Googleアドセンスにスポンサーリンクは必要?表示方法やトラブル対策を解説

Googleアドセンスの広告の前に「スポンサーリンク」の表記を見かけることがあります。
スポンサーリンクはサイトのコンテンツをウェブ広告と混同させないための表記ですが、必ず必要なのか、表示しないとペナルティがあるのかなどについて気になっている方もいらっしゃるのではないでしょうか。
また、スポンサーリンクが適切な場所に表示されなかったり、スポンサーリンクだけが表示されて肝心のウェブ広告が表示されない、といったトラブルもよく耳にします。
今回は、Googleアドセンスを利用する際の、スポンサーリンクの扱い方や表示方法について解説します。
スポンサーリンクとは?

スポンサーリンクとは、そのコンテンツが「広告である」ことを示すもので、サイトを訪れたユーザーがウェブ広告をコンテンツと混同しないために掲載します。
画像、文字、動画を使ったウェブ広告では、掲載ページのコンテンツに広告が溶け込んで見分けが付かなくなることがよくあり、ユーザーが記事と間違って広告をクリックするケースが珍しくありません。
特にトラブルになりやすいのが、クリック単位で収益が発生するクリック報酬型広告で、ユーザーのミスクリックが続くと規約違反と見なされ、ペナルティとして広告の配信が停止される可能性があります。
そのためウェブ広告を載せる際には、掲載ページの記事内容とは別であることを明確に示すために、スポンサーリンクの表記を付け加えているサイトが増えています。
スポンサーリンク表記は必要ない?必要な状況はどんな場合?

スポンサーリンクの表記は、あくまで推奨とされているだけで必須ではありません。
「AdSenseヘルプ」の「広告の配置に関するポリシー」では、スポンサーリンクについて次のように記述されています。
- 誤解を招く見出しの下での広告配置
サイトのユーザーに誤解を与えないようにし、ユーザーがコンテンツと Google ディスプレイ広告を簡単に区別できるようにすることが大事です。AdSense のポリシーでは、「関連情報」や「関連リンク」といった誤解を招く見出しの下に広告を配置することは禁止されています。Google 広告のラベルには、「広告」または「スポンサーリンク」のみを使用するようお願いいたします。
スポンサーリンクへの言及があるのはこの部分のみで、表記の指定こそあるものの必須とは書かれておらず、実際スポンサーリンクを掲載していなくても、特にペナルティが課せられるようなことはありません。
とはいえ、ユーザーに誤解を与えないこと、コンテンツと広告を簡単に区別できるようにすることが明確に指定されている点は重要で、ポリシー違反のリスクを少しでも避けるために、積極的にスポンサーリンクを記載する方針のサイトも少なくありません。
実際の場面で、スポンサーリンク表記が推奨されるのは次のような状況です。
1.画像・動画と広告が隣接している
ウェブページ内の画像や動画とウェブ広告が隣接しているケースです。
画像や動画を使ったリッチなウェブ広告の中には広告らしくないビジュアルを利用したものがあり、ウェブページのコンテンツとの区別が付きにくいことがあります。
両者の違いを明確にするために、広告にはスポンサーリンクの一文を併記しておきましょう。
2.リンクと広告が隣接している
ウェブページ内のリンクと広告が隣接しているケースです。
リンク先をクリックするつもりが間違って広告をクリックする操作ミスが発生しやすく、ポリシー違反になるリスクが高い環境と言えます。
この場合も、広告にスポンサーリンクを記載することで、リンクとは別の移動先であることがひと目で分かるようにしましょう。
3.メニュー・検索窓と広告が隣接している
ユーザーが操作する機会が多いグローバルメニュー、サイドメニュー、サイト内検索といった要素も、広告が隣接していると誤クリックの原因となります。
これらは利便性からサイト内の目に付きやすい箇所に配置されますが、ウェブ広告が高いパフォーマンスを発揮するのも同じような箇所なので、必然的に近くに置かれやすい傾向があります。
ここでもスポンサーリンクを記載することで、ミスクリックの発生率を小さくしましょう。
スポンサーリンクが勝手に表示される場合もある?
スポンサーリンクを追加した記憶がないのに、気がついたら広告を掲載した箇所に勝手にスポンサーリンクが記載されているサイトもあるかもしれません。
WordPressのテーマの中には、広告の配置場所に自動的にスポンサーリンクを追加するものがあります。
代表的なのは人気の無料テーマ「Cocoon」で、初期設定でスポンサーリンクの表記が有効になっていますが、これはテーマの設定で非表示に変更できます。
不要な場合は、以下の手順でスポンサーリンクの設定を無効にしましょう。

