おしゃれなホームページが簡単に作れるテンプレート

きれいなデザインのウェブサイトを作りたいけど、予算も労力もかけられないときに使いたいのがテンプレート。ウェブのデザインやインタフェースがワンパッケージでまとまっていて、テキストや画像を変更するだけで、本格的なサイトが完成します。今回はウェブのテンプレートについて解説しましょう。
ホームページのテンプレートとは?

テンプレートとは日本語で「雛形」のことで、ウェブでは主にデザインやインタフェースの入れ替え可能な枠組みのことを指します。
ホームページで使われるテンプレートは、サイトの見た目や機能がワンパッケージでまとめられたファイル群で、テンプレートを利用することにより、ゼロからサイトを構築するよりも、短時間で完成度の高いサイトを作ることができます。
ホームページで利用できるテンプレートには、HTML形式のテンプレートと、CMS用のテンプレートがあります。
HTMLのテンプレート
HTML形式で作成されたテンプレートです。サイトを構成するファイルがまとまって配布されていて、それをサーバーに設置するだけでホームページを開設できます。文字や画像に関してはHTMLファイルを編集して自力で入力する必要があるため、HTMLに関する最低限の知識は必要ですが、デザインやプログラムに手を煩わせずに完成度の高いサイトを作れるのがメリットです。
CMSのテンプレート
CMS(コンテンツ・マネジメント・システム)用に開発されたテンプレートです。
最も有名なのがWordPressで、世界中で膨大な数のテンプレート(テーマ)が配布されていて、管理画面からインストールするだけでデザイン・インタフェースを変えることができます。それ以外にもconcrete5やDrupalといった主要なCMSのほとんどが、テンプレートによる外観のカスタマイズに対応しています。
両者のうち、テンプレートのバリエーションが豊富なのはCMSの方で、特にWordPressのテーマは有料・無料も含めて膨大な数が公開されています。
HTMLのテンプレートはそれほど数が多いとはいえませんが、コーポレートサイト向けに画像中心で構成されたものや、ランディングページ向けにページ単体で構成されたものなど、さまざまな用途に応じて提供されているので、労力とコストを抑えつつ迅速にサイトを作りたいときに役立ちます。
HTMLテンプレートを導入する

ここからは実際にホームページにテンプレートを導入する手順を解説していきます。まずはHTMLテンプレートの導入について見ていきましょう。
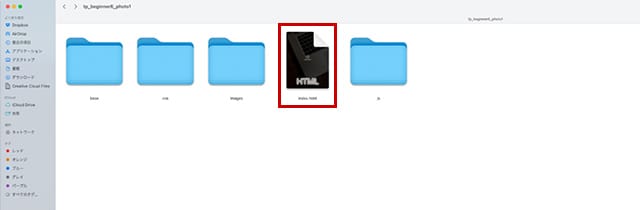
HTMLテンプレートは、HTMLファイルによるシンプルなファイル構成のテンプレートです。中心となるのはサイトのトップページとなるHTMLファイル「index.html」で、そのページを構成する素材が「css」「images」「js」といったフォルダ群に格納されています。
設置方法は簡単で、テンプレートを構成する全ファイルをウェブサーバー内に移動させるだけ。
レンタルサーバーのコントロールパネルには、サーバー内のファイルを操作するための「ファイルマネージャー」があるので、そこからアップロードを行いましょう。
あとは、ブラウザからサーバー上の「index.html」にアクセスすれば、テンプレートのトップページが表示されます。
HTMLテンプレートは、デザインは完成した状態になっていますが、テキストや画像はダミーとなっています。「index.html」をテキストエディタで開いて、テキストと画像の部分のみを書き換えていきましょう。

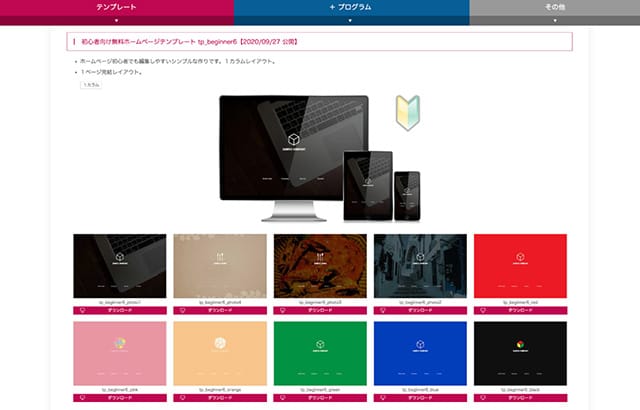
HTMLのテンプレートを配布しているサイトから、テンプレートをダウンロードしましょう(ここでは「TENPLATE PARTY」というサイトからダウンロードしています)。

