WordPressで利用できるAmazonアソシエイトのリンク生成ツールを紹介

Amazonの商品をウェブサイトで紹介することで、広告収益を得られるAmaoznアソシエイト。
このAmazonアソシエイトを活かすには、WordPressで構築したアフィリエイトブログが有効です。
AmaoznアソシエイトとWordPressは、アフィリエイトにおいては鉄板の組み合わせと言えますが、Amazonの商品リンクをブログ向けに効率よく作成するには、専用のツールを利用するのがおすすめです。
今回は、WordPressでAmazonアソシエイトを活用するためのツール、AmazonアソシエイトツールバーやAmazon JSの使い方を解説します。
Amazonアソシエイトの特徴とメリット

サイト運営で広告収益を得られるアフィリエイトの中でも、もっとも人気のあるもののひとつがAmazonアソシエイトです。
Amazonアソシエイトは、世界最大のショッピングサイトであるAmazonが提供しているアフィリエイトで、Amaoznで販売されている商品を、ブログやSNSで紹介することによって、販売数に応じた紹介料を得られるサービスです。
Amazonアソシエイトが他のAPSと比べて優れている点としては、次の3つが挙げられます。
商品購入の敷居が低い
Amazonアソシエイトの最大の強みは、Amazonの利用ユーザー数が多いため、商品を購入するまでの敷居が低い点です。
Amazonの国内ユーザー数は4729万人(ニールセンデジタル調査、2021年時点)と、ショッピングサイトでは楽天市場に次ぐ国内第2位の規模。
ショッピングサイトでは、商品購入の際に個人情報やクレジットカードの登録が必須ですが、ネットユーザーの多くはAmazonのアカウントを既に持っているため、気になった商品があったときにも登録作業なしですぐに購入ができます。
商品の点数が多い
Amazonの魅力はその圧倒的な商品の品揃えです。
書籍から家電、エンタメ、ファッション、食品まで、日用品で用意できないものはないといっていいほど豊富な商品点数を誇ります。
価格においてもオンライン販売での最安値クラスを維持していることから、「足りないものがあったらとりあえずAmazonで注文する」という人は非常に多く、アフィリエイトにおいても紹介したい商品を見つけやすいというメリットがあります。
定期的にセールが開催される
Amazonではプライムデー、ブラックフライデー、サイバーマンデーといった、大規模なセールを定期的に行っています。
これらのセールはネット広告やテレビCMでも告知が行われることから世間に広く認知されていて、商品の大幅な値下げ販売が行われるため、セールを狙ってまとめ買いをするユーザーも多くいます。
セールのたびにアフィリエイトでも商品の売れ行きが大幅に伸びることから、アフィリエイターにとっては「稼ぎ時」を見極めやすいサービスとなっています。
これらのメリットから、アフィリエイトサイトの多くがAmazonアソシエイトを導入し、記事の中で商品の紹介を行っています。
Amazonアソシエイトでの商品の紹介方法
Amazonアソシエイトをウェブサイトで利用する場合、AmazonアソシエイトID入りのURLを記事内に挿入することで、アフィリエイトリンクを作成します。
このAmazonアソシエイトID入りのリンクは、HTMLのコードを書いて自分で作ることもできますが、自動的に生成するツールやプラグインがいくつも公開されているので、それを利用するのが簡単です。
本記事では、AmazonアソシエイトをWordPressで利用する際に、簡単にアフィリエイトリンクを生成できるツールを紹介していきます。
Amazonアソシエイトツールバーを利用する

Amazonアソシエイトの商品を紹介する方法として、もっとも基本的となるのがAmazon公式のアソシエイトツールバーを利用する方法です。
Amazonアソシエイトツールバーは、Amazonの商品ページに常に表示されていて、その商品を紹介するHTMLコードをその場で生成できる機能です。
テキスト形式のリンクや画像形式のリンクも生成できますが、WordPressの記事内で商品を紹介する場合は、テキストと画像がセットになった形式が、見やすくて便利です。
Amaoznアソシエイトツールバーの使い方について解説していきます。