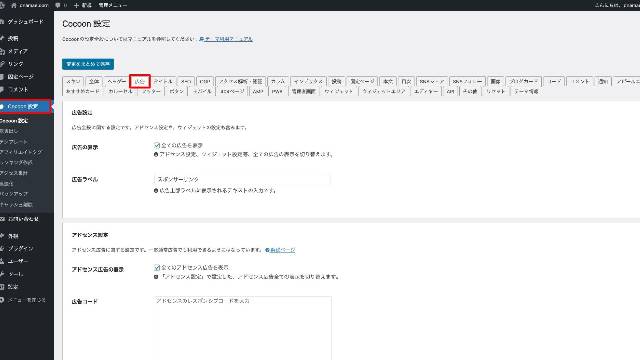
WordPressの管理画面から「Cocoon設定」を開き、「広告」タブをクリックしましょう。

「広告の表示位置」でチェックボックスが有効になっている項目の「詳細設定」を開き、「広告ラベルを表示」のチェックボックスを外すと、スポンサーリンクは非表示となります。
スポンサーリンクの設置方法

スポンサーリンクの設置方法は、ウェブ広告の直上にスポンサーリンクのHTMLコードを追加するのが一番シンプルなやり方です。
通常のフォントの設定だと、記事ページ内のテキストと混同されやすいので、スポンサーリンクだけ少し見せ方を変えるのがおすすめです。
また、広告を指していることがすぐ分かるように、スポンサーリンクは広告とくっつけて表示させたいところですが、Googleアドセンスのバナー広告にテキストを密接させるにはコツが要ります。
スポンサーリンクをきれいに表示させるためのテクニックを解説しましょう。
スポンサーリンクのHTMLコード

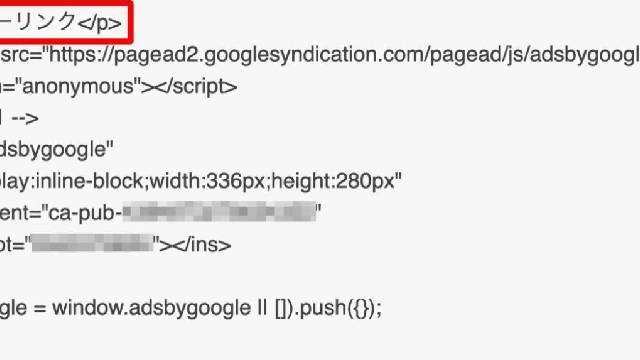
バナー広告の上にHTMLのPタグで囲んだスポンサーリンクを設定すると、次のように表示されます。

スポンサーリンクは表示されましたが、バナー広告から離れすぎですし、記事内のテキストと見分けが付きません。

スポンサーリンクのPタグに「style」で属性を追加します。
「text-align: left;」で左端の表示、「font-size: 80%;」でフォントのサイズをやや小さめにし、 「#a9a9a9;」でフォントの色をグレーに指定します。

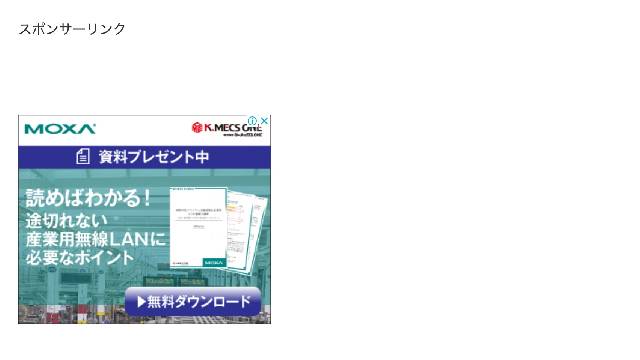
スポンサーリンクが控えめに表示されるようになりました。
スポンサーリンクを広告とぴったりくっつける方法

スポンサーリンクがバナー広告から離れて表示される現象を改善するために、まずはPタグをDIVタグに変更しましょう。
Pタグは上下に空白が設けられていますが、DIVタグにはそれがないので、バナー広告と隣接させるには好都合です。

スポンサーリンクをDIVタグに変更したら、Googleアドセンスのコード内部の<ins class〜>の上の部分に移動させましょう。

Googleアドセンスのバナー広告の直上にスポンサーリンクが表示されるようになります。
アドセンスでスポンサーリンクしか表示されない場合は?