ダウンロードしたZIP形式のファイルを展開すると、テンプレートを構成するファイル群が表示されるので、「index.html」をブラウザで開きましょう。

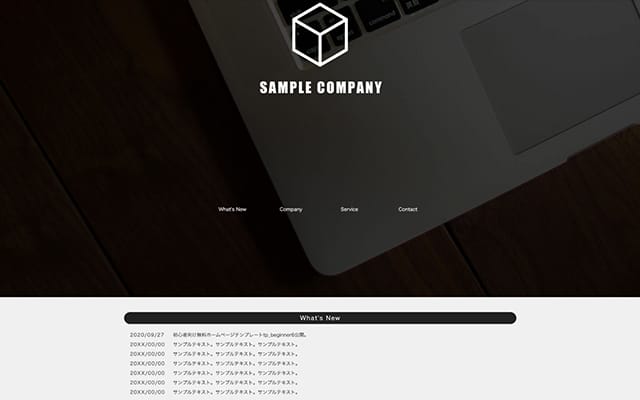
「index.html」にはテンプレートで作成されるサイトのトップページが表示されていて、下方にスクロールすると、テンプレートの使い方や注意事項が記載されています。

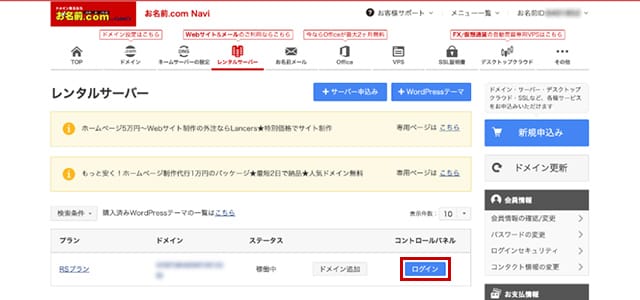
「お名前.com」にログインし、レンタルサーバーのコントロールパネルを開きましょう。

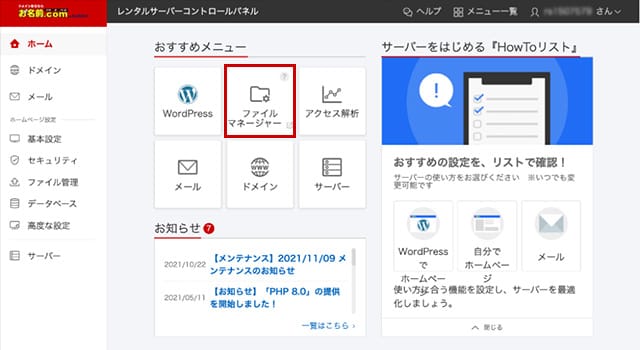
コントロールパネル内の「ファイルマネージャー」を開きます。

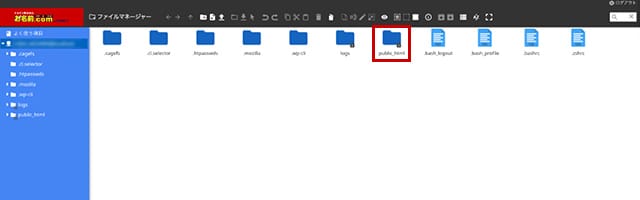
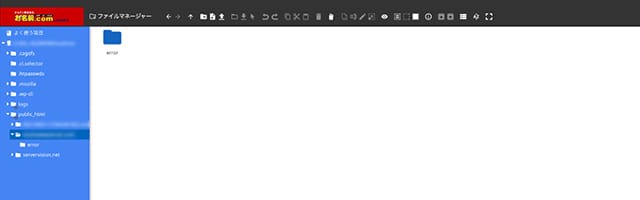
ファイルマネージャーにサーバー内のファイルが表示されるので、「public_html」フォルダを開きましょう。

