WordPressでの改行と段落の挿入方法と効果的な使い方

読者にとって読みやすく伝わりやすい文章を作成するために、「改行」と「段落」は非常に重要な役割を担っています。
実際に改行や段落のルールを記事内で統一したまとまりのある文章は、滞在時間が向上して、途中離脱が少なくなる傾向にあります。
しかしWordPress初心者の中には、「改行と段落の違いを知らない」「WordPressで挿入する方法がわからない」「正しい使い方がわからない」という方も多いのではないでしょうか。
そこで本記事では、WordPressで記事を作成するにあたって知っておきたい「改行」と「段落」の違いとWordPressでの挿入方法、それに記事の質を高める効果的な使い方を詳しく紹介します。
これまで意識せずに改行と段落を使っていた方でも、本記事を読むことで重要性を理解して、正しく使えるようになるので、ぜひ最後までお付き合いください。
「改行」と「段落」の定義

はじめに、「改行」と「段落」のそれぞれの意味は下記になります。
- 改行:文章を区切って行を変えること
- 段落:話(内容)を区切ること
改行と段落どちらも「区切る」という役割は同じですが、改行は文書を区切るのに対して、段落は話(内容)を区切る使われ方をします。
更に具体的な改行と段落の定義について、項目を分けて詳しくご紹介します。
「改行」の定義
改行の定義とは、文章中の行を改めて、次の行から新たに書き出す処理のことを指し、主に文章の見た目や読みやすさを向上させる目的で使われます。
後章で詳しく紹介しますが、読みやすくするポイントとして、「。」を付けたら改行する、一行の文字数上限を決める等、ルールを設けることで、全体としてまとまりのある文書になります。
「段落」の定義
段落の定義とは、複数の文章や話のまとまりを構成する「ひとつの話題」のことを指し、主に話題を転換する場合や新しい事柄を取り上げる際の区切りとして使われます。
文章を作成する際の前提として、1つの段落では1つの話題のみ取り上げるように心がけましょう。
1つの段落に複数の話題を入れてしまうと、読者が一見して主題を理解できない、まとまりのない文章になってしまいます。
段落は「1つの話題の固まり」であることを意識して、話の展開をわかりやすくすることで、視覚的にも読みやすい記事になります。
WordPressの記事で改行を挿入する方法

ここからはWordPressの「ビジュアルエディタ」と「コードエディタ」それぞれで、「改行」を挿入する方法について、画像を交えながらご紹介します。
操作方法やソースコードを先に知りたい方は下記の早見表をご覧ください。
ビジュアルエディタの場合
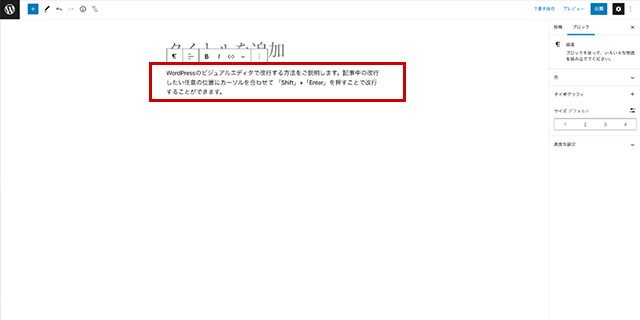
ビジュアルエディタでは、記事中の改行したい任意の位置にカーソルをあわせて「Shift」+「Enter」を押すことで改行することができます。

改行したい位置にカーソルを合わせた状態で、キーボードのShiftキーとEnterキーを同時に押しましょう。

キーを押すと、このように改行されます。
画像はブロックエディタの画面ですが、クラシックエディタでも同様の操作で改行を行えます。
コードエディタ(HTML)の場合
コードエディタでは、任意の位置に「<br>タグ」を挿入することで改行することができます。

コードエディタで改行したい位置に<br>タグを挿入してください。

<br>タグを挿入した文章を、ビジュアルエディタで確認すると、改行されていることがわかります。
WordPressの記事で段落を挿入する方法

ここからはWordPressの「ビジュアルエディタ」と「コードエディタ」それぞれで、「段落」を挿入する方法について、画像を交えながら紹介します。
操作方法やソースコードを先に知りたい方は下記の早見表をご覧ください。
ビジュアルエディタの場合
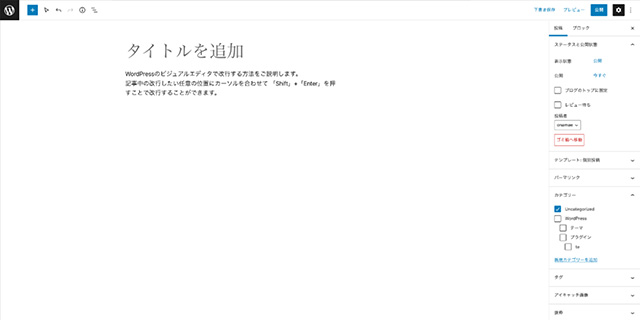
ビジュアルエディタでは、記事中の段落を挿入したい任意の位置にカーソルをあわせて「Enter」を押すことで挿入することができます。

