ドメインの「www」あり?なし?DNSで設定する方法も解説

ドメインの先頭に付いている「www」ですが、「wwwあり」でいくべきか、「wwwなし」でいくべきかで悩む方も多いのではないでしょうか?
実のところ「www」には特に機能が与えられているわけではありません。しかし、URLの外見や使い勝手には少なからず影響があるので、サイトを運営する以上は「www」のあり・なしにこだわるべきです。
特に独自ドメインでサイトを構築する場合には、サブドメインの設定を自分で行うため「www」の変更方法は覚えておく必要があります。
今回はwwwのあり・なしの設定方法や検索エンジンが混乱しない正規化の方法について解説します。
ドメインの先頭にある「www」とは?

ウェブサイトのURLの中に、wwwが含まれているものとないものがあることにお気づきでしょうか?
サイトを閲覧している分には気になりませんが、いざ自分でサイトを開設する段階になったときに、「www」があった方がいいのか、それともないほうがいいのか迷う人は少なくないようです。
「www」は、ドメインの先頭に付けられる「サブドメイン」と呼ばれる領域で、ホスト名と呼ばれることもあります。
本来はそのURLがウェブに対応していることを意味する記号ですが、特に機能が与えられているわけではなく、現在は慣習的に使われ続けている文字列です。
「www」の由来は?
そもそも「www」とは、ワールドワイドウェブ(World Wide Web)の頭文字を取った略称です。
ワールドワイドウェブは、最近はあまり使われなくなりましたが、直訳すると「世界中に広がる網(ネットワーク)」で、インターネットそのものを意味する言葉です。
