WordPressのカスタムフィールドの使い方を徹底解説

WordPressにはデフォルトで、カスタムフィールドという機能があります。
カスタムフィールドはECサイトなどでよく使われる機能で、WordPressのカスタマイズに利用されます。
今回の記事では、カスタムフィールドの使い方やプラグインについて解説します。
カスタムフィールドを使いこなし、WordPressを自由にカスタマイズしましょう。
WordPressのカスタムフィールドとは?

カスタムフィールドとは、WordPressに標準で搭載されている機能の1つです。
WordPressの投稿で記入する項目は「タイトル」「本文」ですが、それ以外に項目を追加するのがカスタムフィールドの役割です。
たとえば、ブログでは「タイトル」「本文」だけで事足りますが、ECサイトや物件紹介サイトなどでは「価格」「商品の特徴」といった項目があると便利です。
カスタムフィールドは、任意の項目を自由に追加、カスタマイズできます。
カスタムフィールドを使うメリットは「入力作業の効率化」「表記の統一」の2つです。
使いこなすことで、WordPressのカスタマイズの自由度が格段に上がります。
ブログ以外で利用するなら、カスタムフィールドの使い方やメリットは覚えておいて損はありません。
カスタムフィールドを使って、より自由にWordPressをカスタマイズしましょう。
入力作業の効率化
カスタムフィールドを使えば、入力作業の効率化につながるだけでなく、入力し忘れ防止にもなります。
同じ要素を入力しなければならない記事を複数書く場合、カスタムフィールドを使うことで作業時間を短縮できます。
カスタムフィールドを使わない場合、テーブルを記事ごとに作る必要がありますが、カスタムフィールドなら入力するだけで済みます。
また、カスタムフィールドを設定しておけば、入力のし忘れを防止できます。
たとえば、商品の紹介で「価格」「タイプ」「色」を必ず入力しなければならない場合、それらのカスタムフィールドをあらかじめ作っておくといいでしょう。
表記の統一
WordPressは複数人で管理する場合もあります。
複数人で管理する場合、カスタムフィールドを設定しておくことで表記を統一できます。
複数人で記事を作る場合、記載する方法が異なるかもしれません。
記事ごとに記載する方法が異なると、ユーザーにとって読みにくくなります。
しかし、カスタムフィールドを使うことで入力しなければならない内容がはっきりし、表記を統一することが可能です。
複数人で管理する場合、表記を統一して読みやすい記事にしましょう。
加えて、デザインを統一できるというメリットもあり、カスタムフィールドにはCSSを適用できるので、記事ごとにデザインが異なるのを防げます。
カスタムフィールドを使う方法は2種類

カスタムフィールドを使う方法は「投稿ページからカスタムフィールドを設定」「プラグインで実装」の2種類があります。
投稿ページからカスタムフィールドを設定する方法では、投稿ごとに毎回、設定しなおす必要があります。
多くの投稿で共通のカスタムフィールドを利用するなら、プラグインを使うのがおすすめです。
投稿ページからカスタムフィールドを設定
投稿ページからカスタムフィールドを設定する方法について解説します。

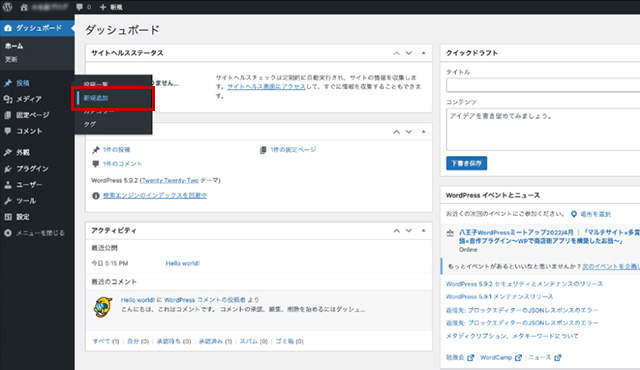
管理画面から「投稿」→「新規追加」を開きましょう。

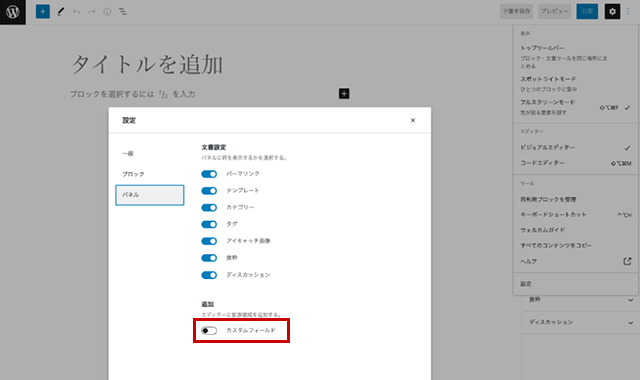
投稿右上にある、縦向き三点リーダーのようなアイコンの「オプション」→「設定」をクリックします。「設定」が下に切れて見えない場合は、フルスクリーンモードにしてみましょう。

