WordPressにファビコンを表示させる設定方法と作成ポイント

WordPressでサイトを制作する際に完成度を高めるポイントの一つとして、ファビコンの設定が挙げられます。
ファビコンはサイトのイメージを形成したり、SEO効果を高めたりする上で役立ちます。
今回は、WordPressのサイトでファビコンを表示させる方法をわかりやすく解説していきます。
設定の手順や画像作成のポイントをチェックし、サイトの完成度を高めていきましょう。
そもそもファビコンとは?

WordPressで設定できる「ファビコン」とは、わかりやすく言うとサイトのアイコン画像です。
ファビコンは、サイトを開いたときにブラウザのタブの左側に表示されるのが特徴です。
また、ブラウザでブックマークした際にも、サイト名と合わせて表示されるようになっています。
そのためファビコンが設定してあると、どのサイトなのか、何を扱っているサイトなのかが視覚的にすぐわかる仕組みです。
ファビコンは実際のところ、設定していなくても特に支障をきたすわけではありませんが、デフォルトの状態で放置されていると、サイト全体のイメージ作りやブランディングはうまく機能しません。
サイト・ブログのデザインを考慮してオリジナル性を高めるなら、ぜひともファビコンは用意しておきたいところです。
WordPressでファビコンを設定するメリット

ここからは、WordPressのサイトでファビコンを設定するメリットや、ファビコンの必要性について解説していきます。
ファビコンには主に、次のような必要性・メリットがあります。
- 検索結果にサイトがファビコン付きで表示される
- サイトのブランディングになる
- 購読者にとって利便性の高いサイトになる
小さなアイコン画像とはいえ、ファビコンはさまざまな面で重要な役割を果たしています。
それぞれの重要なポイントを整理していきましょう。
検索結果がファビコン付きで表示される
ファビコンを設定していると、検索結果にファビコンとサイト名(ページタイトル)が合わせて表示されるようになります。
オリジナルの画像を設定しておくと、検索結果の中で目立つきっかけになります。
結果として、クリック率を高めるポイントになるため、SEO効果に期待ができるといえるでしょう。
また、以前からサイトを認知していた人がファビコンを見れば、知っているサイトだとすぐに判別できます。
テキスト情報であるページタイトルよりも、画像は瞬間的に多くの情報を与えるため、ファビコンはもともと認知していたユーザーにサイトを気づかせるサインになるのです。
サイトのブランディングになる
WordPressでファビコンを設定しておけば、サイトのイメージ作りやブランディングに役立ちます。
例えばTwitterのファビコンは、2022年時点で青い鳥のマークに設定されています。
そのためTwitterには、自然と多くの人が「青」や「鳥」といったイメージを持っているはずです。
このようにサイト構築にあたって、イメージカラーを定着させたいとき、「〇〇といえば△△」といった象徴を作りたいときなどにファビコンは大きく役立ちます。
もちろんイメージ作りやブランディングにはサイト全体のデザインが重要ですが、ファビコンはその「デザイン」の重要な一端を担います。
デザインやレイアウトにこだわるなら、ファビコンについてもぜひサイトに合ったものを設定していきたいところです。
購読者にとって利便性の高いサイトになる
ファビコンがあると、購読者にとって利便性の高いサイトになるといえます。
ブログを前々から購読しているユーザーの中には、ブラウザのブックマーク機能で管理している人も少なくないはずですが、ファビコンはブックマークした際にサイトを示すアイコンとして表示されるため、購読者にとってはファビコンがあると管理しやすくなります。
逆にファビコンがないと、逐一サイト名を見て確認しなければならず、ブックマークからは管理しづらくなります。
サイト・ブログの「ファン」を作るためには、利便性を高めてさまざまな観点から利用しやすいサイト作りを心がけることが重要になります。
WordPressにファビコンを設定する3つの方法

ファビコンの設定方法は、主に3つあります。
- サイト基本情報から設定する
- header.phpを編集する
- プラグインを使用する
どの方法も基本的に難しい操作は必要ありません。
3つの方法の手順を、画像を使って解説していきましょう。
設定方法1:サイト基本情報から設定する
サイトの基本情報から設定する方法は、WordPressでファビコンを設定する上で最も簡単な方法です。
基本的に初心者はこの方法で設定するようにしましょう。