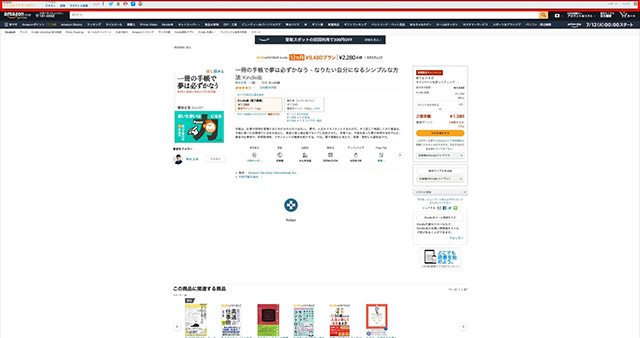
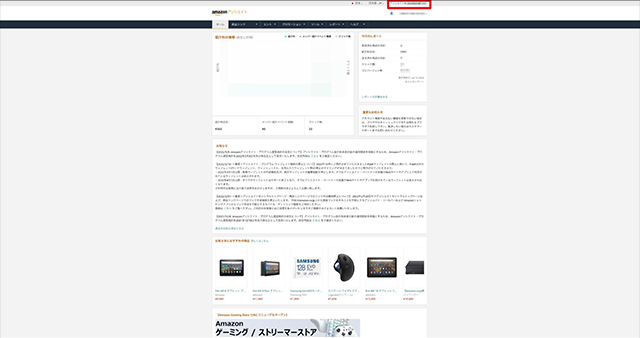
Amazonの商品ページを開くと、画面上部にAmazonアソシエイトツールバーが表示されます。

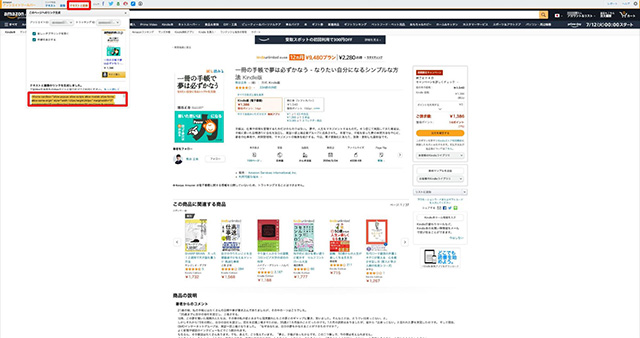
「テキストと画像」をクリックすると、「アソシエイトID」と「トラッキングID」が表示され、商品のHTMLコードが生成されるので、右クリックメニューからコピーしましょう。

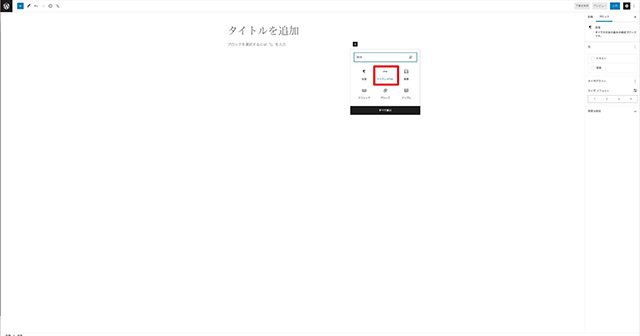
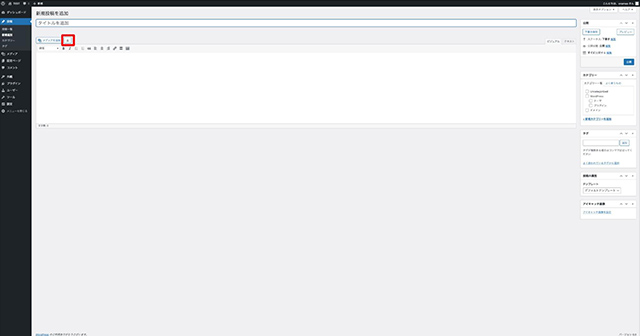
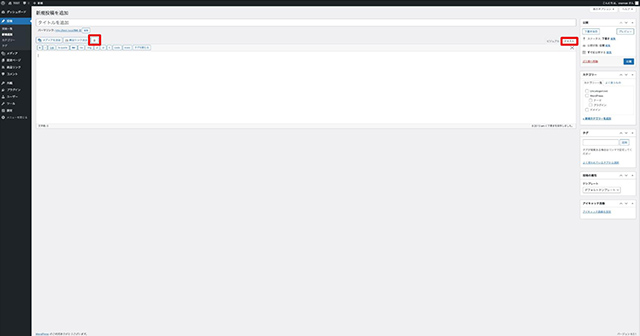
WordPressの記事作成画面で、ブロックエディタの「カスタムHTML」をクリックします。