ポップアップが出てきますので「パネル」をクリックし、「カスタムフィールド」にチェックを入れます。

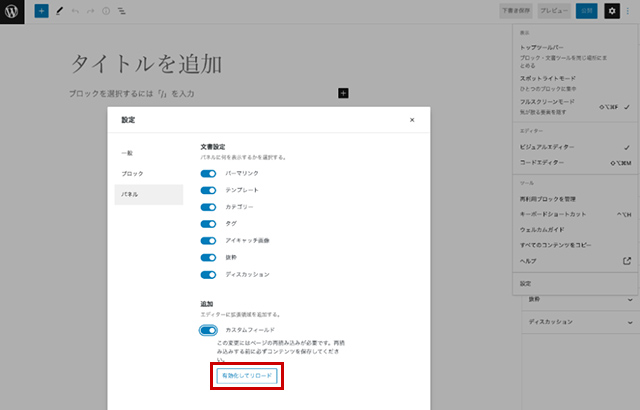
次に「有効化してリロード」をクリックしましょう。すると、カスタムフィールドの追加画面が現れます。

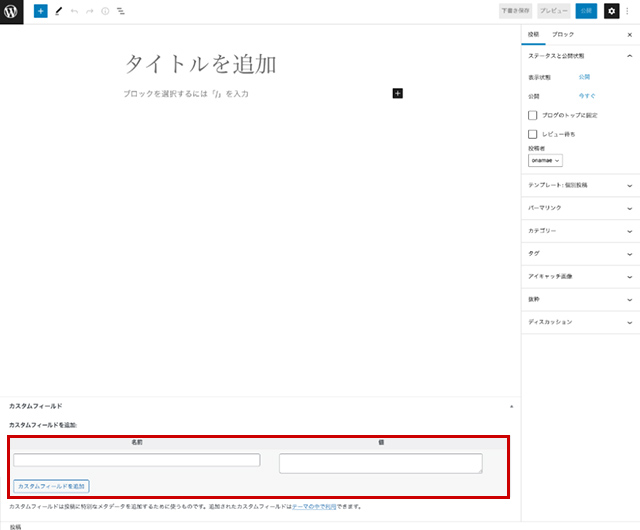
新規追加は、「カスタムフィールドを追加」をクリックして「名前」「値」を入力し、「カスタムフィールドを追加」をクリックしましょう。
なお、投稿に反映させるためには、「single.php」や「content.php」などのテンプレートをカスタマイズする必要があります。
プラグインで実装
カスタムフィールドはプラグインで実装する方法もあります。
上述した、投稿からカスタムフィールドを設定する方法は、毎回同じ名前のカスタムフィールドを設定し直す必要があります。
しかし、Advanced Custom Fieldsというプラグインを使えば、あらかじめカスタムフィールドを全投稿共通で設定しておくことが可能です。
プラグインを使うことで、カスタムフィールドをより便利に利用できます。
多くの投稿でカスタムフィールドを使う必要があるなら、プラグインの導入を検討しましょう。
なお、カスタムフィールドを編集、設定するプラグインは数多くリリースされています。
プラグインの機能を比較して、最適なプラグインを導入しましょう。
プラグインについては後述しますので、そちらを参照して導入を検討してください。
カスタムフィールドを表示させる方法

