【図解付】Local(ツール)でWordPressのローカル環境を構築する方法

WordPressはサーバーにインストールして利用するソフトですが、サーバーの維持費や導入の手間がかかるのが難点です。
そこでWordPressのカスタマイズや稼働テストをする際には、パソコン内にローカル環境を構築して、そこにWordPressを導入するという方法がよく使われています。
パソコンにローカル環境を構築するソフトはいくつかありますが、その中でも使いやすさで人気を集めているのが「Local」です。
今回は、WordPress用のローカル環境を簡単に構築できる「Local」の特徴と使い方について解説します。
なぜローカル環境の構築が必要なのか?

ローカル環境とは、個人のパソコン内に構築された環境を指します。
個人のパソコンでシステム開発やウェブアプリ開発、WordPressのテスト環境を整える場合、ローカル環境が必要となります。
同じことはレンタルサーバーでも可能ですが、あえてレンタルサーバーではなくローカル環境が必要となる理由としては、次の2つが挙げられます。
- カスタマイズやテストサイトの検証
- 新しいプラグインやテーマのテスト
ひとつずつ詳細を見ていきましょう。
カスタマイズやテストサイトの検証
WordPressはさまざまなカスタマイズが行えるCMSで、プラグインの追加やテーマの変更だけでなく、functions.phpやstyle.cssなどを編集して機能やデザインを変更できます。
ただし、カスタマイズにはバグや不具合が付き物で、デザインが崩れてしまったり、PHPエラーが出て画面が真っ白になったりすることもあります。
本番環境でカスタマイズを行うと、ウェブサイトを訪れたユーザーに迷惑がかかります。
だからこそ、ローカル環境が必要です。
レンタルサーバーのテスト環境とローカル環境は使い勝手が異なっていて、レンタルサーバーに構築したテスト環境では、ファイルをアップロードする必要がありますが、ローカル環境なら直接ファイルを編集することが可能です。
使い勝手の面でも、ローカル環境はWordPressのカスタマイズに必須と言えるでしょう。
新しいプラグインやテーマのテスト
ローカル環境ではカスタマイズ以外にも、WordPress本体のメジャーアップデートや、新しいプラグインやテーマをテストすることもできます。
新しいプラグインやテーマは、バグや不具合を引き起こすこともありますが、事前にテストしておけば安全な運用が可能で、万一バグなどがあった場合にも、訪問しているユーザーに迷惑をかけることもありません。
WordPress本体のメジャーアップデートでもバグが起きることもあるので、メジャーアップデートも事前にローカル環境でテストしてから適用するようにしましょう。
ローカル環境を構築するソフトウェア

ローカル環境を構築するソフトウェアやアプリケーションは複数リリースされていますが、その中でも代表的なものが以下の3種類です。
- Local
- XAMPP
- MAMP
それぞれの特徴を把握し、自分に最適なローカル環境を構築しましょう。
Local
Localは、以前はLocal by Flywheelという名称で公開されていたローカル環境構築ツールです。
Localはもっとも急速に成長しているWordPressの開発アプリケーションで、現在では15万人が愛用しています。
Localの特徴は以下の通りです。
- 初心者でも簡単に利用可能
- 複数のWordPressのインストール
- PHPやMySQLのバージョンを選択可能
XAMPP
XAMPPはローカル環境を構築するアプリケーションです。
XAMPPの「X」はクロスプラットフォームの意味で、そこにインストールするApache・MariaDB・PHP・Perlの頭文字を取ったのが名前の由来です。
XAMPPの特徴は以下の通りです。
- OSに依存しない
- オープンソース
- 動的コンテンツの処理速度が速い
- 信頼性が高い
- 実績や情報が多く扱いやすい
MAMP
MAMPはXAMPPのMacOS版で、名前の由来はXAMPPと同じく、Mac、Apache、MariaDB、PHPの頭文字から来ています。
MAMPはXAMPPとは異なり、Perlは扱っていません。
MAMPには無料版と有料版があり、有料版のMAMP PROでは以下の拡張機能が使えます。
- ウェブサイト開発管理支援機能
- localhostの代わりとなるエリアスを与えられる
- 複数のWordPressをインストールできる
Localを利用するメリットとは?

