【初心者向け】WordPressの子テーマとは?設定方法・活用法も解説

WordPressでサイトやブログを編集する際に、「子テーマ」という用語を目にすることがありますが、「子テーマって何?」と困っている人も多いのではないでしょうか。
WordPressで子テーマを活用してCSS等のカスタマイズを行うことは、サイトやブログの外観を好みに仕上げる上で基本となるポイントです。
一見すると難しく聞こえますが、大事な点を押さえれば、コーディングをしたことがない初心者でも、子テーマを活用したWordPressサイトのカスタマイズをスムーズにできるようになります。
そこで今回は、子テーマを使ったWordPressのカスタマイズ方法を、初心者向けにわかりやすく解説していきます。
WordPressの子テーマとは?わかりやすく解説

WordPressの「子テーマ」は、WordPressでウェブサイトやブログのデザイン・レイアウトを構築する際に、「親テーマ」と連動して機能するもうひとつのテーマです。
WordPressのデザインテンプレートは、「テーマ」を有効化させることで構築されます。
このテーマは親テーマと子テーマに分けることが可能で、親テーマはデザインの基礎や土台を構成しています。
これに対して子テーマは、主に親テーマの細部のカスタマイズのために用意されています。
親テーマを編集しても、文字サイズを調節したりフォントを変更したりといったカスタマイズはできますが、子テーマでは、親テーマの重要な構成に影響を与えない状態で細かい編集ができるため、基本的にテーマのカスタマイズでは子テーマの使用が推奨されています。
WordPressでテーマを編集する際には、原則として子テーマを取り入れるようにしましょう。
WordPressで子テーマを活用するメリット

WordPressで子テーマを活用するメリットとしては、主に次のようなことが挙げられます。
- テーマのカスタマイズがしやすい
- 親テーマのアップデートの影響を受けない
それぞれのメリットについて、詳しく解説していきましょう。
テーマのカスタマイズがしやすい
子テーマを活用すると、WordPressで構築したホームページやブログのデザインが編集しやすくなります。
子テーマの編集にあたっては、複雑なコーディングをする必要はありません。
デザインの基礎・土台となる記述はすべて親テーマに備わっているため、子テーマの方では希望のCSSを追加するだけで簡単にカスタマイズできます。
コーディングが未経験でも、子テーマの編集に慣れてくれば、自然とHTMLやCSSなどウェブ関連の知識もついてくるので、ウェブデザインの知識やスキルをつけたい人は、最初に子テーマからWordPressカスタマイズに挑戦してみるといいでしょう。
親テーマのアップデートの影響を受けない
子テーマを用意しておけば、親テーマのアップデートの影響を受けずに済むというメリットがあります。
親テーマは、エラーや脆弱性の修正を行ったり機能を追加したりするため、開発元によって頻繁にアップデートされるのが一般的です。
このとき親テーマのソースコードを直接編集していると、アップデートの際に上書きされて、独自に加えた変更がリセットされてしまいます。
一方、子テーマにCSSを追加してカスタマイズを行っていた場合は、親テーマが更新されても影響を受けないため、カスタマイズした状態を保ったまま、親テーマを最新バージョンに更新できます。
さまざまなカスタマイズをしてレイアウトやデザインを改良していきたいときは、子テーマの活用は必要不可欠といえるでしょう。
WordPressで子テーマを活用するデメリット

子テーマを用意してサイトやブログのデザインを編集する際には、下記のデメリットについて注意を払っておきましょう。
- 作成に多少の手間と知識が必要
- サイトの読み込み速度が遅くなる場合がある
それぞれのデメリットについて詳細を整理していきます。
作成に多少の手間と知識が必要
子テーマを活用したサイトカスタムは、ウェブデザイン初心者でも実践しやすいとはいえ、ある程度の技術と知識は必要になります。
「WordPressを導入して記事を書くだけで精一杯…。デザインをいじる余裕はない…」という人は、無理をしてまで子テーマの編集に手を出す必要はないでしょう。
子テーマを自分で用意してCSSを追加する作業は、エラーが起きたときの対応まですべて自分でやらなければなりません。
WordPress初心者の場合は、開発元から親テーマと子テーマがそれぞれ用意されているテーマを導入するのもおすすめです。
子テーマが標準で用意されているWordPressテーマについては、おすすめのものを後述したので、そちらも参考にしてみてください。
サイトの読み込み速度が遅くなる場合がある
子テーマを用意すると、サイトを表示する際に親テーマと子テーマ両方の読み込みが必要になるため、読み込み速度が若干遅くなる可能性があります。
現在の標準的な性能のサーバーや回線であれば、読み込み速度については実際のところそこまで気にする必要はありませんが、テーマをカスタマイズする予定がない場合は、わざわざ子テーマを作って表示速度を落とす必要はないでしょう。
WordPressの子テーマの設定方法を画像付きで解説

