ホームページで使うフォントのおすすめ20選!フォントサイズや使い方も紹介

フォントとはサイズと書体デザインが同じ活字の一揃いのことで、パソコンやスマートフォン、タブレットの画面上に表示できる書体データをフォントと呼びます。
フォントによって、文章の読みやすさや見出しのデザイン性は大きく変わり、おしゃれなフォントを使えば、画像を使わずロゴを作ることも可能です。
今回の記事では、ホームページで使うフォントについて解説した上で、おすすめのフォント20選を紹介します。
おしゃれなフォントを使って、読みやすくデザイン性の高いホームページを作りましょう。
ホームページのフォントとは?その種類は?

フォントとは、サイズと書体デザインが同じ活字の一揃いのことを指します。
現在では、デバイス上に表示したり、利用したりできる書体データをフォントと呼びます。
ホームページなどで使うフォントは、システムフォントとWebフォントに分かれます。
システムフォントはデバイスに内蔵されているフォントを利用し、Webフォントは、インターネット上からフォントデータを呼び出してホームページに表示させる仕組みです。
Webフォントを利用すれば、ユーザーのデバイス環境に依存せずに指定したフォントを表示させることができます。
ホームページのフォントの種類には次のようなものがあります。
システムフォント
システムフォントは、デバイスのOSに依存するフォントです。
WindowsやMac、Linux、Android、IOSなど、OSによってインストールされているフォントが異なります。
ホームページでシステムフォントを利用する場合、OSごとに代表的なフォントを記述します。
例えば、ゴシック体でフォントを統一する場合、Windowsでは「游ゴシック」、Macでは「Hiragino Sans」、IOSでは「Helvetica Neue」といった形で指定することが必要です。
Webフォント
ホームページでフォントを指定するならWebフォントが便利です。
Webフォントとは、サーバーやインターネット上に置かれたフォントを呼び出し、表示する技術です。
CSS3から実装されて利用できるようになりました。
これまでのホームページは、デバイスごとにインストールされているフォントを利用するのが主流でした。
しかし、この方法だと指定されたフォントがユーザーのデバイスにインストールされていないと、別のフォントが代用されるという問題がありました。
この問題を解決する手段として、Webフォントは有効です。インターネット上にあるフォントを呼び出し、どのデバイスでも共通したフォントを表示することができます。
市販フォント
市販フォントとは有料フォントのことです。
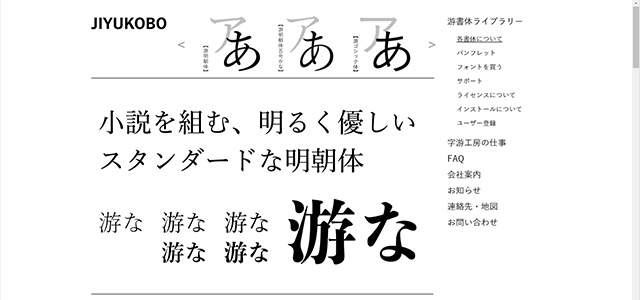
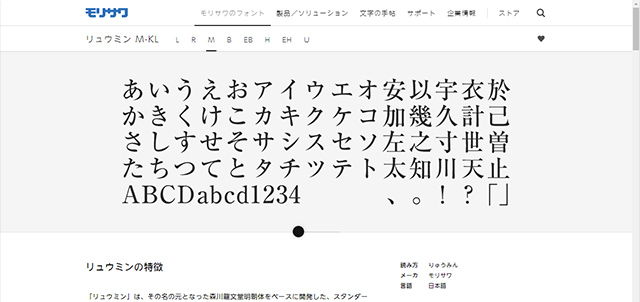
有料フォントを提供している「モリサワ」「Adobe」「字游工房」などが有名です。
しかし、ホームページでは市販フォントを利用することはほとんどありません。
市販フォントがユーザーのデバイスにインストールされていないからです。
ただし、有料のWebフォントサービスもあり、Webフォントの場合は、相手のデバイスにそのフォントがインストールされている必要がありません。
ホームページで利用するなら、有料のWebフォントが選択肢の1つです。
フォントの指定方法とサイズ、調べ方について

font-familyの指定方法
フォントはCSSで指定します。CSSでフォントを指定するには、「font-family」というプロパティを利用しましょう。
font-familyは一般的に、bodyタグに対して指定します。
指定方法は以下の通りです。
body {
font-family: "MS Pゴシック" ;
}
font-familyは以下のように、複数指定することもできます。
body {
font-family: "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
}
おすすめのフォントサイズ
ホームページの主なコンテンツはテキストです。
そのため、読みやすいフォントサイズを指定しなければなりません。
フォントサイズによって読みやすさは大きく変わります。
基本となるフォントサイズは16pxです。
読みやすさを重視して作られたホームページのほとんどが、フォントサイズを16pxに設定しています。
16~18pxのフォントサイズが現在の主流です。
ホームページで使っているフォントの調べ方
ホームページで使っているフォントを調べるには、ブラウザのデベロッパーツールを使いましょう。
今回は、Chromeのデベロッパーツールを使ってフォントを調べる方法を紹介します。

