【図解付】WordPressの固定ページを作成・編集・削除・複製する方法

WordPressには、通常の記事の作成に使う「投稿」の他に、「固定ページ」という機能があります。
しかし、一見しただけでは「投稿」との違いが分かりにくく、何のためにあるのかよく分かっていない人もいるかもしれません。
今回は「固定ページ」と「投稿」の違いや、固定ページの作成方法、用途などについて解説します。
固定ページと投稿の違いは?

WordPressで記事を作成する方法には、「投稿」と「固定ページ」の2種類があります。
「投稿」も「固定ページ」も管理画面のメニューから利用できますが、しかし一見したところ、生成される記事の外見にはほとんど違いがなく、何のためにある機能なのか分からないという人もいるかもしれません。
WordPressの「固定ページ」と「投稿」の違いは以下の通りです。
- 自動的にトップページに表示されない
- カテゴリやタグと紐付けられない
「投稿」は新着記事として自動的にブログのトップページに表示されるのに対し、「固定ページ」はメニューなどから呼び出さなければ表示されません。
また、「投稿」で作成した記事は「カテゴリ」や「タグ」といった機能でページ同士が紐付けられますが、「固定ページ」では他のページとは紐付けられていない、他とは隔絶したページが作成されます。
ほかにも細かな違いとしてRSS配信の有無があり、「投稿」はRSSで配信されますが、「固定ページ」は配信されません。
以上の特徴から、ブログの日常的な記事は「投稿」から作成し、問い合わせフォームやプライバシーポリシーといった特殊なページを作るときは「固定ページ」を利用する、というのが一般的な使い分けとなります。
ブログに作る必要のある固定ページ

WordPressの「固定ページ」を利用して作成するコンテンツは、基本的に以下の4つです。
- プライバシーポリシー
- 問い合わせフォーム
- プロフィール
- サイトマップ
それぞれどのような役割のページなのかを解説します。
プライバシーポリシー
プライバシーポリシーとは日本語で「個人情報保護方針」を意味し、ざっくり説明するなら個人情報やプライバシーの取り扱いに、どのように配慮しているかを示した方針です。
企業のブログはもちろん、個人運営のブログであっても、Googleアドセンスやアフィリエイトの導入、問い合わせフォームの設置、アクセス解析ツールの埋め込みを行うなら、プライバシーポリシーページが必要です。
また、ブログのコメントや問い合わせフォームでは、投稿者の名前やメールアドレスなどの個人情報を取得することになるため、プライバシーポリシーページが必要です。
なお、プライバシーポリシーは利用規約と混同されがちですが、両者の役割は明確に異なります。
利用規約はサービスに関するルールを決めたもので、プライバシーポリシーのようにサイトの管理者が遵守するものではなく、サービス利用者と提供者の関係を示すものです。
問い合わせフォーム
問い合わせフォームは、ブログのユーザーと管理者との連絡手段です。
ウェブサイトのデザイン崩れやバグ、不具合などのトラブルが起こったときなど、それを発見したユーザーが問い合わせフォームから運営側に連絡してくるかもしれません。
コメント欄での迷惑行為や著作権違反などを見つけて通報してくるケースも考えられます。
問い合わせフォームを設置していることで、万が一の場合に連絡が届くため、トラブルを未然に防ぐことが可能です。
問い合わせフォームは以下のプラグインで簡単に作成できます。
- Contact Form7
- Contact Form by WPForms
- Jetpack by WordPress.com
プロフィール
ブログは匿名で発信することもできますが、プロフィールページを作って身元を明かすことによって、以下のようなメリットを得られるようになります。
- 読者の共感を生みやすい
- 信頼性が上がる
- E-A-T対策として有効
どんな人が記事を書いているのかわかれば、読者の共感や親近感を得やすくなりますし、プロフィールを公開することで記事の信頼性も向上します。
また、プロフィールの公開はE-A-T対策になります。
E-A-TとはExpertise(専門性)、Authoritativeness(権威性)、 Trustworthiness(信頼性)の頭文字を取った言葉で、Googleの評価軸で重要な項目です。
プロフィールを公開すれば、E-A-Tの信頼性が上がると考えられます。
サイトマップ
サイトマップには、検索エンジンのクローラーがインデックス化の際に参照する「XMLサイトマップ」と、ユーザーが目的のコンテンツを探すために閲覧する「HTMLサイトマップ」があります。
このうち固定ページに掲載するのは、ユーザーが閲覧するためのHTMLサイトマップです。
HTMLマップは、ウェブサイトの全体像を俯瞰できるように、固定ページや投稿をカテゴリ別に整理し、見やすさを心がけて作りましょう。
WordPressでHTMLサイトマップを簡単に作れるプラグインには、以下のようなものがあります。
- PS Auto Sitemap
- Simple Sitemap
- WP Sitemap Page
- Hierarchical HTML Sitemap
- WP SEO HTML Sitemap
- Table of Contents Plus
固定ページの作成と編集方法