ローカル環境を構築するツールとしてLocal、XAMPP、MAMPを紹介しましたが、この中でも特にLocalを利用するメリットにはどのようなものがあるのでしょうか。
ここではLocalの利点を詳しく解説していきましょう。
インストールが簡単
Localのインストール手順は、Local公式サイトからファイルをダウンロードし、ダブルクリックするだけで、難しい設定や手順は一切ありません。
ローカル環境を構築するだけなら、10分もあれば十分です。
複数の環境を作れる
Localはディスク容量が許す限り、いくつでもWordPressをインストール可能です(WordPressをひとつインストールすると約50MBになります)。
単独のアプリで複数の環境を作れることは大きなメリットで、多くのブログやウェブサイトを運営している場合でも、その数に応じてそれぞれ違った条件のテスト環境を構築できます。
複数のテスト環境の構築は非常に簡単な手順で行えます。
ミドルウェアの種類やバージョンを選択できる
Localではミドルウェアの種類やバージョンを選択できます。
例えば、ウェブサーバーソフトにはApacheとnginxの好きな方を選べますし、PHPやMySQLのバージョンも指定することができます。
ソフトのパフォーマンスを比較したい場合や、特定のバージョンでしか動作しないソフトがある場合でも、Localなら必要な環境を構築した上でテストすることができます。
LocalでWordPressを構築する方法

Localをパソコンにインストールして、WordPressをセットアップするまでの手順を解説していきましょう。
- Localをダウンロードしてインストール
- WordPressの環境を作成
- WordPressにログインして日本語化
ここではMacOSを例に解説していますが、他のOSでもほぼ同じ手順で作業を進めることができます。
Localをダウンロードしてインストール

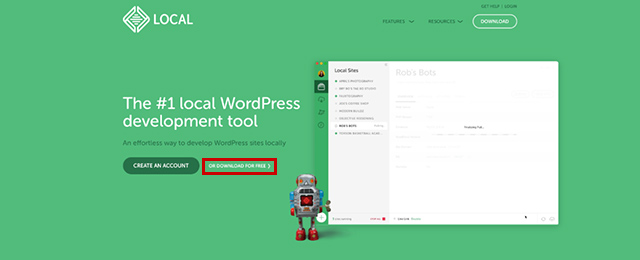
Local公式サイトを開き、「OR DOWNLOAD FOR FREE」をクリックしましょう。

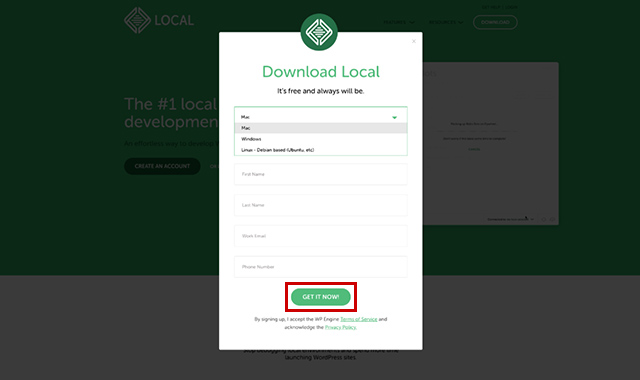
利用中のパソコンのOSを選択します(今回はMacを選択して進めます)。
名前やメールアドレス、電話番号を入力し「GET IT NOW!」をクリックしてダウンロードを開始します。

