ホームページのコーディングとは?プログラミングとの違いと言語の種類

ホームページを作るためには、さまざまなプログラミングの知識が必要です。
HTMLやCSS、PHP、JavaScriptなどのホームページを作るプログラミング言語を覚え、使いこなすスキルが求められます。
今回の記事では、ホームページをプログラミングするのに必要な知識や言語、スキル、工程についてわかりやすく解説します。
全体像を把握し、ホームページをプログラミングする第一歩にしましょう。
コーディングとは?プログラミングとの違いは?

コーディングとプログラミングの違いについて解説します。
コーディングとは何か?
コーディングとは、ソースコードを入力する作業のことです。
コーディングを行う担当者のことを「コーダー」と呼びます。
ホームページのコーディングには、「HTML」「CSS」「JavaScript」「PHP」などのプログラミング言語のスキルが必要になります。
コーディングは、後から修正するときに読みやすくするためのルール、コーディングルールに則って行われます。
プロジェクトではコーディングルールを明確化することで、自分の書いたコードをほかの人に保守させることが可能になります。
プログラミングとコーディングの違い
コーディングとプログラミングは近い意味で使われていますが、厳密には作業内容が異なります。
プログラミングの作業内容は以下の通りです。
- プログラムの設計
- プログラミング
- テスト
- デバッグ
一方、コーディングの作業内容はプログラミングよりも少なくなります。
- プログラミング
- テスト
- デバッグ
コーダーはプログラムの設計部分を担当せずに、決められた仕様の通りにプログラムを書くのが主な仕事です。
コーディングとは、プログラミング言語を使ってコードを作成すること、プログラミングは、プログラムを完成させるための作業全般を指します。
一般的にコーディングを行う人をコーダー、プログラミングを行う人をプログラマと呼びます。
ホームページで使われるプログラミング言語

ホームページの制作で使われる主要なプログラミング言語を、重要度順に紹介します。
HTML
HTMLとは「Hyper Text Markup Language」の略語で、ホームページを作成するための言語です。
Markup(マークアップ)とは、文章の役割や構成を示すという意味で、HTMLは見出しや段落、改行、テーブル、リストなどの文章を構成している要素を指示する役割があります。
ホームページの構造を作るのがHTMLの役割で、ホームページの土台のようなものと考えればわかりやすいでしょう。
HTMLで構造を作り、CSSでデザインしていくのが現在のホームページの作り方です。
CSS
CSSとは「Cascading Style Sheets」の略語で、ホームページのスタイルを指定するための言語です。
ワープロソフトなども含め、文章のスタイルを指定する技術全般をスタイルシートと呼びます。
HTMLやXHTMLで作成されるホームページにスタイルを適用する技術は、スタイルシート言語の一種であるCSSが用いられます。
CSSは基本的にHTMLと組み合わせて利用される言語です。
HTMLがホームページの構造を指定するのに対して、CSSはそれらの構造をどのように装飾するかを指定します。
例えば、ホームページの文字色や文字サイズ、レイアウト、背景色などをCSSで決定します。
PHP
PHPとは、動的にホームページを生成できるサーバーサイドスクリプト言語の一種です。
ほかのプログラミング言語と比較して、文法が簡単で習得が比較的容易です。
動的なホームページとは、アクセスするタイミングによって表示される内容が変わるホームページのことで、例えば掲示板はユーザーが読み込んだタイミングで新たに書き込みがあれば、その書き込みが表示されますが、このように、アクセスするタイミングによって内容が変わることを動的と表現します。
PHPはMySQLなどのデータベースとの連携もスムーズに行えることから、WordPressを含めたウェブアプリの開発によく使われます。
JavaScript
JavaScriptも、ホームページ制作でよく利用されるスクリプト言語です。
JavaScriptはウェブブラウザで動作するプログラミング言語で、クライアントサイドのスクリプト言語です。
JavaScriptでは、ブラウザに表示されているさまざまな要素を動かすことができます。
例えば、ホームページを訪れたときに表示されるカルーセルやポップアップ、スライドショーなどはJavaScriptを利用して作られています。
Ruby
Rubyは「ルビー」と読むプログラミング言語で、日本で開発されたオブジェクト指向のスクリプト言語です。
ホームページ制作やECサイトの構築、SNS開発などができます。
1995年にまつもとゆきひろ氏によって開発され、Perl、Smalltalk、Eiffel、Eiffelといったプログラミング言語をブレンドして作られたのがRubyです。
Rubyではさまざまなウェブアプリ開発ができます。
人気のフレームワークであるRuby on Railsを使えば、短いコードで直感的にウェブアプリやホームページを作れます。
Java
Javaは1995年にリリースされたプログラミング言語で、C言語をベースに開発されました。
IT業界を牽引するGoogleが開発に用いる言語としても有名です。
JavaはJava仮想マシン(JVM)が搭載された環境ならどこでも動作します。
そのため汎用性が高く、どんな環境でも同じコードでプログラムが実行できます。
「write once, run anywhere(一度書けばどこでも実行できる)」がJavaの理念です。
Javaはホームページ制作よりも、ウェブアプリなどで使われることが多く、スマートフォンアプリやデスクトップアプリなどを開発するのに利用されています。
Perl
Perlは、サーバーサイドスクリプト言語の一種です。
最近は見かけることが少なくなりましたが、一世を風靡したプログラミング言語で、巨大掲示板などでよく使われていました。
Perlは1987年に、アメリカ人のラリー・ウォールによって開発されました。
プログラミング言語としての歴史は古く、プログラミングに関わっている人なら知らない人はいないほどです。
主にウェブ開発で用いられることの多い言語ですが、最近ではややほかの言語に押され気味です。
ホームページを作る方法