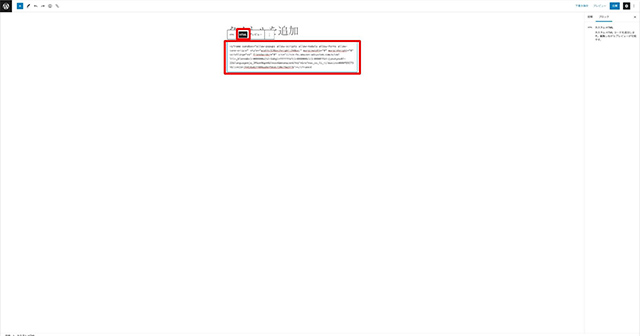
HTMLの入力ウインドウが表示されるので、先ほどコピーしたコードをペーストします。

「カスタムHTML」の「プレビュー」をクリックすると、入力したコードがAmazonの商品リンクとして表示されているのを確認できます。
WordPressの拡張機能「Amazon JS」を活用する

Amazonアソシエイトツールバーでも商品リンクは作成できますが、テキストと画像の形式で生成されるボックスのスタイルは、今日のブログのデザインに合っているとは言い難いところがあります。
最近のブログでは、横長のボックス形式で商品リンクを紹介することが多くなっていますが、その生成を自動で行えるのが「Amazon JS」です。
Amaozn JSはWordPressのプラグインで、Amazonの商品ページを開かなくても、プラグイン内で商品を検索して、その結果からHTMLコードを生成できるのが特徴です。
ただし、Amazon JSは最新のWordPressのブロックエディタでは機能しません。
Amazon JSを利用する場合はClassic Editorを導入してWordPressの記事作成画面を旧バージョンに戻す必要があります。
Amazon JSのインストールから初期設定、Classic Editorの導入、商品リンク生成までの手順を解説します。
Amazon JSのインストールと初期設定
Amazon JSのインストールはWordPress内の「プラグイン」から行いますが、その後の初期設定では、次の3つの要素の設定が必要になります。
- AmazonアソシエイトID
- Amazon Product Advertising API アクセスキーID
- Amazon Product Advertising API シークレットアクセスキー
アソシエイトIDはAmazonアソシエイトに登録済みであればすぐ取得できますが、Amazon Product Advertising APIのアクセスキーIDとシークレットアクセスキーは、新たに生成する必要があります。
インストールから初期設定の手順について見ていきましょう。

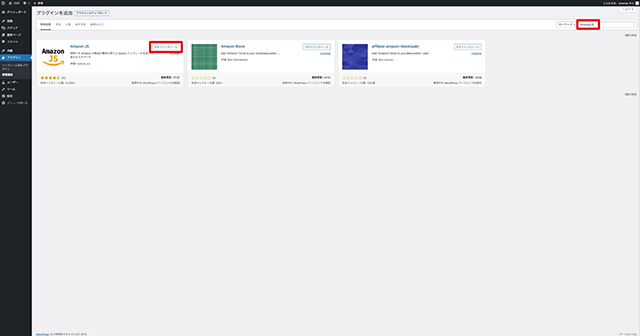
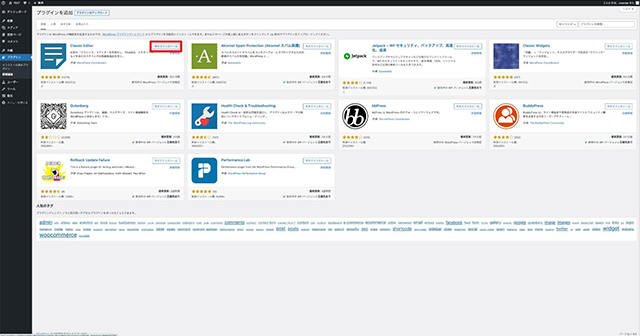
WordPressの管理画面にログインし、左メニューの「プラグイン」の「新規作成」から「Amazon JS」を検索してインストールしましょう。

