【徹底解説】ゼロから学ぶWordPressの使い方

WEB学園でお伝えしてきたノウハウをギュっと濃縮してお伝えします。
今回は、WordPressの使い方について基本から徹底解説していきます。
WordPressとは?そのメリットを解説
WordPressは世界でもっとも多く利用されているCMS(コンテンツ・マネジメント・システム)です。
現在、インターネット上に存在しているホームページ、ウェブサイト、ブログの多くが、WordPressを基盤にしており、コンテンツの見た目はそれぞれ違っていても、背後では同じWordPressのシステムが使われているケースが非常に多くあります。
また、大規模な企業や団体の公式サイトはもちろん、個人事業主のポートフォリオから、アマチュアの趣味ブログまで、幅広いユーザーのニーズに応えられるのもWordPressの特徴といえます。
なぜWordPressはこれほどまでに広い支持を得ているのか、WordPressが持つ5つのメリットについて解説しましょう。
メリット1:専門的な知識がなくても利用できる
WordPressはウェブ開発に関する専門知識、HTMLやCSS、JavascriptやPHPについて熟達していない方でもブログやホームページを構築できます。
記事の更新、過去記事の整理といった日々の運用に関しても、分かりやすい管理画面が用意されており、ウェブの知識や技術に不安がある方でも容易に扱えるというメリットがあります。
メリット2:豊富な種類のテーマからデザインを選択できる
ウェブメディアのデザインを一から作るとなると大変な労力や費用がかかりますが、WordPressの場合は膨大な数のテーマ(テンプレート)の中から好きなものを選ぶだけで、簡単に変更できます。
また、既存のテーマをベースにしたデザインのカスタマイズも可能で、デザインを新たに外注する場合も、WordPressのテーマの改造であれば制作コストは大幅に安くなります。
WordPressのテーマについては、以下の記事が参考になります。
【徹底解説】WordPressのおすすめテーマとプラグイン
https://www.onamae.com/column/blog/73/
メリット3:プラグインで高度な機能を簡単に追加できる
WordPressでは、プラグインで機能を新たに追加することできます。
WordPressのプラグインの種類は非常に豊富で、ウェブで見かける一般的な機能のほとんどがプラグインとして提供されているほか、機能が似た複数のプラグインから最良のものを選べるなど、用意されている選択肢は多岐に渡ります。
また、必要な機能を新しいプラグインとして独自に開発することも可能です。
WordPressのプラグインについては、以下の記事が参考になります。
【徹底解説】WordPressのおすすめテーマとプラグイン
https://www.onamae.com/column/blog/73/
メリット4:困ったときにウェブの豊富な情報を参考にできる
WordPressは世界的に圧倒的なシェアを誇るCMSで、インターネット上にあるウェブサイトの4割以上がWordPressをベースにしていると言われています。
そのためWordPressに関する情報は大量に公開されており、操作方法や内部の仕組みに関するチュートリアルや解説が豊富なのはもちろん、トラブルシューティングにおいても類例のケースが見つからない場面はほとんどありません。
また、今日のウェブエンジニアやウェブデザイナーは、ほぼ全員WordPressの素養があるため、オンラインで疑問を投稿すると確実に返答がありますし、詳しい人も身近に見つけやすいでしょう。
メリット5:レンタルサーバーによる導入が簡単
どんなに高度で便利なシステムでも、導入が難しいと利用者が増えませんが、WordPressは多くのレンタルサーバーが自動インストールに対応しているため、誰でも簡単に始められます。
例えば「お名前.com」が提供しているレンタルサーバーでは、登録時にWordPressのインストールを選択すれば、サーバーにインストール済みの状態から初期設定を始められます。
さらに、「お名前.com」の独自ドメインも同時に契約すれば、そのサーバーへの設定も自動で行われるなど、サーバーやドメインの設定に悩まされることなく、すぐにWordPressの運用を始められる環境が整っています。
レンタルサーバーの自動インストール機能により、導入の敷居が非常に低いのも、WordPressの大きな魅力のひとつでしょう。
レンタルサーバーにWordPressを導入する

レンタルサーバーの登録が完了したら、次はレンタルサーバーにWordPressをインストールしましょう。
「お名前.com」のレンタルサーバーには、自動インストール機能が付いているので、指示に従って入力を進めていくだけで、WordPressの導入作業は完了します。
WordPressは同じレンタルサーバー内であれば、ブログの作成と削除を何度も行えますし、複数のブログを立ち上げることも可能です。
追加の費用等はかからないので、ここでスクラップ&ビルドを繰り返して、ブログの構築に慣れておくのもいいでしょう。
注意したいのが、IDとパスワードの扱いです。
このWordPressの導入作業の過程で、サーバーの初期パスワード、WordPressのIDとパスワード、WordPressのデータベースのIDとパスワードの3種類のログイン情報が登場します。
これらは、作成時に指定したものを失念してしまうと、設定画面にログインできなくなります。
特にレンタルサーバーとWordPressのログイン情報は必ず利用することになるので、忘れないようにメモに残しておくようにしましょう。

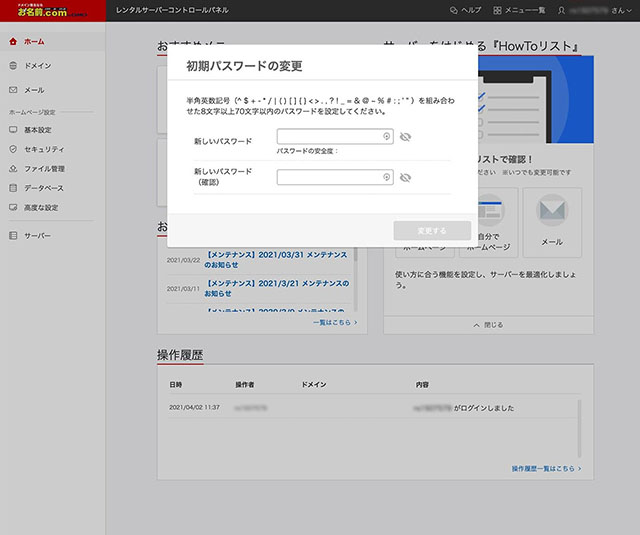
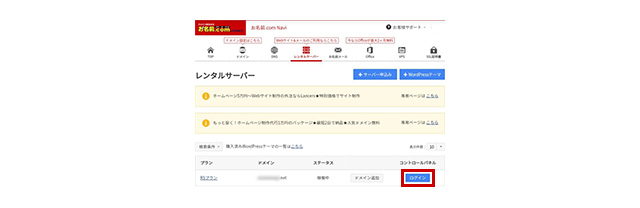
「お名前.com」のレンタルサーバーのページに移動し、登録済みのレンタルサーバーのコントロールパネルを開きましょう。
レンタルサーバーの初回起動時のみ、新規パスワードの登録画面が開くのでパスワードを設定しましょう。
完了するとガイダンスが始まります

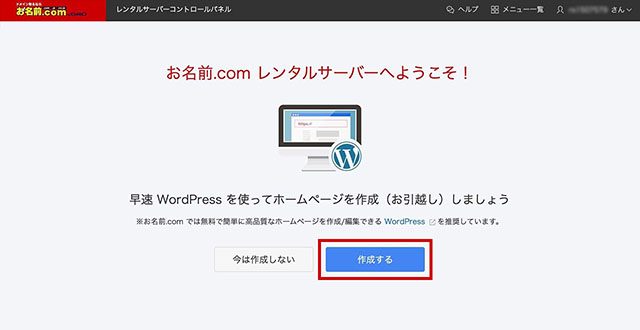
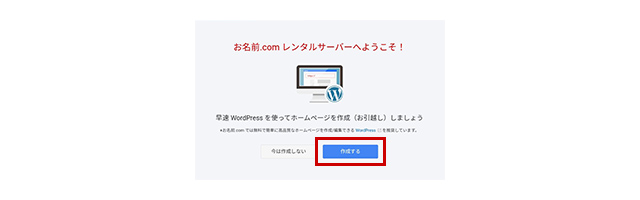
ガイダンスが終わると、WordPressの作成画面が開きます。
「作成する」ボタンをクリックしましょう。

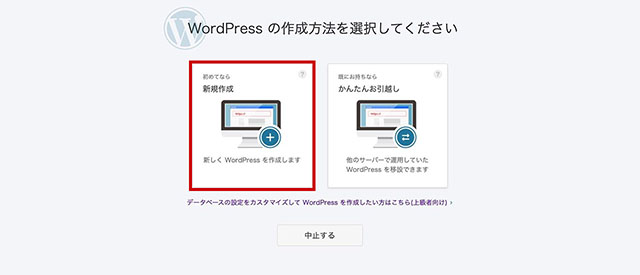
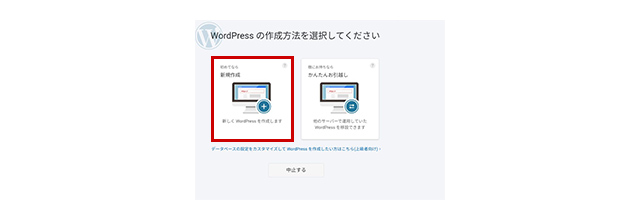
WordPressの作成方法の選択では「新規作成」をクリックします。