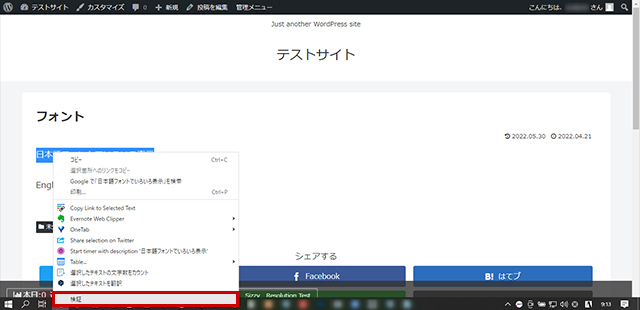
フォントを調べたいホームページを開き、調べたいフォントのテキストをカーソルで選択し、右クリックして「検証」をクリックしてください。

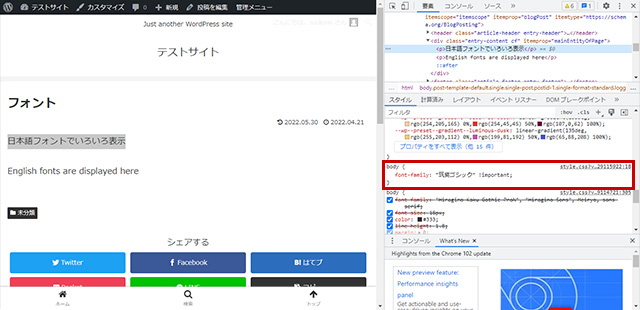
右側にデベロッパーツールが表示されるので、「要素」タブをクリックしましょう。
下側の「スタイル」タブをスクロールしていくと、「font-family」と書かれた箇所にフォント名が書かれています。
その部分のフォント名が、ホームページで使われているフォントです。
ホームページでおすすめのフォント20選

ホームページで利用するのにおすすめのフォント20選を紹介します。
ゴシック体
ゴシック体とは、日本などの東アジア圏で使われる書体です。
明朝体と並んでよく使われます。
装飾性を廃した書体で、欧文フォントのサンセリフ書体に相当します。
縦横の太さが均等なのがゴシック体の特徴で、装飾性がないために視認性が高く、遠くから見ても文字が判別しやすいという特徴があります。
屋外の看板などに向いていますが、文章にすると可読性が落ちます。
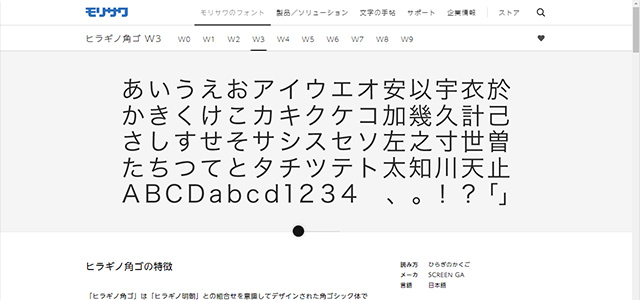
- ヒラギノ角ゴ

ヒラギノ角ゴは、ヒラギノ明朝との組み合わせを意識して作られた角ゴシック体です。
現代的な明るさを残しつつ、オーソドックスな印象を与えます。
W1~W9までウェイトがあり、ホームページだけでなく雑誌やポスターにも使えます。
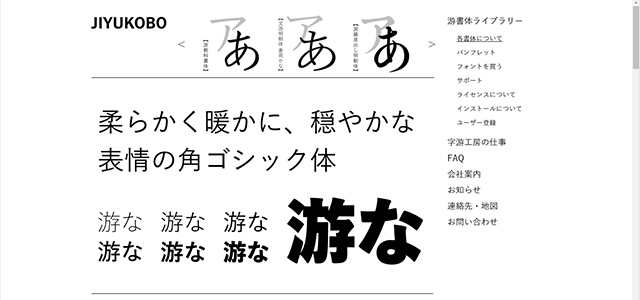
- 游ゴシック