ここからは、WordPressの画面キャプチャなどの画像を見ながら、子テーマの作り方と設定方法を紹介していきます。
まず、基本的な手順は次のとおりです。
- 子テーマのフォルダを作る
- スタイルシートを作成して子テーマのフォルダに格納
- 関数ファイルを作成して子テーマのフォルダに格納
- 子テーマのフォルダを圧縮してZIPファイルを作る
- 子テーマをアップロードし有効化する
手順通りに実践すれば初心者でも簡単に子テーマの設定ができるようになります。
ひとつひとつ順を追って設定方法を整理していきましょう。
1.子テーマのフォルダを作る
まずは、パソコンの中のどのフォルダ内でも良いので、子テーマのファイルを入れるフォルダを用意しましょう。
フォルダの名前は、わかりやすいように「〇〇(親テーマの名前)-child」としておくのが良いでしょう。
2.スタイルシートを作成して子テーマのフォルダに格納
続いて子テーマのフォルダ内にスタイルシート(style.css)を用意します。
テキストエディタ(メモ帳など)を立ち上げ、次のように記述してください。
/*
Theme Name: 子テーマの名前
Template: 親テーマの名前(※ディレクトリ名をそのまま)
*/
このファイルを「style.css」と名前を付けて保存したら、先ほど用意した「〇〇-child」のフォルダ内に格納します。
3.関数ファイルを作成して子テーマのフォルダに格納
今度は関数ファイル(functions.php)を用意します。
同じくエディタを立ち上げたら、次のコードをコピーしてそのままペーストしましょう。
<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
?>
そして「functions.php」と名前を付けて保存し、スタイルシートと同じく子テーマのフォルダに格納します。
4.子テーマのフォルダを圧縮してZIPファイルを作る
スタイルシートと関数ファイルの作成が終わったら、今度は子テーマのフォルダを圧縮してZIPファイルを作りましょう。
これでオフラインでの作業は終了です。最後はWordPress内での作業になります。
5.子テーマをアップロードし有効化する
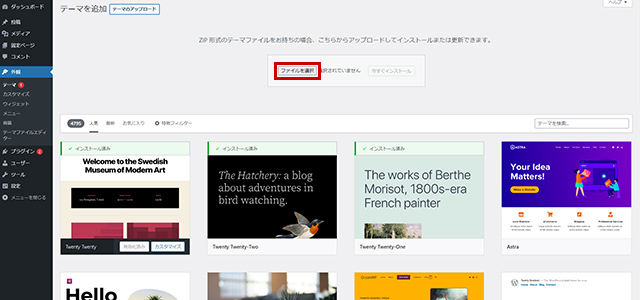
WordPressの管理画面にログインしたら、左メニューの「外観」から「テーマ」を開きます。

そこで「新規追加」をクリックし、「ファイルを選択」で先ほど作成した子テーマのZIPファイルを指定してアップロードします。

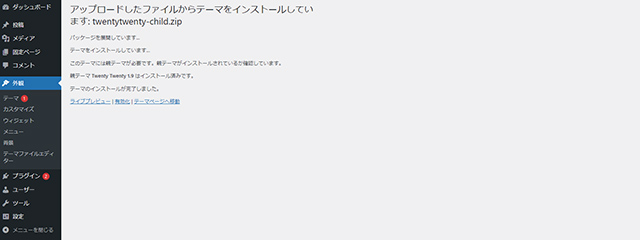
アップロード後に「今すぐインストール」で子テーマをWordPressにインストールします。
これで、親テーマを認識したうえで子テーマがインストールされたことがわかります(今回は参考として、WordPressデフォルトテーマである「Twenty Twenty」の子テーマを作成しています)。

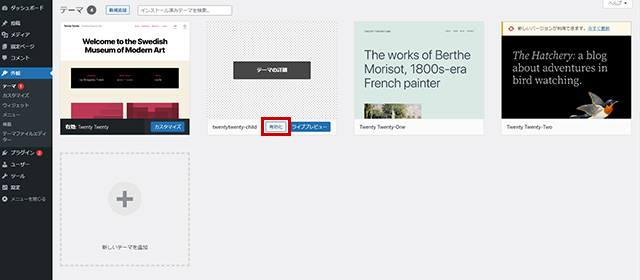
その後は再び「テーマ」に戻ると子テーマがインストールされているため、「有効化」をクリックして子テーマを有効にしましょう。
WordPressの子テーマの活用法、カスタマイズ例

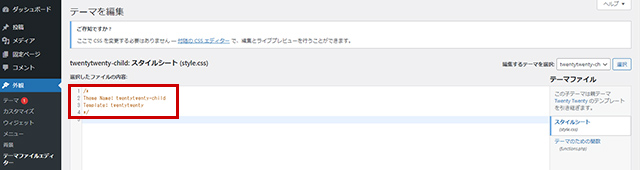
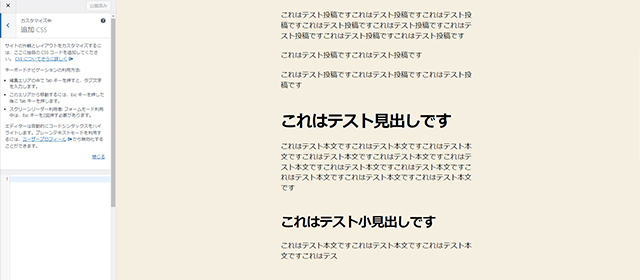
子テーマの編集は、テーマファイルエディターもしくは追加CSSから行えるようになっています。