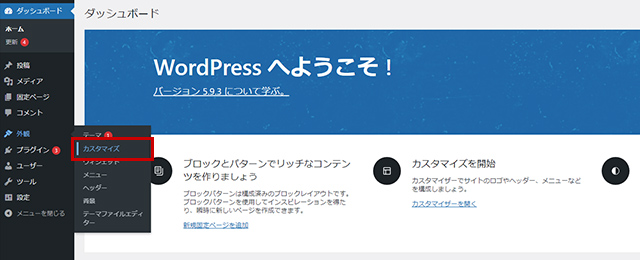
WordPressの管理画面の「外観」のメニューから「カスタマイズ」を開きます。

カスタマイズのメニューの中の「サイト基本情報」を開きます。

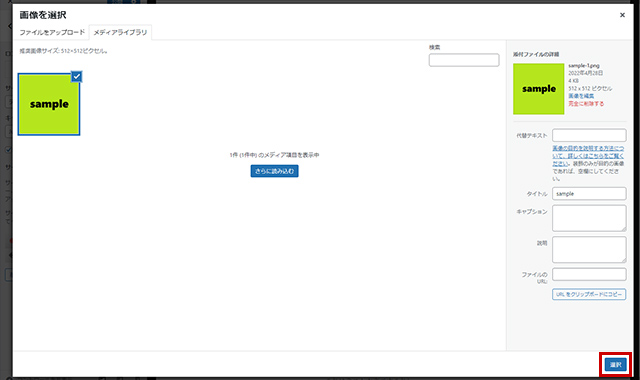
「サイトアイコンを選択」からファビコンの画像をアップロードしましょう。

ファビコンの画像のアップロードが完了したら右下の「選択」をクリックします。

「サイト基本情報」の上部分にある「公開」を押下すると、ファビコンの設定が反映されます。
設定方法2:header.phpを編集する
続いて、テーマファイルエディターからheader.phpを編集して設定する方法もあります。

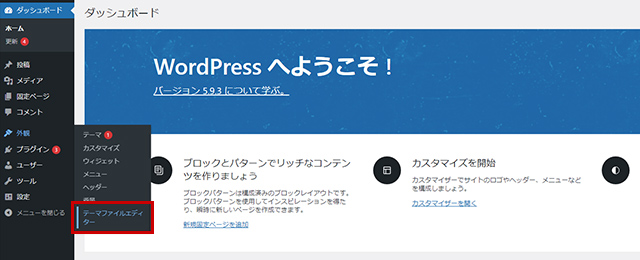
管理画面の左メニューから「外観」の「テーマファイルエディター」を開きます。

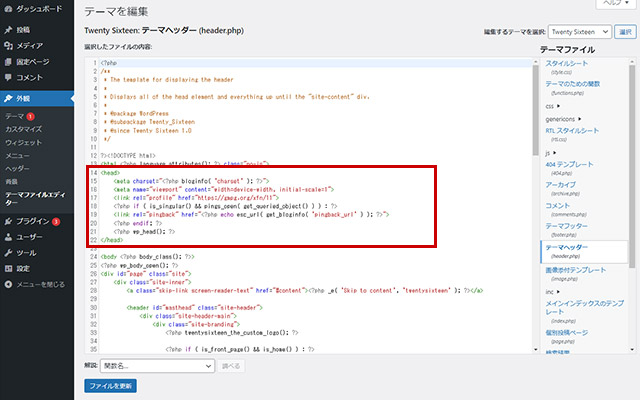
右側の「テーマファイル」から「テーマヘッダー(header.php)」を選択して編集画面を開きます。
「選択したファイルの内容」の<head>~</head>内に以下のコードを記述してください。
<link rel="shortcut icon" href="ファビコン画像のURL">
画像は、FTPソフトやサーバーのファイルマネージャーを用いてアップロードするのが望ましいでしょう。
設定方法3:プラグインを使用する
プラグインを導入して設定する方法もあります。試用するプラグインは「Favicon Rotator」です。

管理画面の「プラグイン」の「新規追加」で「Favicon Rotator」を検索してインストール。
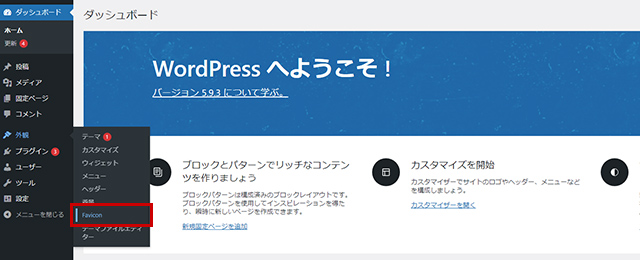
有効化すると「外観」メニュー内に「Favicon」という項目が新しく追加されるため、選択してファビコン設定画面を開きます。

