ホームページをそのまま印刷する方法と表示が崩れた時の対処法

ホームページの印刷で困った経験がある人はとても多いと思います。
ホームページをそのままプリンタで打ち出すと、何枚もの用紙に分割されてプリントアウトされるため、非常に見にくいし、プリンタのインクやトナーを無駄に消費してしまいます。
ホームページを無駄なくきれいに紙に印刷する方法はないものでしょうか?今回は、ホームページを美しく印刷するためのテクニックについて解説しましょう。
ホームページが崩れないように印刷するには?

業務でパソコンを使っている人なら、ホームページの印刷に苦戦したことは、一度や二度ではないでしょう。
ブラウザに表示されたホームページをそのまま印刷しようとしても、ホームページは用紙のサイズにきれいに収まってくれません。
複数の用紙に分割されたホームページは見づらく、何が書いてあるのかほとんど分からないこともしばしばあります。
また、凝ったデザインのホームページだと、ディスプレイと同じ見え方ではプリントアウトされずに、画面の一部が消えたり、レイアウトが崩れた状態で出力されたりすることがあります。
さらに、ホームページの全ページをそのまま印刷しようとすると、使用する紙の量が膨大になり、場合によってはプリンタに収納されている印刷用紙の大部分を使い切ってしまうことになりかねません。
会議やプレゼンの参加者に配る資料を急いで印刷しなければならないのに、ホームページの部分をどうしても思った通りに印刷できずに頭を抱えている人をよく見かけます。
ホームページの印刷には、いくつか覚えておくべきテクニックがありますので、今回は、それを順に紹介していきましょう。
ブラウザに表示されたホームページを印刷する

まずは、ブラウザに表示されたホームページの標準的な印刷方法から確認しましょう。
ブラウザでホームページを印刷する場合、最初に注意しなければならないのはサイズで、標準の設定で印刷しようとすると、ホームページが用紙からはみ出して複数の用紙にまたがって印刷されてしまいます。
これは印刷設定で倍率を変更し、縮小表示にすれば解決する問題で、現在のホームページの多くは元のサイズの50%程度まで縮小すれば、A4の用紙にきれいに収まるようになります。
また、もうひとつ注意したいのが、ホームページの背景を印刷に含めるかどうかで、ブラウザの初期設定では、ホームページの背景は印刷に含まれないため、パソコンの画面で見えているホームページのデザインから、背景が脱落した状態で紙にプリントアウトされます。
これはブラウザの詳細設定で、背景を含めるように設定を変更することで対応できます。
ただし、ホームページの背景を印刷に含めた場合、その描画にインクやトナーを大量に消費するため、テキストさえ読めれば充分という用途では、背景を含める必要はなく、ホームページのデザイン全般を紙で確認したいときにのみ、背景を含めるようにしましょう。
ここでは、「WEB学園」のトップページを例に見やすく印刷する手順を紹介します。
なお、主要なウェブブラウザには「Google Chrome」「Firefox」「Microsoft Edge」がありますが、基本的に印刷の設定はどのブラウザもほぼ同じです。
ここではGoogle Chromeを例に解説をしていきます。
ホームページを用紙のサイズに縮小する

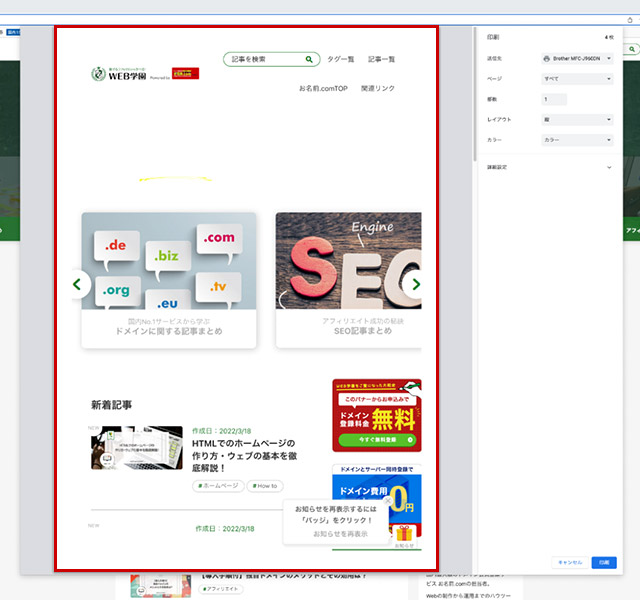
WEB学園のトップページをGoogle Chromeで印刷してみましょう。
初期設定のまま印刷しようとすると、A4の用紙サイズからホームページがあふれてしまい、一部しか印刷されません。