WordPressの管理画面の「外観」の「テーマファイルエディター」を開くと、上の画像のようにCSSの編集ができるようになっていて、先ほどエディタで作成したスタイルシートの記述が、そのまま反映されていることがわかります。

または、管理画面の「外観」から「カスタマイズ」内の「追加CSS」で、コードを記述して編集することも可能です。
追加CSSでは、プレビュー画面を見ながら編集できるので初心者にもおすすめです。
ここからは、子テーマを使ったカスタマイズの例を紹介していきます。
フォントを変更する
まずは、サイト全体を好みのフォントに変更してみましょう。
例えば、全体を「游明朝」に変更する場合は次のようなコードを記述します。
body {
font-family: '游明朝', YuMincho, 'HG明朝E', 'MS P明朝', serif;
}
するとサイト全体が明朝体のしっかりとした雰囲気に変わります。
見出しの下に線を引く
見出しの下に線を引いて見映えを良くすることもできます。コードは次のようになります。
.entry-title {
border-bottom: 5px solid black;
padding-bottom: 10px;
}
線の太さを変えたいときは、「border-bottom: 〇px」の〇の部分を変更して調整してください。
「black」の部分は線の色になるため、「pink」や「blue」と入れたりカラーコードを記述したりすれば、色も変更できます。
本文の行間を調整する
文章を読みやすく行間を調整したいときは、次のコードを記述します。
body {
line-height: 2;
}
この値は相対的な数値なので、もともと指定してある文字サイズを1として、上の場合は2倍ということになります。
なお、読みやすい行間の値は1.5~2といわれています。
WordPressの子テーマの設定時に多いトラブル

WordPress子テーマを設定する際には、さまざまなトラブルが起こる可能性があります。
- 親テーマが見つからない
- CSSが反映されない
このようなトラブルに困ったときは、以下で解説する点をチェックしてみてください。
親テーマが見つからない
子テーマを設定しようとすると、時として「親テーマが見つかりません」とエラー表示が出ることがあります。
この場合、はじめに用意したスタイルシート内の記述が間違っていることが原因として考えられます。
親テーマと子テーマを連動させるには、子テーマ作成時に親テーマの名前を間違えずに記述する必要があります。
大文字と小文字の間違いや、間に全角スペースが入っているなどのミスは意外と多いため、トラブルが起きたときは確認してみましょう。
CSSが反映されない
CSSが反映されない場合は、一時ファイルが邪魔をしている可能性があります。
特にキャッシュ削除系のプラグインを使っているときは、まずキャッシュ削除を試してみましょう。
また、単純にCSSの記述が間違っている可能性も考えられます。
少しでも間違っているとCSSは反映されないため、特に初心者は追加CSSのメニューからプレビュー画面を確認しながら編集していくのが望ましいでしょう。
子テーマが用意されている無料WordPressテーマ

「子テーマを自作するのはハードルが高い…」という人は、最初から親テーマと子テーマの両方が用意されているWordPressテーマを使用するのがおすすめです。
子テーマ対応でおすすめの無料WordPressテーマには、次のようなものが挙げられます。
- Cocoon
- Luxeritas
- LION BLOG
- LION MEDIA
いずれもホームページやブログを作成する際に、親テーマと子テーマをダウンロードしておけば、簡単に子テーマを利用してカスタマイズができるようになっています。
もちろん、親テーマも子テーマもダウンロードは無料でできます。

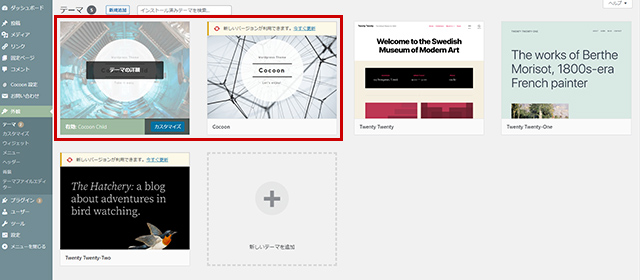
上の画像は、Cocoonの親テーマと子テーマの両方をWordPressにインストールした状態です。
この際、どのテーマであっても有効化するのは子テーマの方になります。
間違えないように気をつけてください。
まとめ
今回は、子テーマを利用したWordPressのテーマのカスタマイズ方法について解説しました。
WordPressのテーマを改変する場合、原則的に子テーマを導入してそちらに変更を加えることになります。
テーマのアップデートによって追加したコードが消えてしまうのを防ぐのが主な理由ですが、子テーマは変更を加えたい部分のコードを追加するだけでデザインに反映させられるので、初心者にとって敷居が低い環境となる利点も見逃せません。
ポイントを押さえれば初心者でもカスタマイズは難しくないので、ウェブデザインの第一歩としてぜひチャレンジしてみてください。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