段落を挿入したい位置にカーソルをあわせてEnterキーを押します。

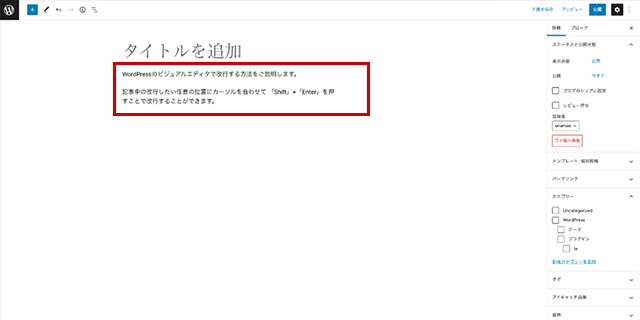
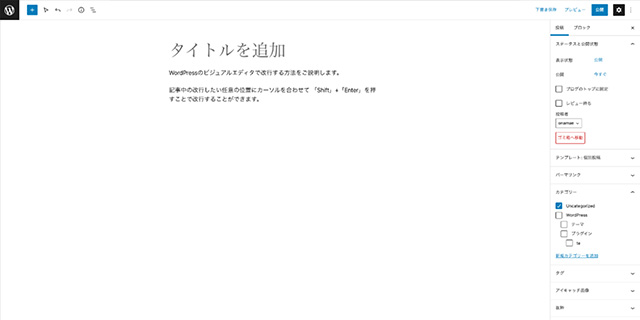
キーを押すと、このように段落が挿入されます。
前章でご紹介した改行と比較すると、行と行の間が広く、ブロックが分割されているのがわかります。
コードエディタ(HTML)の場合
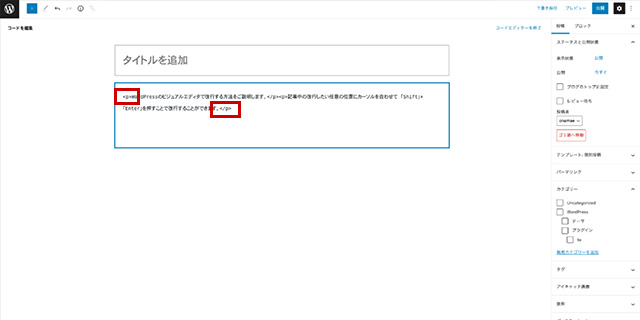
コードエディタでは、それぞれの段落を「<p></p>タグ」で囲むことで、段落を挿入することができます。

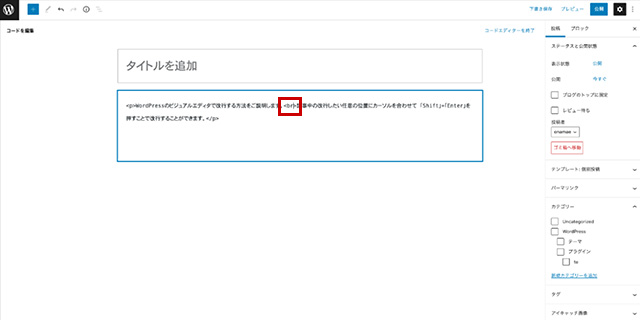
コードエディタで段落を挿入したい文章を<p></p>タグで囲みます。

改行と同様に、画像はブロックエディタの画面ですが、クラシックエディタでも同様の操作で段落の挿入を行えます。
WordPressの記事で改行が消える場合の対処法

WordPressにはエディタ上で書いた文章にHTMLコードを自動的に入れてくれる「自動整形機能」が備わっています。
HTMLコードの知識がない場合でも、自動的に文章を整形・補正してくれる便利な機能ですが、意図しない表示に自動整形されてしまう場合があります。

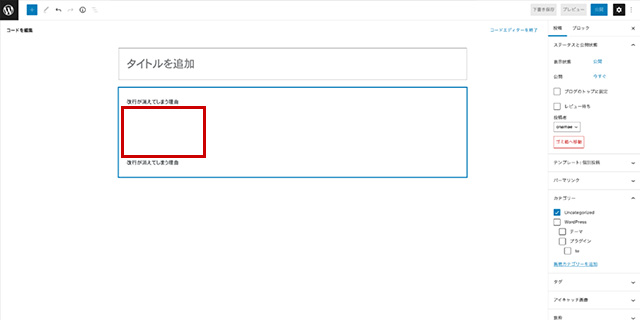
コードエディタで文章の間に改行を挿入します。

改行を追加した文章をビジュアルエディタで確認すると、自動整形機能が働いて改行が消されていることがわかります。
この現象はWordPressから自動整形機能を無効化しない限りなくならないため、改行を挿入する際には次の方法を試しましょう。
ビジュアルエディタに切り替えて、改行を入れたい任意の場所で「Enter」を押します。