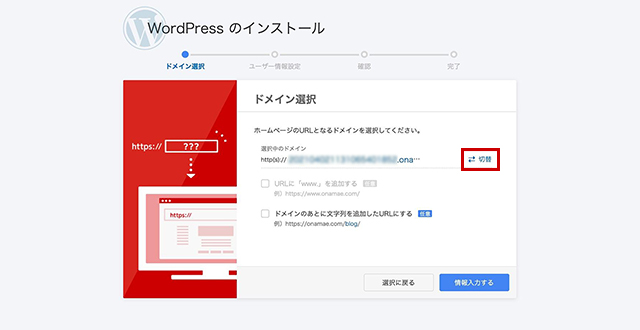
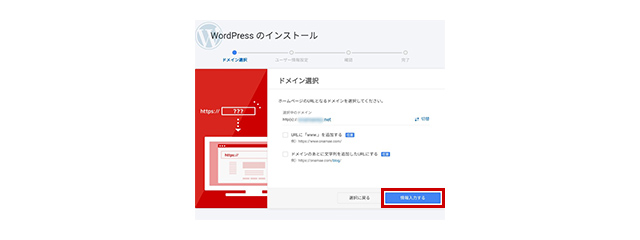
ドメインの選択画面です。
「切替」をクリックすると、「お名前.com」で取得済みのドメインの中から、好きなものをWordPressのドメインに指定できます。
ここでサーバー登録時に取得したドメインを選択して、「情報入力する」をクリックしましょう。

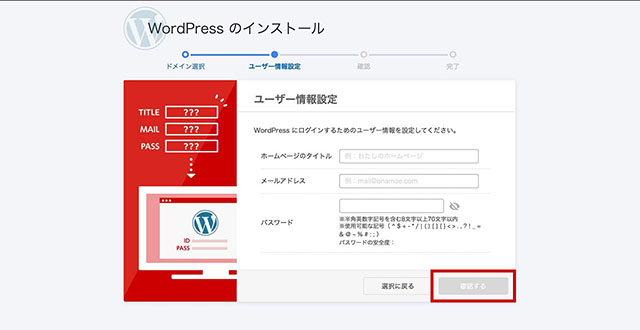
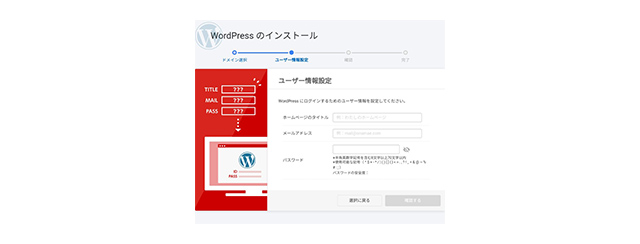
WordPressで作成するブログのタイトルと、メールアドレス、パスワードを登録します。
ブログのタイトルは後から変更できるので、ここで入力するのは仮のものでも構いません。
終わったら「確認する」をクリックします。

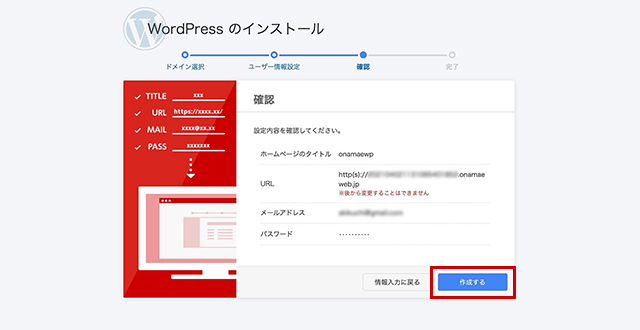
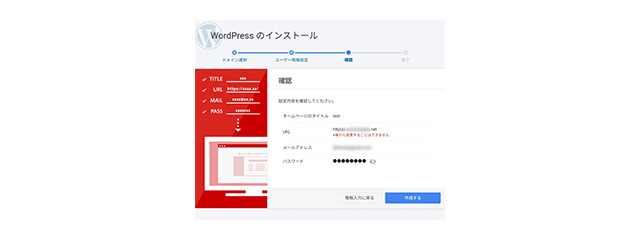
登録した内容に相違がないことを確認したら「作成する」をクリックしましょう。

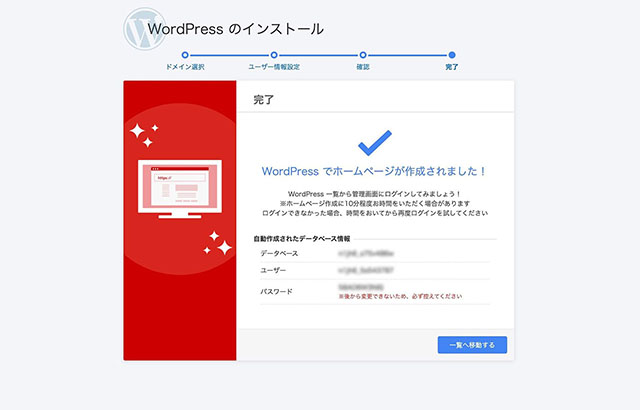
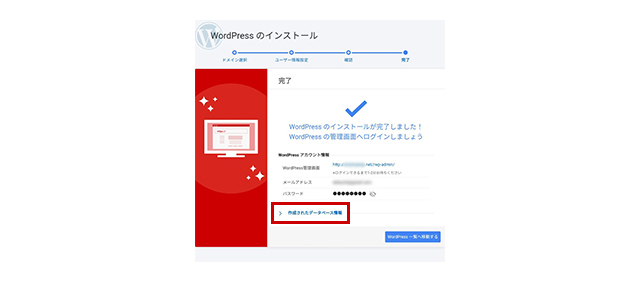
WordPressの作成が完了しました。
画面にはデータベース情報が表示されています。
利用する機会はめったにありませんが、レンタルサーバー内のデータベースに直接アクセスするときに必要になるので、念の為控えておきましょう。
WordPressの管理画面を開く

WordPressのインストールが完了したら、さっそくブログが公開されているか調べてみましょう。
「お名前.com」で登録した独自ドメインのURLをブラウザで開きます。
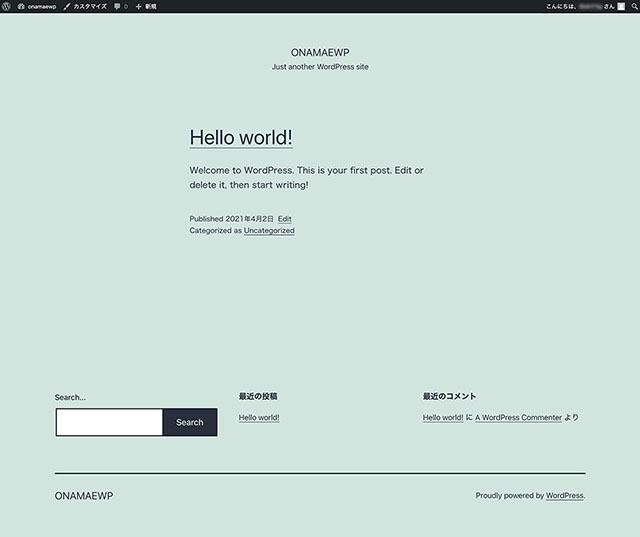
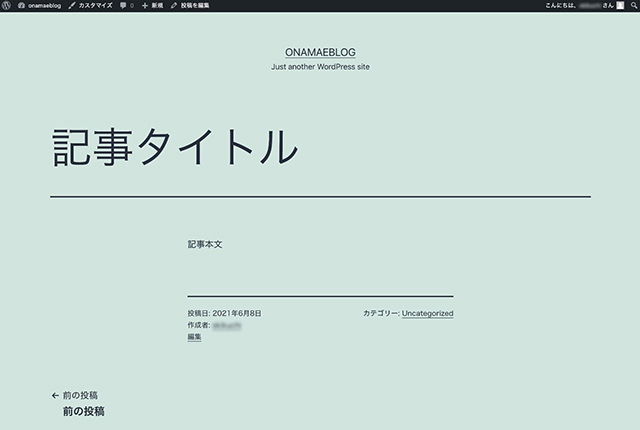
初期状態のWordPressでは、トップ画面にブログのタイトルとキャッチコピー表示され、「Hello world!」というテスト用のサンプル記事が1本だけアップロードされています。
この画面が表示されたらWordPressのインストールは成功です。
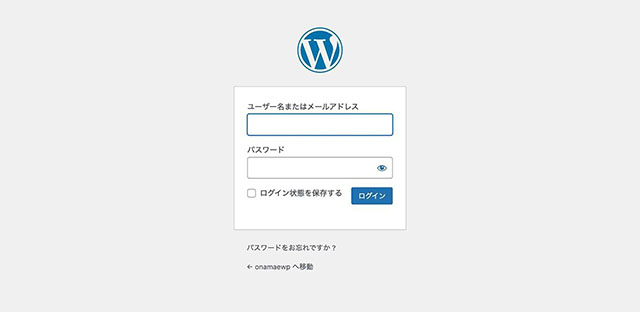
あとは、インストール時に設定したID(メールアドレス)とパスワードを使って、WordPressの管理画面にログインします。
無事、管理画面にログインできたら、新しい記事の作成や、テーマやプラグインを使ってのブログのカスタマイズに挑戦してみましょう。

ブログのURLにアクセスしてみましょう。
WordPressの「Hello world!」が表示されています。
これは初期設定の状態なので、ここからカスタマイズして記事をアップしていきましょう。

WordPressの管理画面に移動します。
(開き方が分からない場合は、ブログのトップページのURLの末尾に「/wp-admin/」を追加しましょう。)
設定したメールアドレスとパスワードを入力して、管理画面にログインしましょう。
WordPressで必ず行うべき初期設定【重要度大】

