNSシェアボタン)

ソーシャルボタン(SNSシェアボタン)とは、ウェブページとSNSを連携するボタンのことです。
ユーザーが気に入ったコンテンツ上で、このボタンをクリックすると、ユーザーのSNSアカウント上で拡散できる仕組みになっています。
TwitterやFacebook、LINEなど幅広いソーシャルボタンがあります。
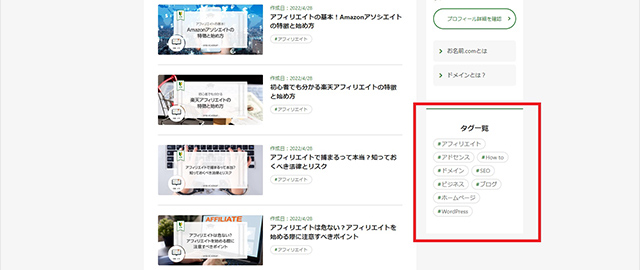
カテゴリー

カテゴリーとは、ウェブページを分類するための機能のことです。
企業のコラムやブログでカテゴリーを設定しておくと、ユーザーは読みたい記事をすぐに探すことができます。
また検索エンジンのクローラー、ユーザーの回遊率が上がるメリットもあります。(※なお参考画像はカテゴリーではなくタグ)
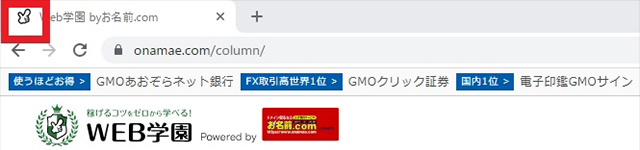
ファビコン

ファビコン(favicon)とは「Favorite icon(お気に入りのアイコン)」の略称で、ウェブサイトに設置するシンボルマークのことです。
主にアドレスバーやブラウザのタブ、スマートフォンやタブレット端末でウェブページをホーム画面に置いた際に表示されるアイコンのことです。
ファビコンは必ず設置しなければならないものではありませんが、設置することでユーザーから認識されやすくなります。
多くのタブを開いているときに、アイコンによって差別化できるからです。簡単に作成できるため、ぜひ設置しておきたいものです。
CTAボタン(CVボタン)

CTAボタンとは、ウェブサイトに訪れたユーザーにクリックを促し、アクション(コンバージョン)へ導くためのボタンのことです。
とくに資料請求や購入、会員登録などのために用いられます。
ボタン形式で視覚的に訴求することで、ユーザーのアクションを促します。
テキストや配置、配色に気を配ることで、より効果を発揮します。
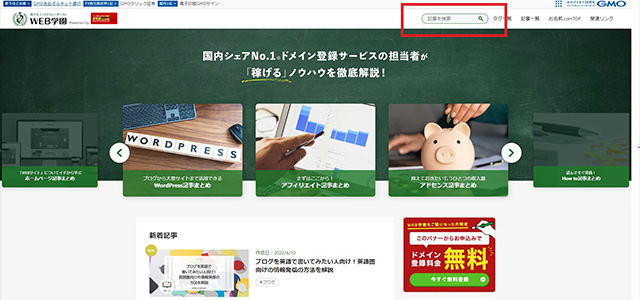
サイト内検索窓

サイト内検索窓とは、ウェブサイト内の情報をキーワード検索できる機能のことです。
検索したキーワードに関連するものは、検索結果に一覧で表示されます。
一般的に多くのウェブサイトで、画面の右上のヘッダー部分やその周辺に設置されています。
サイト内検索窓を設置することで、ユーザビリティのみならず、CV(コンバージョン)の向上にもつながります。
またサイト内検索の結果から、ユーザーのニーズを把握することも可能です。
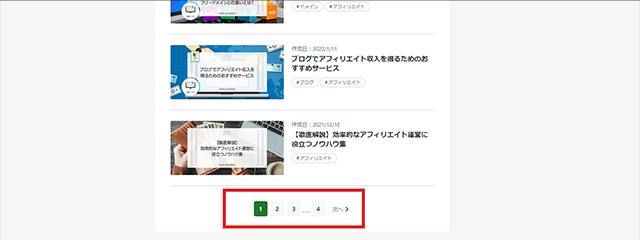
ページネーション

ページネーションとは、長い文章を複数のページに分割し、情報を読み取りやすくするナビゲーションのことです。
ページネーションの設置が必要となるのは、情報量が10件以上の場合や、1記事の長さが5000文字以上の場合などです。
ページネーションはウェブサイトの情報を区切るため、可読性を高める役割を担っています。
また情報量をコンパクトにして、読み込み速度の遅延を防ぎます。
さらにGoogleクローラーによる巡回を助ける役割も果たしています。
アコーディオン
アコーディオンとは、ウェブサイトにおけるナビゲーションメニューのひとつで、クリック・タップすることで、コンテンツが開閉されます。
コンテンツをコンパクトに収納できるため、情報量の多いウェブサイトやスマートフォンサイトに最適で、Q&Aなどに活用されています。
まとめ
今回は、ホームページの各パーツの名称と、そのメリット・注意点などを解説しました。
ここで紹介したパーツは、ホームページで一般的に使われているものが中心で、正式な名称を知らずとも見たことや使ったことがあるものがほとんどだと思います。
しかし、名前を知っているのと知らないのとでは大違いで、名前を知らないとその機能や役割を認知したり、調べたりすることはできません。
パーツの名称を知ることで、ホームページの制作に詳しくなれるのはもちろん、他の社員や制作会社、クライアントとのやりとりもスムーズに進むようになります。
本記事を参考にしながら、この機会にパーツの名称を覚えてしまいましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




