【具体例あり】ブログデザインの事例や参考サイト・おしゃれにするためのポイントを紹介します!

ブログを作ったもののデザインがいまひとつ垢抜けない、とお悩みの方は思ったよりもたくさんいらっしゃるようです。
ブログのデザインは見た目の良さと使いやすさが両立するのが理想ですが、単に好みを反映したり、感覚で調整しているだけでは、なかなか洗練されたルックスになりません。
筆者もサイト作成を始めたばかりの頃はかなり色々と悩んだものでした。
ブログのデザイン力の向上には、多くのウェブデザインを見ることで磨かれたセンスと、ブログの外観の設定の勘所を抑えたカスタマイズが重要になります。
今回は、ブログのデザインをおしゃれにするテクニックと、参考にしたいデザイン事例集を紹介していきます。
すぐに使える!Wordpressのおしゃれなデザインのテーマ

ブログのデザインをおしゃれにしたいなら、テーマ(サイト全体デザインのテンプレートのようなもの)を変えるのが一番わかりやすいでしょう。
WordPressには優れたデザインのテーマがたくさん公開されていますが、あまりに数が多すぎてどれを選べばいいのか迷ってしまう方も。
ここではWordPressのデザイン性に優れた無料テーマと有料テーマを、それぞれ5つずつ紹介しましょう。
Cocoon【無料】
WordPressの無料テーマで圧倒的に支持されている「Cocoon」ですが、人気の理由のひとつはデザインの拡張性にあります。
白基調のシンプルなデザインですが、ロゴやメニューなどの設定項目が豊富で、情報量の多いコンテンツでも、無理なくブログのフォーマットに収めることができます。
WordPress本来の機能美を表現する点において右に出るもののない、王道的なテーマと言えるでしょう。
Luxeritas【無料】
軽量で高速表示を実現した無料テーマの「Luxeritas」はデザインも魅力的です。
公式が提供しているデザインファイルを組み込むことで簡単に見た目の変更が可能で、Luxeritasの特徴であるシンプルさを維持しつつも、ベースカラーやカラム数の異なるデザインを使い分けることができます。
ブログ表示の軽さはそのままに、デザインで遊べる要素が欲しいという場合におすすめです。
Sydney【無料】
トップのバナーで強い印象を残したい場合は、海外製の無料テーマ「Sydney」がおすすめです。
巨大な画像のスライドショーを表示可能で、ブラウザで画面を開いたときにユーザーに強いビジュアルインパクトを与えることができます。
スマホでもスライドを表示可能で、スライドの中に誘導ボタンを設定することもできます。
テキストよりもイメージで勝負したいブログにとっては、有力な選択肢となるでしょう。
Arkhe【無料】
ブログのデザインを自分でカスタマイズしたいなら「Arkhe」(アルケー)はいかがでしょうか。
シンプルなテーマですが、余白やフォントはしっかりと調整済みで、初期状態でもコンテンツを美しく表示します。
また、ソースコードがシンプルな構成で、ユーザーが上書きしやすくなっているのも特徴のひとつ。
WordPressのテーマの多くはCSSの記述が複雑で、高い技量がないと手を加えるのは困難ですが、Arkheはユーザーの編集を前提とした整理されたCSSとなっています。
LION BLOG【無料】
しっかり装飾されたデザインを求めるなら「LION BLOG」です。
4パターンのベースデザインを備え、1カラム・2カラムのいずれにおいてもシャープで現代的なデザインを選択できます。
プレーンなルックスが多い無料テーマの中にあって、ある程度の主張がありながらも上品で落ち着いたデザインを提供しており、信頼性が求められるコーポレートサイトなどに向いたテーマといえるでしょう。
STORK【有料】
手間をかけずに美しいデザインを実現したいなら有料テーマ「STORK」を選びましょう。
初期状態のデザインの完成度の高さが特徴で、インストール後すぐに公開できるクオリティのルックスとなっています。
もちろんカスタマイズも可能で、WordPress初心者でもカラムやカラーリングの組み合わせを変えることで、オリジナリティを出すことが可能。