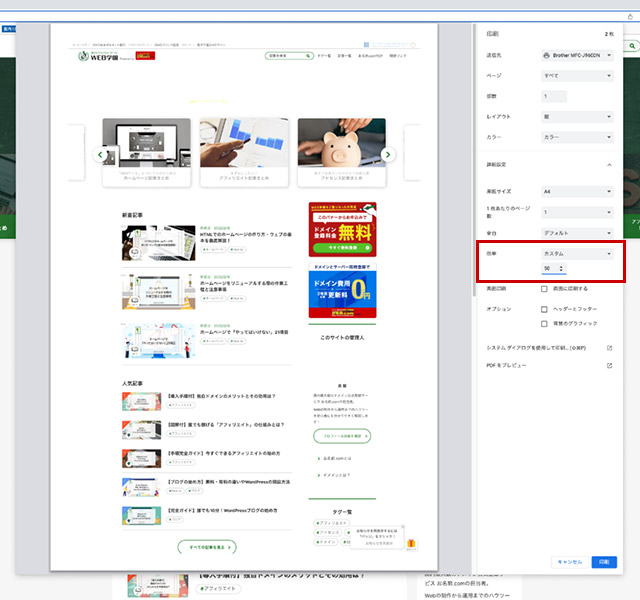
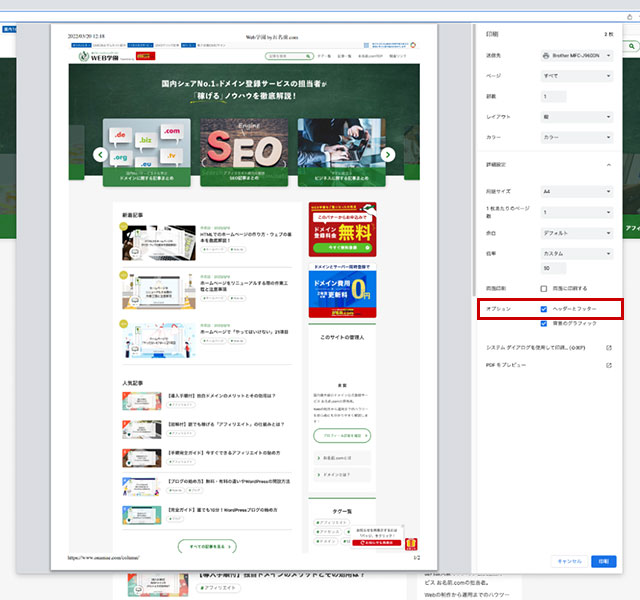
印刷の設定の「詳細設定」を開いて、「倍率」で「カスタム」を選択して「50」に設定すると、WEB学園のトップページの横幅が調整され、2枚のA4用紙にきれいに納まります。
ただし、この状態では背景が印刷されていないため、記事の内容は確認できるものの、元のホームページとはかなり違った印象になっています。

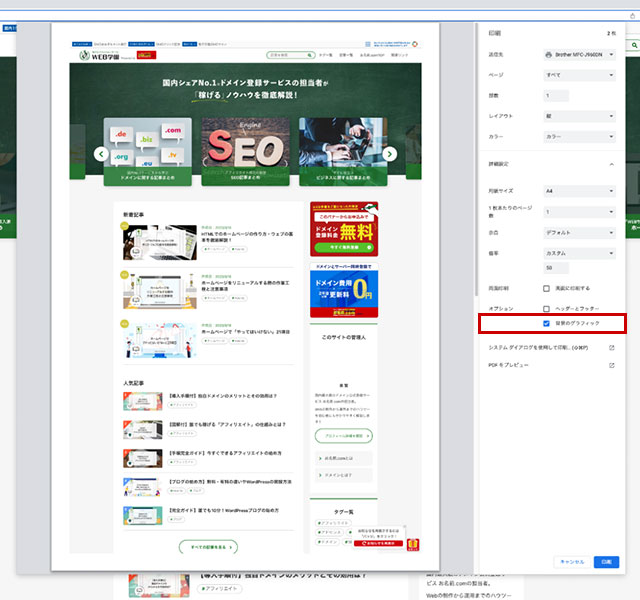
印刷の設定の「詳細設定」を開き、「オプション」の「背景のグラフィック」にチェックを入れると、ホームページの背景が含まれるようになり、元の画面と同じデザインで印刷されるようになります。