ホームページを作る方法について解説します。
テキストエディタ
ホームページのプログラムは、テキストエディタを用いて作成することができます。
テキストエディタとは、文字や記号などで構成されているテキストファイルを編集するソフトのことです。
プログラム作成に適したテキストエディタには、以下のような種類があります。
- TeraPad
- Visual Studio Code
- Atom
- Emacs
- Vim
- Sublime Text 3
- サクラエディタ
- xyzzy
- TepaEditor 5
- Notepad++
- 秀丸エディタ
テキストエディタを開いたら、コードを手書きで書いていきましょう。
テキストエディタによっては、HTMLやCSS、PHPの入力補助機能がついたものもあります。
ホームページ作成ソフト
テキストエディタを利用してホームページを作る場合は、コードを書かなければならないため、プログラミングに精通している必要があります。
しかし、ホームページ作成ソフトであれば、コードを書かずに簡単に編集が可能です。
ホームページ作成ソフトのメリットは、テンプレートが使えることで、あらかじめ入っているテンプレートを使えば、デザインセンスがなくてもおしゃれなホームページが作成できます。
ホームページ作成ソフトには、以下のような種類があります。
- ホームページビルダー
- シリウス(SIRIUS)
CMS
CMSとは「Contents Management System(コンテンツ・マネジメント・システム)」の略語で、ホームページを構成するテキストや画像、デザイン、レイアウトなどを一元管理するシステムのことです。
CMSでホームページを作るメリットは、「専門知識が必要ない」「ホームページの運用を分業化できる」「マルチデバイスへの対応が簡単」の3つです。
HTMLやCSSの知識がなくても、CMSなら簡単にホームページを立ち上げられます。
専門知識がいらないので、ホームページのコンテンツごとに複数人で分業して担当することも可能です。
また、CMSはテンプレートやテーマがあらかじめ設定されており、マルチデバイスへの対応が簡単です。
CMSには以下のような種類があります。
- WordPress
- MovableType
- Concrete5
- Drupal
ホームページ制作会社
ホームページ制作を外注するなら、ホームページ制作会社に依頼すれば安心です。
ホームページ制作会社はこちらが提示したデザインに沿って、クオリティの高いホームページを作ってくれます。
加えて、レンタルサーバーやドメインの取得を任せられるため手間がかかりません。
最近では格安のホームページ制作会社も登場しており、小規模のホームページなら10万円かからないこともあります。
予算に余裕があるなら、ホームページ制作会社に依頼するのがおすすめです。
ホームページを作成する手順