ここからは、WordPressで実際に固定ページを作成する手順について解説しましょう。
WordPressの固定ページは機能的には上述したような投稿ページとの違いがありますが、インタフェースはほとんど同じで、バージョン5.0以降に導入されたブロックエディタを利用して記事内容を作成できます。
外見上の区別は付きにくいですが、投稿ページと混同しないようにしましょう。

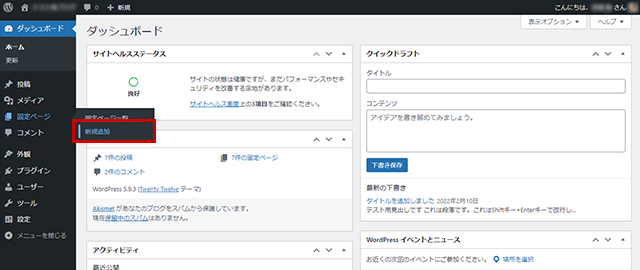
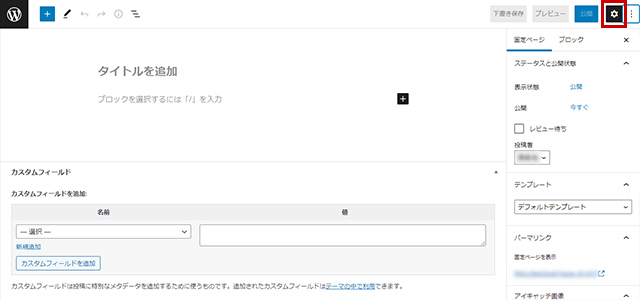
WordPressの管理画面の左メニューから「固定ページ」の「新規追加」をクリックして固定ページを作成しましょう。

右上の歯車型アイコンをクリック、「固定ページ」タブからさまざまな公開前設定が行えます。
ここで設定できる内容は以下の通りです。
- 予約投稿や公開・非公開
- 投稿者の変更
- テンプレートの選択
- パーマリンク
- アイキャッチ画像
- コメント欄の表示・非表示
- 親ページの設定
よく使用するのは「パーマリンク」と「アイキャッチ画像」です。
パーマリンクの設定ではシンプルで短く、英語で意味のわかる文字列を設定しましょう。

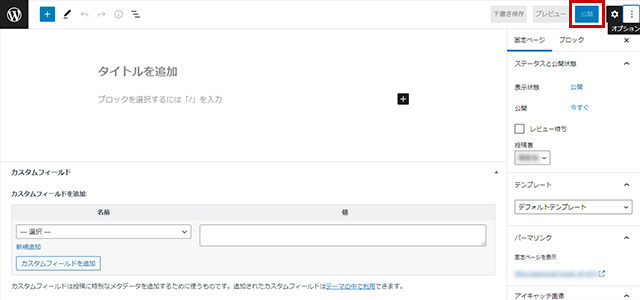
「固定ページ」タブの「ステータスと公開状態」で、今すぐ公開する設定になっているか確認、画面右上の「公開」をクリックすると固定ページが公開されます。

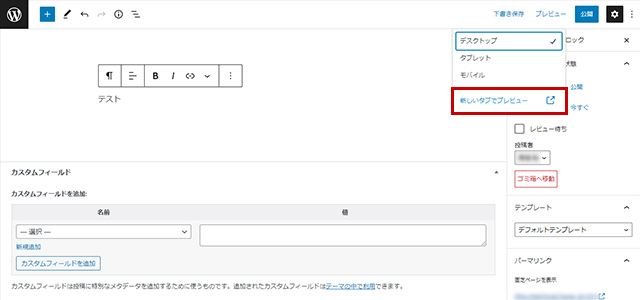
公開する前にプレビューを利用して、実際にどのように表示されるかを確認できます。画面右上の「プレビュー」→「新しいタブでプレビュー」をクリックしましょう。

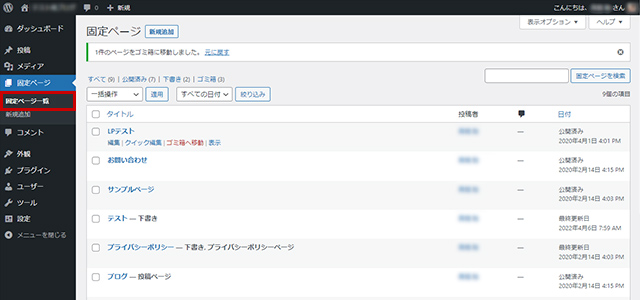
公開後の固定ページを編集、削除する場合は、WordPressの管理画面から「固定ページ」→「固定ページ一覧」をクリックしましょう。
固定ページを編集する場合は「編集」、削除する場合は「ゴミ箱へ移動」をクリック、「クイック編集」ではタイトルや親ページ、テンプレートなどが簡単に変更できます。
固定ページをメニューやウィジェットに表示