Amazonアソシエイトのページに移動して、画面右上に表示されているアソシエイトIDをクリップボードにコピーしておきます。

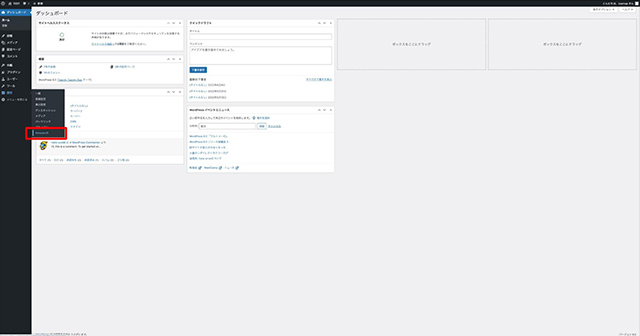
WordPressの管理画面で左メニューの「設定」から「Amazon JS」をクリックしましょう。

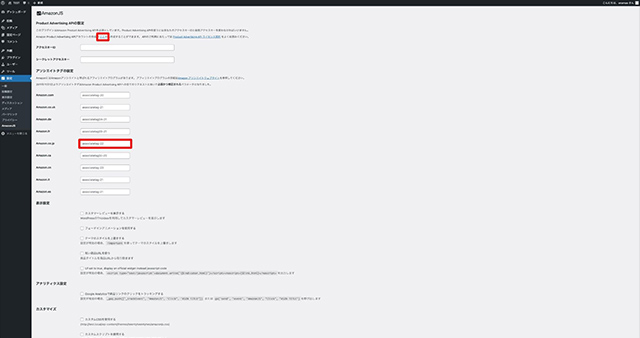
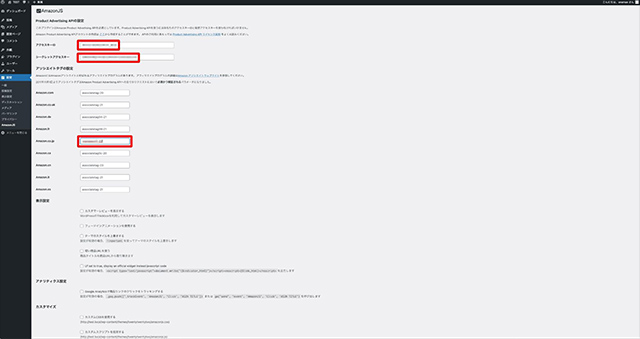
「アソシエイトタグの設定」で「Amazon.co.jp」の入力欄に、コピーしておいたアソシエイトIDを貼り付けます。
さらに「Product Advertising APIの設定」で「Amazon Product Advertising APIアカウントの作成はここから作成することができます。」の文言の「ここ」の部分がリンクになっているのでクリックしましょう。

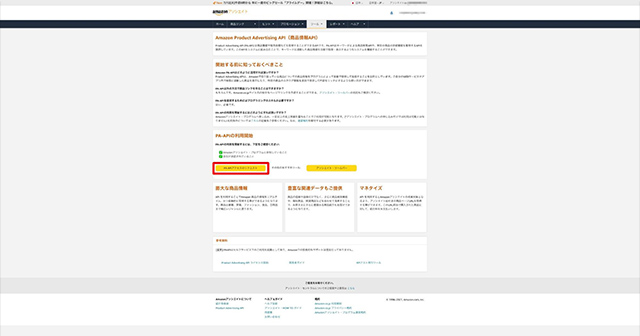
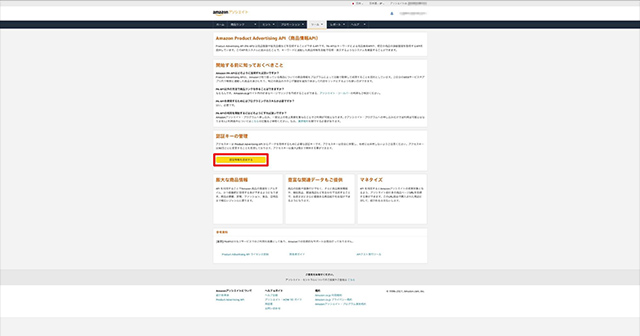
「Amazon Product Advertising API(商品情報API)」のページが開くので、「PA-APIアクセスのリクエスト」をクリックします。

