ブログのアイコンの作り方は?無料の作成ツールや設定方法を解説

ブログ登録するアイコンは、そのメディア全体を象徴する重要なマークとなります。
せっかくブログを立ち上げるからには、こだわったアイコンを使いたいという方は多いと思いますが、ゼロからデザインするとなると技術や費用が必要になるためハードルは高めです。
そこで、ブログ向けのアイコンを作成できる便利なツールやサービスの活用をおすすめします。
今回は、本格的なアイコンを作成する方法と、ブログに設定する手順について解説しましょう。
ブログのアイコンとは?

ブログのアイコンとは、ブログのロゴやマーク、あるいはキャラクターの顔をモチーフにした小型の画像素材のことです。
ブログ内のさまざまな場所に使うことで、デザインのアクセントになったり、その媒体を印象付ける効果があります。
そのブログを象徴する図像で構成されることが多く、ブログの主題となるモチーフや運営者本人がモデルとして選ばれることもよくあります。
また、ブログがX(ツイッター)やFacebook、Instagramと連携している場合は、それと分かるように共通のアイコンが使われるのが一般的です。
本格的なブログを運営するのであれば、ブログの立ち上げに合わせて必ずアイコンも用意したいところです。
企業系のメディアであれば依頼されたデザイナーが作成しますが、個人運営の場合は、デザインツールやサービスを使って、費用をかけずに自分で作成することも可能です。
アイコンは何故必要?どんなメリットがあるの?

なぜブログにアイコンが必要なのか疑問に感じている方もいるのではないでしょうか。
アイコンは地味ながら、実は非常に重要な役割を担っています。
ここではアイコンを設置するメリットの代表的なものを紹介しましょう。
メリット1:記憶に残りやすくなる
アイコンがあるとブログを訪れた人の記憶に残りやすくなります。
特に、運営者のキャラクターのアイコンは訪問者に強くその存在を印象付ける効果があるほか、SNSのなどでも共通のアイコンが使われていると、同一人物が運営していることが一目で理解されます。
メリット2:親しみを感じてもらいやすい
特に運営者の顔のアイコンがあると、訪れた人に親しみを感じてもらいやすくなります。
どんな人が運営しているのか、その背景を想像できるためブログに愛着がわくようになり、記事により感情移入して読んでもらいやすくなります。
ブログの好感度を高める上で有効な施策と言えるでしょう。
メリット3:感情表現が伝わりやすい
感情を表現したアイコンがあると、ブログの表現の幅が広がります。
情報は感情とセットになることで読者が受け取りやすくなるため、アイコンで情報に感情のニュアンスを付けると、多くの人に理解されやすい記事となります。
後述する、アイコンによるフキダシの表現がその典型例です。
ブログのアイコンの主な設定場所

ブログのアイコンの重要性は理解できたものの、実際にブログ内のどのような箇所でアイコンを利用するのか、未だにピンときていない方もいるかもしれません。
ブログの中でアイコンを設置するのは、基本的に次の3箇所となります。
プロフィールページ
ブログのプロフィールページに設置するアイコンです。
プロフィールページは、SEO(検索エンジン最適化)の施策において、オーソリティ(権威性)と関連があるため、検索順位の上位を目指すのであればぜひ設置したいところですが、そこに記載するプロフィールの中に自身のアイコンを掲載します。
アイコンの有無自体はSEOには影響しませんが、プロフィールページを訪れたユーザーの印象に残りやすくなるので、実際の写真ではなくても何らかの画像要素を掲載することをおすすめします。
ファビコン
ファビコンは、ブラウザのタブなどに表示される小型のアイコンです。
ファビコンにはブログのロゴが使われるのが一般的ですが、非常にサイズが小さいため、文字情報を詰め込んでも視認できないことがほとんどです。
そのため、ブログの頭文字やマークなどシンプルで象徴的なデザインが採用されることが多くなっています。
ブログのアイコンが複雑なデザインの場合は、ファビコン用に簡略版を作るのもいいでしょう。
記事内のキャラクターのフキダシ
近年人気なのが、記事内のキャラクターの吹き出しにアイコンを利用する手法です。
ブログの記事を、キャラクターの対話方式で構成し、アイコンとフキダシによる掛け合いで読みやすいページにします。
この場合、アイコンにはブログの運営者をモデルにした人物画や、オリジナルのキャラクターが使われます。
WordPressにはアイコンとフキダシの記事を簡単に作成できるプラグインがあり、「LIQUID SPEECH BALLOON」「Word Balloo」などを使えば、CSSを編集せずに利用できます。
フリーで利用できるおすすめアイコン作成ツールとサービス

