【図解付】Googleアドセンスの審査用コードの貼り付け方

Googleアドセンスを申請する際に必要となるのが、審査用コードの貼り付けです。
しかし初めてGoogleアドセンスの登録作業をする人の中には、難しくてやり方がよく分からないという方もいると思います。
今回は、Googleアドセンスの審査用コードの貼り付け方についてわかりやすく解説します。
アドセンスの審査用コードの貼り付け方は?

Googleアドセンスの利用で避けて通れないのが、審査用コードの設定です。
Googleアドセンスでは初期登録後にサイトの審査があり、その審査を通過しないとサービスを利用できません。
Googleアドセンスの審査は、サイトに審査用コードを設定することで開始されますが、
それにはヘッダーファイルの中に審査用コードを組み込まなければならず、ある程度WordPressとHTMLの知識がないと、どこに貼り付けていいものか見当が付きません。
そのため、審査用コードの設定は、初心者がGoogleアドセンスを利用する上での最初のハードルとなっています。
審査用コードはヘッダーファイルに直接貼り付ける方法のほかに、WordPressのプラグインやテーマを使って設定するやり方もあります。
そこで今回は、WordPressへの審査用コードの貼り付け方として
- プラグインを利用する方法
- テーマのヘッダーに貼り付ける方法
- テーマの機能から設定する方法
この3つのやり方について、それぞれの方法を詳しく見ていきましょう。
プラグインを利用する方法
まずはWordPressのプラグインを使って審査用コードを設定する方法から解説していきます。
審査用コードを設置できるWordPress用プラグインには、以下の4つがあります。
- Site Kit
- Head, Footer and Post Injections
- Advanced Ads
- Ad Inserter
基本的にどのプラグインを利用しても設定できる内容には変わりはありませんが、今回は「Head, Footer and Post Injections」で解説していきます。
「Head, Footer and Post Injections」は動作が軽いのが特徴で、利用者が多い上に評価も高いプラグインです。
以下の手順に沿って進めることで、簡単にWordPressに導入することができます。

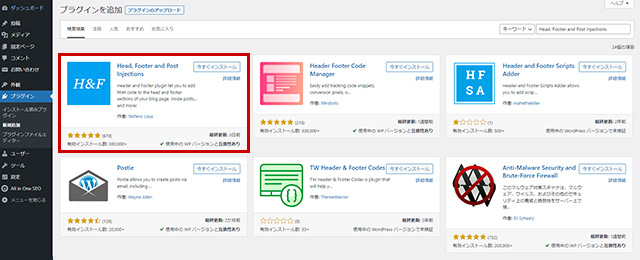
WordPressの管理画面にログインし、左メニューの「プラグイン」から「新規追加」を開き、右上の検索欄で「Head, Footer and Post Injections」を検索、見つかったらインストールした上で有効化しましょう。

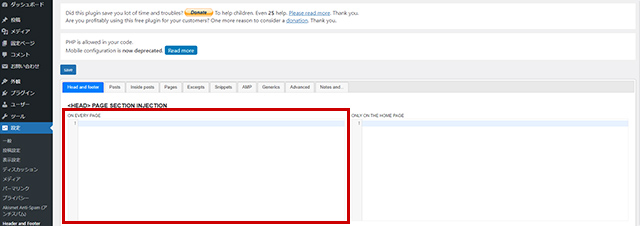
左側メニューの「設定」の中に「Header and Footer」が追加されているので、クリックして設定画面を開きましょう。
「PAGE SECTION INJECTION」の「ON EVERY PAGE」(すべてのページ)の入力欄に、Googleアドセンスから取得した審査用コードを貼り付けて、下の「save」ボタンをクリックしましょう。
テーマのヘッダーファイルに貼り付ける方法
続いて、WordPressのテーマのヘッダーにGogoleアドセンスの審査コードを貼る方法を解説します。
テーマのヘッダー(header.php)は、WordPressのデザインの上部を構成しているPHPファイルです。
このヘッダーのHTMLの中に貼り付けることによっても審査用コードを有効にできます。
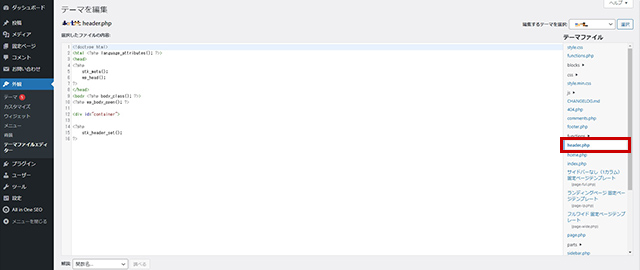
管理画面の「テーマファイルエディター」の中から「header.php」を見つけ出して編集しましょう。