WordPressは詳しくないが、デザインにはこだわりたいという人にピッタリのテーマとなっています。
SANGO【有料】
キュートなデザインが好みの方におすすめの有料テーマが「SANGO」です。
シンプルで無骨なデザインが多いWordPressテーマの中では珍しい、かわいい系のデザインが売りのテーマで、パステルカラーとグラデーションを活かした外観は、柔らかい雰囲気を演出するのに最適です。
ファンシーなイメージのジャンルやアイテムを扱うサイトには相性抜群のテーマでしょう。
JIN【有料】
ブログのデザインを自分流にカスタマイズしたい人に向いた有料テーマが「JIN」です。
ヘッダー、フッター、サイドバーや記事にそれぞれ複数のデザインパターンが用意されていて、それらを組み合わせることで独自のデザインを実現できます。
見出しのデザインは160パターン、吹き出しも15種類あるので、記事の中身でもこだわった装飾が可能です。
多彩なデザインを入れ替えながら使い回したいという用途にも向いているでしょう。
SWELL【有料】
洗練されたデザインが特徴の有料テーマが「SWELL」です。
トップに表示するスライドショーのバリエーションが豊富で、デザインの着せ替えデータを数多く提供しているので、セットアップも簡単です。
情報量の多いブログをシンプルに見せたいときに活躍するテーマです。
THE THOR【有料】
SEO対策の行いやすさで人気の有料テーマ「THE THOR」はデザインも高評価です。
トップに巨大な画像や動画を配置してのインパクトのあるルックスを実現可能で、男性的な力強いデザインを得意としています。
ビジネス向けのサイトや硬いテーマの特化型サイトには抜群の適性を示すでしょう。
参考にしたいブログやサイトのデザイン事例集

ブログのデザインを決める際に参考になるのが、デザインの事例を集めたサイトです。
どんなデザインにするか具体的に決まっていない場合でも、大量のデザインに目を通すことで方向性を固めたり、イメージの手がかりを掴んだりすることができます。
ここではブログデザインの参考にしたい事例を多く掲載しているギャラリーサイトを紹介します。
MUUUUU.ORG
国内外のクオリティの高いウェブデザインを集めたサイトです。
縦長の1カラムのサイトが中心なので、パンチのあるビジュアルのものが多く、強いインパクトのあるデザイン事例を探している人向けです。
I/O 3000
国内のコーポレートサイトやティザーサイトを中心に、デザイン性に優れたものだけを集めて掲載しているサイトです。
メニューから、カテゴリーとカラーでソート可能なので、自分が参考にしたいジャンルを指定することでピックアップし、効率良く閲覧ができます。
awwwards.
世界中の優れたウェブデザインを表彰するAwwwards Conferenceにノミネートされたサイトを掲載しているサイトです。
海外のトップレベルのデザインが一同に集結し、デザイン・ユーザビリティ・クリエイティビティ、コンテンツの4項目で10段階の評価がされています。
S5-Style
国内のハイクオリティなウェブデザインだけを集めているサイトです。
ジャンルやカラーリングだけでなく、テクニック(技術)やクリエイティブ(モチーフなど)による分類が特徴で、特定の技術や素材にフォーカスしたサイトを選び出すことができます。
Responsive Web Design JP
国内の特に洗練されたサイトデザインをコレクションしているサイトです。
スマホ、タブレット、PC向けのデザインをチェックできるのが特徴で、優れたウェブデザインが画面サイズの変化に対し、そのコンセプトを崩さないままどのように対応しているかが一目でわかります。
現代デザイン
国内のデザインの事例を集めたギャラリーサイトです。
トップの部分だけでなく、下方も含めたページ全体を閲覧できるのが特徴で、ウェブページ全体を総合的にチェックしたい場合に役立ちます。
カテゴリーやカラーによる分類もあるので、特定のジャンルのデザインを探す際にもおすすめです。
ブログのデザインをおしゃれにするメリットは?