アイコンの作成は、本格的なものを作る場合はプロのデザイナーに依頼しなければなりませんが、無料で使える作成ツールや作成サービスでも、充分なクオリティのものを用意できるので、予算のない個人ブログであれば、そちらを利用しましょう。
その中でも特におすすめのものを紹介しましょう。
Canva
様々な用途に使えるデザイン作成ツールです。
写真やイラスト、フォントをベースにしてテンプレートを組み合わせることで本格的なアイコンの制作が可能となっています。
独自のアイコンを作りたいが、Photoshopなどのプロ仕様のデザインツールを使うほどの技術と時間がない方に最適なツールです。
Iconpon
顔のアイコンを無料で作成できるウェブサービスです。
髪型、目、鼻、口といった顔のパーツを選択し、組み合わせることでキャラクターの顔を造形しアイコンを作成できます。
かわいい系からリアル系まで、さまざまなタイプの画風から選択可能です。
顔アイコンジェネレーターZ
顔型のアイコンの作成に特化したジェネレーターです。
顔の素材を組み合わせることでキャラクターの顔アイコンを生成します。
画風は一種類しかありませんが、モノトーンでシンプルかつクセのないデザインなので、ビジネスから趣味のブログまで、幅広いジャンルで活用できます。
hatchful
質問に答えることで自動的にアイコンを生成してくれるサービスです。
素材を設定するプロセスがないのが特徴で、業界、スタイル、用途などの質問に対する回答を入力すると、それに対応した完成度の高いロゴを出力します。
顔アイコンの作成はできませんが、とにかく素早く手軽にアイコンを作成したい場合にはベストなサービスでしょう。
フリーでは物足りない!という方は有料サービスを使ってみよう

無料のアイコン作成サービスでは物足りない、デザイナーの手による本格的なデザインのアイコンが欲しい場合は、クラウドソーシングサービスで発注しましょう。
アイコンの制作の発注におすすめのサービスは以下の通りです。
ココナラ
クリエイターが自分のスキルを自身の値付けで販売できるプラットフォームです。
「アイコン・SNSイラスト作成」のカテゴリで対応しており、「シンプル・フラット」のスタイルを指定するとブログのアイコンに最適な画風を探せます。
アイコンの作成にかかる費用はおおむね1000円〜5000円程度が相場となっています。
クラウドワークス
国内最大規模のクラウドソーシングサービスで、仕事を探しているデザイナーとマッチングが可能です。
「WEBデザイナー」のカテゴリには「ロゴ制作」のスキルを持ったデザイナーが多数いるほか、「アイコン 制作」などのキーワードで検索するとアイコンの制作実績のあるデザイナーをリストアップできます。
ランサーズ
クラウドワークスと並ぶ大手のクラウドソーシングサービスです。
「Webデザインの仕事」の「バナー・アイコン・ボタン」カテゴリから、アイコン制作可能なデザイナーを探せます。
コンペ形式で複数のデザイナーからの提案を比較するなど柔軟な発注が行えるのも魅力です。
ブログのアイコンの設定方法

アイコンを作成したら、次はブログに設置する手順を確認しましょう。
難易度が高いのはファビコンとフキダシアイコンの設定ですが、WordPressではプラグインを使うことで簡単にこの2つを設定できます。
ここでは「Favicon Rotator」と「LIQUID SPEECH BALLOON」で、WordPressにファビコンとフキダシのアイコンを設定する手順を解説します。
WordPressでファビコンを設定する手順