游ゴシックは、游明朝体と一緒に使うことを想定して作られたフォントです。
スタンダードな角ゴシック体で、読みやすさに重点を置いたデザインです。
漢字とかなの字面を少し小さめに設計し、文字間にゆとりを持たせています。
- 筑紫ゴシック

筑紫ゴシックは、2003年にリリースした筑紫明朝ファミリーとデザインが整合するように設計されています。
書籍や雑誌、カタログ、ホームページなどで幅広く利用することが可能です。
文字の質感を重視しており、モダンなシャープさやクリーンな硬質さを備えています。
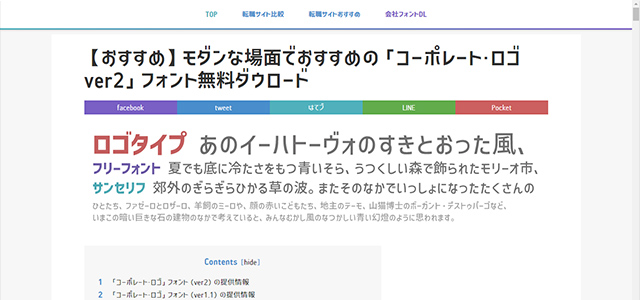
- コーポレートロゴ

コーポレートロゴは、モダンな場面でおすすめのフォントです。
源ノ角ゴシックに会社風のロゴタイプのひらがな・カタカナを組み合わせて設計されています。
シンプルかつモダンな雰囲気を持っており、それぞれの文字固有の特徴を最小限に近い形で簡略化したデザインに仕上がっています。
ホームページのタイトルやロゴに使いたいフォントです。
- メイリオ

メイリオはWindows Vista以降に採用されたシステムフォントで、フォントの名称は「明瞭」から来ています。
従来のMS UIゴシックより高い可読性を目標に設計されました。
非常に読みやすいため、ホームページのフォントとしても最適です。
- Meiryo UI

メイリオとよく似たフォントに、Meiryo UIがあります。
Meiryo UIはメイリオよりひらがな・カタカナの文字幅を狭くしたフォントです。
同じ文字数でもメイリオより省スペースですが、可読性はやや低くなっています。
- YU Gothic UI

YU Gothic UIは游ゴシックをもとにしており、ひらがな・カタカナの文字幅を狭くしたフォントです。
省スペースですが、やや可読性が落ちるとされています。
明朝体
明朝体とは漢字やひらがなに使われる装飾的な書体で、とめ、はね、はらいが表現されたデザインが特徴です。
明朝体という呼び方は日本独自のもので、明王朝の書体という意味です。
中国の宋の時代に原型ができ、明の時代に完成したと言われています。
- ヒラギノ明朝

ヒラギノ明朝は現代的でシャープな表情の中に、伝統的な筆文字の美しさをマッチさせたフォントです。
とめ、はね、はらいなど各部分の美しい筆使いを取り入れつつ、日常的に使えるベーシックな書体として設計されました。
- 游明朝

游明朝は、時代小説が読めるような明朝体を目指して作られました。
単行本や文庫本で小説を読むことを目的として開発されています。
文字の大きさの揃った現代的で明るい漢字と、伝統的な字の形を活かしたスタンダードなひらがな・カタカナからできています。
- リュウミン

リュウミンは、森川龍文堂明朝体をもとに開発したスタンダードな明朝体です。
均整のとれた流れるような表情の美しさに定評があり、可読性が高くホームページにもぴったりのフォントです。
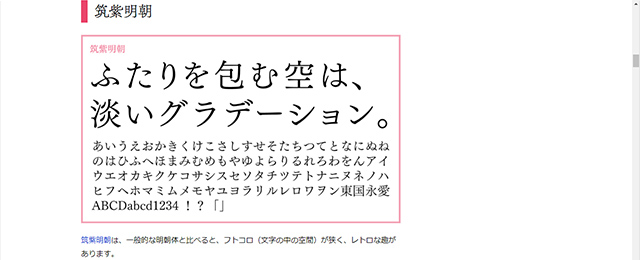
- 筑紫明朝