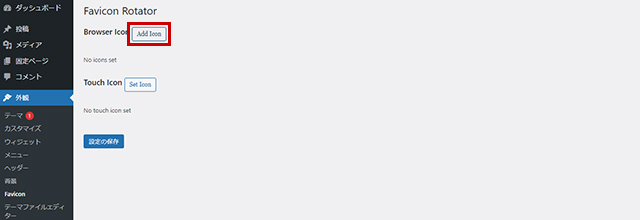
設定するには「Add Icon」のボタンを押します。

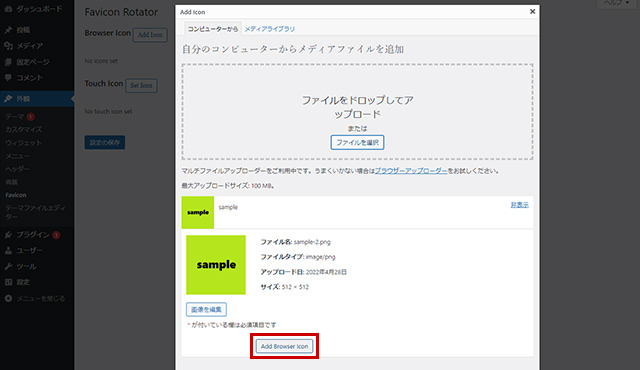
その後はサイト基本情報と同様に画像ファイルをアップロードするか、もしくはライブラリから画像ファイルを選択、「Add Browser Icon」を押します。

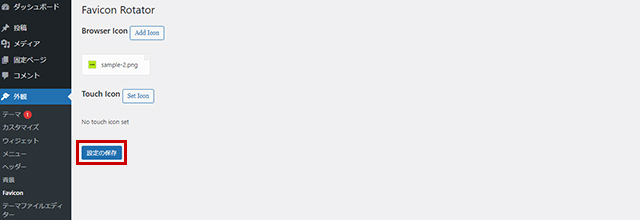
設定画面の「設定の保存」を押して設定を反映させれば完了です。
WordPressのファビコン画像を用意する方法

WordPressのファビコン用の画像は、主に次のような方法で用意できます。
- 自作する
- 素材サイトからダウンロードする
- プロに依頼する
それぞれの用意方法におけるメリットや注意点を解説していきます。
自作する
自作すれば、外部への依頼費用などをかけることなくファビコンを用意できます。
ファビコンはWindows標準のペイントや無料の画像編集ソフトなどでも作成可能です。
費用をかけずにオリジナルのファビコンを作るなら、自作にチャレンジしてみましょう。
素材サイトからダウンロードする
無料でダウンロードできるアイコン素材サイトを活用するのもおすすめです。
アイコンやイラストの素材画像をダウンロードできるサイトはたくさんあります。
完全にオリジナルのものを用意するのは難しいですが、素材サイトの中には加工が許可されているところもあるため、加工することでオリジナリティを加えることも可能です。
ただ、著作権等に侵害しないよう、素材サイトを利用する際には利用規約に十分に注意を払いましょう。
プロに依頼する
プロのデザイナーやイラストレーターに依頼する方法もあります。
オリジナルでクオリティの高いファビコンを用意するなら、やはりプロに依頼したほうが満足のいく出来になる可能性があります。
あわせてサイトのロゴやヘッダー画像などの依頼を検討することもできます。
WordPressでのファビコンの設定ポイント