まずはWordPressを利用する上で、必ず最初に変更しておくべき設定項目を見ていきます。
これらの設定は、URLやリンク構造に関わるもので、後から変更すると複数のルールが混在したり、無理な改変によって不具合の原因になったりします。
最初の記事を書き始める前に設定を済ませ、後は変更せずにそのままにしておくことを強くオススメします。
URLが独自ドメインになっているか確認
最初に、ブログのURLが正しいものになっているかを確認します。
独自ドメインが正しく登録されていない場合には、「お名前.com」のレンタルサーバーの設定から、独自ドメインを指定しましょう。

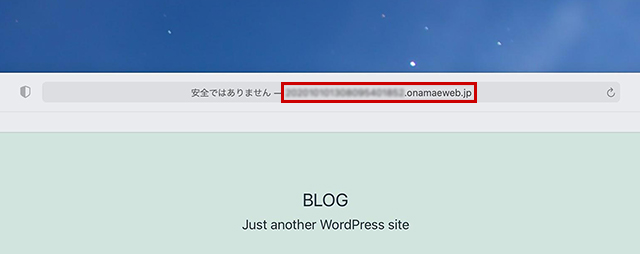
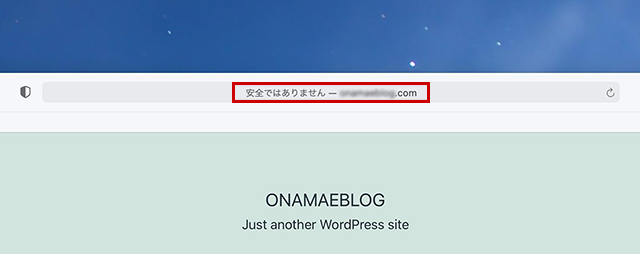
ブログのURLが独自ドメインになっているかを確認しましょう。
ランダムな数字や文字列になっている場合は、独自ドメインの登録を行います。

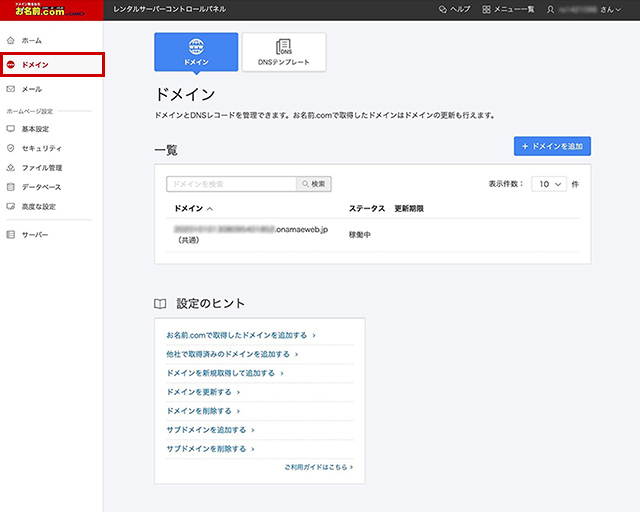
「お名前.com」のレンタルサーバーのコントロールパネルを開き、左のメニューから「ドメイン」をクリックします。
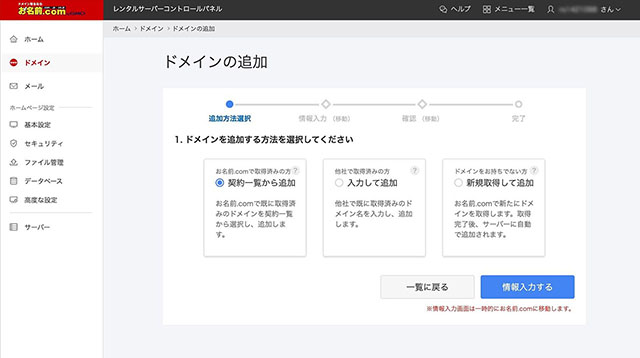
「ドメイン」が開いたら「ドメインを追加」ボタンをクリックしましょう。

ブログに登録したいドメインを「お名前.com」で取得済みの場合は「契約一覧から追加」あるいは「入力して追加」から選択しましょう。
まだ取得していない場合は「新規取得して追加」を選択します。

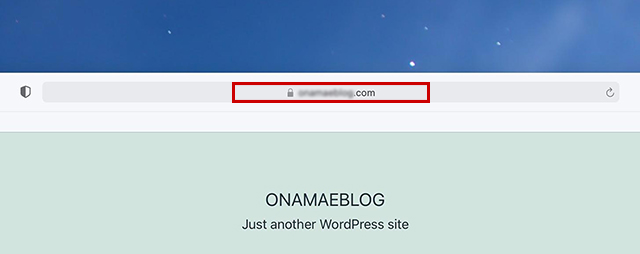
独自ドメインの登録が完了したら、独自ドメインのURLでブログが表示されることを確認しましょう。
(URL欄に表示されている「安全ではありません」は、後のSSLの設定で対応します)
パーマリンクの設定
「パーマリンクの設定」では、記事のURLのドメインに続く部分が、どのようなルールで生成されるかを指定します。
5種類の設定が用意されていますが、ここではSEOで有利になる「投稿名(postname)」が表示される設定にします。
この設定では記事名がそのままURLとして使われますが、日本語のタイトルだと日本語のURLになってしまうので、記事の「スラッグ」に英単語を指定するといいでしょう。

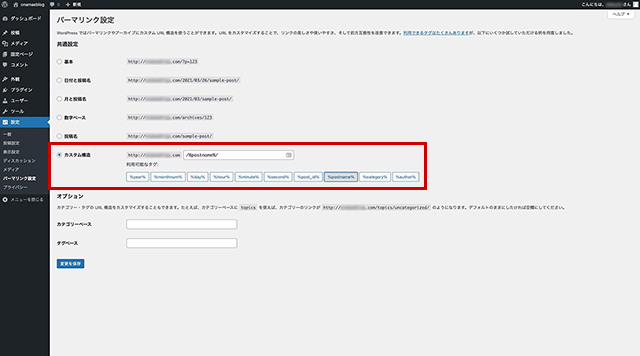
WordPressの管理画面にログインし、左メニューの「設定」から「パーマリンク設定」をクリックしましょう。

「共通設定」でブログの記事のリンクの形式を変更できます。
「カスタム構造」を選択し、「利用可能なタグ」の中から「/%postname%」をクリックしましょう。
後は「変更を保存」をクリックします
SSLの設定
SLは、データ通信を暗号化することでセキュリティの強度を上げるシステムです。
SSLが適用されているサイトでは、URLの冒頭が「http://」ではなく「https://」となります。
SSLは検索エンジンの評価にも影響するため、最近では大半のサイトがSSLを有効にしています。新たにブログを始める際にも設定しておきましょう。
「お名前.com」のレンタルサーバーではSSLを無料で提供しています。

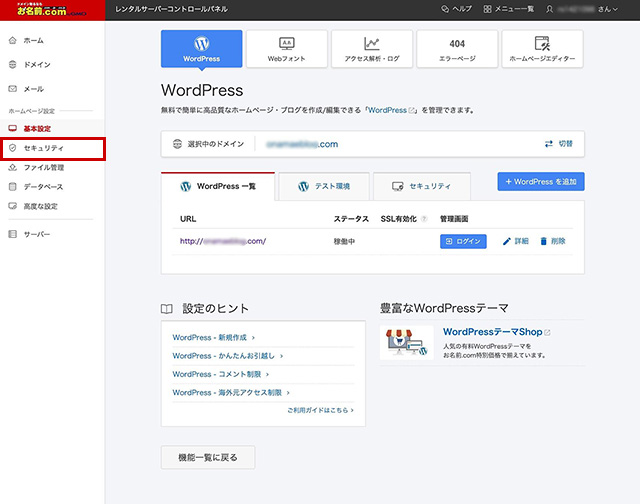
「お名前.com」のレンタルサーバーの設定画面を開き、左のメニューから「セキュリティ」をクリックします。

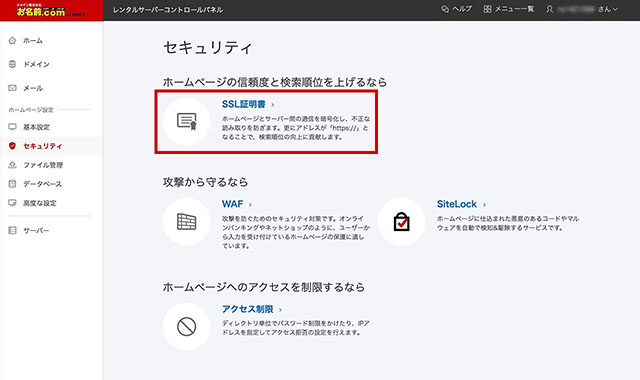
「セキュリティ」の「SSL証明書」をクリックしましょう。

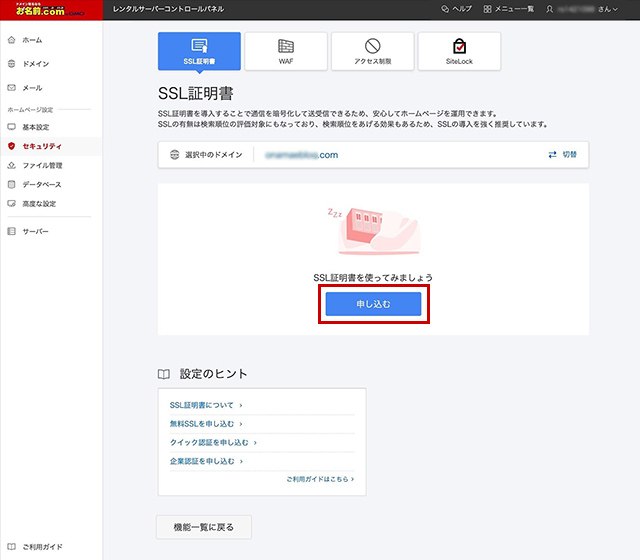
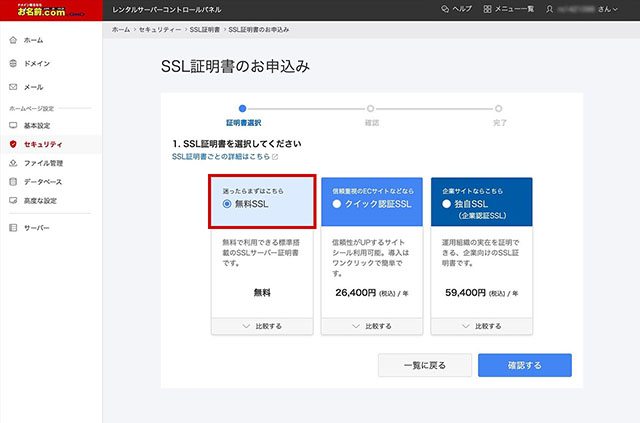
「SSL証明書」の「申し込む」ボタンをクリックします。