筑紫明朝は、一般的な明朝体に比べると文字の中の空間が狭く、レトロな雰囲気を持つフォントです。
癖が少なく味わい深い雰囲気を持っています。
可読性が高く、誰でも読みやすいことが特徴です。
欧文フォント
欧文フォントとは、英語圏で利用されるアルファベットを主体としたフォントです。
漢字やひらがな・カタカナの表示はできませんが、ホームページのタイトルやロゴを作るときに活用できます。
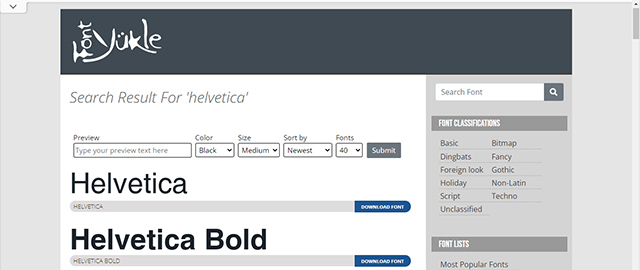
- Helvetica

Helveticaは、世界中で愛される欧文フォントの定番中の定番です。
可読性が高く、すべての人に対して読みやすくわかりやすいシンプルな美しさが特徴です。
デザイン自体に癖がないため、どんなシーンでも使えます。
- Arial

Arialは「エイリアル」「アリアル」と読みます。
サンセリフの書体であり、そのうちのネオ・グロテスクに分類される欧文フォントです。
WindowsとMacどちらにも同梱されているポピュラーな書体です。
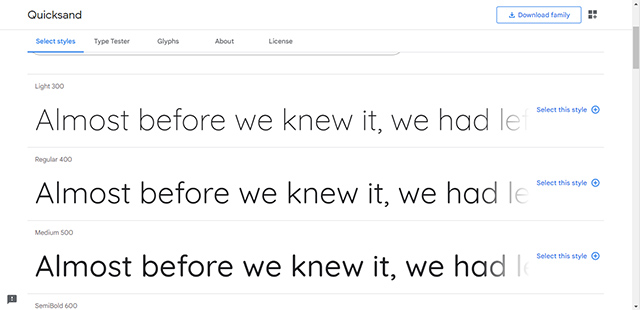
- Quicksand

Quicksandは親しみやすく、カジュアルなイメージのフォントです。
丸みがかわいらしく特徴的で、ウェイトを太くするとよりポップな印象になります。
ブログやホームページのロゴにもおすすめのフォントです。
Webフォント
Webフォントとは、デバイスに依存せずにフォントを表示できる仕組みです。
あらかじめサーバーに上げたフォントを利用して表示するため、どのデバイスでも同じフォントが表示されます。
WebフォントはCSS3より策定され、今では世界中で使われています。
- Noto Sans

Noto Sansは、世界中の言語をサポートすることを目標にAdobeとGoogleが開発しました。
日本語ではNoto Sans Japaneseが利用できます。
Noto Sans Japaneseはあらゆるデバイスに適合した、可読性を意識したデザインとなっています。
ホームページのさまざまなシーンで使えるフォントです。
- Noto Serif

Noto SerifはGoogleとAdobeが開発したWebフォントで、Noto Sansより装飾性に優れていることが特徴です。
Sansは「飾りのない字体」、Serifは「飾りのある字体」を表します。
Noto SerifにもNoto Serif japaneseがありますので、日本語を扱えます。
- M Plus 1

M Plus 1は日本語を扱えるWebフォントで、やや丸みを帯びた字体が特徴です。
従来的なゴシック体の雰囲気を残しつつ、現代的な表情を併せ持つフォントです。
- Roboto

RobotoはGoogleフォントの一種で、Webフォントとして扱えます。
AndroidやChromeのシステムフォントとしても採用されています。
また、マテリアルデザインのガイドラインでも、利用が推奨されているフォントです。
- Oswald

OswaldもGoogleフォントの一種で、バーノン・アダムスによって開発されました。
オルタネイトゴシックスタイルを意識してデザインされており、太いストロークが特徴です。
- Montserrat

Montserratは、平体気味のフォントでレトロなホームページの見出しなどに使われます。
ウェイトの太いMontserratは、有料フォントのGothamと似ており代替に使われることもあります。
まとめ
今回は、ホームページに使われるフォントの分類と、おすすめのフォントを紹介しました。
ホームページのデザインにおいてフォントは非常に重要な要素で、サイト全体の雰囲気がフォント次第で一変することも珍しくありません。
Webフォントによって、ホームページのフォントをデザイナーが指定できるようになったことから、フォントに強いこだわりを持つウェブデザイナーも増えています。
今後、ウェブにおけるフォントの選択は、ますます重要になってくるのは間違いありません。
本記事で、ホームページでのフォントの基礎をしっかり頭に入れておきましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