ダウンロードしたファイルをMac OSにインストールしましょう。
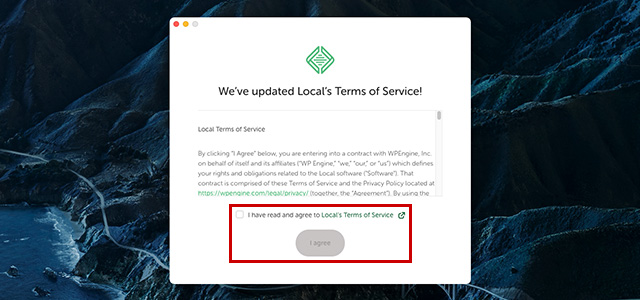
最初に利用規約が表示されるので、チェックボックスを有効にして「I agree」ボタンをクリックします。

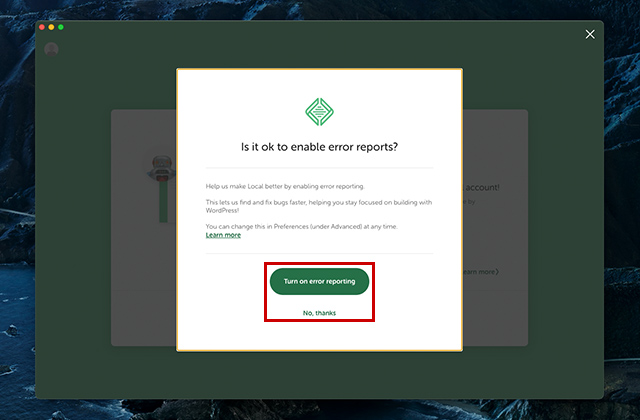
次の画面ではエラーレポートを送信するかどうか聞かれるので、好きな方の設定を選択しましょう。

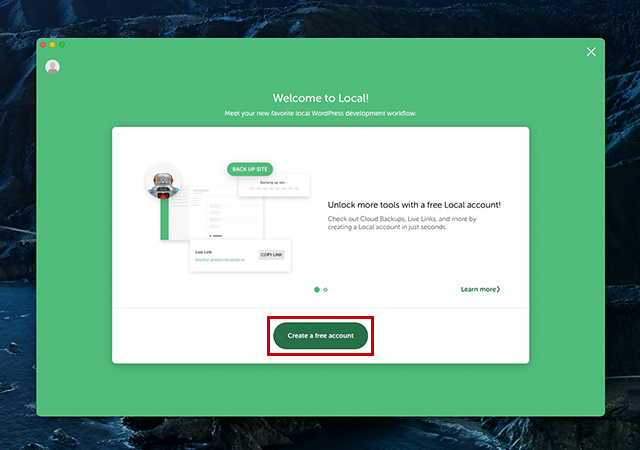
「Welcome to Local」の画面が表示されたら「Create a free account」ボタンをクリックしてアカウントの作成を開始しましょう。

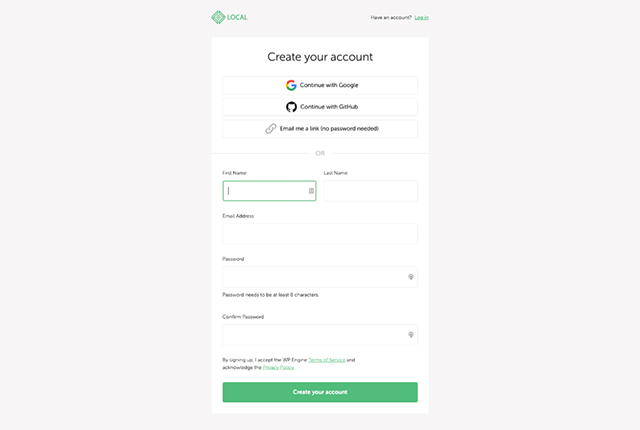
ブラウザでアカウント画面が表示されたら、名前、メールアドレス、パスワードを入力し、「Create your account」をクリックしましょう。
GoogleやGitHubのアカウントを利用してアカウント登録を行うこともできます。

