WordPressでショートコードを使うには?作り方・ポイントを解説

WordPressでページ編集をさらに便利かつスムーズにするには、ショートコードを活用するのがおすすめです。
サイトやブログを運営している人なら、すでにショートコードという用語を聞いたことがある場合も多いでしょう。
ただ、ショートコードと聞くと、プログラミングに関する難しい知識を持っていないと手が付けられないようなイメージもあります。
しかし実際のところは、ショートコードはウェブデザイン初心者でも意外と手が出しやすく、簡単に作成することができます。
もっとサイト制作を楽にしたいと思ったら、積極的にショートコード作成に挑戦してみましょう。
そこで今回は、ショートコードの概要を解説しつつ、作り方や作成時のポイントを紹介していきます。
WordPressで使える「ショートコード」とは?

まずは、WordPressでウェブサイトやブログを作成する際によく聞く「ショートコード」の意味や特徴、種類について詳細を整理していきましょう。
ショートコードの特徴
WordPressでサイトを制作する際に役立つものの一つに、ショートコードという機能があります。
ショートコードは[]で囲われた短いコードのことで、あらかじめプログラムを組んでおくことでよく使う定型文などを呼び出す便利な機能を持ちます。
記事投稿の際に[shortcode]と本文内に記述して保存すれば、ページにはそのコードで呼び出せる定型文やデザインパーツなどが表示される仕組みです。
サイト制作時には、同じような文章を記載したりデザインを使ったりすることが増えるものです。
そんなとき逐一長い文章を打ったりコードを記述したりしているのでは、制作には手間がかかります。手作業ではミスも増えるでしょう。
ショートコードなら、一つの短いコードでそういった手間を時短できます。
プログラムさえ間違っていなければ、毎回機械的に文章や装飾などを呼び出してくれるため、ミスもありません。
WordPressの操作に慣れていないと、はじめのうちは確かにページを編集するだけで手いっぱいかもしれません。
しかしショートコードは、実は初心者でも簡単に自作可能なので、少しでも「作業を時短したい」「もっとWordPressを使いこなしたい」と思ったら、ぜひショートコード自作に挑戦してみましょう。
ショートコードの種類
ショートコードには、主に2つの種類があります。
- 自己完結型
- 囲み型
自己完結型は、その名の通りショートコード単体で成り立つシンプルなものです。
例えば[shortcode]と一つ記述するだけで、さまざまな動作を呼び出せます。
一方、囲み型は、テキストなどのコンテンツを挟むことで成り立つのが特徴です。
そのため自己完結型のように単体では機能しません。
例としては、[shortcode]文字[/shortcode]といったように記述することで、囲ったコンテンツを主に装飾することができます。
WordPressでショートコードを使うメリット

WordPressで作成するサイトやブログの中でショートコードを使えば、主に次のようなメリットを感じることができます。
- 定型文やよく使うデザインパーツをすぐに呼び出せる
- ウェブデザイン初心者でも実践しやすい
では、それぞれのメリットについて解説していきます。
定型文やよく使うデザインパーツをすぐに呼び出せる
ショートコード最大のメリットは、作業の時短につながることです。
定型文やデザインパーツ、リンク、広告コードなど、さまざまなものをショートコード化できるため、うまく活用すればページ編集が非常に楽になります。
特にブログの場合は毎日のように記事を新規作成・編集していくため、作業の時短方法は身につけておくに越したことはありません。
逐一定型文やリンク先を確認したり、デザインパーツのコードをコピー&ペーストしたりするのでは、大きく手間がかかってしまいます。
実際に、毎回のように同じ作業を繰り返していて、「なんとか時短できないものか…」と感じている人は多いでしょう。
そんなときショートコードがあると作業が大幅に時短されます。普段からよく使う動作は、ショートコード化して積極的に活用したいところです。
また、冒頭でも触れたように、ショートコードを使えばミスなく動作を呼び出せるのも利点です。
最初のプログラムさえ間違えなければ、ショートコード記述するたびに動作を呼び出してくれるため、誤字やリンク先の指定ミス、広告コードの記述ミスなどがなくなります。
ウェブデザイン初心者でも実践しやすい
ショートコードと聞くとWordPress初心者は難しそうなイメージを持つかもしれません。
しかし基本的にショートコードは、コードをコピー&ペーストしてPHPファイル内に記載するだけなので、意外と簡単に実践できるのが特徴です。
もちろん間違えるとサイトが表示されなくなるなどのトラブルにつながりますが、いざというときのためにバックアップを取っておけば、真っ白になったときの対処は問題なくできます。
作業としては難しくなく、複雑なコーディング作業を伴うものではないため、WordPressにある程度慣れてくれば誰でも挑戦できるのがショートコードのメリットといえるでしょう。
WordPressでショートコードを使うデメリット