「www」は、そのサーバーがワールドワイドウェブ対応のウェブサイトを提供していることを示すために、URLの内部にサブドメインとして組み込まれている文字列です。
しかし今日では、ほとんどのURLがウェブサイトの公開を前提としているため、わざわざサブドメインで「www」を明示する必要はなくなり、サブドメインで「www」を指定していないウェブサイトも一般的になっています。
なお、「www」が付いていないドメインは、ネイキッドドメインやApexドメインと呼ばれることもあります。
サブドメインとは?
サブドメインとは、ドメインを分割して利用する機能で、サブドメインごとに別のサーバーやウェブサイトを割り当てることができます。
「www」もサブドメインの一種で、ウェブサイトでは慣習的に「www」が使われるのが一般的ですが、必ずしもこの文字列である必要はなく、「www2」でも「xyz」でも「abcde」でも何でも構いません。
通常サブドメインは、ひとつのサーバーで複数の機能やサイトを運用する際に、URLからどの機能を利用しているのかを判別できるようにするために利用されます。
「www」は自分で設定できる?
独自ドメインでウェブサイトを立ち上げる場合、「www」のあり・なしは自分で選択することができます。
「www」の有無について、それぞれのメリットは後述しますが、機能的には差異はないので、最終的には好みで選んで構いません。
ただし、サービスによっては「www」の利用に制約があり、あり・なしのどちらかを選ぶしかないこともありますので注意が必要です。
.com/.netが【0円】まずは検索!
「www」のあり・なしはどちらでもOK!それぞれのメリット・デメリットを解説

「www」はありの方がいいのか、それともなしの方がいいのかについては正直なところ「どちらでもいい」というのが結論になります。