「オプション」にはもうひとつ、「ヘッダーとフッター」というチェックボックスがありますが、これは用紙の上部に日付とホームページ名、下部にURLを表示する機能なので、必要に応じてチェックを入れましょう。
用途に応じた印刷の設定テクニック

ホームページの印刷では、状況に応じて様々なテクニックが求められます。
例えば就職活動の際、ウェブ媒体での記事執筆やデザイン制作の実績を、紙に印刷して担当者に見せたい場合、ウェブページ全体を文字や写真が読める程度のサイズでコンパクトにまとめて印刷する必要があります。
もちろん、ホームページ全体をそのまま印刷して持っていくことも可能ですが、自分が担当した部分を範囲指定してスマートに印刷できれば、事務能力のアピールにも繋がります。
また、ホームページのデザインチェックや文字校正を紙に印刷して行う場合、修正や変更の指示を書き加えられる余白が必要になるでしょう。
この章では、こういった用途に応じたホームページの印刷の方法について解説していきましょう。
縦長のウェブページ全体を印刷する
特定のウェブページを中身が分かるように紙に印刷したい場面はよくあります。
例えば、仕事で参考にしたホームページを、ネットが繋がらない場所でも読めるように紙に印刷したい場面、あるいは、自分が手掛けたウェブの仕事を、打ち合わせの場で相手に見せたい場合などです。
この場合、ウェブページの全体が見えるようにしなければなりませんが、下手に印刷すると用紙を何十枚も費やしながら、肝心のページは細切れになっていてよく分からない……なんてことになります。
ウェブページの全体を印刷する場合は、印刷の設定の「1枚あたりのページ数」を変更しましょう。
ここでは、用紙1枚に表示されるページ数を変更可能で、縦方向に長いウェブページを、用紙のサイズに合わせてコンパクトに表示できます。
GoogleChromeを使って、WEB学園の記事をきれいに印刷する手順を解説しましょう。

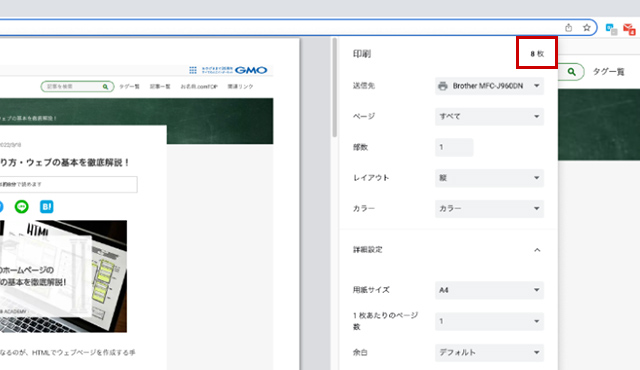
WEB学園の記事ページをA4用紙に印刷しようとしたところ、印刷の設定画面の右上に8枚に分割されて印刷されると表示されました。
これは記事ページが縦方向に長いときに起きる問題で、全体像を把握しづらい上に、インクやトナーや紙の無駄使いになります。

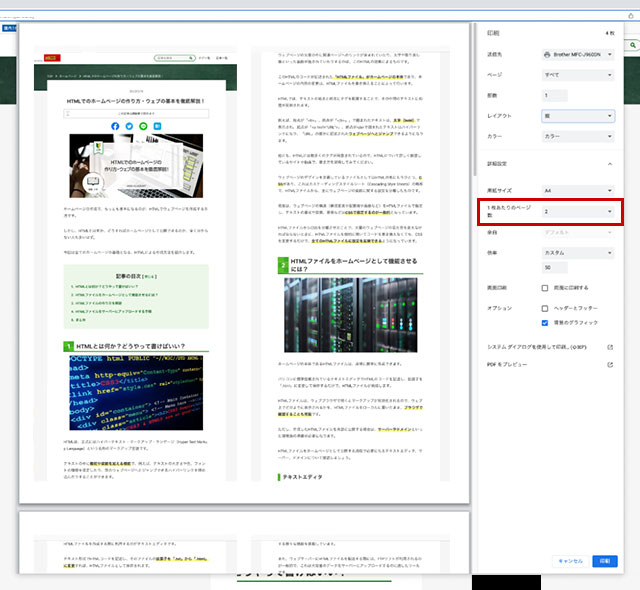
そこで印刷の「詳細設定」にある「1枚あたりのページ数」を変更して「2」にすると、用紙1枚に2ページ分が表示されるので、用紙の枚数も半分の4枚で済みます。