「SSL証明書を選択してください」で「無料SSL」を選択して「確認する」をクリックします。

これでSSLが適用されました。
ブラウザ(Safari)のURL欄に表示されていた警告「安全ではありません」が消えています。
WordPressで早めに行うべき基本的設定【重要度中】

ここで見ていく設定は、ブログの運用を始める前に、可能な限り設定しておくべき項目です。
設定しない状態のままだと、見た目などに思わぬ不具合が出ることがあるため、できれば人目に触れる前に変更しておきたい箇所です。
後から変更することも可能なので、最優先ではありませんが、万一設定を忘れると恥ずかしいことになりかねないので、早めに作業しておきましょう。
検索エンジンで非表示にする
まだ完成していない状態のブログを人に見られるのは嫌だ、という人は、検索の対象にならないように、インデックス化を無効にする設定にしておきます。
なお、サイトが完成した際には、設定を元に戻しておくのを忘れないようにしましょう。

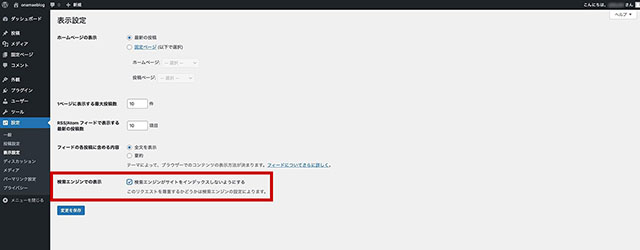
WordPressの管理画面で「設定」から「表示設定」をクリック。
「検索エンジンでの表示」の「検索エンジンがサイトをインデックスしないようにする」のチェックボックスを有効にしましょう。
サイトのキャッチフレーズを設定
WordPressでは、サイトのタイトルのほかにキャッチフレーズという項目があります。
初期設定では「just another wordpress site」になっていますが、テーマによってはキャッチフレーズがブログのトップ画面にそのまま表示されることがあるので変更しておきましょう。

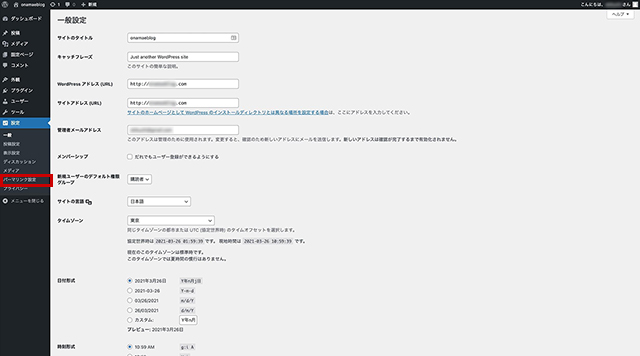
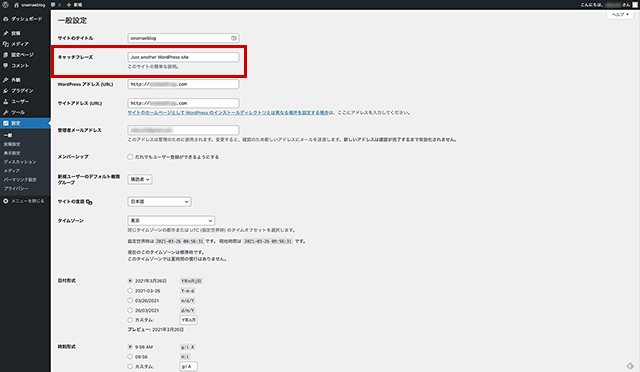
WordPressの管理画面で「設定」の「一般」をクリック。
「キャッチフレーズ」を好きなフレーズに変更しましょう。
キャッチフレーズが不要な場合は空欄にしておいても問題ありません。
日本語の文字化け対策
WordPressには、日本語の文字化けを解消する「WP Multibyte Patch」というプラグインがあります。
初期状態でインストール済みですが有効になっていないので、有効にしておきます。

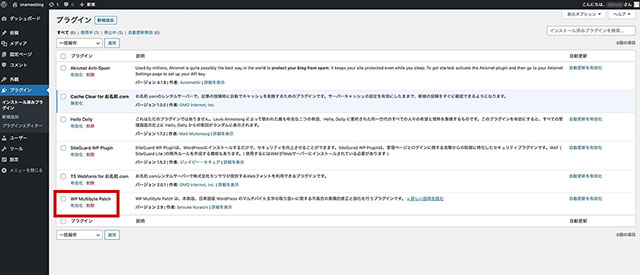
WordPressの管理画面の「プラグイン」をクリックし、「インストール済みプラグイン」を開きます。
「WP Multibyte Patch」の「有効化」をクリックしましょう。
メタ情報の削除
メタ情報は、ブログの管理者向けのメニューです。
テーマによってはブログのトップ画面に表示されることがあります。
管理者の利便性は向上しますが、訪問者にとっては何の意味もないので、非表示にしておきましょう。

ブログのメタ情報が有効になっていると「ログイン」「投稿フィード」といった項目がトップ画面に表示されます。

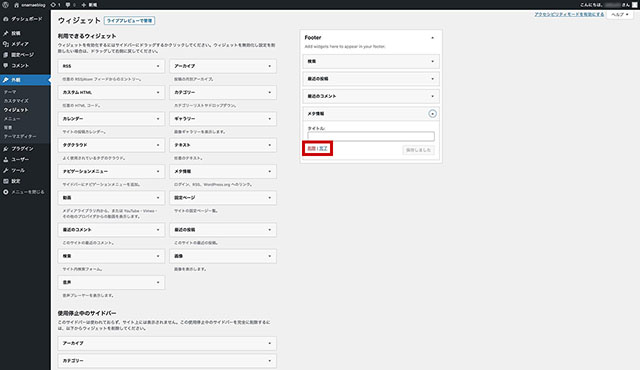
WordPressの管理画面で「外観」の「ウィジェット」を開きます。
右側の有効になっているウィジェットの中から「メタ情報」の「削除」をクリックしましょう。
ニックネームの設定
「ニックネーム」では、ブログの管理者が記事を投稿した際に表示される投稿者名を設定できます。
自分のハンドルネームあるいは本名を設定しておきましょう。

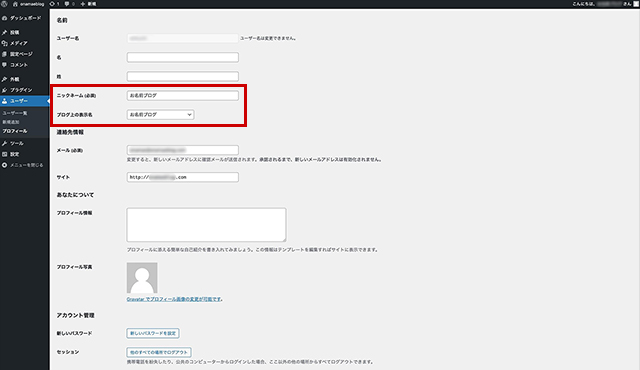
WordPressの管理画面の「ユーザー」から「プロフィール」を開きます。
「ニックネーム(必須)」に利用したい名前を入力し「ブログ上の表示名」で入力した名前を選択しましょう。
サンプルページの削除
インストール直後のWordPressでは「Hello world!」という記事が1本だけ投稿された状態になっています。
これはサンプル用のページなので、運用を始める前に削除しておきましょう。

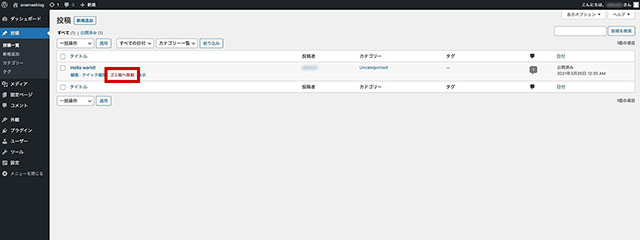
WordPressの管理画面の「投稿」から「投稿一覧」を開きます。
ブログをインストールした直後は「Hello world!」というサンプル記事のみが投稿された状態になっているので、「ゴミ箱」をクリックして削除しておきましょう。
WordPressでやっておきたい設定【重要度小】