「認証キーの管理」で「認証情報を追加する」をクリックしましょう。

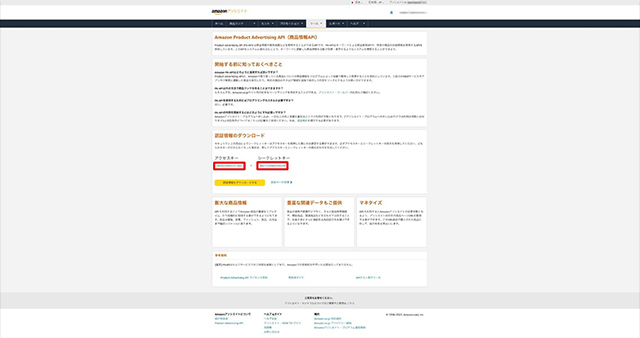
「アクセスキー」と「シークレットキー」が表示されるので、これをAmazon JSの設定にコピーします。
なお、このページを移動するとシークレットキーを確認できなくなるので、Amazon JSの設定中はページは開いたままにしておき、閉じる場合は「認証情報をダウンロードする」で保存しておきましょう。

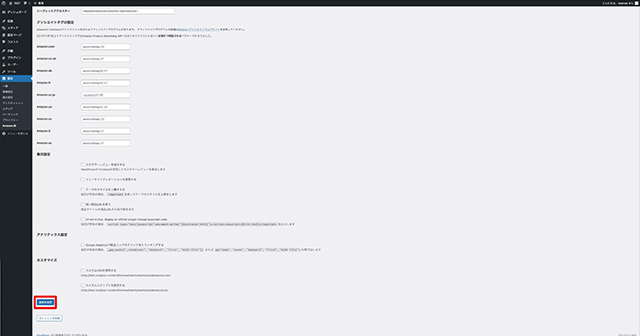
Amazon JSの設定画面に戻り、アクセスキーIDとシークレットアクセスキーを入力、アソシエイトIDと合わせて3つの要素が正しく入力されているのを確認しましょう。

「変更を保存」をクリックして、Amazon JSの設定を完了します。
WordPressにClassic Editorを導入する
WordPressでAmazon JSを利用する場合、最新のブロックエディタでは機能しないため、プラグイン「Classic Editor」をインストールして、記事作成画面を旧バージョンに戻す必要があります。
Classic Editorの導入手順を見ていきましょう。

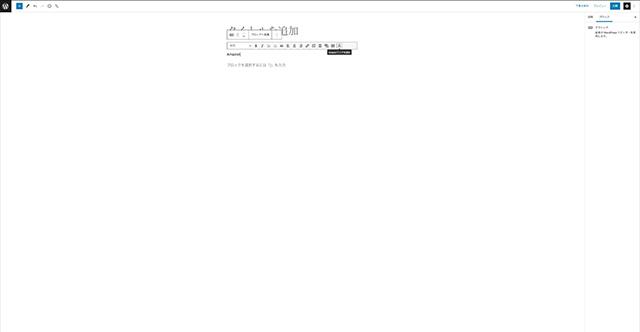
WordPressのブロックエディタでは、Amazon JSを追加するとメニューに「Amazonリンクを追加」ボタンが追加されますが、ブロックエディタではこのボタンは機能しません。

WordPressの管理画面の左メニューで「プラグイン」の「新規作成」を開き、「Classic Editor」をインストールしましょう。

Classic Editorをインストールすると自動的にWordPressの記事作成画面が旧バージョンに変更されます。
新規記事の作成画面に、Amazon JSのボタンが追加されているのを確認しましょう。
Amazon JSで商品リンクを作成する
Classic Editorの導入が完了したら、Amazon JSで商品リンクを作成してみましょう。
記事作成画面にAmazon JSのボタンが追加されているので、そこからAmazonの商品を検索して、掲載する際に利用するテンプレートを選択します。