ブログのデザインがおしゃれになると、単に見た目が良いというだけでなく、ブログのアクセス数や収益などの目に見える成果にポジティブな影響を与える場合もあります。
ブログのデザインにこだわるメリットは次の通りです。
リピーターのユーザーが増える
デザインに優れたブログは、訪れたユーザーの記憶に残りやすく、ブログを強く印象付けられるためユーザーの再訪を期待できます。
特に、検索エンジンから訪れたユーザーは、ページ単位の情報を目的に来訪するため、なかなかブログの個性を知ってもらえません。
しかし、デザインで他サイトとの違いをアピールできれば、ブックマーク登録やSNSのフォローなどを促し、リピーターとして定着させられる可能性が高くなります。
記事のパフォーマンスが向上する
ブログのデザインの良さは、記事の読みやすさにも直結します。
デザインが整備された記事は長い文章でも可読性が高く、居心地が良いため直帰率や離脱率が低下します。
ユーザーが長くブログに滞在するようになると、巡回率が上がるためページビューの底上げに繋がるほか、アフィリエイトやアドセンスの広告からの収益も増加します。
ハロー効果により評価が底上げされる
ハロー効果とは、一部の目立った箇所の評価に、他の部分の評価が影響を受ける現象です。
例えば、記事の文章力にイマイチ自信がない…という場合でも、記事ページのデザインが優れていれば、そのマイナスを打ち消してトータルの印象を少しでも魅力的にすることが可能かもしれません。
おしゃれなブログデザインにする5つの設計ポイント

ブログをおしゃれにしたいとは考えていても、具体的にどこを変えればいいのか分からない、という方もいると思います。
ブログのデザイン設計においては、5つのポイントを起点にプランを考える必要があります。
ここではウェブデザインを洗練させる際に考慮すべき5つの要所を紹介しましょう。
①コンセプト
ブログのデザイン設計において最も重要なのはコンセプトです。
コンセプトの決め方は様々で、カジュアルかゴージャスか、男性的か女性的か、クールか情熱的か、レトロか未来的か、といった二項対立から絞ってもいいですし、ターゲットにする利用者層のペルソナを作成して、それに合わせて作成してもいいでしょう。
最初にコンセプトを決めてそれに準拠することで、全体のデザインに統一感を生み出すことができます。
②レイアウト
ブログのコンテンツの配置(レイアウト)を決定します。
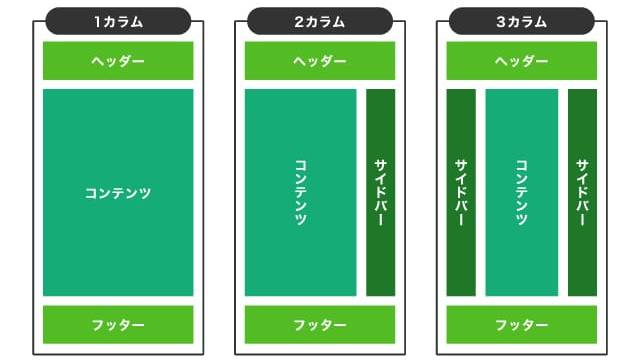
ブログのレイアウトは、縦のカラム(柱)による分割が基本で、
- 1カラム(サイドバーなし)
- 2カラム(サイドバー1つ+メインコンテンツ)
- 3カラム(左右のサイドバー+メインコンテンツ)
のいずれかの構成となります。
2カラムと3カラムは落ち着きがあるものの古い印象を与えやすく、最近は1カラムで、スマホ・タブレット・PCで同一のインタフェースを実現し、トップで大胆に画像や動画を見せるような、インパクトのあるユーザー体験を重視したレイアウトが増えています。
③カラーリング
ブログ全体のカラーリングを整えることでも、デザインの印象は大きく変わります。
色の数は多すぎると雑多な印象を与えるので、メインカラー・サブカラー・アクセントカラーの3種類に限定しましょう。
色の対比があまりに鮮明だとユーザーの目に負担がかかり記事を読みにくくなるので、補色の関係(赤と緑、青と黄色)は避けるようにします。
メインカラー・サブカラー・アクセントカラーを、それぞれを7対2.5対0.56の比率で配分することで、ブログ全体が調和したデザインになります。
④フォント
この記事をお読みの皆さんにも経験があるかもしれませんが、やはり「フォントは記事の可読性に直接影響する」ようです。シンプルで、半面、非常に重要な要素です。
ブログのロゴや記事タイトルを画像のバナーで作る場合に、Photoshopなどの画像編集ソフトを利用すれば、多くのフォントから好みのデザインを選択できます。
日本語フォントではヒラギノや游ゴシック、英文フォントではヘルベチカやフツーラなどが人気で、これらの有料フォントを使うとぐっとプロ感が増します。