最後に、ブログを公開する前にできれば変更しておきたい設定項目を紹介します。
そのままの状態で運用しても特に重大な問題が発生するわけではありませんが、見た目が良くなかったり、後々トラブルの元になったりするので、いずれは手を加えておきたい項目となります。
テーマの設定
WordPressはテーマの豊富さが魅力のひとつです。初期状態のテーマは使い勝手が良くないこともあって、そのままの状態でブログを運用している人はほとんどいません。
テーマをインストールして外見をカスタマイズしましょう。

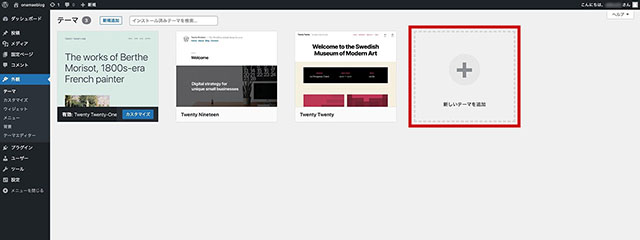
WordPressの管理画面の「外観」の「テーマ」を開きます。
「新しいテーマを追加」をクリックして、好みのテーマを探してみましょう。
表示記事数の変更
ブログのトップ画面に何本の記事を表示するかによって、ブログの下方向への長さが決まります。
初期設定では10本となっていますが、スクロールしやすい本数に変更するといいでしょう。

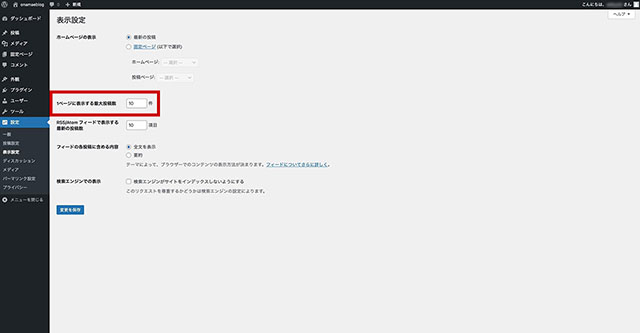
WordPressの管理画面の「設定」から「表示設定」を開き、「1ページに表示する最大投稿数」で、記事本数を指定しましょう。
コメント投稿の無効化
WordPressの初期状態では、コメントの投稿が可能となっています。
記事に対する外部からの雑音を除外したい場合には、コメント機能を無効にしておきましょう。

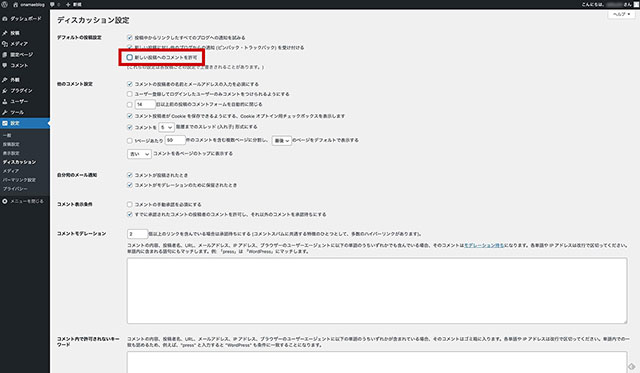
WordPressの管理画面の「設定」の「ディスカッション」を開きます。
「新しい投稿へのコメントを許可」のチェックボックスを外すと、コメント機能が無効化されます。
プラグインの整理
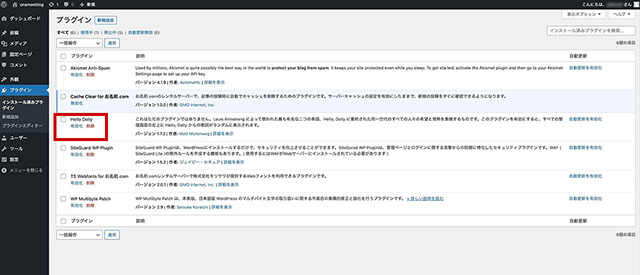
WordPressに最初からインストールされているプラグインは基本的に必要なものばかりですが、唯一「Hello Dolly」には特にこれといった機能がありません。
プラグイン開発者向けのサンプルとも言われていますが、WordPressを運用していく上では役に立たないので、邪魔な場合はアンインストールしてしまって問題ありません。

WordPressの管理画面の「プラグイン」の「インストール済みプラグイン」をクリック。
「Hello Dolly」の「削除」をクリックしてアンインストールしましょう。
本体・テーマ・プラグインの更新
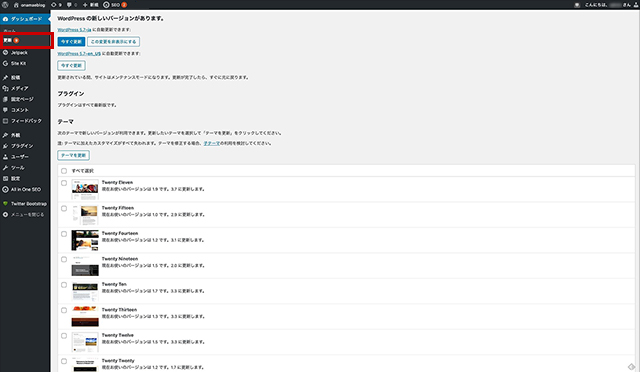
WordPressでは本体、テーマ、プラグインの最新版がリリースされると、管理画面上に更新の通知が表示されます。
新しい機能が追加されたり、セキュリティ面の問題が解消されていたりするので、気が付いたら早めに更新しましょう。

アップデートが必要な項目は、WordPressの管理画面の「更新」に表示されます。
クリックして、アップデートを行いましょう。
尚、テーマの内容を独自にカスタマイズしている場合、アップデートを行うと変更がリセットされ初期状態に戻ってしまうのに注意しましょう。
WordPressの機能以外で行っておくべき初期設定

ここまではWordPressの初期設定について解説してきましたが、WordPressの機能以外にも登録しておきたい初期設定はいくつもあります。
WordPressでのブログの初期設定が完了したら、以下の4つの設定も追加しておきましょう。
プライバシーポリシーを追加する
プライバシーポリシーは、ブログが取得するユーザーの個人情報をどのように利用するかについて説明した文章です。
近年、個人情報の保護意識の高まりにより、プラバシーポリシーの重要性は増してきており、個人運営のブログのような、ユーザーにアカウント登録を要求しないサイトであっても、プライバシーポリシーを掲載することが多くなっています。
また、AmazonアソシエイトやGoogleアドセンスといったアフィリエイトサービスを利用する場合には、初期登録で行われるサイトの審査の際に、プライバシーポリシーの有無が審査対象に含まれるため、必ず設定しておくべき項目のひとつになっています。
プライバシーポリシーは、文面のテンプレートがウェブで大量に無償公開されているので、それをそのまま流用すれば、サイト名の書き換えなどの最小限の変更のみで、簡単に作ることができます。
後は、WordPressの「固定ページ」で作成したページに文面を掲載し、フッダーから移動できるようにリンクを設定しておけば完了です。
サイトマップを設定する
サイトマップはサイトの構造を説明するためのファイルで、人間向けのHTML形式と検索エンジン向けのXML形式の2種類があります。
HTML形式のサイトマップは、ブログの主要なページへのリンクをHTMLファイルで作成すればそれで済みますが、より重要なのはXML形式のサイトマップです。
検索エンジンのクローラーは、XML形式のサイトマップを読み込むことで、ブログの全体像を把握し、全ページを対象にした効率の良いインデックス化を可能にしています。
XML形式のサイトマップの有無は、SEOに大きな影響を与えるため、ブログを構築したら早い段階で作成しておかなければなりません。
WordPressでXML形式のサイトマップを作る場合は、「Google XML Sitemaps」というプラグインを利用するのがオススメです。
WordPressで構築したブログのファイル構造を自動的に読み込んで、XML形式のサイトマップ「sitemap.xml」としてサーバー上に出力します。
後はGoogleサーチコンソールの「サイトマップ」機能から、出力したXMLファイルを指定すれば、サイトマップの登録は完了です。
Googleアナリティクスを設定する
ブログを訪れたユーザーの行動を調べられるのが、アクセス解析ツール「Googleアナリティクス」です。
Googleが無料で提供しているサービスで、ブログ内部でのユーザーの動向を詳細に把握することができます。
計測できる情報は、アクセス数の多い記事や離脱率の高い記事、1ページあたりの滞在時間、ページへの流入元となっている外部サイト、訪問者の使っているデバイス、アクセスの多い地域など、多岐に渡ります。
Googleアナリティクスによってユーザーの動きを数字で追えるようになると、ブログのどこに強みがあり、何が障害や課題になっているのかを、より正確に把握できるようになります。
Googleアナリティクスの初期設定は、Googleのアカウントでユーザー登録を行い、指定されたコードをブログのヘッダーの中に貼り付ければ完了です。
Googleサーチコンソールを設定する
「Googleサーチコンソール」は、Google検索でブログがどのような評価を受けているかを調べるためのツールです。
Google検索は、ブログのアクセスの中でも特に大きな割合を占めるため、Google検索上で存在感を発揮できているかどうかは、そのブログの成果を大きく左右します。
Googleサーチコンソールで最も重要なのは、「検索パフォーマンス」の項目です。
ブログの記事がGoogle検索において、どのくらいの頻度で検索結果に表示され、そこからさらにクリックされているかを、「表示回数」と「クリック数」で調べることができます。
記事の表示回数が少なければ、そもそも検索されていないか、検索結果の上位に表示されていないことになりますし、クリック数が少なければ、検索結果に表示されてもユーザーにクリックされていないということになります。
こうしたGoogleサーチコンソールの情報を元に、ブログの記事に修正を加えれば、Google検索からのユーザーの流入を大きく改善することができるでしょう。
WordPressに必要な4種の固定ページ