しかし、URLの見た目が変わることから、ユーザーに与える印象や使い勝手が若干変わる可能性があります。
「www」がある場合とない場合のメリットについて、それぞれ解説していきます。
「www」がある場合のメリット
「wwwあり」の場合のメリットとしては、先頭に「www」が付いていることで、その文字例がURLであることが判別しやすくなる点が挙げられます。
普通はプロトコル名(https://)やドメイン(.comや.jpなど)によって、その文字列がURLであることは判別できますが、それに加えて「www」が付いていることで、さらに視認性が向上し、サイトのアドレスであることは誰の目にも明らかになります。
また、Yahoo! JAPANやGoogleのトップページのURLの様に、歴史のあるサイトの多くが「www」の付いたURLを使い続けていることから、「www」が付いたURLには信頼感を感じる人も多いようです。
「www」がない場合のメリット
「wwwなし」の場合のメリットとして挙げられるのは、URLが短くなるためドメインを覚えやすくなることです。
特にドメイン名が長い文字列の場合、「www」まで付くとURLはさらに長く伸びることになります。しかし「www」がなければその分、URLはスッキリとして読みやすくなります。
また、URLを入力する場合にも、「www」がないほうがタイピングやタッチ入力が速くなるため、「www」が付かないURLを好む人もいます。
ドメインに「www」を追加するDNS設定

URLにサブドメインとして「www」を追加したい場合は、ドメインのDNS設定からCNAMEで「wwwを指定」する必要があります。