管理画面にログインし、左メニューの「外観」の「テーマファイルエディタ」をクリック、右側の「テーマファイル」一覧から「header.php」をクリックしましょう。
「header.php」のコードが表示されたら、「<head>」タグを探し出し、その直後に審査用コードを貼り付けて、左下の「ファイルを更新」ボタンをクリックしましょう。
テーマの機能から設定する方法
WordPressのテーマの一部には、Googleアドセンスの審査用コードを登録する機能があります。
管理画面の「外観」からテーマ独自の設定画面を開くと、その中の「カスタマイズ」や「アクセス解析」といった項目に、審査用コードの設定欄が用意されています。
ただし、これらの項目はテーマによって名称や配置場所が異なっていて、中には「基本設定」の「高度な設定」の中に配置されていることもあります。
次の章からは、WordPressの無料テーマの定番である「Cocoon」と「Lightning」を例に挙げて、審査用コードの設定方法について解説していきます。
CocoonとLightningでの審査用コードの設定方法

「Cocoon」と「Lightning」といえば、WordPressの無料テーマの定番です。
これらのテーマはGoogleアドセンスの審査用コードを登録する機能を備えています。
Cocoonの場合はテーマの設定画面から、Lightningの場合は付属のプラグイン「VK All in One Expansion Unit」から審査用コードを貼り付けられます。
それぞれの設定の手順を解説していきましょう。
Cocoonの設定で審査用コードを登録する

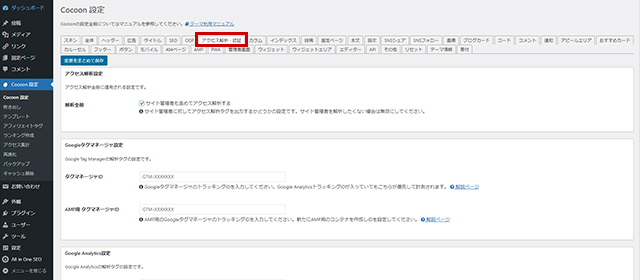
管理画面にログインし、左側メニューの「Cocoon設定」をクリック、上部に並んでいるタブのなかから「アクセス解析・認証」を選択します。

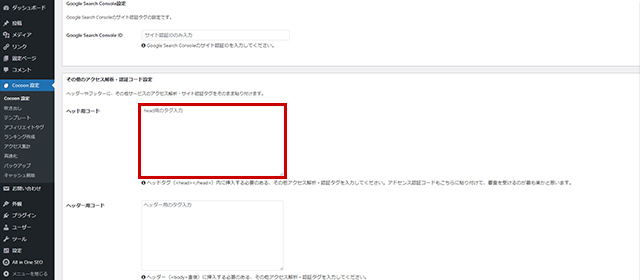
下方にスクロールすると、「その他のアクセス解析・認証コード設定」という項目があるので、「ヘッド用コード」部分にGoogleアドセンスの審査用コードを貼り付けましょう。

さらに下方にスクロールし、「変更をまとめて保存」ボタンをクリックすれば設定は完了です。
Lightningのプラグインに審査用コードを登録する

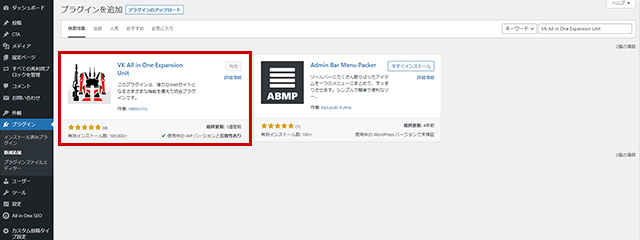
WordPressの管理画面の左側メニューから「プラグイン」の「新規追加」をクリック、右上の検索窓で「VK All in One Expansion Unit」と検索しましょう。
「VK All in One Expansion Unit」が表示されたらインストールし、「有効化」ボタンをクリックします。