ウェブメディアとしてのブログの特徴は、新しく更新された記事がトップに表示される、動的な構造にあります。
これは常に最新記事が入れ替わる活発な活動を前提にしているわけですが、WordPressにはそれとは別に、静的な運用のための「固定ページ」という機能が用意されています。
固定ページは通常の記事ページとは違って、ブログのトップに新着記事として表示されることはなく、カテゴリによる分類の対象にもなりません。
初期状態では他のページとの繋がりがなく、WordPressでは例外的な内部リンクのネットワークから外れたページとして存在します。
常に入れ替わり続ける記事ページに対して、固定ページはどのページにも属さずに、同じ内容を表示し続ける役割を担っています。
WordPressの固定ページは、主に次の用途で利用されています。
- プライバシーポリシー・免責事項
- お問い合わせフォーム
- プロフィールページ
- サイトマップ
いずれも通常の記事ページとは違う、特殊な機能を担っているページです。
固定ページはどこからもリンクされていない、隔離されたページですが、上述の機能を設定した後に、ブログのヘッダーやサイドバーからリンクを張ることによって、読者はアクセスできるようになります。
WordPressでの固定ページの作り方

さっそくWordPressで固定ページを作る方法について解説していきましょう。
WordPressの管理画面の「固定ページ」から、新規記事を作成しましょう。
固定ページの編集方法は通常の記事ページと同じで、ブログエディターのビジュアルモードあるいはテキストモードから行います。
大きな違いといえば、カテゴリの設定とタグの設定がないことでしょう。アイキャッチ画像の設定は可能となっています。
固定ページは複数開設することが可能なので、プラバシーポリシーやお問い合わせフォームといった、目的ごとに新しい固定ページを作るといいでしょう。

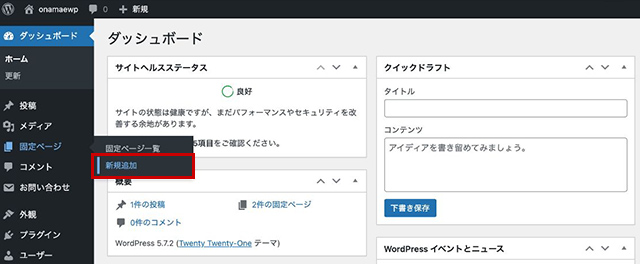
WordPressの管理画面を開き、左のメニューから「固定ページ」の「新規追加」をクリックしましょう。

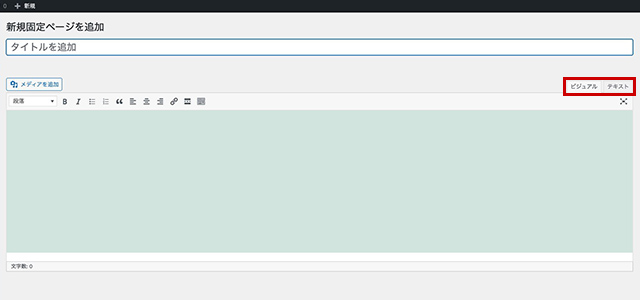
新たに固定ページが作成されました。
ブログエディターは通常の記事と同様に、ビジュアルモードとテキストモードを切り替えて入力が行えます。

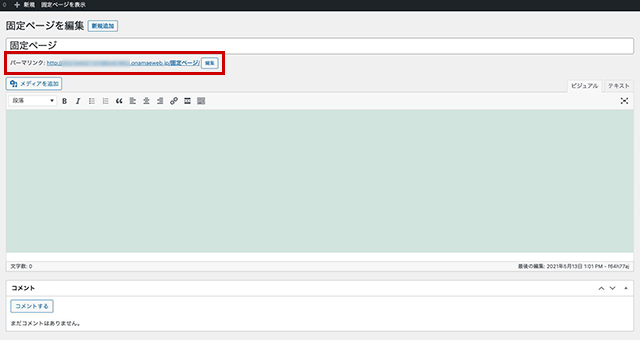
パーマリンクの文字列を確認しましょう。
パーマリングの設定によっては、固定ページの日本語のタイトルがそのままパーマリンクにも適用されます。
パーマリンクの文字列を英語の表記に変更しておきましょう。

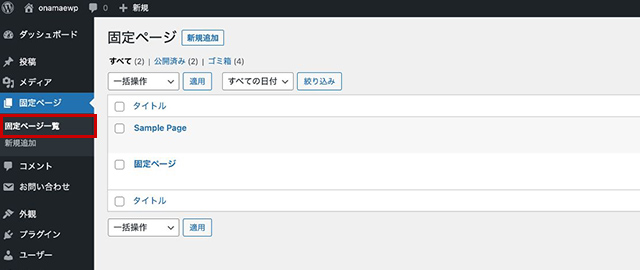
管理画面の左メニューの「固定ページ一覧」をクリックすると、作成済みの固定ページが表示されます。
固定ページの内容を変更したい場合は、ここから行いましょう。
WordPressのパーマリンク設定とは?

パーマリンクとは、WordPressの個々の記事ページに設定されたURLのことです。
WordPressでは、新たに記事を作成すると「https://●●●blog.com/?p=123/」といったURLで公開されますが、これが記事のパーマリンクであり、この文字列をどのようなパターンの表記にするかは、WordPressの重要な初期設定のひとつです。
パーマリンクは、その意味が「恒久的(permanent)なリンク(link)」であることからも分かるように、一度指定したら基本的に変更することはありません。
パーマリンクを変更すると、URLの文字列が変わるため、その記事ページに外部のサイトから張られたリンクが全て無効になり、ブログの最大の資産である外部リンクが失われてしまいます。
外部リンクは検索エンジンの重要な評価項目のひとつであるため、外部リンクが消失すると検索順位も急落します。
パーマリンクの設定は、WordPressのインストール直後に指定したら、以降は触るべきではない項目です。
WordPerssの初期状態では、パーマリンクは「基本」の設定になっています。
これは記事ページに割り当てられた記事IDがURLに含まれる形式で、記事IDが「123」であれば、「https://●●●blog.com/?p=123/」といったURLになります。
この設定では、記事が作成された日時や、どんな内容の記事なのかを伺い知ることはできません。
URLからその記事の情報を読み取れないと、記事ページを管理にする際に不便です。
WordPressには、「基本」を含めた5種類のパーマリンク設定と、要素を自由に指定できる「カスタム構造」という設定があります。
WordPressのインストールが完了したら、パーマリンクの設定を変更して、記事ページを管理しやすく、検索エンジンにも評価されやすいURLのパターンに変更しておくのがおすすめです。
WordPressのパーマリンク基本5設定

WordPressでのパーマリンクの設定は、管理画面の「設定」にある「パーマリンク設定」から変更できます。
設定項目には「基本」「日付と投稿名」「月と投稿名」「数字ベース」「投稿名」の5つの基本設定があり、さらに利用者がタグを組み合わせる「カスタム構造」を加えた6種類の中から選択できます。
まずは「基本」から「投稿名」までの、5つの基本設定について解説していきましょう。
基本
- 例:https://●●●blog.com/?p=123
WordPressのデフォルトの設定で、ドメインの後に「?p=数字」という形式で記事IDが付いていて、記事IDの数字は自動的に決定されます。
このパーマリンクを採用するメリットは特にないので、別の形式に変更すべきでしょう。
日付と投稿名
- 例:https://●●●blog.com/2021/05/25/記事タイトル/
ドメインの後に、記事が公開された年月日と記事タイトルが、「/」(スラッシュ)で区切られて続く形式です。
URLから記事が公開された日時を把握できるので、日記系ブログでは便利でしょう。
しかし、それ以外のブログで利用する場合、URLから古い過去の記事であることを推測されて、読者から避けられる可能性があります。
あえて選択するメリットはないでしょう。
月と投稿名
- 例:https://●●●blog.com/2021/05/記事タイトル/
ドメインの後に、記事が公開された年月と記事タイトルが「/」で区切られて続きます。
これもURLから記事の公開年月が分かってしまうのが難点です。
記事内容を更新して、最新の情報を加筆しても、URLの年月は最初の投稿のときのままなので、古い情報の記事と誤解される恐れがあります。
公開時期によって記事を分類できるのは便利ですが、日記系のブログ以外ではおすすめしません。
数字ベース
- 例:https://●●●blog.com/archives/123/
ドメインの後、「archives」に続いて記事IDの数字が表記されるパターンです。
「基本」よりはシンプルで見やすいURLになっていますが、これもURLから記事内容を推測することができません。
あえて無機質で分かりにくいURLにしたいという場合以外、選ぶメリットはないでしょう。
投稿名
- 例:https://●●●blog.com/記事タイトル/
ドメインの後に、記事タイトルが記載されるパーマリンクです。
日付の情報がないので公開日が開示されず、なおかつ記事タイトルから記事の内容を推測できます。
5つの基本設定の中では、もっとも実用性のあるパーマリンクでしょう。
ただし、記事タイトルは自動で短縮される上、日本語のマルチバイト文字をそのまま利用した場合、1バイト文字に変換されて、長大なURLになってしまうという問題があります。
この5つの基本設定はどれも万全の設定とは言い難く、あまりおすすめできません。
そこで、6つ目の設定項目である「カスタム構造」を利用して、使いやすいURLになるように自分で設定する方法を試してみましょう。
WordPressのコメント機能の3つの設定方法