CNAMEはドメインに別名を定義する機能で、取得したドメインにDNSでサーバーのIPアドレスを登録する際、ドメインの別名として「www」付きのサブドメインを追加することで、「wwwのあり・なし」どちらでも同じサイトが表示されるようになります。
※サーバー側で「www.ドメイン」のホストでのアクセスに対応させていることが前提
この設定を行った後は、次の章で紹介する正規化処理によって、「wwwなし」のURLを検索エンジンの評価対象から除外すれば、「www」の追加は完了となります。
ここでは「お名前.com」で取得した独自ドメインに「wwwを追加する」手順を解説しましょう。

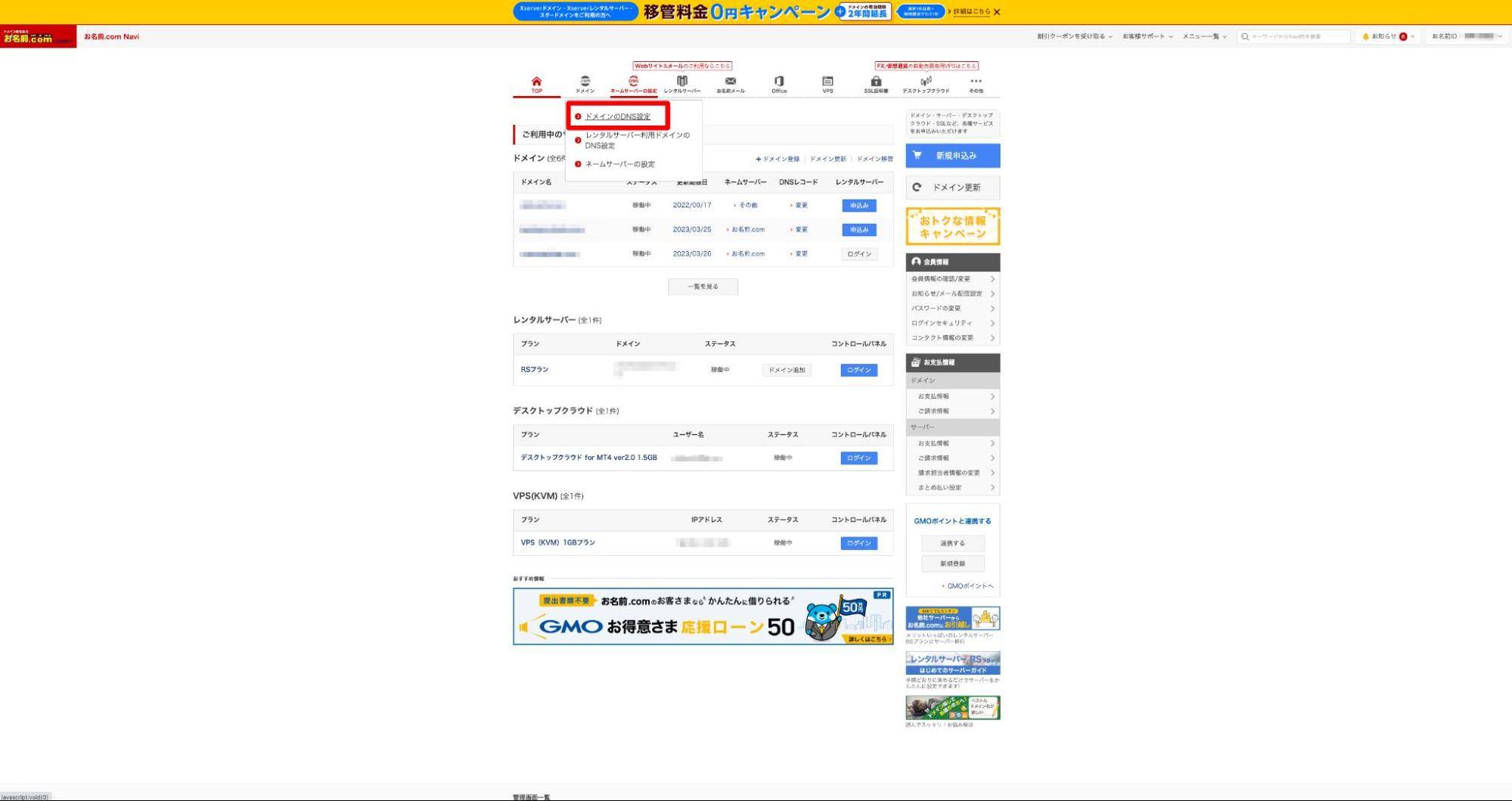
「お名前.com」にログインし、「ネームサーバーの設定」から「ドメインのDNS設定」をクリックします。

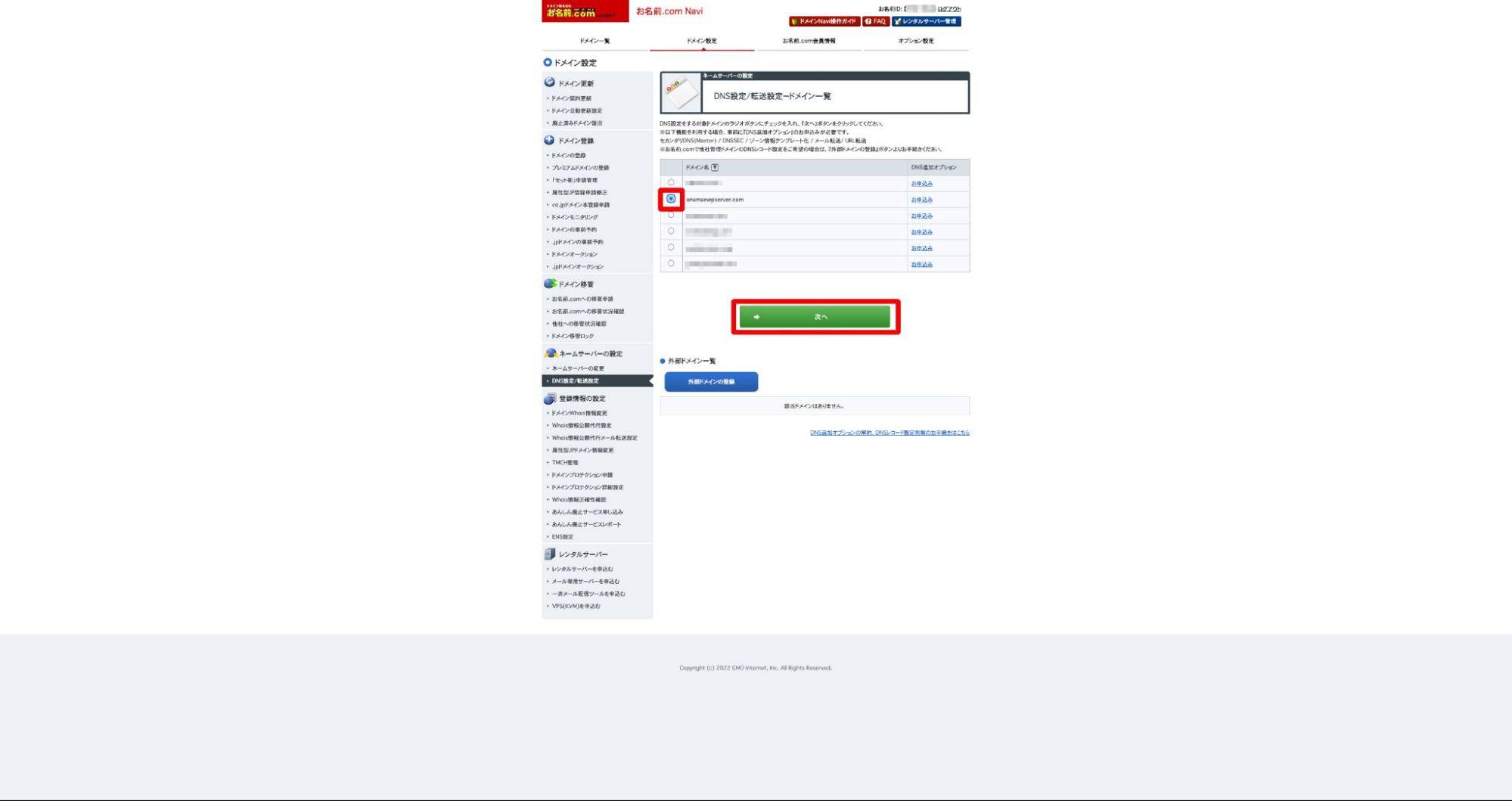
「お名前.com」で取得済みのドメインが一覧で表示されるので、DNSの設定を変更したいものを選択して「次へ」をクリックしましょう。

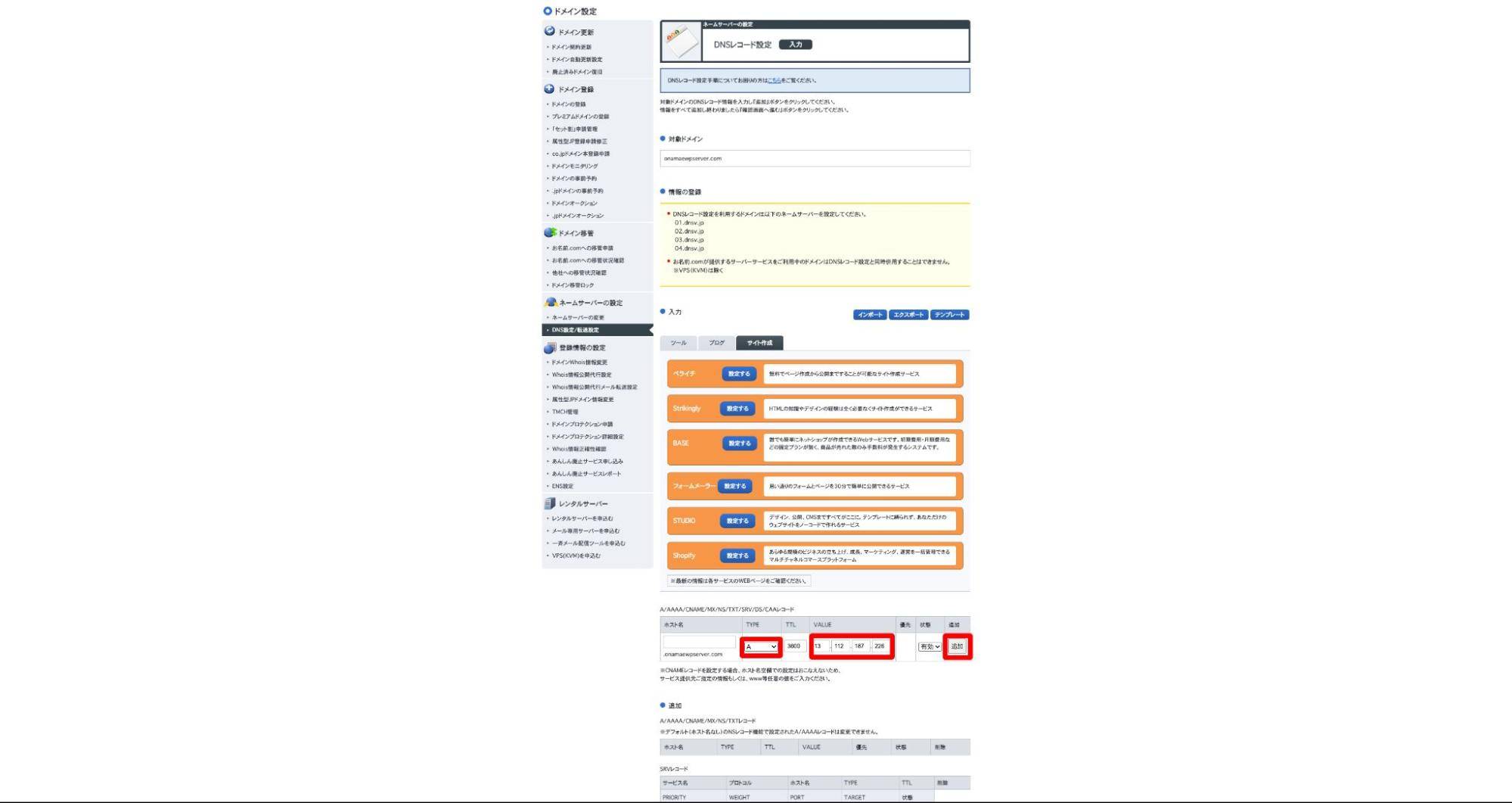
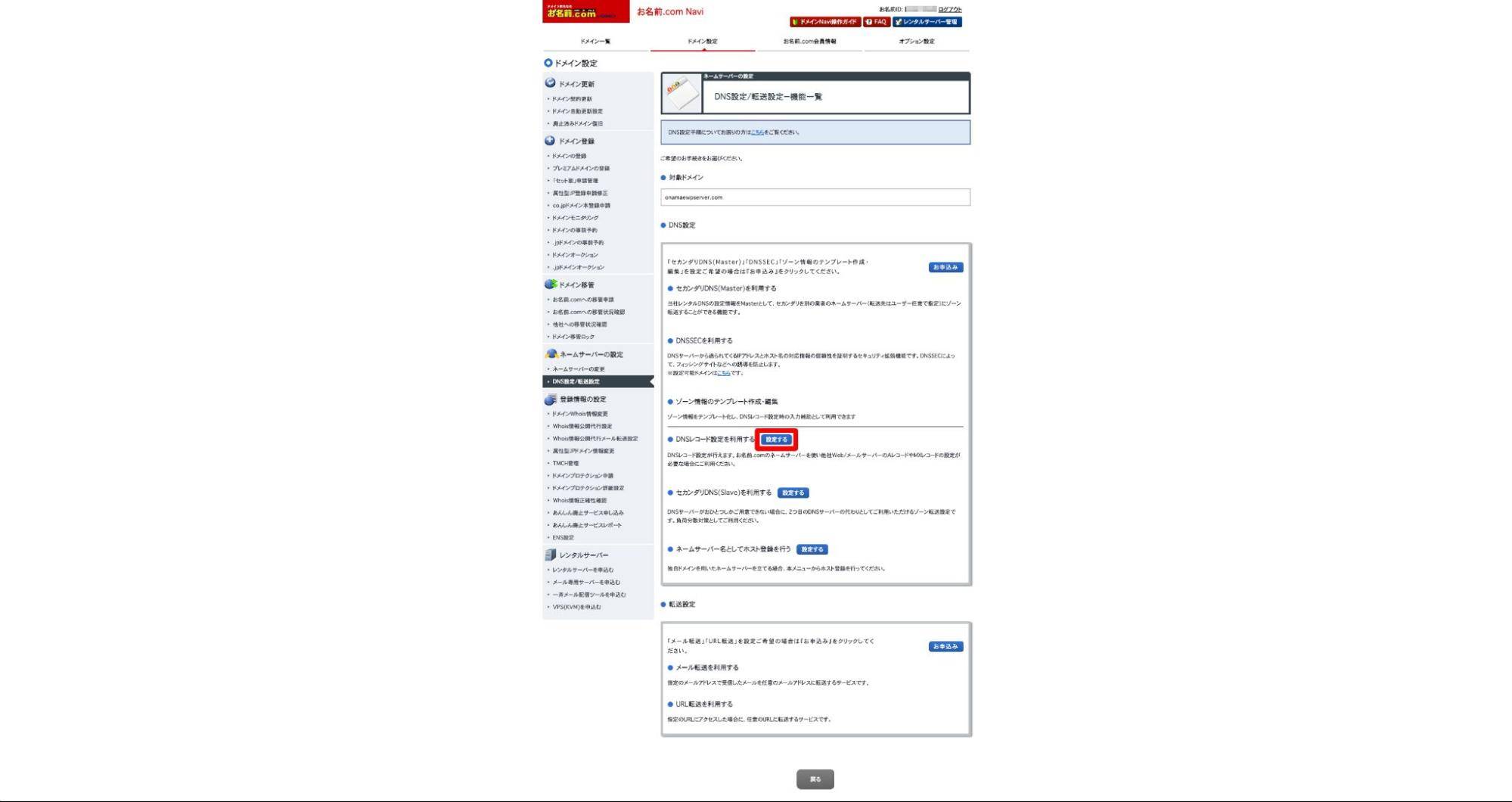
「DNS設定」の中の「DNSレコードを設定を利用する」の「設定する」ボタンをクリックします。

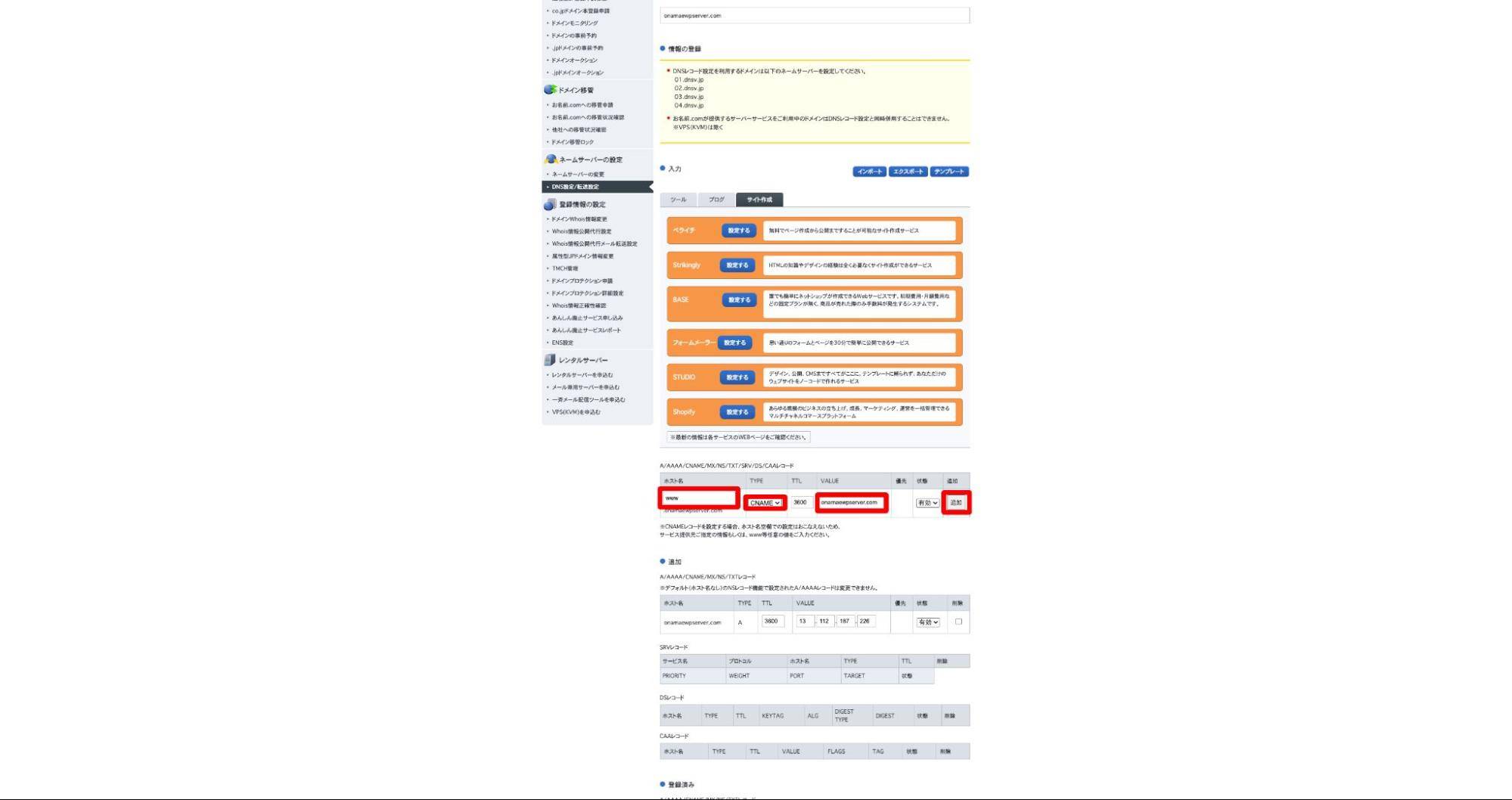
「A/AAAA/CNAME/MX/NS/TXT/SRV/DS/CAAレコード」で、「TYPE」に「A」を選択し、「VALUE」に利用したいサーバーのIPアドレスを入力し「追加」ボタンをクリックしましょう。