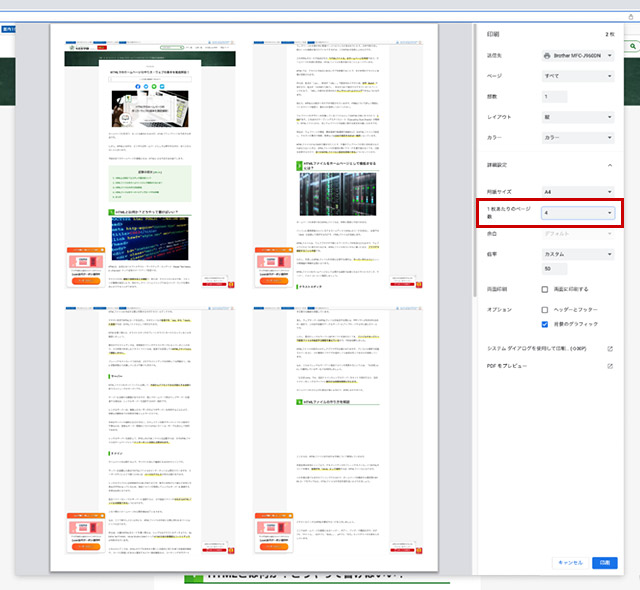
さらに「1枚あたりのページ数」を「4」に変更すると、1枚のA4用紙に4ページ分が表示され、用紙2枚に収まります。

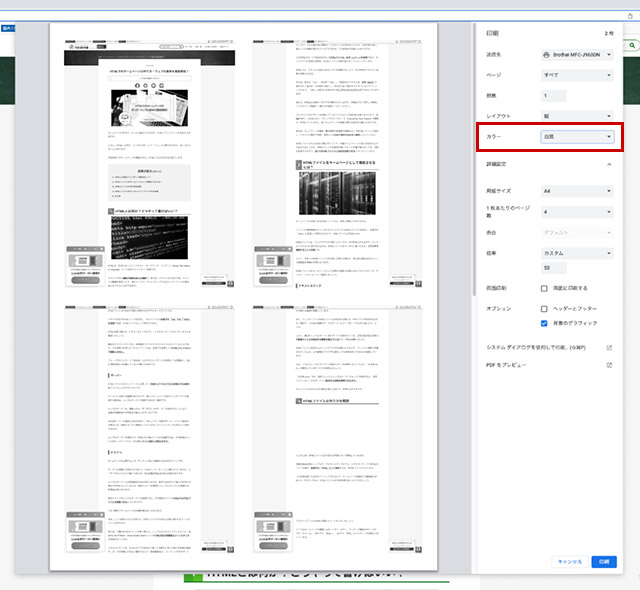
デザインの確認が必要ない場合は、「カラー」を「白黒」に変更すると、モノクロで印刷され、プリンターのインクやトナーの消費量をさらに抑えることができます。
なお、ここで紹介したウェブページを分割して印刷するテクニックは、ホームページの全ページを印刷しなければならない場面でも活躍します。
ホームページの全ページをそのまま印刷するとなると、使用する紙の量は膨大になりますが、この方法で1枚に表示するページ数を増やし、なおかつ紙の裏と表の両面に印刷すれば、印刷に使用する紙の量を大幅に減らすことが可能です。
ホームページのデザイン確認用の印刷
ホームページのデザインを紙に印刷して確認したいという要望は意外と多くあります。
ウェブデザインの制作では、作成したデザイン案を紙に印刷してクライアントに見せて、変更や修正したい箇所の指示をペンで記入してもらう、といった作業が今でも行われています。
本来ならパソコン上で行った方が効率が良いようにも思える作業ですが、紙に印刷した方が、複数の人間が対面で話し合いながら検討するには好都合なので、こういったアナログな手法が使われています。
この場合も印刷の設定には工夫が必要で、そのままウェブページをプリントアウトすると、書き込みをする余白がほとんどありません。
ここでは、ウェブページの右側に書き込み用の余白を設けながら、ウェブページ全体を用紙に納めて印刷する方法を解説します。