WordPressに投稿されたコメントは、ブログの管理者にコントロールの権限があります。
どのようなコメントを受け入れるかは、管理者の考えとWordPressの設定次第ですが、基本的には、開放するか、承認制にするか、禁止するかの3つのパターンに分かれます。
コメントを自由に開放する
もっとも制約が少ないのが、コメント欄の完全開放です。
この方法では、あらゆるコメントの投稿を無条件で受け入れます。
一見、フェアな方法にも思えますが、実際は悪意を持ったユーザーによるコメントが投稿されることも珍しくなく、コメント欄が無法地帯になると、好意的なユーザーを遠ざけることになります。
そのため、コメント欄を無制限に開放しているブログは、近年では少なくなってきています。
コメントを承認制にする
現在の主流である、コメントを承認制にする方法です。
コメントは投稿された段階では表示されず、ブログの管理者が内容を確認し、承認したもののみが表示されます。
この設定では事前に管理者のチェックを経るため、コメント欄が荒れる心配がありません。
ブログのコメントを完全なコントロール下に置くことができます。
ただし、管理者が承認するまでにタイムラグが発生するため、やり取りにリアルタイム感がなくなります。
また管理人が管理画面にログインしないと、コメントは未承認のままいつまでも放置されることになります。
コメント自体を禁止する
ブログのコメント機能を封鎖する方法で、設定でコメント欄自体が表示されないようにします。
ブログのコメント欄での交流は不要と割り切っている人にはこのやり方がオススメです。
現在ではTwitterやFacebookなどを通じての交流もできるので、ブログにコメント機能は必要ないと考える人も少なくないでしょう。
コメント欄の管理に労力を割きたくないという人は、最初から無効にしてしまった方がいいかもしれません。
以上の3つのコメントの設定は、WordPressの管理画面の「ディスカッション」から設定することができます。
ブログのコメントの投稿状況などを鑑みて、自分のスタイルに合うやり方を選ぶのがいいでしょう。
さっそくWordPressでの具体的な設定方法について解説していきましょう。
ブログのコメント欄を開放する

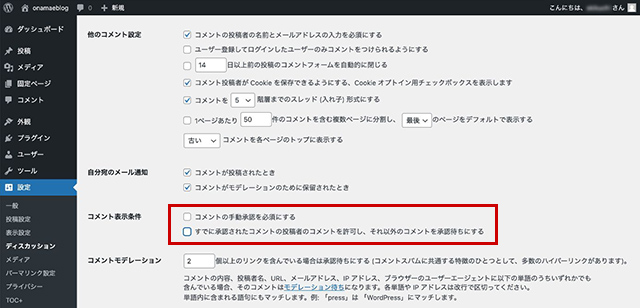
WordPressの管理画面の「設定」の「ディスカッション」で、「コメント表示条件」の「コメントの手動承認を必須にする」のチェックを無効にします。
さらに「すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする」のチェックも無効にし、「変更を保存」をクリックしましょう。

コメントを投稿すると、管理者の承認作業を経ずに、そのまま表示されるようになります。
ブログのコメントを承認制にする

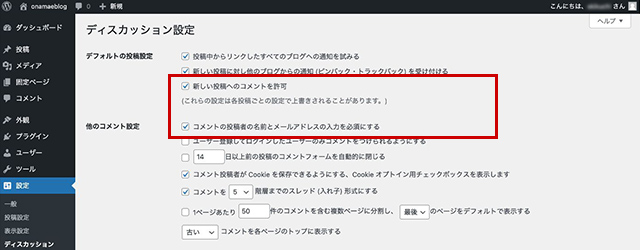
WordPressの管理画面の「設定」の「ディスカッション」で、「新しい投稿へのコメントを許可」のチェックを有効にします。
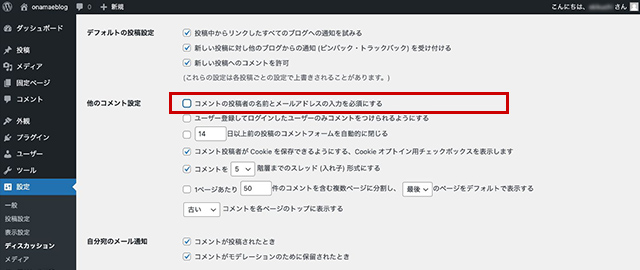
「コメントの投稿者の名前とメールアドレスの入力を必須にする」にチェックが入っているのを確認してから、「変更を保存」をクリックしましょう。

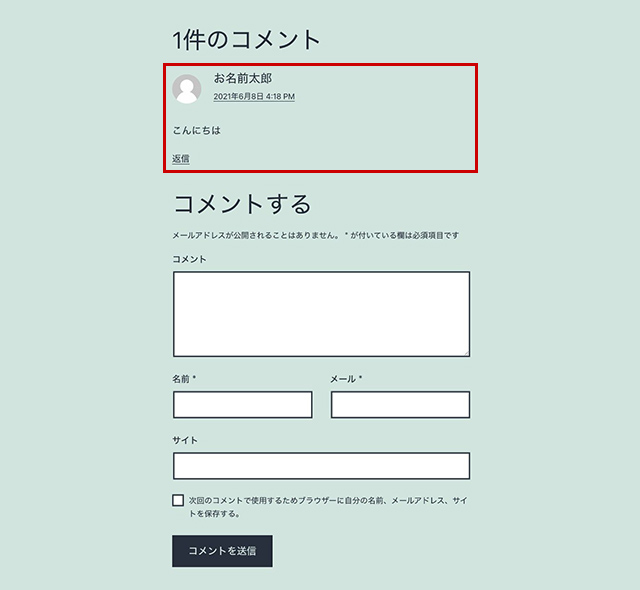
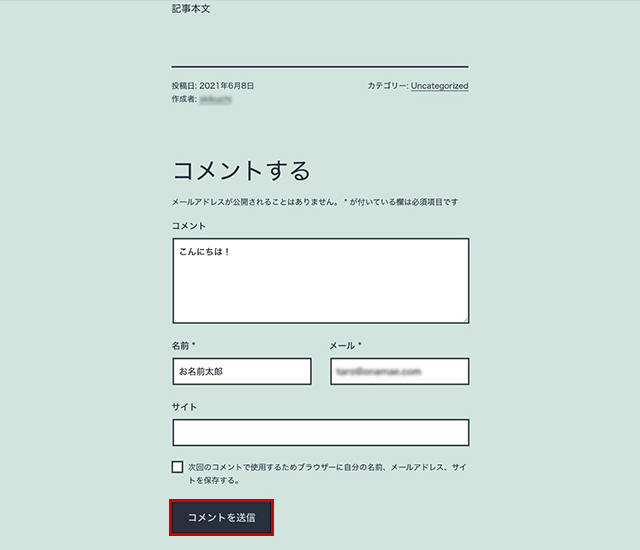
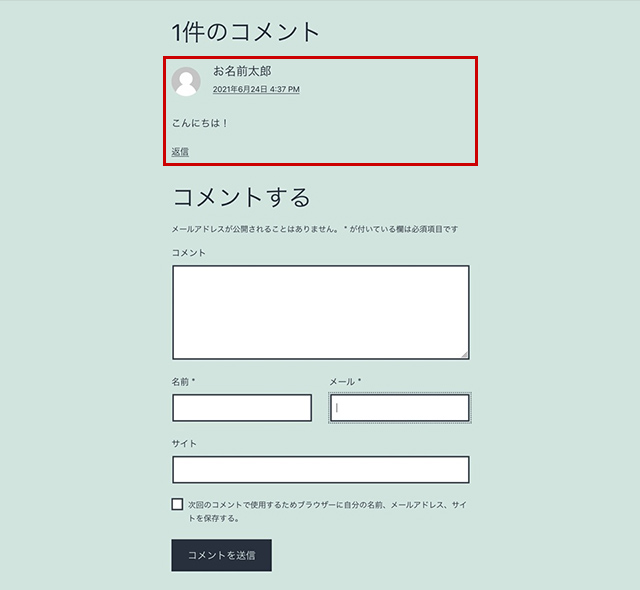
ブログの記事にコメント欄が表示されるようになります。

コメントの内容と名前とメールアドレスを入力して、「コメントを送信」をクリックすると投稿が可能です。

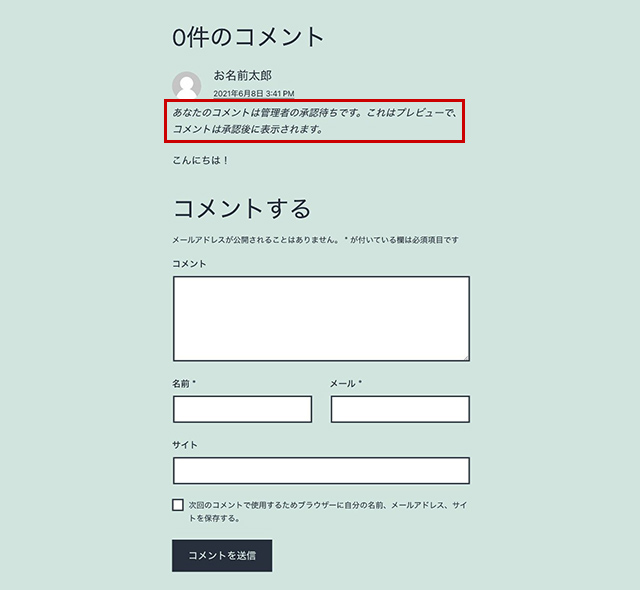
投稿が完了すると、「あなたのコメントは管理者の承認待ちです」というメッセージが表示されます。