固定ページは公開した直後は、どこからもリンクされていないため、誰もアクセスできない状態になっています。
固定ページはメニューやウィジェットに追加することで他のページからリンクが張られて、はじめてユーザーが訪れることができるようになります。
ここでは固定ページをメニューやウィジェットに追加する方法を解説しましょう。
固定ページをメニューに追加する
WordPressの「メニュー」は固定ページなどの要素を表示するためのパーツで、ブログのヘッダー下やフッター、サイドバーなどに配置できます。
固定ページはメニューに追加しないと外部からアクセスする手段がないので、忘れずに設定しておきましょう。

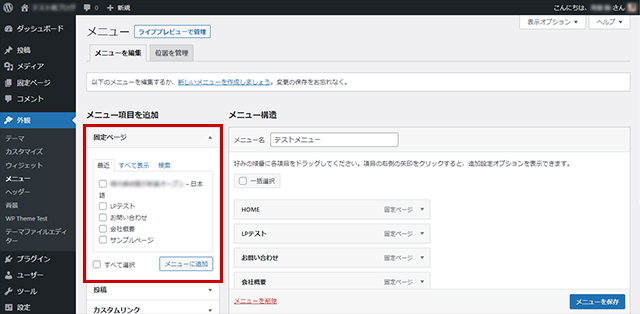
管理画面の左メニューから「外観」の「メニュー」を開き、「メニュー項目を追加」から「固定ページ」で項目を選択し、「メニューに追加」ボタンをクリックします。

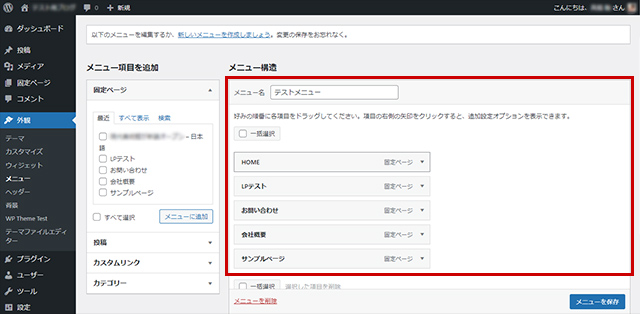
右側の「メニュー構造」で「メニュー名」を入力し、各種メニュー項目の順番をドラッグ&ドロップで入れ替えましょう。

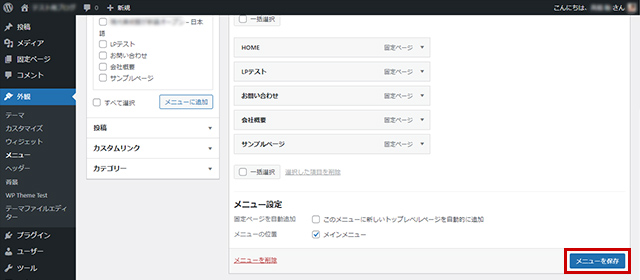
下部の「メニュー設定」で、メニューを配置する位置にチェックを入れて、最後に「メニューを保存」ボタンをクリックしましょう。
ウィジェットに追加
上記で作成したメニューはヘッダーやフッターだけでなく、ウィジェットエリアに追加することもできます。
ウィジェットエリアが配置される箇所はテーマによって異なりますが、メニューよりも自由度の高いので、上手く活用しましょう。

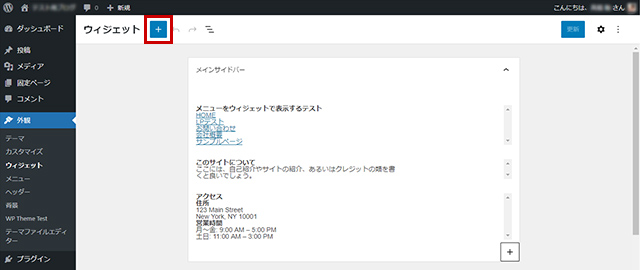
管理画面の左メニューから「外観」の「ウィジェット」を開き、画面左上の「+」アイコンをクリックします。