上に表示されているウェブサービスの「設定する」ボタンをクリックすると、そのサービスのIPアドレスが自動的に入力されます。
(画像ではVALUEに「ペライチ」のIPアドレスを入力しています。)

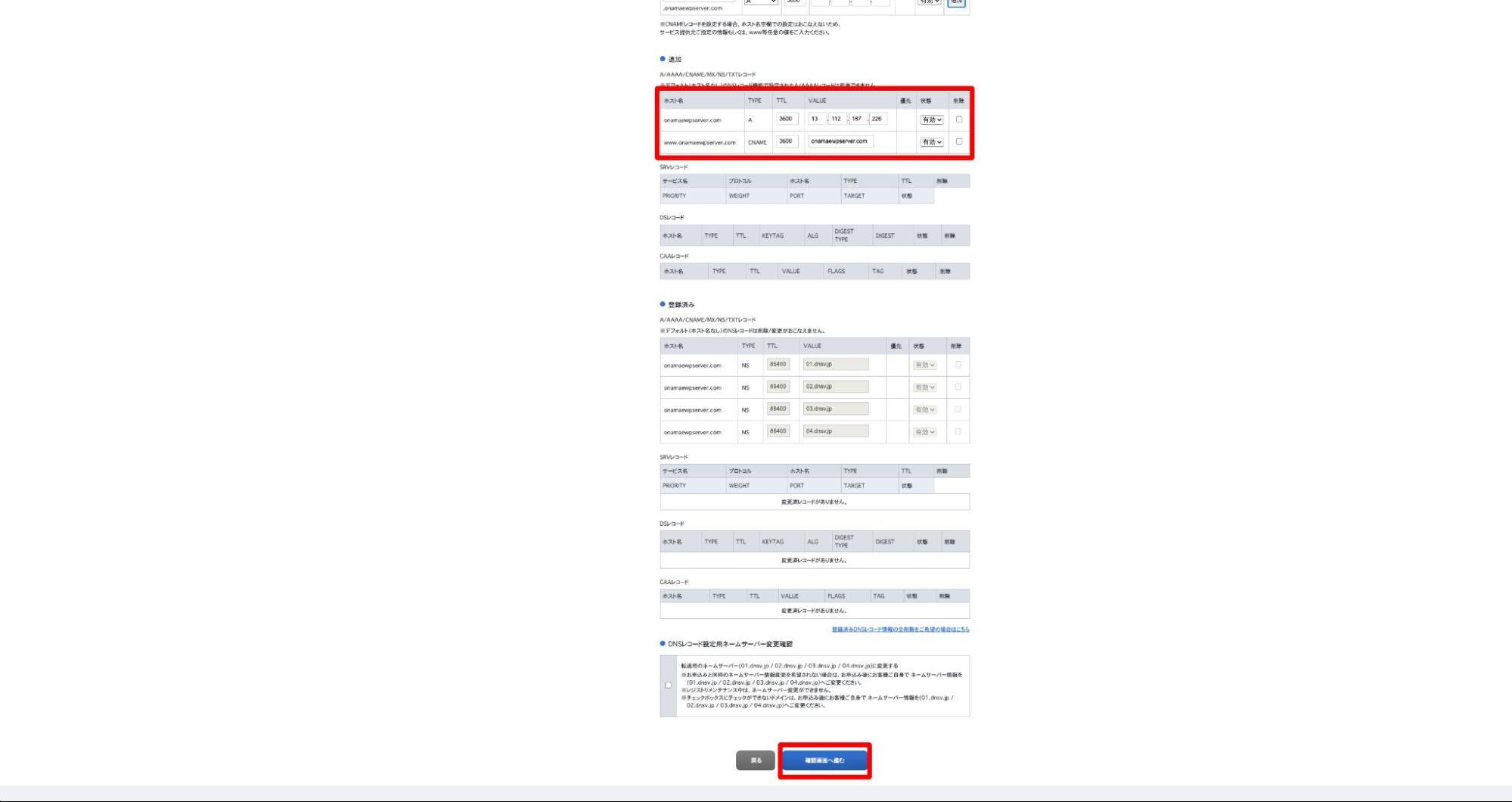
次に「ホスト名」に「www」を入力、「TYPE」で「CNAME」を選択し、「VALUE」に設定しているドメイン名をそのまま入力し、「追加」ボタンをクリックしましょう。

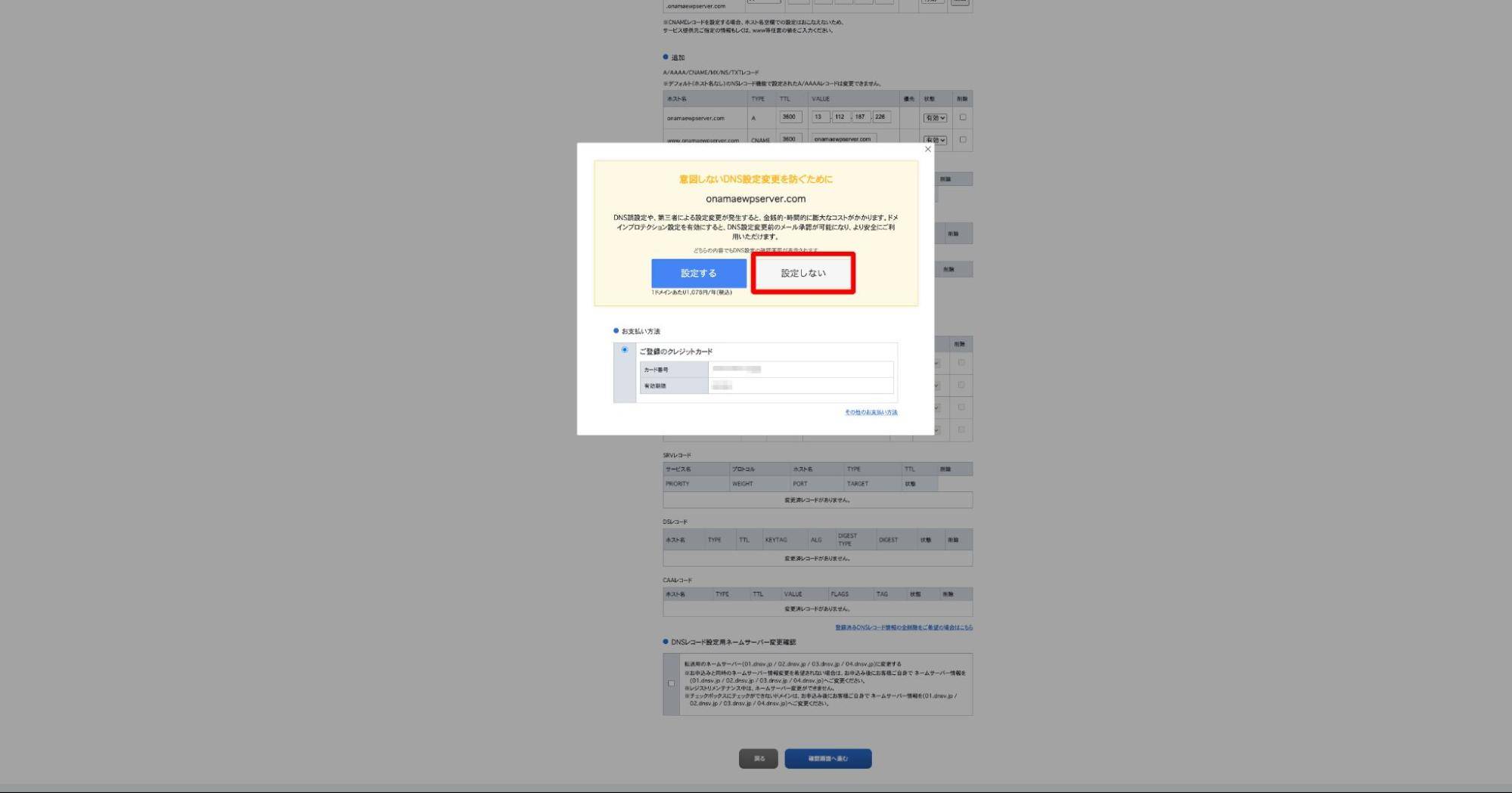
「追加」の項目に、ドメインのAレコードにIPアドレス、サブドメイン(www)にCNAMEで元のドメインが設定されているのを確認、「確認画面へ進む」をクリックします。

ドメインプロテクション設定の画面が表示されるので「設定しない」をクリックしましょう。

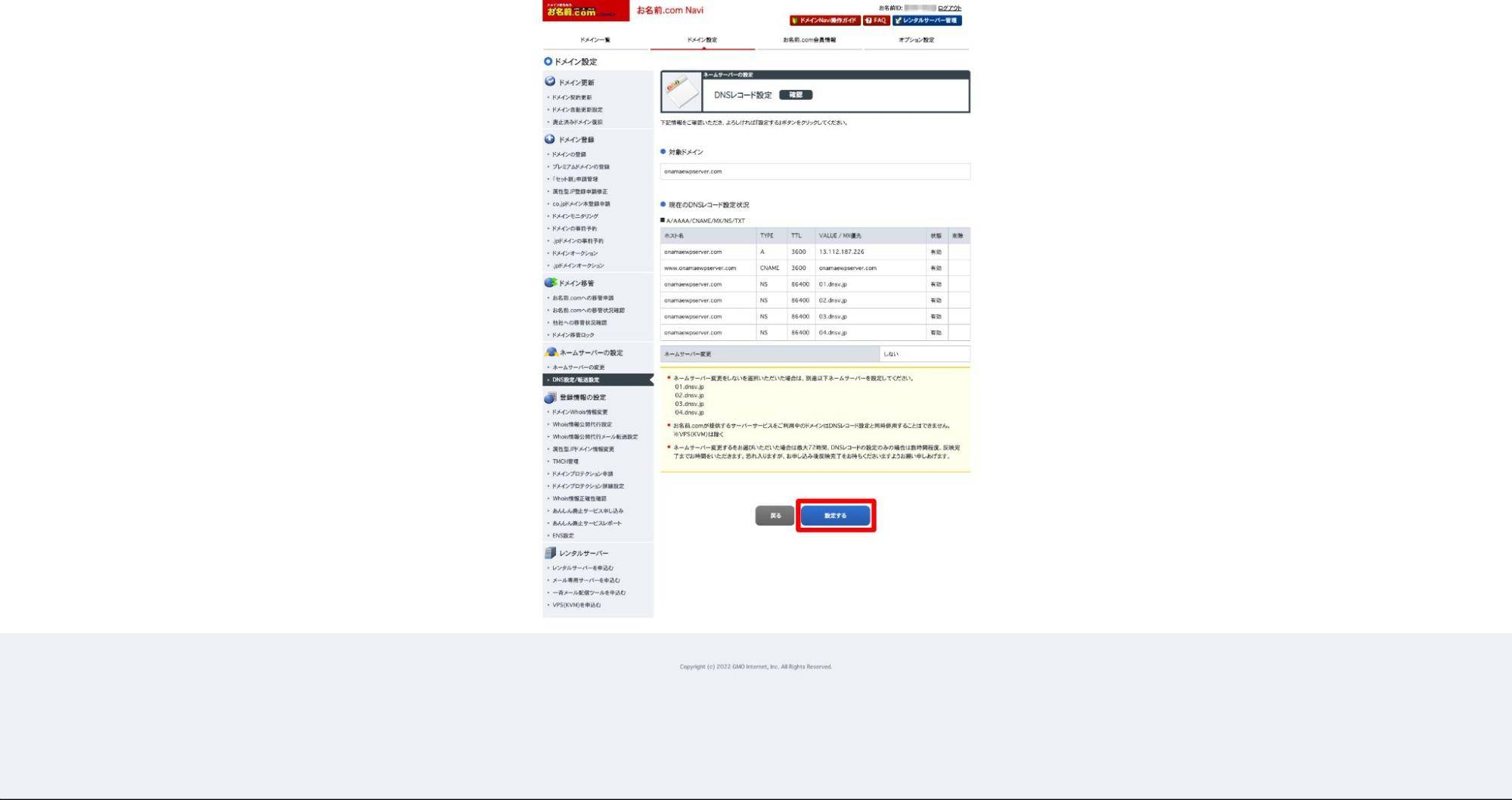
「現在のDNSレコード設定状況」に、ネームサーバー情報と合わせて先ほどのAレコード、CNAMEの設定が表示されているのを確認してから、「設定する」をクリックすれば設定は完了です。
「www」を統一する正規化設定の方法

「www」はあってもなくてもどちらでも構いませんが、「www」のありとなしの両方のURLが有効になっている場合には問題が発生することがあります。
例えば、検索エンジンでは「www」のありとなしの両方のページがインデックスに登録されるため、2つのページに評価が分散し、SEO(検索エンジン最適化)で不利になる可能性があります。
はてなブックマークでは、ウェブページ単位でブックマークが付けられるのですが、同じ内容でURLの違うページがあるとブックマークが分散するため、ランキングの上位に表示されにくくなる可能性があります。