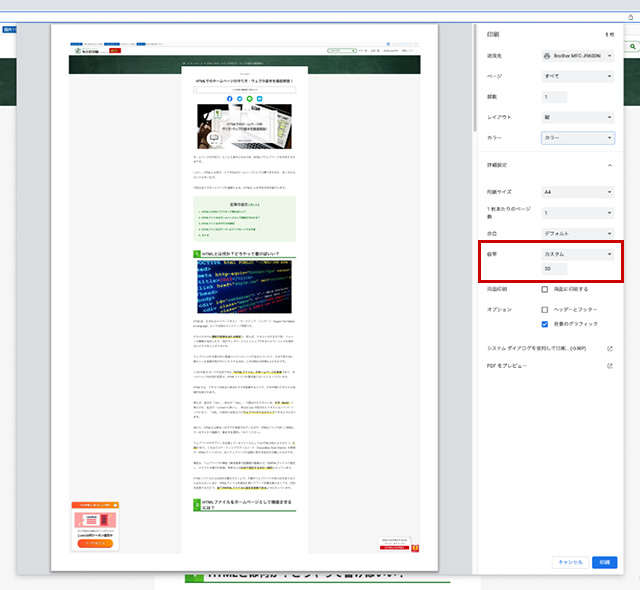
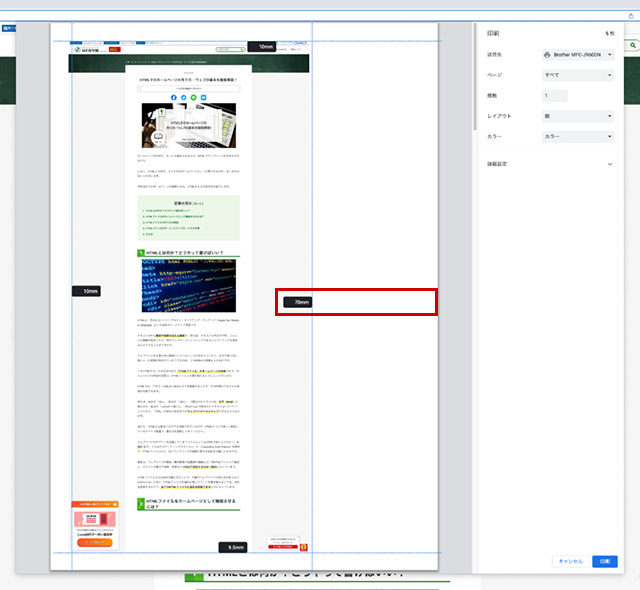
印刷の「詳細設定」の「倍率」で「カスタム」を選択し「30」を入力、ウェブページをやや小さめに表示させます。

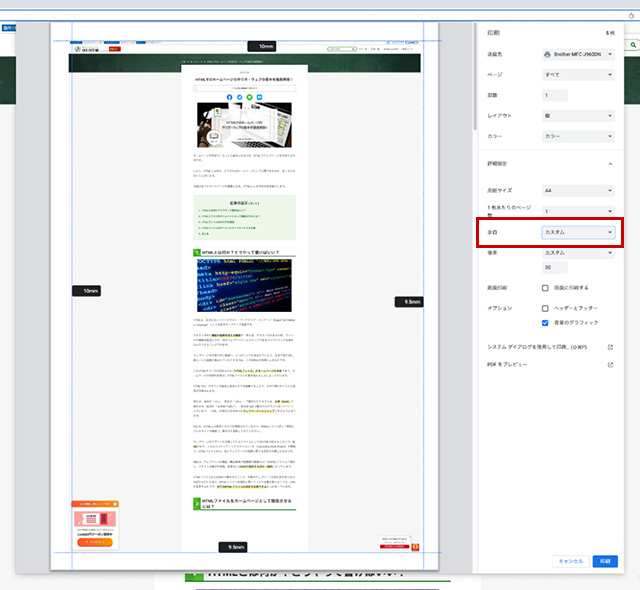
同じ「詳細設定」の「余白」で「カスタム」を選択すると、プレビュー画面にウェブページの上下左右の余白が数字で表示されます。

