【導入手順付】WordPressでのjQueryの役割と読み込みの方法

jQueryは、WordPress本体や様々なプラグインで利用されているライブラリです。
jQueryを利用することで「Ajaxによる外部ファイル読み込み」「並べ替え」「検索機能」「スライドショー」「SNSシェアボタン」など多様な仕組みが実現できます。
今回の記事では、jQueryの概要やJavaScriptとの違い、実現できる機能についてわかりやすく解説します。
jQueryとは?

jQueryとは、JavaScriptのライブラリです。
ライブラリとはプログラムでよく利用される機能を切り出し、再利用しやすくまとめたもので、ライブラリの利用により、よく利用する機能をゼロから作る必要がなくなります。
ライブラリはいわばプログラムの部品集ですが、jQueryはJavaScriptのライブラリであり、さまざまな処理が部品として集まっています。
そのため、JavaScriptでは数十行にわたるソースコードが必要だった処理が、jQueryを使うことによってわずか数行で済むようになりました。
jQueryにはHTMLやCSSを操作するソースコードが含まれています。
多くのウェブサイトで実装されているスライドショーやマウスオーバーは、jQueryで簡単に実現可能です。
ほかにも、JavaScriptを利用したサーバー非同期通信(Ajax)もjQueryで手軽に行えます。
jQueryは何ができるのか?

jQueryの概要について解説しましたが、いまいち何ができるのかピンとこない人も多いでしょう。
今回は以下の5つの具体例について解説します。
- Ajax機能を利用した外部ファイルの読み込み
- 並べ替え・検索機能
- マウスオーバーで画像を変化
- SNSシェアボタン
- タブの切り替え
上記以外にも「属性や要素の操作」「イラストや図形、グラフの描画」「株価などのリアルタイムチャート」「レスポンシブデザイン」など、jQueryでできることは多岐に渡ります。
Ajax機能を利用した外部ファイルの読み込み
jQueryでは、サーバー非同期通信であるAjaxを簡単に利用できます。
Ajaxは「エージャックス」と読み、「Asynchronous(非同期)」「JavaScript」「XML」を組み合わせて作られた造語です。
JavaScriptによって非同期通信する技術がAjaxで、Ajaxを使うことによってウェブページ全体を書き換えることなく、一部分だけで情報を更新できます。
Ajaxの技術は検索エンジンや地図、ECサイト、TwitterなどのSNSサービスに使われていて、「検索エンジンにキーワードを入力すると候補が表示される」「ウェブページを更新していないのにSNSでタイムラインが流れる」といった処理がAjaxで実現可能です。
WordPressでは管理画面からWordPress本体を更新したり、プラグインを更新したりするときに使われています。
並べ替え・検索機能
jQueryでは並べ替えや検索機能を簡単に実現できます。
「Googleの検索窓にキーワードを入力して候補を表示」「Amazonの商品をおすすめ順に並べ替える」などの仕組みはjQueryで実現可能です。
そのほかにも、データを並べ替えたり、必要なデータだけを抜き出したりといった処理も行えます。
「Category Order and Taxonomy Terms Order」は、WordPressのカテゴリの並べ替えを実現するプラグインですが、カテゴリやタグをドラッグ&ドロップで並べ替える機能は、jQueryを利用しています。
マウスオーバーで画像を変化
マウスカーソルを合わせると画像が変化したり、アニメーションが表示されたりするのもjQueryを利用していることが多いです。
その中でも、スライドショーはjQueryを利用している代表例でしょう。
スライドショーとは複数の画像を順番に表示する仕組みで、ウェブサイトのトップページや上部に設置されます。
スライドショーには「自動で切り替わっていく」「ユーザーがクリックして切り替えを行う」という2つのタイプがあります。
WordPressにはjQueryを利用したスライドショープラグインがあり、「slick」「Felicity」「Owl Carousel 2」などが有名です。
jQueryではアニメーションも実装可能で、画像のフェードインやフェードアウト、カーソルを合わせたときのロールオーバーなどが該当します。
ただし、CSS3が出現してからは、画像やテキストのアニメーションではCSSを使うことも多くなりました。
SNSシェアボタン
jQueryでSNSシェアボタンを作るプラグインは多数あります。
SNSシェアボタンで主に利用されるのはTwitterやFacebook、LINEなどで、SNSシェアボタンを設置することで気に入った記事をユーザーにシェアしてもらうことができます。
WordPressでブログやウェブサイトを作るなら、SNSシェアボタンは必須ですが、jQueryを使えば、SNSシェアボタンを簡単に作ることができます。
jQueryのSNSシェアボタンのプラグインは多数ありますが、中でも「social-share.js」がおすすめです。
日本人が作ったプラグインで、ほとんどのSNSに対応していますが、 このプラグインを動かすためにはBootstrapとjQueryの読み込みが必要になります。
タブの切り替え
jQueryではタブの切り替えも行えます。
タブを切り替えることで、同じページ内で違うコンテンツを表示させられます。
例えば「Yahoo!ニュース」はタブを実装している代表例で、「主要」「国内」「国際」「経済」といったタブを切り替えることで、表示されるトピックが切り替わります。
このようなタブの切り替えをjQueryで行うことが可能です。
CSSだけでタブの実装をすることも可能ですが、jQueryを使った方がよりシンプルにタブを実装できます。
jQueryとJavaScriptの違い