左側のメニューに「EXUnit」という項目が追加されるので開きます。
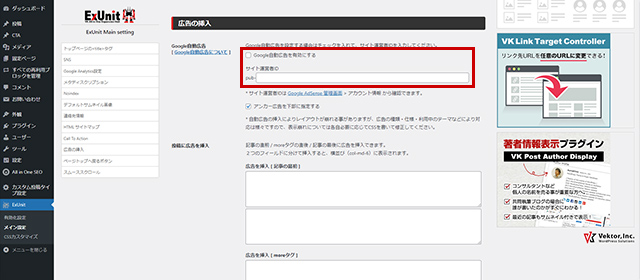
「広告の挿入」の「Google自動広告を有効にする」にチェックを入れて、「サイト運営者ID」にGoogleアドセンスのサイト運営者IDを入力しましょう。
「広告を挿入」のいずれかの空欄の中に審査用コードを貼り付けて「変更を保存」ボタンをクリックすれば設定は完了です。
審査用コードの認証と正しく貼れているかの確認

WordPressに審査用コードを貼り付け終わっても、まだ全ての作業は完了していません。
貼り付けた審査用コードの認証が行われなければ審査は始まらないので、Googleアドセンスの管理画面に戻って「審査をリクエスト」ボタンを忘れずにクリックしましょう。
「有効化に必要な手順が完了しました」と表示されたら審査用コードの設定は完了で、あとはGoogleアドセンスの審査が終わるのを待つばかりです。
審査用コードが正しく貼れているかどうか不安な場合は、以下の手順から審査用コードの状況を確認できます。
- サイトをブラウザで開いて背景の適当な余白の部分で右クリック
- 右クリックメニューから「ページのソースを表示」を選択する
- ソースコードの<head>と</head>の間に審査用コードが貼られていればOK
との間に審査用コードが見当たらなかったり、途中で途切れるなどの不完全な状態で表示されていたりする場合は、正しく登録されていないのでもう一度、手順を見直しましょう。
なお、「Googleアドセンスの審査に通過した後の審査用コードはどうすればいいのか」という質問がよくあります。
審査用コードは審査通過後、Googleアドセンスの自動広告に利用されます。
審査用コードをそのままにしておくと自動広告機能が有効になり、Googleアドセンスの判断によってサイト内に自動的に広告が挿入されるようになります。
審査用コードを残すも削除するも自由ですが、この自動広告は、サイト管理者の意向に関わらず、システムが自動的に最適な場所に広告を表示するという機能です。
サイト管理者の意図しない場所に広告が表示されたり、記事の読みやすさを損なうような広告が挿入されたりする可能性があるため、自動広告を好まないという人も少なくありません。
審査後の審査用コードの処遇は、自動広告を有効にするかどうかで判断しましょう。
審査用コードのありがちな設定ミス

Googleアドセンスの審査に通過できない場合、実は審査用コードの設定ミスが原因になっている可能性があります。
審査用コードの設定でよくありがちなミスは、以下の通りです。
- 審査用コードのコピペの失敗
- 審査用コードを二重に設定している
- 審査用コードを設定したテーマが無効
もっとも多いのが審査用コードのコピー&ペーストの失敗で、これはコピーする際にコードの一部が途切れていたり、ペーストする際に貼り付ける場所が間違っていたりといった単純ミスです。
また、審査用コードを二重に設定したことで両者がバッティングして無効になっているケースもあります。
これはプラグインやテーマを併用している際に起こりがちで、プラグインとテーマでそれぞれ別に審査用コードを登録していると、設定が二重になってしまいます。
また意外と盲点なのが、テーマに審査用コードを設定したものの、WordPressでそのテーマが有効になっていないというケースです。
複数のテーマを利用している場合、どのテーマに審査用コードを登録したのかを覚えておかないと、別のテーマに切り替えたときに審査用コードも無効になっていた……なんてことになりかねません。
サイトのソースコードを見れば、審査用コードがどのように入力されているかを確認できるので、上記のトラブルが発生していないかを確認してみましょう。
まとめ
今回は、Googleアドセンスの審査用コードの登録方法について解説しました。
Googleアドセンスの審査用コードの設定は、簡単なようでいて意外とミスが発生しやすく、特にヘッダーに直接貼り付ける作業には自信がないという人も少なくないようです。
WordPressではプラグインやテーマで審査用コードを設定できるようになっているため、初心者はこれらの機能を利用するのがおすすめです。
本記事を参考にしながら、審査用コードを正しく貼り付けて、Googleアドセンスの審査にチャレンジしましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