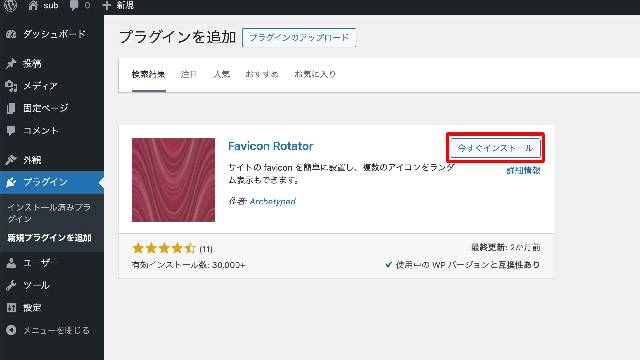
WordPressのプラグイン機能で「Favicon Rotator」を検索してインストールしましょう。

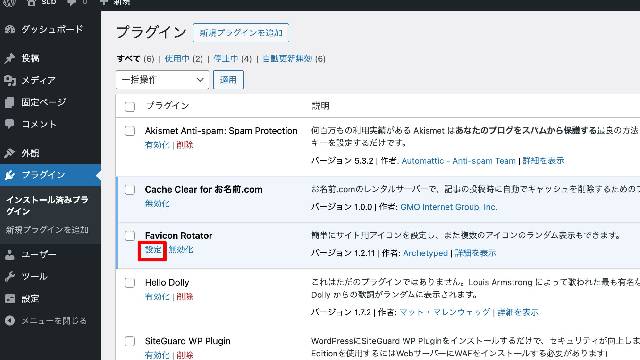
インストールが完了したら「インストール済みプラグイン」から「設定」をクリックします。

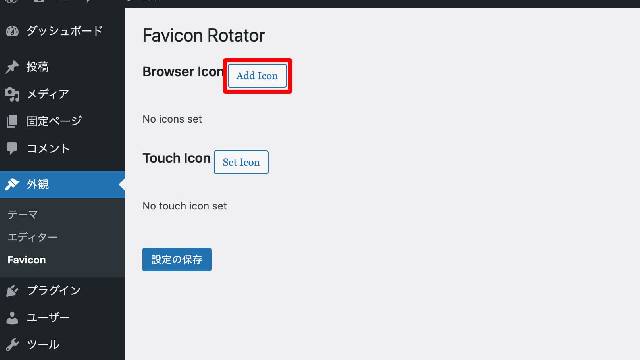
「Browser Icon 」の「Add Icon」をクリックしましょう。

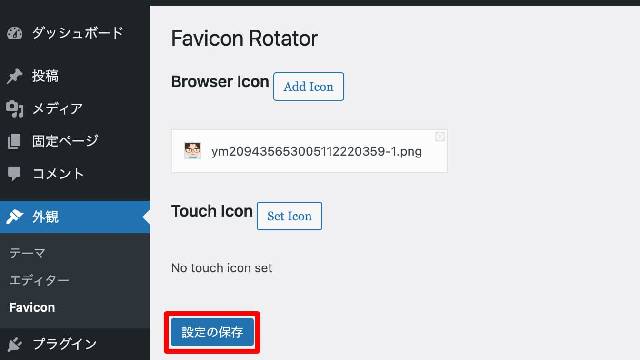
ファビコンとして利用したいアイコンをアップロードして「Add Browser Icon」をクリックします。