ブログ内のテキストについては、ウェブフォントを使えば自由に指定できますが、読み込みが重くなる、ブラウザやデバイスによっては正しく表示されないなどのデメリットがあるため、一部のデザイン重視のサイトを除いてはあまり使われていません。
ウェブフォントを使わなくても、強調したい部分に太字などの装飾を加える、吹き出しやアイコンを追加するといった演出で、テキストに読みやすさや親しみやすさを演出できます。
⑤画像
ブログの記事内に使う画像の質は、メディアの印象を大きく左右します。
イラストや写真は無料の画像素材サイトからでも入手できますが、有料のサービスを利用するとクオリティは高くなりやすいでしょう。
また、ダウンロードした素材をそのまま使うのではなく、画像編集ソフトを使ってトリミングしたり、フォントと組み合わせてバナーにしたりするなどの工夫も重要です。
有料の画像素材を利用する場合は、トップバナーやアイキャッチなど、ユーザーに注目されやすい画像のみに使用するやり方もいいでしょう。
ブログデザインを変更する方法

ブログのデザインを変更する具体的な方法としては、
- テーマやテンプレートを変更する
- HTMLやCSSを自力でカスタマイズする
- プロにデザイン制作を発注する
の3つのやり方があります。
それぞれ実現可能なデザインの精度、必要な技術力、求められる予算が違うので、条件に合った方法を選択しましょう。
テーマやテンプレートを変更
ブログのデザインを変更するもっとも簡単な方法が、テーマやテンプレートを変えることです。
はてなブログやLivedoorブログ、Amebaブログには複数のデザインテンプレートが用意されているので簡単に外見を変えられますし、WordPressにも豊富なテーマが提供されています。
ただし、テーマやテンプレートを設定からカスタマイズするのには限界があり、完全に思い通りのデザインにはなかなかできないことは覚えておきましょう。
HTMLとCSSを自力で編集
ブログのテーマやテンプレートのソースコードは、HTMLとCSSで構成されていますが、これらを自力で編集してデザインを変更する方法です。
既存のテーマやテンプレートのソースコードを変更する方法と、ゼロからテーマやテンプレートを作成する方法があります。
ブログサービスの中にはソースコードの変更には対応していないものもありますが、WordPressであればソースコードを書き換えることで思い通りのデザインを実現できます。
ただし、HTMLとCSSの高度な知識が必要になるため、技術的な難易度はかなり高めです。
ブログのデザイン制作を外注
プロのウェブデザイナーにデザイン制作を外注する方法です。
デザインは簡単なイメージ画を作成して、それを元にデザイン案を作ってもらったり、
デザイナーと相談しながら一緒にデザインを作り上げたりすることもできます。
費用はデザインを依頼するブログの規模にもよりますが、30万円〜100万円程度です。
完全にオリジナルのデザインを発注すると費用は高額になるので、既存のテーマをベースに依頼するなどコスト削減の工夫が必要になるでしょう。
まとめ
今回はブログのデザインをおしゃれにするテーマや参考サイト、基礎知識などを解説しました。
ブログのデザインを作り変えるなら、まずはテーマの入れ替えが先決です。
最近は見た目にも機能性にも優れたテーマがたくさん公開されているので、好みに合ったデザインを見つけるのはそう難しくないでしょう。
ただし、デザインのディテールにこだわったり、オリジナリティを追求したりするとなると、テーマのソースコードを直接編集しなければならないため、ウェブプログラミングの知識があるとよりよいでしょう。
本記事でブログのデザインの基礎を確認したら、HTMLやCSSの知識も習得して、より高度なウェブデザインにチャレンジしてみてくださいね。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説しています。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。