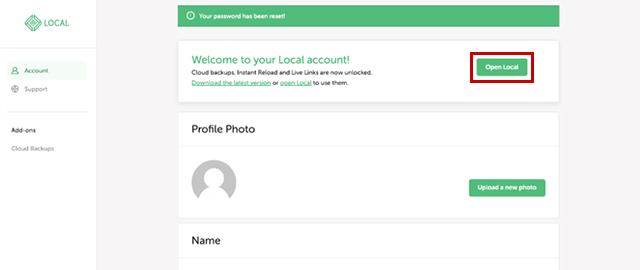
アカウントの作成に成功すると、ブラウザにLocalのアカウント設定画面が表示されるので「Open Local」ボタンをクリックしてLocalのソフトを立ち上げましょう。
WordPressの環境を作成

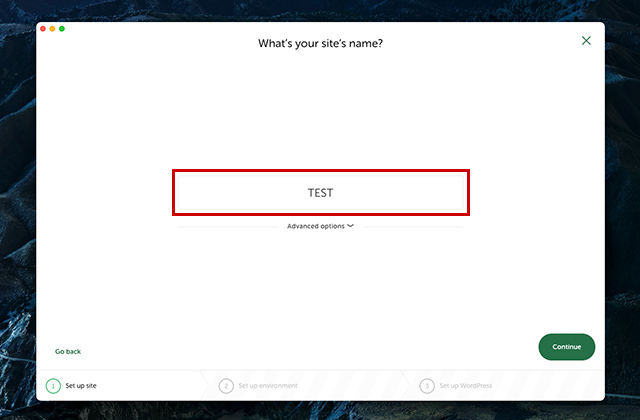
最初に作成するWordPressのサイト名を登録します(今回は「TEST」と登録)。
「Continue」ボタンをクリックしましょう。

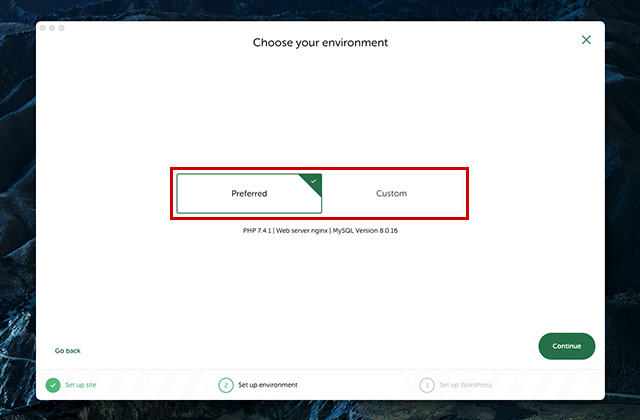
「Choose your environment」(環境設定)が開きます。
PHPやサーバー、MySQLの設定がデフォルトのままでよいなら「Preferred」を、カスタマイズするなら「Custom」をクリックしてください(今回は「Preferred」を選択)。

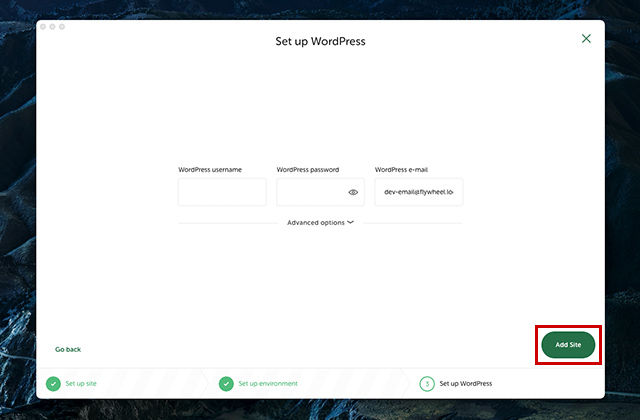
WordPressのユーザー名、パスワード、メールアドレスの設定をそれぞれ入力して「Add Site」をクリックしましょう。