WordPressの新規記事の作成画面を開いたら、「テキスト」タブをクリックしてエディタをHTML入力できる状態にした上で、Amazon JSのボタンをクリックしましょう。

「Amazonリンクを追加」が表示されるので、Amazonの紹介したい商品のキーワードを入力して「検索」をクリックしましょう。

キーワードに該当する商品が表示されたら、紹介したい商品の「選択」ボタンをクリックします。

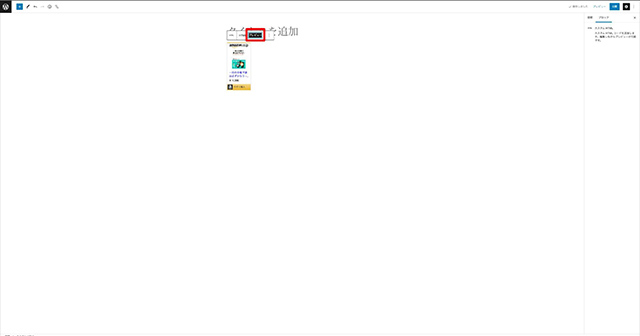
「テンプレートの選択」が表示されるので、ここでは「動的なテンプレート」の「デフォルト」を選択して「挿入」をクリックしましょう。

WordPressの記事内にコードが挿入されました。

WordPressのプレビュー機能を使うと、挿入したコードがどのように表示されるかを確認することができます。
その他のAmazonアソシエイト関連ツール

ここまで紹介したAmazonアソシエイトツールバー、Amazon JS以外にも、Amazonアソシエイト関連の便利なツールはあります。
ここでは代表的な3つのツールを紹介しましょう。
Amazon・楽天に対応したWP拡張「Rinker」
「Rinker」は、Amazonだけでなく楽天市場の商品リンクの生成にも対応したWordPress用のプラグインです。
AmazonJSと同様にAmazon Product Advertising APIの登録が必要ですが、プラグイン上でAmazon・楽天の商品を検索できることから、商品紹介のしやすさに優れています。
Amazon JSと比較して、どちらを使うべきか決めるといいでしょう。
Amazonの商品リンクの生成サービス「カエレバ」
「カエレバ」は、Amazonの商品リンクを手軽に作成できるウェブサービスです。
アフィリエイトIDなどの情報をオンラインで入力してアフィリエイトコードを生成するサービスで、ウェブサービスであるためWordPressに限らずあらゆる環境で利用可能です。
ブラウザのブックマークに同様の機能を組み込むブックマークレットも提供しているので、頻繁に利用する場合は、ブックマークレットで即座にコードを生成できるようにしておきましょう。
Amazonのリンクをカスタマイズ「AmaQuick」
「AmaQuick」はAmazonのアフィリエイトリンクのカスタマイズが可能なブックマークレットです。
ブックマークレットといってもかなり高度な設定機能を備えていて、カスタムタグを組み合わせることで、アフィリエイトリンクに組み込む要素を構成し、それをテンプレートに保存しておくことが可能、テンプレートは複数登録して使い分けることもできます。
アフィリエイトリンクのデザインや見せ方に凝りたい人は、AmaQuickでテンプレートを作成して、いつでも呼び出せるようにしておくと便利でしょう。
まとめ
今回は、AmazonアソシエイトをWordPressで活用するための関連ツールについて解説しました。
Amazonアソシエイトは、アフィリエイトの中でも歴史が長く、ユーザー数も非常に多いことから、便利に運用するためのツールが数多く開発されており、WordPressでも関連プラグインがいくつも提供されています。
ただし、Amazon側の都合でツールの公開が中止されたり、WordPress側の仕様変更によって使えなくなったりしているツールもあるため、情報を探すときには注意が必要です。
アフィリエイトブログでAmazonアソシエイトの使用頻度が高い人は、関連ツールで効率よく記事作成ができる環境を整えておきましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち
- 中古ドメインを取得するなら「お名前.com」
-
アフィリエイトサイトの運営で重要なのは集客です。
「お名前.com」では即効性のあるSEO対策として効果が見込める、中古ドメインを豊富に取り揃えています。
アフィリエイトで集客にお困りの方は、ぜひお試しください!