jQueryとJavaScriptは混同されがちですが、この2つは明確に異なります。
jQueryはライブラリであり、JavaScriptはプログラミング言語です。
ライブラリとはプログラムの部品集であり、その部品がJavaScriptで作られています。
jQueryとJavaScriptの使い分けは、以下の3つのポイントで行いましょう。
- クロスブラウザ対応
- パフォーマンス
- 拡張性
クロスブラウザ対応とは、どのようなブラウザでも同じ挙動になるように対応することです。現在主流のブラウザには Google ChromeやMicrosoft Edge、FireFox、Safariなどがあります。
ブラウザによってJavaScriptの挙動が異なることがあり、例えばChromeではうまく動くのにSafariでは動かない、といった場合があります。
jQueryはクロスブラウザ前提で作られているため、ブラウザ間の違いを意識する必要はありません。
パフォーマンスに関しては、JavaScriptに軍配が上がります。
jQueryのバックエンドではさまざまなプログラムが動いているからです。
拡張性においてもjQueryは優れています。
jQueryでは無数のプラグインがリリースされており、それらを組み合わせることで機能を拡張できます。
WordPressでのjQueryの読み込み方法

WordPressでjQueryを読み込む方法について解説します。
デフォルトでWordPressはjQueryを読み込んでいる
WordPressはデフォルトでjQueryを読み込んでいます。
WordPressのHTMLでソースコードを確認すると以下の記述があります。
<script type='text/javascript'
src='http://test.local/wp-includes/js/jquery/jquery.min.js?ver=3.6.0'
id='jquery-core-js'></script>
この記述は、jQueryを読み込むための記述です。
自分で他のバージョンのjQueryを読み込むこともできますが、あまりおすすめはしません。
プラグインに悪影響が出る恐れがあるからです。
基本的にはデフォルトで読み込まれているjQueryを利用しましょう。
「functions.php」で読み込み
自分でjQueryを読み込みたい場合、2通りの方法があります。
「functions.php」を使う方法と「header.php」で読み込む方法です。
特別な事情がない限り、スマートなのは「functions.php」を使う方法です。