カスタムフィールドを表示させる関数について解説します。
the_meta
the_metaはカスタムフィールドに内容を出力するための、シンプルなビルトイン関数です。
データを番号なしにリストにフォーマットします。
the_metaはループ内でのみ使用できる関数です。
single.phpなどのループ内で、以下のように記載してください。
<?php the_meta(); ?>
上記のように記載すると、以下のような出力結果が得られます。
<ul class='post-meta'> <li><span class='post-meta-key'>名前1:</span> 値1</li> <li><span class='post-meta-key'>名前2:</span> 値2</li> </ul>
the_metaのリストにはそれぞれ、CSSのクラスが割り当てられます。このクラスをもとにデザインを設定しましょう。
get_post_meta
get_post_metaは特定の投稿のキーからカスタムフィールドの値を取得します。
テンプレートファイルに、以下のように記載することで利用できます。
<?php $meta_values = get_post_meta($post_id, $key, $single); ?>
$post_idは、カスタムフィールドを取得したい投稿のIDです。
ループ内で投稿IDを取得する場合はget_the_ID()を使いましょう。
$keyは取得したいキー名の文字列です。
$singleにtrueをセットした場合、文字列を単一の結果で返します。
falseもしくは値をセットしなかった場合は配列を返します。
たとえば、指定した記事のすべてのカスタムフィールドを取得する場合、以下のように記載してください。
<?php $result = get_post_meta( 11 ) ; ?>
get_post_custom
get_post_customは指定した記事や固定ページから、すべてのカスタムフィールドの情報を配列で返します。
使い方は以下のようになります。
<?php $result = get_post_custom( $post_id ); ?>
get_post_customは、カスタムフィールドに単一の値が格納されている場合でも、多次元配列を返します。
以下のサンプルでは、ID72の投稿からmy_custom_fieldというキーを持つすべてのカスタムフィールドの値を取得します。
<?php
$custom_fields = get_post_custom( 72 );
$my_custom_field = $custom_fields[ 'my_custom_field' ];
foreach ( $my_custom_field as $key => $value ) {
echo $key . " => " . $value . "<br />";
}
?>
get_post_custom_keys
get_post_custom_keysは指定した記事や固定ページから、すべてのカスタムフィールドのキーを配列で取得します。
使い方は以下のようになります。
<?php $result = get_post_custom_keys($post_id); ?>
現在の投稿から、すべてのカスタムフィールドのキーの配列を$custom_field_keysに取得し、表示するサンプルです。
<?php
$custom_field_keys = get_post_custom_keys();
foreach ( $custom_field_keys as $key => $value ) {
echo $key . " => " . $value . "<br>";
}
?>
get_post_custom_values
get_post_custom_valuesは、1つのキーに複数の値があるカスタムフィールドを取得するのに便利な関数です。
$post_idで投稿IDを指定し、$keyで指定したキーを持つすべてのカスタムフィールドの値を配列で取得します。
使い方は以下の通りです。
<?php $result = get_post_custom_values( $key, $post_id ); ?>
複数の同じキーを持つカスタムフィールドがある場合、以下のサンプルのように処理します。
<?php
$mykey_values = get_post_custom_values( 'my_key' );
foreach ( $mykey_values as $key => $value ) {
echo $key . " => " . $value . "<br>";
}
?>
post_custom
post_customは、現在の投稿の指定されたキーのカスタムフィールドの値を返します。
以下のように使います。
<?php $result = post_custom( $key ); ?>
値が複数ある場合は配列、1つの場合は文字列で出力されます。
出力するには、以下のサンプルのように処理しましょう。
<?php
$meta = post_custom('key');
if($meta) {
if(is_array($meta)){
foreach($meta as $value) {
echo esc_html($value) .'<br>';
}
}else{
echo esc_html($meta);
}
}
?>
WordPressのカスタムフィールドを利用するプラグイン

WordPressのカスタムフィールドを利用するプラグインについて解説します。
Advanced Custom Fields
Advanced Custom Fieldsは、WordPressのカスタムフィールドの仕組みを拡張するプラグインで、ダウンロード数は200万以上を誇ります。
WordPressのカスタムフィールドは、デフォルトの状態では単純なテキストしか扱えません。
しかし、Advanced Custom Fieldsを導入することで画像やチェックボックス、ラジオボックスといった項目を追加できるようになります。
Advanced Custom Fieldsはカスタム投稿タイプと併用することで、より自由に投稿をカスタマイズできます。
Custom Field Template
Custom Field Templateは、WordPressのカスタムフィールドを管理するためのプラグインです。
カスタムフィールドのテンプレートを設定し、投稿によってカスタムフィールドのテンプレートを切り替えることができます。
また、Custom Field Templateは使い勝手のよくないカスタムフィールドを、使いやすくするためのプラグインです。
日本人が作ったプラグインですので、導入や設定画面もすべて日本語で、直感的に操作しやすいのが特徴です。
Custom Field Suite
Custom Field Suiteは、オリジナルのカスタムフィールドを設定できるプラグインです。
日本語にも対応しており、簡単で直感的に操作できます。
カスタムフィールドはチェックボックス、ハイパーリンク、画像、ドロップダウンなどで表示可能。
シンプルな作りで使いやすいため、初心者におすすめのプラグインです。
Meta Box
Meta Boxは、WordPressのカスタムフィールドを自由にカスタマイズできるプラグインです。
WordPressのカスタムフィールドはデフォルトではテキスト入力のみですが、Meta Boxを使えばカレンダーや画像のアップロード、チェックボックスなど40種類以上のフィールドを使用できます。
拡張性にとても優れており、中級者以上のユーザーにおすすめのプラグインです。
まとめ
今回は、WordPressのカスタムフィールドについて、その機能と実装方法について解説しました。
カスタムフィールドとはWordPressに標準で搭載されている機能で、タイトルや本文以外の項目を作成して利用できます。
たとえば、ECサイトでは「価格」「タイプ」「色」といった商品の項目を追加し、ウェブサイトに表示可能です。
カスタムフィールドは「手動」「プラグイン」の2つの利用方法がありますが、カスタムフィールドを自由にカスタマイズしたいなら、プラグインの利用がおすすめです。
カスタムフィールドを使いこなして、WordPressをより自由にカスタマイズしましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