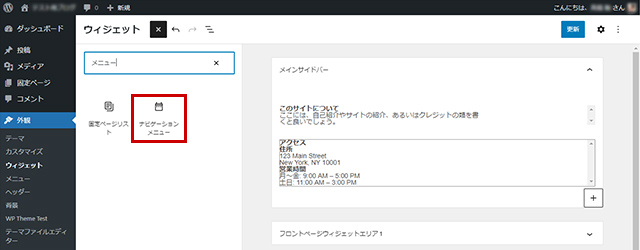
検索窓で「メニュー」と入力すると、「ナビゲーションメニュー」ウィジェットが出てくるので、右側のウィジェットエリアに配置します。

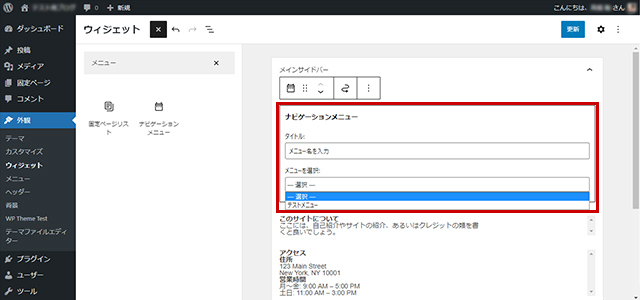
「ナビゲーションメニュー」にタイトルを入力し、表示するメニューを選択、「更新」をクリックして設定を保存します。
固定ページを簡単に複製する方法

固定ページをいくつも作成しなければならない場合、ひとつひとつページを設定していると大変な手間がかかります。
ここでは固定ページを簡単に複製する方法を紹介しましょう。
WordPressにはコンテンツのコピー機能があり、コピー&ペーストで同じページを簡単に作ることができます。
またWordPress用のプラグインにも、ページの複製を容易にするものがあります。
今回は、WordPressの標準の機能を使ったコピー&ペーストの複製と、プラグイン「Duplicate Post」「Yoast Duplicate Post」「Duplicate Page」を紹介しましょう。
コピー&ペーストで複製する

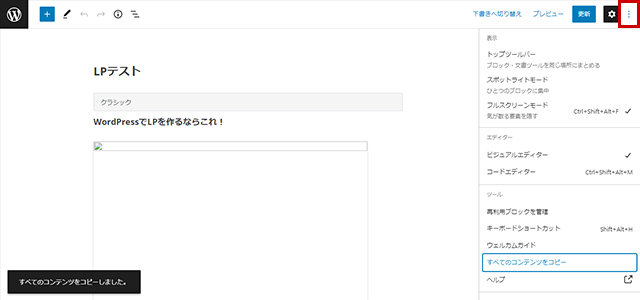
固定ページの編集画面から、右上の「︙」をクリックして「全てのコンテンツをコピー」をクリックします。
WordPressの管理画面に戻って、「固定ページ」の「新規追加」から固定ページを作成し、コピーしたコンテンツを貼り付けましょう。
Duplicate Post
「Duplicate Post」はワンクリックで固定ページや投稿をコピーし、新たなコンテンツを複製してくれるプラグインです。
公開済みの記事や、下書きした記事の複製を作ることができます。
同じような記事を公開したい場合や、テンプレートのように利用する場合に便利です。
Duplicate Postをインストールすると、投稿一覧や固定ページ一覧に「複製」「新規下書き」が追加されます。
「複製」をクリックすると、対象のメニューが複製されて下書きとして保存されます。
Yoast Duplicate Post
Yoast Duplicate Postは投稿や固定ページを複製や書き換え、再公開ができるプラグインです。
記事テンプレートを使い回したいときに、固定ページや投稿からワンクリックで複製が作れます。
インストールすると「複製」「新規下書き」「Rewrite & Republish」といったメニューが追加されます。
「Rewrite & Republish」では複製した記事をリライトしていき、完成した時点で複製元の記事に併合できます。
Duplicate Page
Duplicate Pageは、ワンクリックで簡単に投稿・固定ページ・カスタム投稿を複製できるプラグインです。
Duplicate Pageは日本語化されていないため、使い勝手は上記2つのプラグインに劣ります。
Duplicate Pageをインストールすると、投稿一覧や固定ページ一覧に「Duplicate This」という項目が追加されます。
複製は下書きや公開、非公開など好きなオプションを付けて保存可能です。
まとめ
今回は、WordPressの「固定ページ」について解説しました。
固定ページは「投稿」で作成した記事ページとは異なり、他の記事から隔絶された記事ページとなります。
そのため、メインコンテンツとは別の役割を担う「プライバシーポリシー」「問い合わせフォーム」「プロフィール」「サイトマップ」の作成に利用されるのが一般的です。
固定ページを使う以上は、その機能的な特徴を理解した上での運用が欠かせないので、この機会にしっかりと頭に入れておきましょう。
ブログを始めるなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
これからブログをはじめようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