これらの問題を解決するには、「www」のあり・なしのどちらかにURLを統一し、自動的に転送させたり、検索エンジンの評価から除外したりすることの出来る正規化の設定を行います。
「wwwの正規化」には3つのやり方があるので、ひとつずつ解説していきましょう。
「.htaccess」リダイレクトでの正規化
これはウェブサーバーへのアクセスを管理する「.htaccess」にURLの転送設定を書き込む方法です。
「.htaccess」はウェブサーバーソフトのApache(アパッチ)の設定ファイルで、サーバーへのアクセスの対処ルールが記述されています。
例えば、「www」のないAページ(http://example.com/)へのアクセスを「www」のあるBページ(http://www.example.com/)に転送したい場合は、以下の内容を.htaccessに追加します。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example\.com$
RewriteRule ^(.*)$ http://www.example.com/$1 [R=301,L]
リダイレクトの方式には、恒久的な転送に利用され、検索エンジンの評価も継承される301リダイレクトを設定します。
「canonicalタグ」での正規化
「canonicalタグ」はURLの正規化のためのタグで、検索エンジンの評価対象のURLを指定する機能があり、評価対象から除外したいウェブページのヘッダーに、正規のページのURLを指定します。
例えば、「wwwのない」Aページ(http://example.com/)を正規のページとし、「wwwのある」Bページ(http://www.example.com/)は評価対象から外したい場合は、Bページのヘッダーに以下のタグを入力します。
<link rel="canonical" href="http://example.com/">
これで「canonicalタグ」の設定されたBページは評価対象から外れ、タグで指定したURLのAページに検索エンジンの評価が集中します。
canonicalタグは検索エンジンの評価のみに機能するタグで、タグを設定したページは存続し続け、ユーザーも訪れることができます。
Googleサーチコンソールでの正規化
Googleサーチコンソールには「サイトの設定」という機能があり、「www」のあり・なしのどちらを有効なURLにするかを指定できます。
Googleサーチコンソールの「サイトの設定」を開くと、「URLをhttp://example.com/と表示」「URLをhttp://www.example.com/と表示」という項目があるので、有効にしたいURLを選択しましょう。
「www」に関するQ&A2

ここでは「www」に関連した、よくある疑問に答えていきます。
「www」のあり・なしは一度設定すると後から変更するのは難しいので、疑問がある場合は早い段階で解決しておくことをおすすめします。
URLに「www」と「www2」があるサイトがあるのはなぜ?
たまに、ウェブサイトのURLに「www」と「www2」の2種類あるサイトを見かけることがあります。
これはサブドメインを「www」と「www2」の2つに分けて運用しているサイトです。