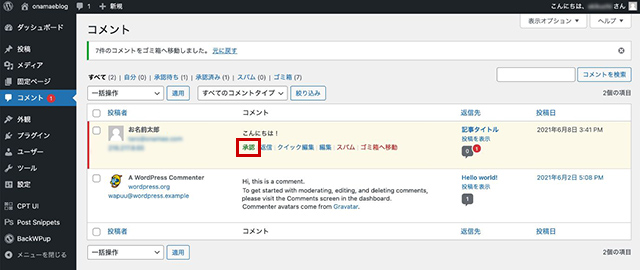
WordPressの管理画面の左メニューの「コメント」に、承認待ちの投稿がある旨が通知されます。
コメントの「承認」をクリックしましょう。

コメントが承認されました。
ブログのコメント欄に、投稿した内容が表示されます。

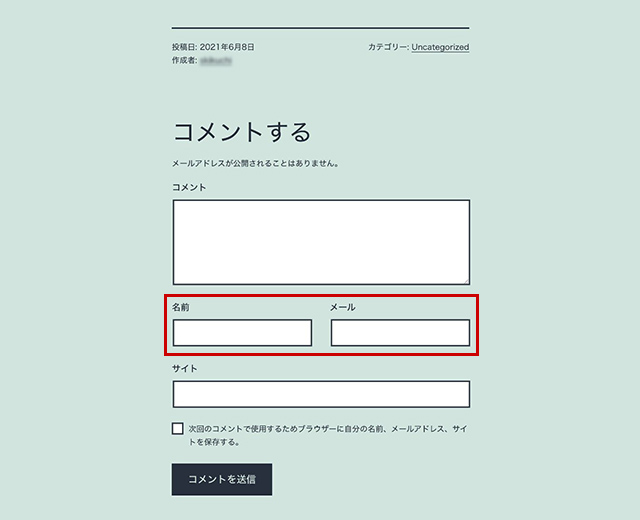
名前とメールアドレスの入力を任意にしたい場合は、「ディスカッション」の「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックを無効にしましょう。

「*が付いている欄は必須事項です」の記述がなくなり、名前とメールアドレスの入力が必須ではなくなりました。
ブログのコメント機能を無効にする

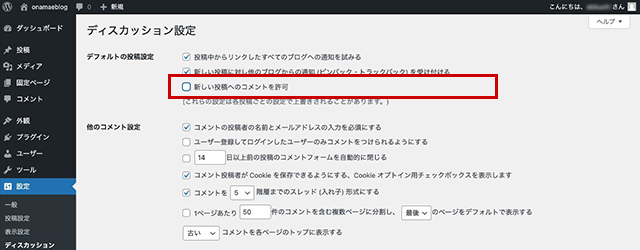
WordPressの管理画面の「設定」の「ディスカッション」を開き、「新しい投稿へのコメントを許可」のチェックを無効にし、「変更を保存」をクリックしましょう。

設定後に作成した記事ではコメント機能が無効になります。
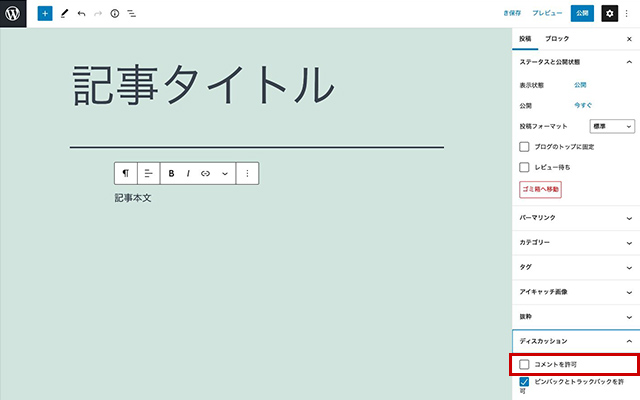
記事作成時に「投稿」の「ディスカッション」を開くと、「コメントを許可」のチェックボックスが無効になっています。

公開した記事には、コメントの入力欄自体が存在しません。
特定の記事のみコメント欄を復活させたい場合は、各記事の「ディスカッション」の「コメントを許可」のチェックボックスを有効にしましょう。
WordPressをスマホで始めるための準備

スマホからのWordPressのインストールの手順は、基本的にはパソコンで行うのとほとんど変わりはありません。
事前に準備しておく情報や、作業の途中で保存しておく情報についても同様ですが、ここで改めて確認しておきましょう。
WordPressのインストールの過程で入力が求められる情報は、以下の3つです。
【WordPressを始める前に用意したい情報】
- 利用者の個人情報(氏名、住所、電話番号、メールアドレス)
- クレジットカード情報(カード番号、カード名義人、有効期限、セキュリティコード)
- ドメイン名
WordPressのインストールを始める過程で保存しておくべき情報は、以下の3つです。
【WordPressを始める過程で保存する情報】
- 「お名前.com Navi」のログイン情報(お名前ID、パスワード)
- WordPressのログイン情報(メールアドレス、パスワード)
- データベースのログイン情報(データベース名、ユーザー名、パスワード)
ここで注意したいのが、情報の保存方法です。
スマホから作業を行う場合、画面にログイン情報が表示されたタイミングでテキストをコピーし、エディタのアプリを起動して貼り付けて保存するのは煩雑な処理になります。
そこで、スマホに標準搭載されている画面キャプチャ機能を利用するのがオススメで、ログイン情報が画面に表示されたら、その画面のスクリーンショットを撮影し保存しておくと、重要な情報を簡単に記録できます。
スマホでのスクリーンショットの撮影方法は、音量ボタンや電源ボタンといった物理ボタンの同時押しが一般的ですが、機種によって異なるので確認しておきましょう。
スマホでWordPressをインストール

レンタルサーバーとドメインの登録が完了したら、さっそくレンタルサーバーにWordPressをインストールしてみましょう。
レンタルサーバーの管理ツールである「お名前.com Navi」は、パソコンとスマホ、どちらも共通の画面になっています。
スマホから開いた場合、やや画面は狭くなりますが、細かい操作は発生しないので、操作に支障はないはずです。
WordPressのインストール作業はスマホ・パソコンともに共通ですが、スマホ版ではWordPressのデータベースの情報が折り畳まれて表示されます。
後から確認できない重要な情報なので、展開してユーザー名やパスワード表示させた上で、スクリーンショットで撮影しておきましょう。

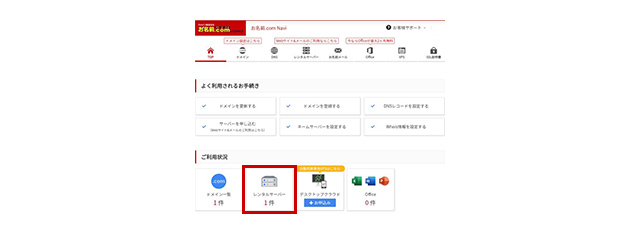
スマホから「お名前.com」にログイン、「お名前.com Navi」の「ご利用状況」にレンタルサーバーが表示されるのでタップします。

レンタルサーバーの「コントロールパネル」から「ログイン」をタップしましょう。

「お名前.com レンタルサーバーへようこそ!」が開きますので「作成する」をタップしましょう。

「WordPressの作成方法を選択してください」で「新規作成」をタップします。

「ドメインの選択」で取得したドメインが選択されているのを確認し、「情報入力する」をタップします。

「ユーザー情報設定」で「ホームページのタイトル」「メールアドレス」「パスワード」を入力します。
「ホームページのタイトル」は後からでも変更できるので、仮で問題ありませんが、メールアドレスは普段利用しているものを登録しましょう。

入力内容の確認の画面が表示されます。
設定した内容に相違がないのを確認して「作成する」をタップしましょう。

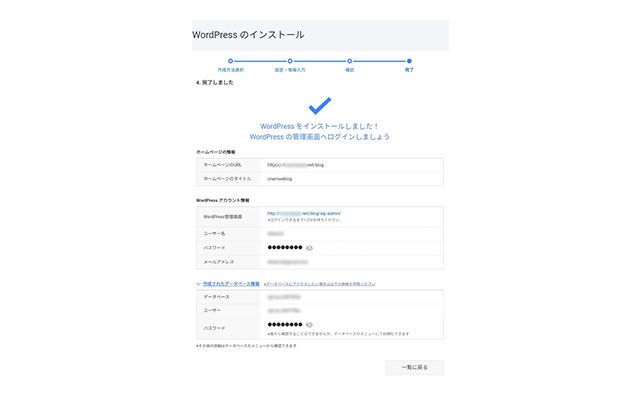
WordPressの作成が完了すると、設定したアカウント情報が表示されます。
データベースのログイン情報は、「作成したデータベース情報」に折り畳まれているので、タップして展開しましょう。

データベース名、ユーザー名、パスワードが表示されます。
斜線の入った目玉のアイコンをタップすると、隠蔽されているパスワードの内容が表示されます。
パスワードを表示した状態で、この画面のスクリーンショットを撮影しておきましょう。

「お名前.com Navi」からWordPressのログインページを開きましょう。
設定したWordPressのユーザー名とパスワードを使って管理画面にログインできます。

WordPressの管理画面はスマホに対応していますので、左上のメニューボタンから記事の作成や設定の変更が可能です。
まとめ
今回はWordPressの使い方について基本設定から徹底解説しました。
レンタルサーバーを準備してからWordPressをどう設定すれば良いのかわからない人はぜひ参考にしてみてください。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、
あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
アフィリエイトブログを始めるなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
アフィリエイトに挑戦してみようと考えている方は、以下のリンクから、ぜひご利用ください!