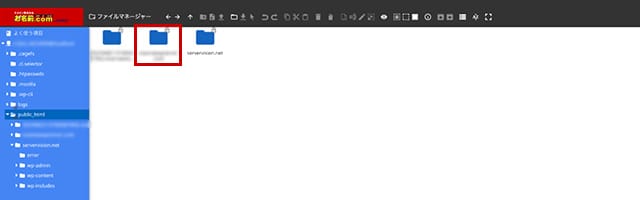
「public_html」フォルダ内にサーバーに割り当てたドメイン名のフォルダがあるので開きましょう。

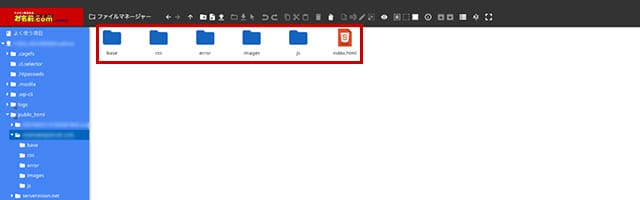
ドメイン名のフォルダの内部に、HTMLテンプレートを構成する全てのファイルをドラック&ドロップでアップロードしましょう。

今回利用するテンプレートは、「index.html」と4つのフォルダから構成されているので、その全てをアップロードします。

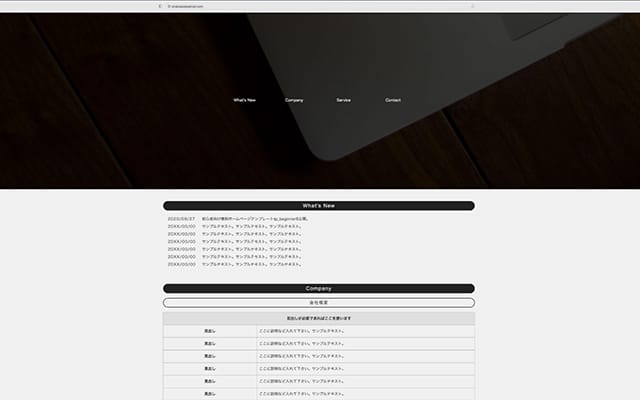
ドメインのURLをブラウザで開くと、HTMLテンプレートのサイトが表示されるので内容を確認、サイト内のテキストはすべてダミーとなっているので、「index.html」を編集してカスタマイズしましょう。
WordPressにテンプレート(テーマ)を導入する

ここからはCMSへのテンプレート導入の例として、WordPressにテーマを導入する手順を解説していきましょう。
WordPressのテンプレートは「テーマ」と呼ばれていますが、サイトの外観を変更する点においてテンプレート一般の機能と同じです。
WordPressの場合は、管理画面からテーマを追加しますが、同時に管理画面から新しいテーマを探すこともできます。管理画面では、利用中のWordPressのバージョンに対応したテーマが表示されるので、相性問題等に悩まされる心配がありません。あらかじめ使うテーマが決まっていない場合は、ここからテーマを探すといいでしょう。
WordPressでは、複数のテーマをシステム内に保存して、好きなときに切り替えることができます。ほとんどのテーマは無料で公開されているので、気になったものは片っ端からダウンロードして、着せ替えるように試しながら、ベストなテーマを選ぶといいでしょう。
また、WordPressのテーマは管理画面以外のサイトで公開されているものもあります。特にアフィリエイトブログに人気の、SEOが強化されたテーマ「STINGER8」「Luxeritas」「Cocoon」「Simplicity2」などは、公式サイトからダウンロードして導入する方式で、その場合は管理画面の「テーマ」から、ダウンロードしたZIPファイルをアップロードします。
WordPressの管理画面からテーマを追加する

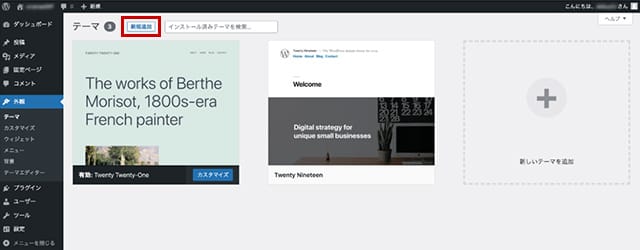
WordPressの管理画面にログインし、左メニューの「外観」から「テーマ」を開き、画面上の「新規追加」をクリックします。