これで設定は完了、新しいWordPressが追加されました。
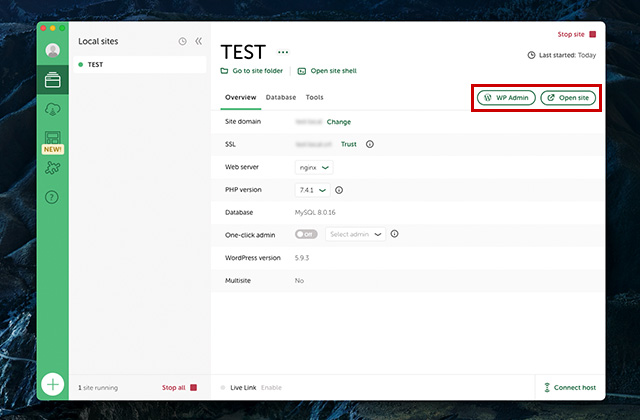
「Web server」でウェブサーバーソフトApacheとnginxから選択、「PHP version」でPHPのバージョンを変更できます。
「Open Site」でWordPressのトップページ、「WP Admin」でWordPressのログイン画面ををブラウザで開くことができます。
WordPressにログインして日本語化

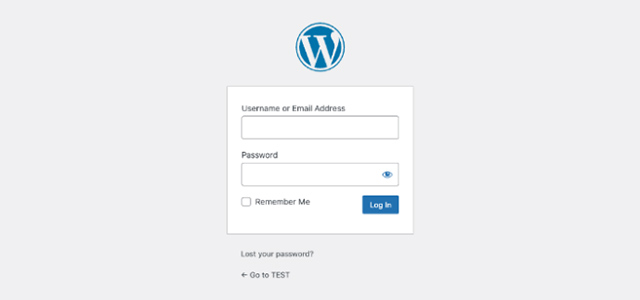
「WP Admin」をクリックしてWordPressのログイン画面を開き、Localのインストール時に設定したメールアドレスとパスワードを入力してログインしましょう。

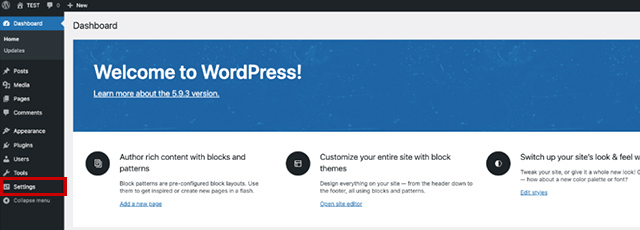
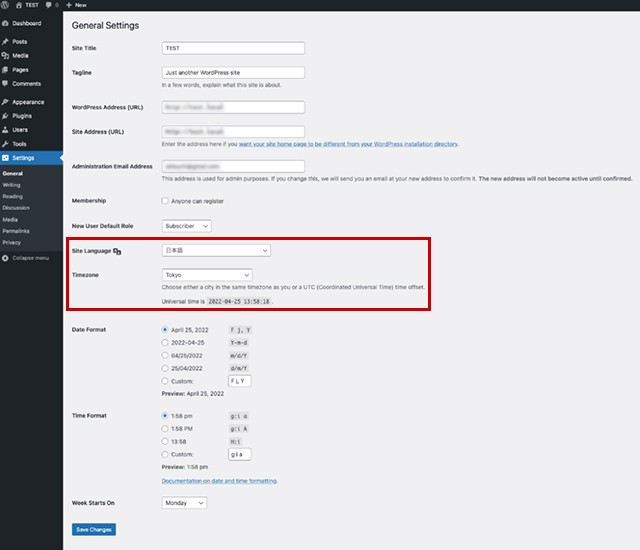
WordPressの管理画面が表示されますが、メニューの表記が英語になっているので、左メニューの「Settings」から日本語に変更しましょう。

左メニューの「Settings」から「General」を開いて「Site Language」で「日本語」を選択し、「Timezone」で「Tokyo」を指定、「Save Change」ボタンをクリックして保存しましょう。
Localの基本的な使い方

ここからはLocalの基本的な使い方について解説していきます。
- サイトの停止と再開
- サイトの追加と削除
- WordPressのファイルを直接編集
ひとつずつ手順を見ていきましょう。
サイトの停止と再開