ホームページを作成する手順について解説します。
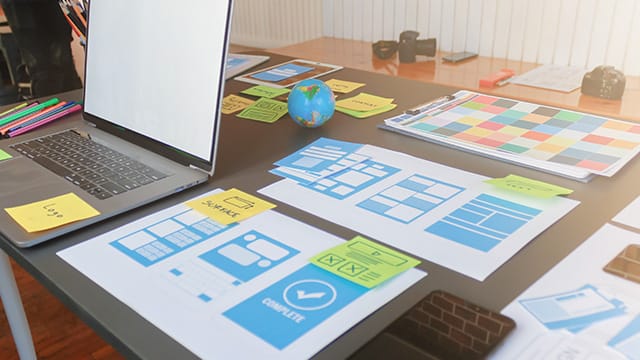
ワイヤーフレームの作成
ホームページにどのようなウェブページが必要かの全体像が決定したら、ワイヤーフレームを作りましょう。
ワイヤーフレームとは、ウェブページごとの設計図のことです。
コンテンツの配置や強調する部分、ユーザーの導線などをワイヤーフレームで共有しましょう。
デザインカンプの作成
次にデザインカンプを作ります。
デザインカンプとは、ホームページの完成見本のことで、実際のホームページを構築するときの設計図です。
コーダーはデザインカンプに合わせてコーディングします。
デザインカンプの完成イメージは、しっかりとすり合わせてください。
プロトタイプテスト
実際のコーディングを行うために、プロトタイプテストを実施しましょう。
プロトタイプとは操作性の評価に用いる試作品のことです。
プロトタイプテストでユーザビリティについて意見をすり合わせ、微調整をしてください。
コーディング
プロトタイプテストが終わればいよいよコーディングです。
コーディングはフロントエンドとバックエンドに分かれます。
フロントエンドは直接ユーザーが目にする部分で、バックエンドはサーバーやシステムサイドのユーザーに見えない部分のことです。
フロントエンドにはHTMLやCSS、JavaScriptが用いられ、バックエンドにはPHPやRuby、Javaなどが使われます。
テストリリース
ホームページの構築が終わったらテストリリースを行います。
テストリリースでは、ホームページが正常に動作するかどうか確認しましょう。
デバッグ
デバッグでは、テストリリースよりもより細かい条件でホームページをテストしましょう。
ホームページにバグがないかどうか確認し、バグを発見した場合は速やかに修正してください。
リリース
テストリリースとでバッグを終えたら、本格的にホームページをリリースします。
準備万端と思っていても、リリースでは予期せぬエラーが発生することもあります。
リリース当日はデザイナーとエンジニアに待機してもらいましょう。
ホームページを作るプログラミングの勉強法

ホームページを作るためのプログラミングの勉強方法について解説します。
無料学習サイト
もっとも費用がかからないのが、無料学習サイトでの勉強です。
費用はかかりませんが独学となるため、モチベーションの維持が大変というデメリットもあります。
無料学習サイトには以下のようなものがあります。
- SkillHub
- SAMURAI TERAKOYA
- ドットインストール
書籍
ホームページのプログラミングで書籍は学習の強い味方です。
良質な情報を体系的に学べるのが書籍のメリットで、書籍でホームページのプログラミングを学ぶには、ただ読むだけではなく手を動かすことが大切です。
良書を見つけるには、アマゾンの評価やレビューを参考にしましょう。
プログラミングスクール
プログラミングスクールは、独学ではモチベーションを保てない人におすすめです。
最短でホームページを作るプログラミングを学びたい人にも向いています。
プログラミングスクールの料金相場は、3ヶ月コースで30万円弱です。
かなりの費用がかかりますが、現役エンジニアに質問できるといったメリットがあります。
とにかく早くプログラミングを身に付けたい人には、プログラミングスクールをおすすめします。
まとめ
今回は、ホームページ制作で覚えておきたいコーディング、プログラミングの基礎知識について解説しました。
ホームページのプログラミングには、さまざまな知識が必要で、その時代によってトレンドも移り変わっています。
しかし、基本となるHTML、CSSの知識は(細部の変更はあるにしろ)20年以上にわたって不変で、JavaScriptとPHPについても、長く主流のポジションに居続けています。
この4つのプログラミング言語は急速に衰退するとは考えにくく、将来的に長く使い続けられる知識になる可能性が高いので、ぜひ習得にチャレンジしましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。