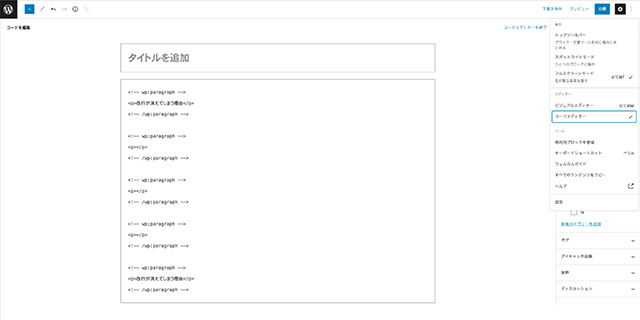
ビジュアルエディタで改行を入れた文章をコードエディタで確認すると
「<p></p>」が追加されているのがわかります。

上記の方法を使うことで自動整形機能を回避できるので、コードエディタで文章を書く際にご活用ください。
記事の質を高める効果的な「改行」と「段落」の使い方6選

改行と段落を上手に使うことで、読者にとって読みやすく内容が理解しやすい、ユーザビリティの高い記事になります。
ユーザビリティを高めることで、読者の滞在時間を伸ばして、離脱率を下げられるため、アクセス数やSEOの効果向上に繋がります。
ここからは改行と段落の効果的な使い方について、項目を分けてご紹介します。
【改行】記事全体の改行ルールを定める
記事内の改行に厳密なルールはありませんが、一定の改行パターンを設けることで、読者はリズム良く記事を読み進めることができます。
具体的には、文頭からセンテンス「。」を付けたら改行する、文章で間を置きたい場面で改行する等、記事全体で統一することで、読みやすい文章になります。
上記のようにルールに沿った改行は大切ですが、意味のない改行やパターンのない改行はかえって稚拙な印象を与えるので注意しましょう。
【改行】視認性を意識した改行を心がける
読みやすく理解しやすい記事にするために、意識したいのは文章の「視認性」です。
文章の視認性とは、文章の読みやすさの度合いを示すもので、見た瞬間に内容を認識できるかどうかのことを指します。
全く改行のない文章は、話の区切りや展開が読み取りづらく、全体として文字の羅列が続くため、読者の読む意欲を失わせてしまいます。
反対に改行が多過ぎると、いつまでも結論にたどり着くことのできない、冗長な文章になります。
文章全体の「見やすさ」を意識して改行を挿入することで、読者にとって読みやすい記事になります。
【改行】一行の文字数に上限を設ける
一行があまりに長くなると、読んでいる内に「主語」と「述語」が曖昧になってしまい、意味が捉えにくい文章になってしまいます。
人間が文章を読む際に、一度に集中して読める文字数は60文字前後だと言われているため、定期的に改行やセンテンス「。」を使って区切ることで、理解しやすい文章にできます。
長文になりそうな場合は、言い回しを変更する、言葉をシンプルなものに改める等、なるべく簡潔な文章構成になるように工夫しましょう。
【段落】話題の変わり目で分ける
前章の定義でも述べたように、段落は話題をブロック分けにして区切る役割を担っているため、1つの段落につき1つの話題のみ取り上げましょう。
文章の中で伝えたい「A」と「B」の2つの話題が存在する場合には、はじめの段落で「A」について、次の段落で「B」についてという形で、話題の変わり目で段落を分けることで、読者は1つの話題に集中して読み進めることができます。
取り上げたい話題を予め整理して、紹介する順番も工夫することで、全体としてまとまりのある記事になります。
【段落】段落の冒頭に要約を書く
段落の冒頭部分に文章の要約を書くことで、読者はこれから記載される内容について予想しながら文章を読むことができます。
読者の知りたい答えを予め提示することは、読む価値のある記事だと認識してもらいやすくなるので、滞在時間を伸ばすことにも繋がります。
段落の冒頭部分の文章と内容に結びつきが無い場合は、読者は知りたい内容が記されていないと判断してすぐに離脱してしまうので、矛盾が生じないように注意してください。
【段落】流れに沿った段落構成を意識する
各段落には、最終的に文章全体で伝えたい話題(テーマ)があり、その内容を常に意識しながら文章を組み立てることで、全体として整った文章にすることが可能です。
段落構成を作成する基本として、以下の起承転結があげられます。
起:伝えたい内容の背景や理解に必要な情報を大まかに伝える
承:起で提起した伝えたい内容について、より詳しく説明をする
転:起と承で話した内容の根拠となる話題を提供する
結:言いたいことをまとめて、簡潔に結論を述べる
起承転結を意識することで、話を脱線させることなく、伝えたい内容をダイレクトに読者に訴えることが可能になります。
まとめ
本記事では、改行と段落の定義、WordPressでの挿入方法についてご紹介しました。
同じ内容を記載した文章であっても、改行や段落の使い方によって記事全体の印象は変わり、読者の滞在時間や離脱率にも大きく影響します。
今回紹介した改行と段落のポイントをしっかり押さえて、読みやすい記事を作りましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
ブログを始めるなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
ブログに挑戦してみようと考えている方は、以下のリンクから、ぜひご利用ください。