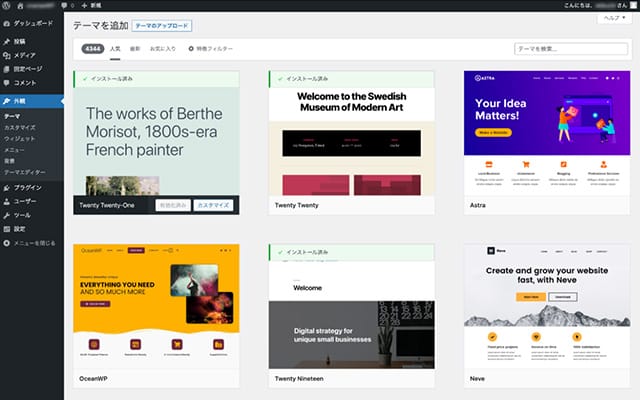
WordPressのテーマが表示されるので、好みのものを選んでクリックしましょう。

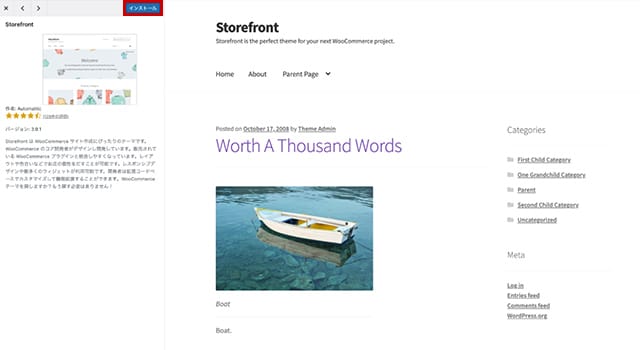
テーマのサンプルが表示されます。左上の「インストール」をクリックして導入し、ボタンが「有効化」に変化したらもう一度クリックします。

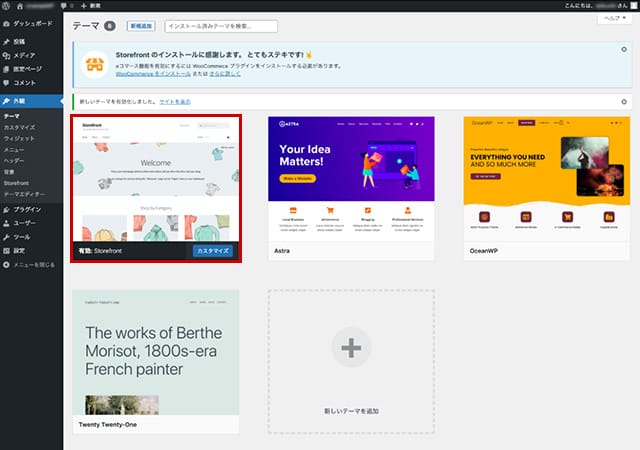
インストールが完了すると、「テーマ」の一覧に新しいテーマが追加されます。
ウェブからテーマをインストールする

ここではアフィリエイトブログに人気のテーマ「Cocoon」を、公式サイトからダウンロードし、ZIP形式で保存します。

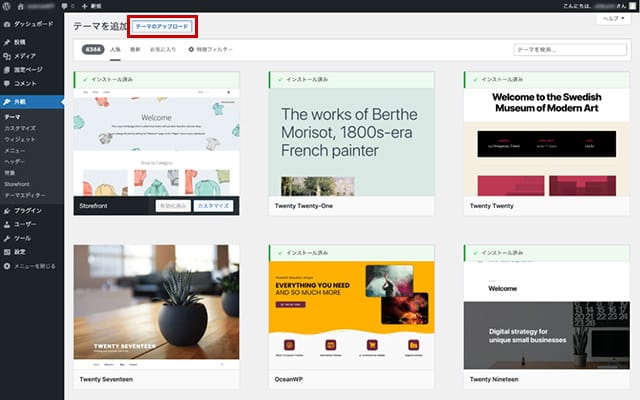
WordPressの管理画面の左メニューの「外観」から「テーマ」を開いて、画面上の「テーマのアップロード」ボタンをクリックします。