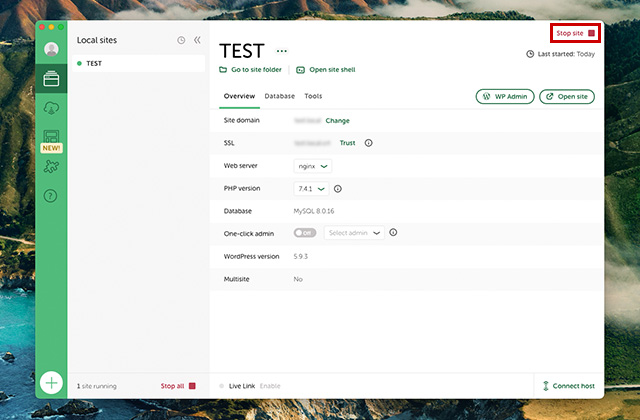
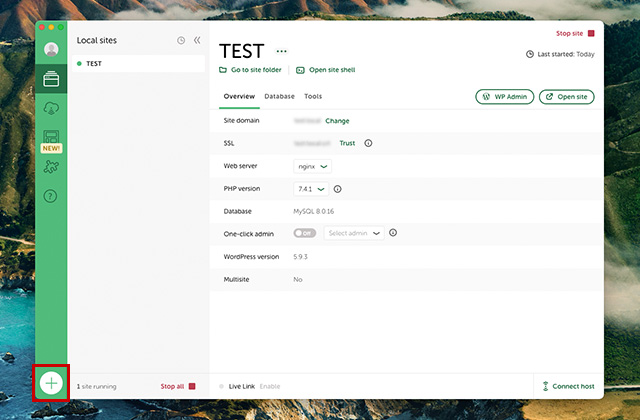
Localで稼働しているサイトを停止させるには、右上の赤色の「Stop site」をクリックしましょう。

サイトが停止されました。
Localで常にサイトを稼働した状態にしておくとパソコンに負荷がかかって処理が重くなることがあるので、利用していないときは停止させておくといいでしょう。
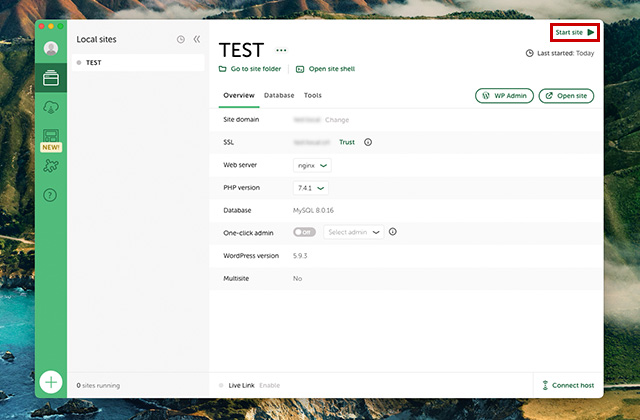
再稼働したい場合は右上の「Start site」をクリックしましょう。
サイトの追加と削除

現在利用しているサイトはそのままで、新しいサイトを追加したい場合は、左下の「+」をクリックしましょう。

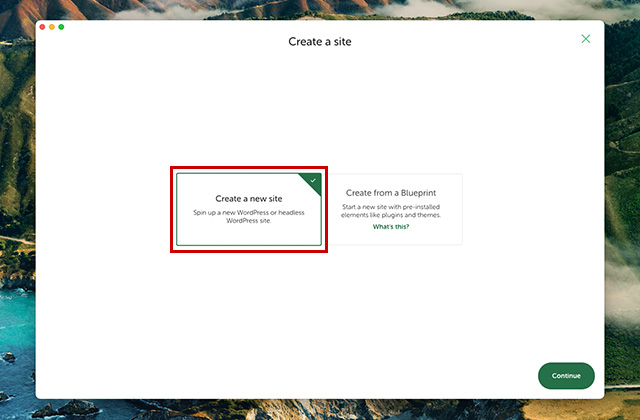
「Create a site」が開くので「Create a new site」を選択して「Continue」ボタンをクリックすると、サイトの設定画面になるので、初回のインストールと同様の手順で進めていきましょう。