Googleアドセンスの広告とスポンサーリンクを併置したのに、サイトを開くとなぜかスポンサーリンクの表記しか表示されないことがあります。
これはGoogleアドセンスの広告がエラーで空白になったことによって起きる現象です。
Googleアドセンスが表示されなくなる原因はいくつも考えられます。
代表的な事例を挙げるので、下記を参考にトラブルに対処しましょう。
①設置したコードが間違っている
Gogoleアドセンスの広告コードの内容が間違っているために広告が表示されないケースです。
広告コードをコピーする際に脱落があって不完全なコードになっていたり、スポンサーリンクの表記を追加する際に一部のコードが書き換わってしまうなどの原因が考えられます。
Googleアドセンスの広告コードをもう一度取得し、貼り直して確認してみましょう。
②プログラムポリシーに違反している
広告を掲載しているウェブページが、Googleアドセンスのプログラムポリシーに違反していると広告の配信が停止されます。
プログラムポリシー違反とされるのは、次のようなケースです。
- 広告とコンテンツの区別が付きにくい
- 記事内でユーザーに広告のクリックや表示を促している
- 人為的なクリックや表示が繰り返されている
- その他、不正なクリックが発生している
その他にも、性的・暴力的なコンテンツ、タバコや飲酒や賭博に関連した内容のページでは、制限コンテンツに該当するため広告が表示されません。
詳細は「AdSense プログラム ポリシー」「Google パブリッシャー向け制限コンテンツ」をご確認ください。
③Javascriptが無効になっている
Googleアドセンスの広告はブラウザのJavascriptが有効になっていないと表示されません。
Javascriptの有効と無効はブラウザの設定画面から変更が可能です。
ブラウザの初期状態では有効になっているはずですが、変更した心当たりがある場合は、ブラウザの設定を確認してみましょう。
④広告ブロッカーを利用している
GoogleChromeなどのブラウザで人気の拡張機能のひとつが、広告表示を無効化する広告ブロッカーです。
「AdBlock」(アドブロック)などのプラグインが有名で、これらが導入されたブラウザではウェブ広告は自動的に表示されなくなります。
この場合、広告が表示されないのは自分のブラウザ環境のみで、他のユーザーの画面では表示されているため問題はそれほど深刻ではありませんが、広告の状況を手元で確認できないのは不便です。
広告ブロッカーは適用外のウェブページを指定できるので、サイトを適用外のページに登録するか、広告ブロッカー自体を無効にして対処しましょう。
⑤住所確認のPINコードを入力していない
Googleアドセンスの住所確認のPINコードの入力がないために、広告が停止されたケースです。
Googleアドセンスでは、初期登録が完了しサイト審査を通過するとひとまず広告を利用できるようになりますが、その時点では住所確認が終わっていないため恒久的に利用できる状態になっていません。
Googleアドセンスでは、獲得した広告の収益が1000円を超えると、初期登録で設定した住所にハガキが送付されます。
そこに記載されたPINコードをGoogleアドセンスの設定画面に入力することで住所確認が完了しますが、ハガキ発送後にPINコードの入力を行わずに放置していると、広告は半年で停止となります。
この場合は、Googleアドセンスの設定画面でハガキの再送を依頼できるので、PINコードの入力を改めて行いましょう。
⑥WordPressテーマとアドセンスの設定に齟齬がある
WordPressのテーマの中には、Googleアドセンスの設定機能を備えたものがあり、その設定がGoogleアドセンス側の設定と異なっていると、両者の齟齬により広告が上手く機能しないことがあります。
特に注意したいのが広告がオートで配置される「自動広告」の機能で、テーマ側が「マニュアル」、Googleアドセンス側が「自動広告」の設定になっていると、両者の設定の矛盾により広告が表示されないことがあります。
WordPressのテーマを利用している場合は、テーマ側でGoogleアドセンスの設定が行われていないかを確認しましょう。
まとめ
今回は、ウェブ広告に付記するスポンサーリンクについて詳しく解説しました。
ウェブ広告と記事のコンテンツ部分を区分するスポンサーリンクは、表記が義務付けられているわけではないため、今のところ特に対応していないというサイトも珍しくありません。
しかし、広告とコンテンツが混在する環境でのミスクリックの多発は、Googleアドセンスでは明確にペナルティの対象になるため、トラブルを未然に防ぐためにもスポンサーリンクの表記はあるに越したことはありません。
本記事で紹介した内容を参考に、スポンサーリンクを適切な方法で掲載しましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