今回は用紙の右側に記入用の余白を追加したいので、右側の余白の数値を「9.5mm」から「70mm」に大幅に拡大しました。
これで印刷用紙の右側に白地のスペースが生まれ、ウェブページの変更点などを書き込みたいときに利用できます。
印刷でホームページが崩れる場合の対処法

ホームページによっては、印刷する際にデザインやレイアウトが崩れて、ディスプレイ上の見た目を紙の上に忠実に再現できないことがあります。
これは動的な処理が施されたホームページに多く、スライドショーの部分が空白になったり、メニューが崩れて表示されたりするのがよくあるパターンです。
この場合、ブラウザから直接印刷するのではなく、別のツールを使って画面をキャプチャし、画像形式に変換してから印刷すると、デザインの崩れを防げることがあります。
また、ホームページで特定の部分だけを範囲指定して印刷したいという場面でも、スクリーンショットでその範囲を画像ファイルとして切り出せば、指定した箇所だけを印刷することができます。
範囲指定による印刷はプリンタのインクと紙の節約にもなるので、ホームページを印刷する際には、ぜひともフル活用したいテクニックです。
ここではホームページのスクリーンショットを撮影して印刷する方法について解説しましょう。
ブラウザのスクリーンショットを印刷する
印刷でホームページのデザインやレイアウトが崩れる場合の一番の対処法は、別のソフトでホームページのスクリーンショットを撮り、その画像ファイルを印刷するやり方です。
ブラウザにはスクリーンショットを撮れる拡張機能が提供されていて、JEPGやPNG、PDFのファイル形式で、表示しているページを保存することができます。
また、URLを入力するとそのホームページの内容をPDFに変換するオンラインサービスもあります。
ここでは、Google ChormeとMicrosoft Edge向けの拡張機能「FireShot」と、ホームページのPDF変換サービス「HTML to PDF Converter For Free」で、ホームページのキャプチャーを撮る方法を紹介します。
「FireShot」でホームページを画像ファイル化

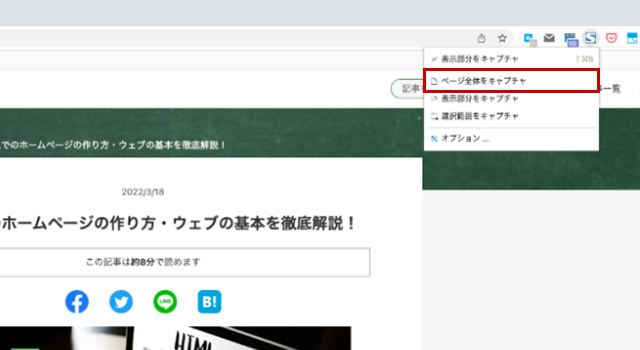
ブラウザに「FireShot」をインストールして、印刷したいホームページを表示、FireShotのアイコンをクリックするとメニューが現れるので、「ページ全体をキャプチャ」を選ぶと、ホームページが自動的にスクロールして画面キャプチャを撮ります。

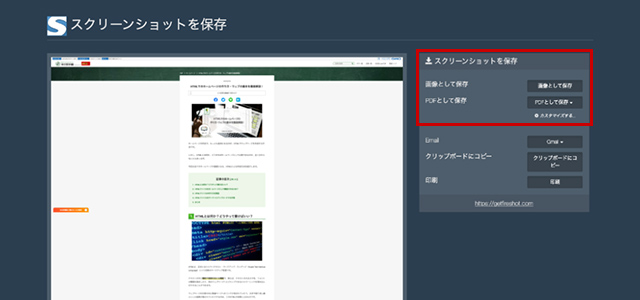
「スクリーンショットを保存」で画像またはPDFを選択してダウンロード、保存したファイルを印刷しましょう。
「HTML to PDF Converter For Free」でホームページをPDF化