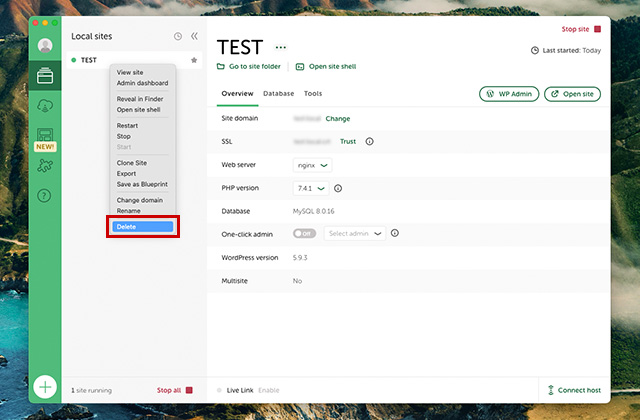
サイトをLocalから削除したい場合は、「Local sites」に表示されているサイト名を右クリックして「Delete」をクリックします。
WordPressのファイルを直接編集

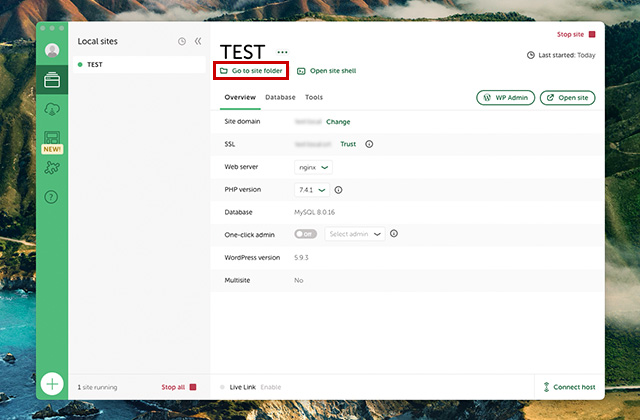
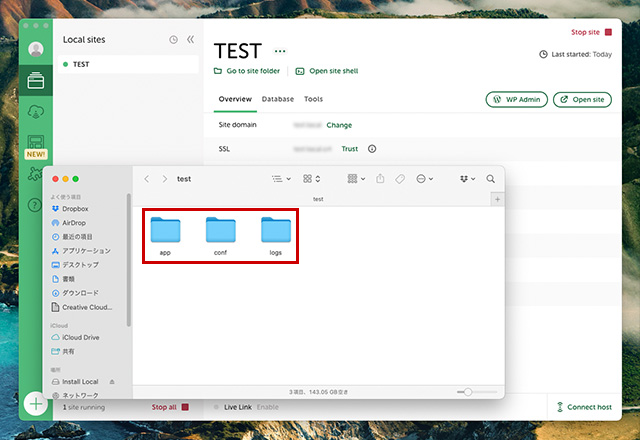
WordPressのフォルダを開いて直接ファイルを編集したい場合は、サイト名の下の「Go to site folder」をクリックしましょう。

WordPressのフォルダが開くので、中にあるファイルをダウンロードして編集しアップロードすれば、LocalのWordPressにも変更が反映されます。
まとめ
今回はWordPressのローカル環境、Localの特徴と使い方について解説しました。
Localはシンプルかつ非常に使いやすいソフトで、初心者でもローカル環境を自分のパソコンに簡単に構築できるのが魅力です。
Localを使ってWordPressのテストを行えば、サーバー維持費がかからない上に、トラブルに遭遇しても回復が容易で、複数の環境で同時にテストを進めるといったこともできます。
唯一の欠点はパソコンへの負荷で、サイトを稼働したままにしていると、普通のパソコンだとかなり動作が重くなるので、こまめに停止するのを忘れないようにしたいところです。
Localを使いこなせば、WordPressで試せることの幅が大きく広がるので、ぜひ使い方をマスターしましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められます。
「.com / .net」なら【0円~】ご利用できるので、まずは、お好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