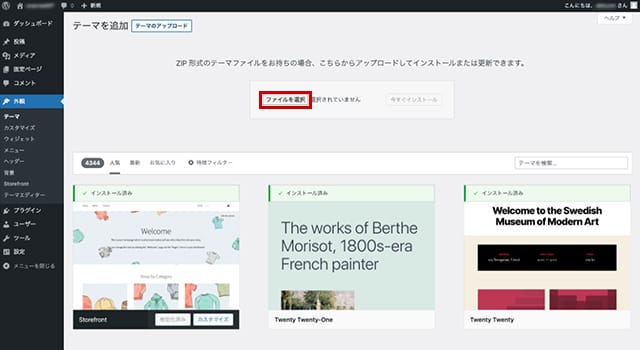
「ファイルを選択」ボタンをクリックして、先ほどダウンロードしたテーマのZIPファイルを指定します。

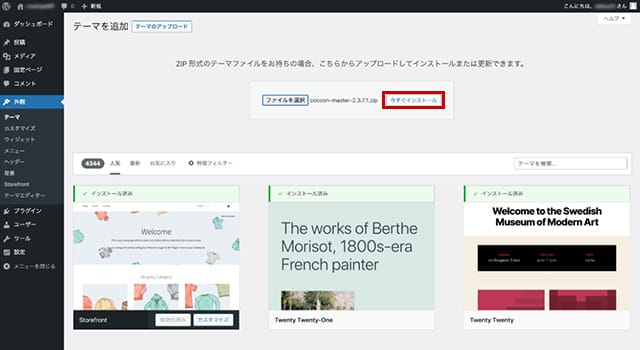
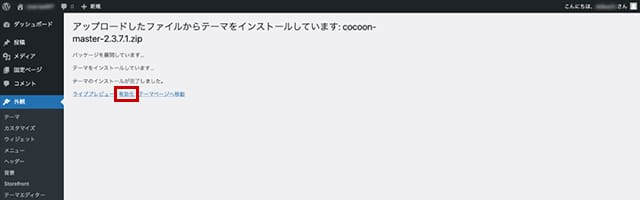
テーマのZIPファイルを指定したら、「今すぐインストール」をクリックすると、テーマのインストールが実行されます。

テーマのインストールが完了したら「有効化」をクリックしましょう。

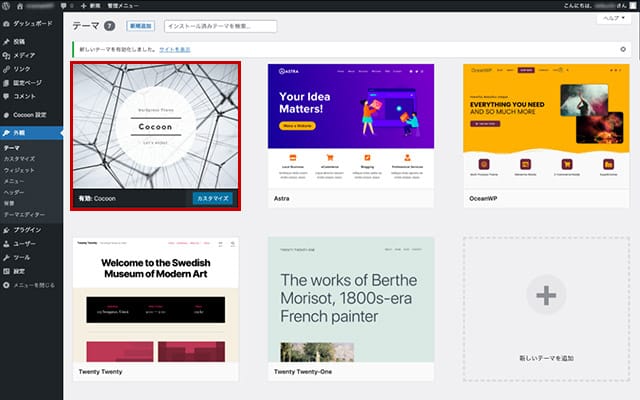
管理画面の「外観」の「テーマ」に、新しいテーマファイルが追加されました。
まとめ
今回は、ホームページのテンプレートの種類と導入方法について解説しました。
テンプレートは、コストをかけずに美麗なサイトを作りたいときに、大きな力を発揮します。HTMLテンプレートは、テキストを書き換えるだけで、ウェブデザイナーが作ったような本格的なサイトが作れますし、WordPressのテーマも、多彩なバリエーションから、好みのサイトのデザインを選択できます。
また、WordPressのテンプレートの中には、SEOの強化やコミュニティ機能の追加など、特殊な機能を持ったものが存在するので、それらを試してみるのも面白いでしょう。
テンプレートは簡単な導入で、ホームページの可能性を大いに拡張できるので、どんどん試して自分に合ったものを選んでみてください。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、
あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
アフィリエイトブログを始めるなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
アフィリエイトに挑戦してみようと考えている方は、以下のリンクから、ぜひご利用ください!