ではここからは、WordPressサイトでファビコンを自作する際に、意識したい作成のポイントを紹介していきます。
- シンプルでわかりやすいアイコンにする
- サイトのイメージに合った色・デザインにする
- 余白部分は透過させると効果的
主にこのような点を意識して作成すると、魅力的なファビコンに仕上がります。
では、重要なポイントを解説していきます。
シンプルでわかりやすいアイコンにする
ファビコンは実際に見てもわかるように、とても小さなアイコンです。
スマホ画面で見るファビコンは多少大きくなりますが、それでも小さなサイズであることには変わりありません。
そのため基本的には、シンプルでわかりやすいイラスト・マークにすると良いでしょう。
ごちゃごちゃしていると小さくてつぶれてしまい、何が描かれているのか判別できなくなるため気をつけてください。
サイトのイメージに合った色・デザインにする
色やデザインを選ぶ際には、サイトのイメージや扱っているジャンルなどから着想を得ると良いでしょう。
例えば環境問題に関するサイトなら、色は緑化のイメージにつながる緑系が合います。
主に女性をターゲットにしたライフスタイルメディアなら、女性に人気の色としてピンクやオレンジ色などを選ぶのが望ましいでしょう。
余白部分は透過させると効果的
ファビコンとしての完成度を上げるなら、余白部分は透過するのがおすすめです。
例えば丸い形のマークをファビコンとして採用した場合、余白がそのままになっていると少々不格好な印象にもなります。
一方で透過するとおしゃれさが増すだけでなく、全体的にすっきりとした印象も持たせられます。
ただ、余白部分は必ずしも透過するのが正解とはいえません。あえて余白を残しているファビコンもあります。
デザインの全体を見ながら、透過すべきかどうかを判断していきましょう。
ファビコンのサイズと拡張子
基本的にWordPressのサイト基本情報でファビコンを設定する場合は、サイズは「512px×512px」である必要があります。
実際にWordPressのほうでも、512px×512px以上であることが推奨されています。
画像の拡張子は「jpg」「png」「gif」などがありますが、初心者の場合は基本的にどの拡張子でも問題ありません。
ただ、きれいな画質を保ちつつ透過の情報を保存できるのはpngなので、迷ったときはpngが望ましいでしょう。
ファビコンにおすすめの画像素材サイト

WordPressサイトでファビコンを用意する際には、素材サイトを活用するのもおすすめです。
ここでは、以下のおすすめフリー素材サイトを紹介していきます。
- FLAT ICON DESIGN
- icooon-mono
- イラストAC
いずれもアイコン・イラストのフリー素材を配布しているサイトとしては有名です。
それぞれの特徴を見ていきましょう。
FLAT ICON DESIGN
FLAT ICON DESIGNは、おしゃれで使いやすいフラットデザインのアイコン素材を配布しているサイトです。
クレジット表記・使用許可不要で自由に使えるのがポイントです。AdobeのillustratorやPhotoshopで編集できるデータでの配布も行っています。
icooon-mono
icooon-monoでは、モノトーンで作成されたシンプルなアイコン素材のハイフを行っています。
商用利用可能で、クレジット表記や許可も不要です。
ダウンロードする際には任意のカラーを選ぶこともできるため、ウェブ上で簡単に編集できるのも魅力です。
イラストAC
イラストACは、無料の素材イラストを配布しているサイトです。
プロ・アマチュアのイラストレーターが投稿したイラストがフリー素材として登録されているのが特徴です。
イラストの種類は豊富にあるため、好きなジャンルのものを見つけやすいのがポイントです。
切り抜きや色変更などの加工も自由です。
なお、ダウンロードには無料会員登録が必要になります。
ファビコン制作の依頼先と費用の目安

本格的にオリジナリティのあるファビコンを作りたいと思ったら、プロに個別で依頼することも検討したいところです。
主な依頼先としては、次のような選択肢があります。
- クラウドソーシングで依頼する
- ウェブデザイン会社やイラスト制作会社に依頼する
では、依頼のポイントを依頼費用の相場とともに紹介していきます。
クラウドソーシングで依頼する
クラウドソーシングは、イラストやデザインの仕事を探している人と仕事を募集している人を結びつけるサービスです。
代表的なクラウドソーシングには、次のようなサイトがあります。
- クラウドワークス
- ランサーズ
- ココナラ
主に依頼できるのは、個人のイラストレーターやデザイナーです。
それぞれの実績とスキルは人によって異なりますが、費用はおよそ1000円からと比較的安く収まる傾向にあります。
ウェブデザイン会社やイラスト制作会社に依頼する
ウェブデザイン会社やイラスト制作会社に依頼するのもおすすめです。
会社や事務所として成り立っているところだからこそ、確実に実績のあるプロに依頼できるのがメリットになります。
ファビコンのみの制作なら、費用の目安は数千円からです。
しかし、この費用はあくまで目安なので、依頼先によって異なることは覚えておきましょう。
まとめ
今回は、WordPressのファビコンについて解説してきました。
WordPressのファビコンは、サイトのイメージを作る上で重要な役割を果たします。
ファビコンが設定されていないサイトは、突貫工事で作られた手抜きのサイトという印象が拭い難くつきまとい、ユーザーにも軽んじられやすくなります。
細かいディテールではありますが、ファビコンをしっかりと設定しておくことが、サイトの本気度や信頼性をユーザーに示すサインとして機能します。
サイト制作の際には、ロゴや全体のデザインと合わせて魅力的なファビコンを設定し、サイトの価値を積極的に高めていきましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
サイト制作などにおいて独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