「設定の保存」をクリックすると、WordPressのファビコンに指定した画像が設定されます。
記事内のフキダシのアイコンを設定する手順

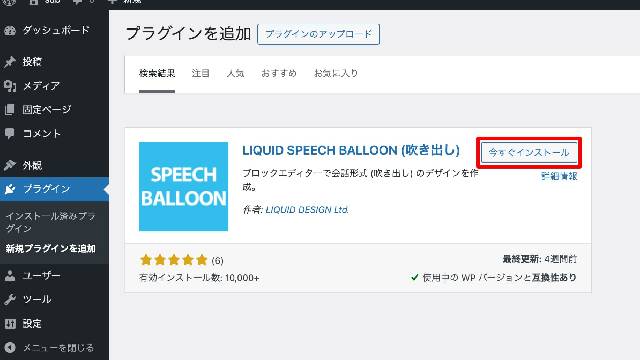
「LIQUID SPEECH BALLOON」をWordPressのプラグイン機能からインストールしましょう。

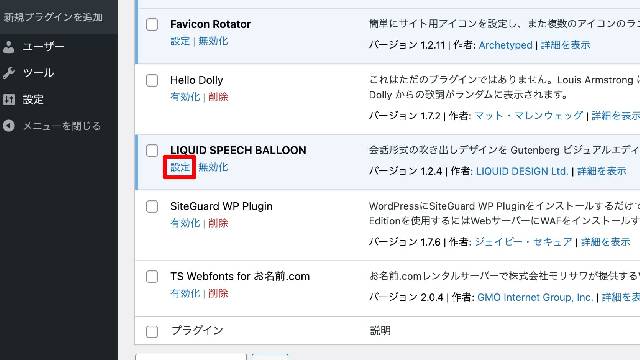
WordPressの「メディア」の「ライブラリ」にアイコンとして使用したい画像をアップロードし、WordPressのプラグイン一覧からLIQUID SPEECH BALLOONの「設定」をクリックします。

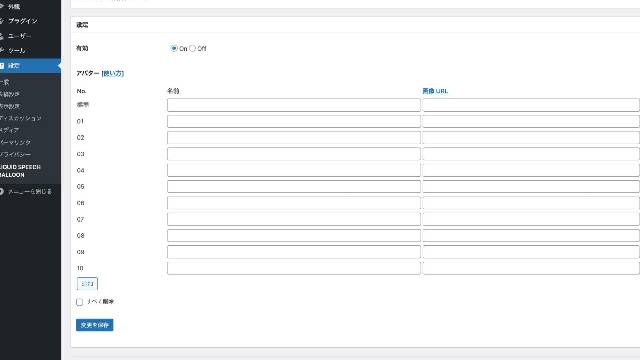
「アバター」で任意の名前を入力し、「画像URL」に、アップロードした画像のURLを入力しましょう。

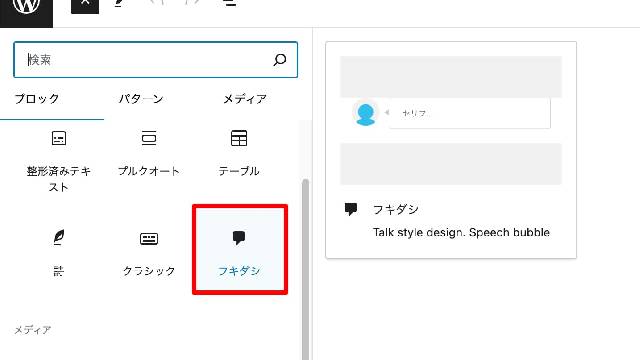
WordPressで記事を作成する際、フキダシを挿入したい箇所で「ブロック」機能から「フキダシ」を選択します。

記事中にフキダシが挿入されるので、セリフ内容をフキダシ内に入力しましょう。
まとめ
今回はブログのアイコンの機能、作り方、設定方法について解説しました。
アイコンはバナーなどのパーツに比べるとサイズが小さいため軽視されがちですが、ブログを象徴する役割を担っているため、完成度の高いブログを作る上では欠かすことができません。
また、SNSや検索結果の画面にも使われるため、外部から見たブログ全体の印象を大きく左右する要素でもあります。
細かい部分のパーツだからといって軽視せずに、しっかり作り込んで確実に設置するようにしましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、
あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。