ショートコードを活用する際には、次のようなデメリットには注意する必要があります。
- 記述を誤るとサイトが表示されなくなる可能性がある
- ある程度知識と手間が必要になる
では、デメリットそれぞれの重要な点を解説していきます。
記述を誤るとサイトが表示されなくなる可能性がある
ショートコードを作成する際には、「functions.php」という重要なファイルを編集することになります。
このファイルはWordPressサイト構成の根幹をなすファイルともいえるため、コードの記述を誤ると、サイトがひとたび真っ白になってしまう可能性があります。
したがって、サイトが表示されなくなるリスクがある点は、ショートコード作成時のデメリットといえるでしょう。
これを防ぐためにはPHPファイルのバックアップが必要になります。
ある程度知識と手間が必要になる
ショートコードを活用してWordPressのページ編集を楽にするためには、ある程度の知識と手間が必要になります。
もちろん初心者でもショートコード作成に挑戦することはできますが、それでもやはりHTML/CSS、PHPといったプログラミングを学ぶ姿勢は求められるということです。
最初のうちは手間取ることもあるでしょうし、失敗してサイトが真っ白の状態になってしまうこともあるかもしれません。
そのためメリットとデメリットを比較して、デメリットのほうが大きいと感じられるようであれば、無理をしてショートコード作成に挑戦する必要はないでしょう。
特にコーポレートサイトなど頻繁に更新する必要がないサイトを運営しているときなどは、ショートコードをあえて用意する必要性はないといえます。
WordPressでショートコードを作成する前の準備

ショートコードを作成する際には、まずWordPressでショートコードを作成する前の準備のポイントを押さえておきましょう。
リスクを少なくするためには、最低限、次のような準備が必要です。
子テーマを使用する
ショートコードに関するコードは、「子テーマ」の「functions.php」内に記述するようにしてください。
というのも、親テーマを直接編集すると、バージョンアップで更新をした際にコードが消えてしまうからです。
そのためWordPressにおけるPHPやCSSなどの編集は、子テーマで行うのが通常になります。
ショートコードを作成する際には、子テーマを用意し、インストール→有効化したうえで始めるようにしましょう。
関数ファイル(functions.php)のバックアップを取る
ショートコード作成の際にはPHPファイル(関数ファイル)を操作するため、誤った記述があると、サイトが表示されなくなる可能性があります。
そのため事前に「functions.php」のバックアップは必ず取るようにしましょう。
バックアップを取るときは、サーバーのファイルマネージャーを通じてダウンロードするのがおすすめです。
「functions.php」は通常、「/wp-content/themes/テーマの名前」のディレクトリに保存されています。
WordPressでショートコードを作成する方法

ではここからは、ショートコードを作成する際に必要となる基本コードの記述方法を紹介していきます。
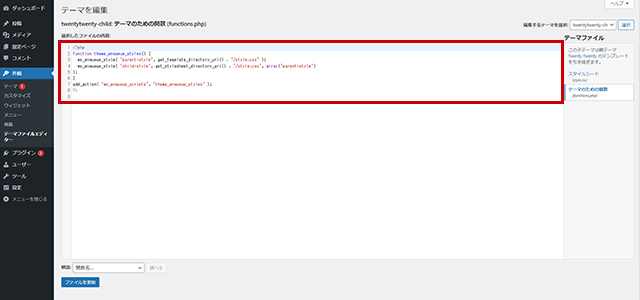
子テーマの関数ファイル(functions.php)を開く
まずは、子テーマの関数ファイル(functions.php)を開きましょう。
関数ファイルは「外観」メニュー内の「テーマファイルエディター」を開くと、まずスタイルシートが表示されるため、その下にある「テーマのための関数(functions.php)」を押下して開きます。