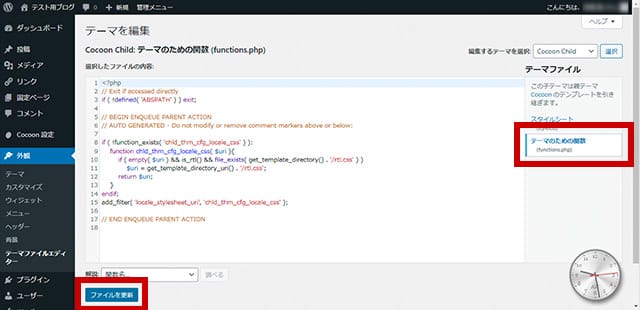
「functions.php」を編集するには、WordPressの管理画面から「外観」の「テーマファイルエディタ」を選択してください。
次に、画面右側のメニューから「テーマのための関数(functions.php)」をクリックしましょう。
「functions.php」に以下のソースコードを書き込み、「ファイルを更新」をクリックして保存してください。
function custom_print_scripts() {
if (!is_admin()) {
//デフォルトjquery削除
wp_deregister_script('jquery');
//GoogleCDNから読み込む
wp_enqueue_script('jquery-js', '//ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js' );
}
}
add_action('wp_print_scripts', 'custom_print_scripts');
「header.php」で読み込み
「header.php」でjQueryを読み込むことも可能ですが、一般的には「functions.php」を使います。
「header.php」で読み込む場合、必ず子テーマを利用してください。

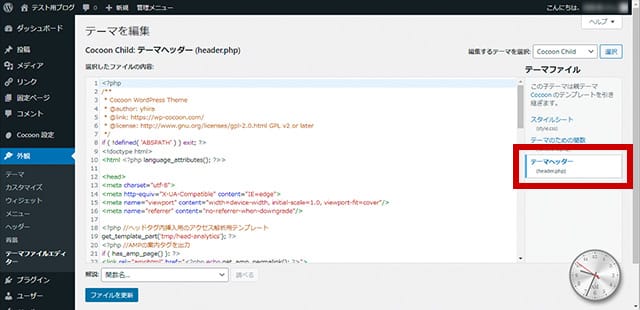
「header.php」の編集方法は、WordPressの管理画面から「外観」の「テーマファイルエディタ」を開き、右側メニューの「テーマヘッダー(header.php)」をクリックしてください。
次に、「<?php wp_head(); ?>」以前に、以下のソースコードを記述しましょう。
<?php
wp_deregister_script('jquery');
wp_enqueue_script('jquery',
'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js',array(),'3.6.0');
?>
jQueryが読み込まれない場合の対処法

jQueryが読み込まれない場合や、エラーが出た場合の対処法について解説します。
$マークを使っている
「$」は、一般的には「jQuery」のショートハンド(短縮型)となっていますが、他のライブラリで同様に「$」を使用している場合、ネット上のjQueryのソースコードをそのまま使用しても、正常に動作しないことがあります。
その場合は、以下のように記述しましょう。
$(function(){
console.log("動作しました。");
});
↓
(function($) {
// この中では「$」は「jQuery」として動作します
$(function(){
console.log("動作しました。");
});
})(jQuery);
wp_head()が競合
テンプレートを自作した場合、WordPressがデフォルトで読み込んでいるjQueryと、テンプレート側で読み込んだjQueryが競合するかもしれません。
WordPressはjQueryが必要なプラグインをインストールすると、jQueryを読み込みます。
プラグインを動作させていなかったテーマ制作時にはエラーが出ず、実際の運用になってからエラーが出る場合はこのパターンです。
この場合は自作テンプレート側のjQueryを停止しましょう。
テーマやプラグインとの相性
jQueryとテーマやプラグインの相性で問題が起きることもあります。
解決策の1つとして、WordPressがデフォルトで読み込むjQueryを停止してみましょう。
停止させるには、以下のソースコードを「header.php」に記述してください。
<?php wp_deregister_script('jquery');?>
まとめ
今回は、WordPressにおけるjQueryの役割や設定方法について解説しました。
jQueryとはJavaScriptで書かれたライブラリで、WordPress本体やプラグインの様々な場面で利用されています。
WordPressは最初からjQueryに対応していますが、jQueryが正常に動作しない場合に備えて、今回紹介した「functions.php」や「header.php」に読み込みの設定を追加する方法は、ぜひ覚えておきましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。