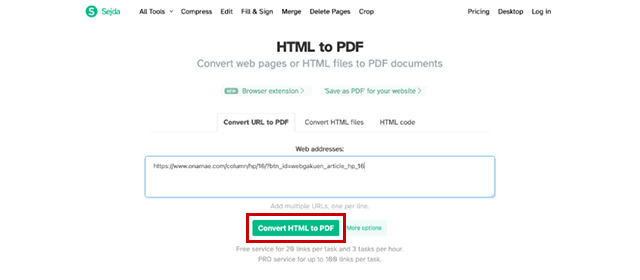
「HTML to PDF Converter For Free」を開いて「Convert URL to PDF」を選択、「Web addresses」にURLを入力して「Convert HTML to PDF」をクリックします。

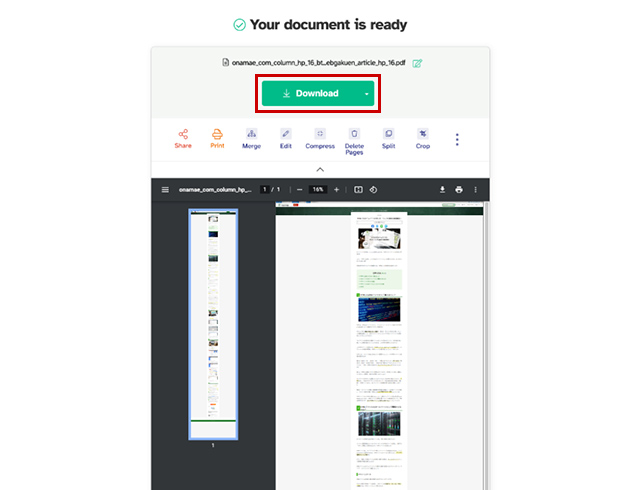
プレビューが表示されるので「Download」をクリックすると、入力したURLのウェブページ全体がPDF形式で保存されるので、そのまま印刷しましょう。
OSのスクリーンショット機能を利用する
ブラウザの拡張機能やウェブサービスを使ってもデザインやレイアウトが崩れる場合は、OS搭載のスクリーンショット機能を使って画面をキャプチャーしましょう。
OSのスクリーンショット機能の方が、ブラウザ拡張によるスクリーンショットの撮影よりもウェブ側からの影響を受けにくく、画面に表示されている内容をそのまま画像ファイルに写し取りやすい傾向にあります。
OSのスクリーンショット撮影は、ショートカットキーを使って行うのが簡単でおすすめです。
Windowsの場合は、「Windows」+「Shift」+「S」のキーを同時に押すことによって、「切り取り&スケッチ」が起動し、領域を選択してのキャプチャーが行なえます。
OSXの場合は、「Command」+「Shift」+「4」のキーを同時に押すことで、領域選択によるキャプチャーが可能です。
いずれも撮影した画像はJPEGやPNG形式のファイルで保存されるので、ビューワーでその画像を開いて印刷しましょう。
カメラで直接ディスプレイを撮影する
OSのスクリーンショット機能でも、上手くホームページを画像として保存できなかった場合、最終手段として、パソコンのディスプレイに表示されているホームページを、カメラで直接撮影するという方法があります。
ディスプレイのカメラ撮影は周囲の映り込みなどがあり、スクリーンショットのようにきれいに撮ることはできませんが、ディスプレイ上に見えているものを、その状態のままで保存できるという意味では、もっとも適したやり方です。
不格好な写真になるため、外部に提出する資料などに使うのには向きませんが、どうしても上手く取り込めないホームページに遭遇した際には、スマートフォン搭載のカメラでディスプレイを撮影して、それを印刷に回すというのが、もっとも確実な方法になります。
積極的にはおすすめはしませんが、万策尽きたときの最終手段として覚えておきましょう。
まとめ
今回は、ホームページをきれいに印刷するための技術を解説しました。
スマホやタブレットの普及により、ホームページはどこにいてもデバイスを通じて見ることができるようになりました。
しかし、内容の見やすさや扱いやすさ、書き込みができる点においては印刷物に一日の長があり、意外なことにウェブに関わりが深い業務ほど、ホームページを紙に印刷する機会は多くなる傾向にあるようです。
ホームページをきれいなレイアウトで紙に印刷する技術は、プレゼンや会議や打ち合わせをスムーズに進行する上で重要です。
毎回、ホームページを印刷するたびに設定に苦慮している人は、今回の記事を参考に鉄板のやり方を身に付けておきましょう。