すでにコードが記述してあるため、その下にショートコードを作成していきます。
関数ファイル内にコードを記述する
基本のコードを紹介していきます。まずは自己完結型のPHPコードからです。
//自己完結型ショートコードテスト
function shortcodetest1(){
return "定型文テストです";
}
add_shortcode('test1','shortcodetest1');
このようにPHPファイル内に記述したら、今度はページの新規作成を開き、実際に[test1]とショートコードを入力してみましょう。
そこでページに「定型文テストです」と表示されれば、成功です。
「shortcodetest1」の部分は関数の名前、「test1」の部分はページやウィジェット内などで記述するショートコードの名前を記述しています。
好きな名前をつけることができますが、2行目と5行目の「shortcodetest1」は一致している必要があります。
さらに、ほかの関数と名前がかぶらないようにつけることが重要です。
囲み型のショートコードは次のように記述します。
//囲み型ショートコードテスト
function shortcodetest2( $atts, $content = null ) {
return '★★★' . $content . '☆☆☆';
}
add_shortcode('test2', 'shortcodetest2');
このように記述し、[test2]文字[/test2]と入れた際に「★★★文字☆☆☆」と表示されれば囲み型も成功です。
ここで自己完結型の活用例を見てみましょう。
自己完結型なら、Googleアドセンスの広告コードも[adsense]というショートコードで簡単に呼び出すことが可能です。
コードは次のとおりです。
//アドセンス広告用ショートコード
function adsense_shortcode() {
return 'ここにアドセンスコードを貼る';
}
add_shortcode('adsense', 'adsense_shortcode');
このように記述すると、[adsense]と記述するだけで、簡単操作で好きなところにアドセンス広告が貼れるようになります。
WordPressでショートコードを作成するときのポイント

ショートコード作成時には、記述を間違えたりエラーを起こしたりしないように、以下のようなポイントに注意する必要があります。
- コメントを忘れず記述する
- エラーの出る文字に注意する
- 反映されないときは記述ミスがないかチェック
- 記述するファイルを間違えないようにする
繰り返しになりますが、ショートコードの記述はWordPressサイトを構成するうえで大事なファイルの中で行うため、エラーが出ないように十分に注意する必要があります。
では、一つひとつのポイントを整理していきます。
コメントを忘れず記述する
ショートコードを作成した際には、何のショートコードなのかすぐにわかるように、必ずコメントを記述しておきましょう。
コメントは次のように記述します。
//コメント内容
例えば「//挨拶文のショートコード」とコメントアウトすれば、挨拶文をテンプレート化してショートコードにしていることがすぐにわかります。
多くのショートコードを活用すればするほど、何がどのショートコードなのかよくわからなくなってしまうため、コメントで管理しやすくしておくことが非常に重要です。
エラーの出る文字に注意する
ショートコードの名前には、基本的に次のような文字は使わないようにしましょう。
- スラッシュ(/)
- ハイフン(-)
- アンパサンド(&)
- クォーテーションマーク(”,’)
- 山括弧(<>)
- 角括弧([])
このような文字はエラーやバグの出る原因になります。
反映されないときは記述ミスがないかチェック
記述したショートコードがサイト内で反映されず、そのまま表示されてしまうときは、PHPファイル内の記述に間違いがないか確認しましょう。
- 全角スペースが入っている
- 全角半角が間違っている
- 誤字がある
このようなミスは意外と多いです。トラブルがあったときは確認してみましょう。
記述するファイルを間違えないようにする
ショートコードは「functions.php」内に記述してプログラムを組みますが、
記述する場所を間違えないようにしましょう。
ショートコードが反映されないときは、スタイルシート(CSSファイル)など別ファイルに記述してエラーが出ている可能性があります。
困ったときは、記述した場所がそもそも合っているのかどうかもよく確認してください。
ショートコード系プラグインを導入するのもおすすめ

初心者向けの対策としては、いろいろなショートコードを活用できるWordPressプラグインを導入するのもおすすめです。
使いやすいおすすめのプラグインには、次のようなものがあります。
- Shortcodes Ultimate
- Post Snippets
「Shortcodes Ultimate」には、サイト装飾などの役立つショートコードがもともと用意されています。
インストール後に有効化するだけで種類豊富なショートコードが使えるようになるため、PHPコードを書く必要もなく安心かつ便利です。
「Post Snippets」は、必要な項目を埋めるだけで簡単にショートコードが作成できるプラグインです。
直接PHPを編集する必要はないため、こちらも簡単に扱うことができます。
まとめ
今回は、WordPressにおけるショートコードの作成方法やポイントを解説してきました。
ショートコードは、作業の時短に大きく役立つ便利なプログラムです。
活用すれば簡単なコードで整ったサイト・ブログを作成できるようになるため、WordPress操作に慣れてきたら、積極的にチャレンジしてみましょう。
ショートコードを活用して、WordPressでのサイト・ブログ制作の幅をぜひ広げてみてください。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