サブドメインを分ける理由としては、サイトが2つのサーバーにまたがって運用されていて、現在表示しているウェブページがどちらのサーバーにあるかを確認できるように、それぞれのサーバーのサブドメインを変えている、といったケースが考えられるでしょう。
「www」のあり・なしはSEOに影響する?
「www」のあり・なしによってSEO(検索エンジン最適化)の評価には影響を与えることはありません。
また、アクセス数や検索順位、広告の収益において有利になったり不利になったりすることもありませんので運営者の好みで選択して問題ありません。
ただし上述した通り「www」のあり・なし両方のページにアクセスできる状態になっていると話は別です。
実質的に同じ内容のページが重複して公開されていることになり、検索エンジンの評価が分散される可能性があるので、正規化によってどちらかのURLに一本化する必要があります。
まとめ
今回は「www」のあり・なしそれぞれのメリットと正規化の方法について解説しました。
「www」は本来、サーバーがウェブサイトを公開していることを示す記号で、現在はURLがそのままウェブサイトの所在を意味するようになったため不要になりましたが、歴史あるサイトの多くが「wwwあり」URLを使い続けているため、今でも「www」付きのURLが好まれやすい傾向はあります。
見た目上の違いはあるにしろ、機能的には特に役割がない文字列なので、「www」を付けるか付けないかは好みで選んで問題ありません。
とはいえ、繰り返しになりますが、「www」のありとなしでURLが多重化すると検索エンジンの評価の分散などの問題が発生するので、必ずどちらかの片方を選択し、二重になる場合は正規化の処理を忘れずに行うようにしましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




