【簡単にサイトが作れる】WordPressのElementor Website Builderとは

WordPressのデザインをカスタマイズしたいときに便利なのが、「Elementor Website Builder」というプラグインです。
Elementor Website Builderはドラック&ドロップで操作することが可能なので、初心者でもソースコードを編集することなく、簡単にWordPressのデザインを変更できます。
今回はElementor Website Builderの概要と特徴を解説し、インストール方法と基本操作について紹介します。
Elementor Website Builderとは?

Elementor Website Builder rはWordPressのウェブページを自在に構築できるプラグインです。
2016年に公開されて以降、180ヵ国以上で900万以上インストールされており、ユーザーからも非常に信頼されている拡張ツールです。
Elementor Website BuilderはWordPressで構築したウェブサイトを、ソースコードを書かずに自分の好きなデザインにカスタマイズできるのが魅力です。
最近は、ソースコードを用いずにホームページやライティングページを作成する、いわゆる「ノーコード」と呼ばれるツール(Shopify 、Wix、ペライチなど)が流行っています。
Elementor Website Builderもこのノーコードのトレンドの一部で、HTMLやPHPといたプログラミング言語の技術がなくても、マウスによるドラック&ドロップの操作だけでウェブサイトを作ることができます。
Elementor Website Builderの3つの特徴

ウェブ制作ツールとしてのElementor Website Builderの特徴としては、次の3つが挙げられます。
- 初心者でも利用できる
- 独自のデザインが使える
- 無料で利用できる
順番に解説します。
初心者でも利用できる
Elementor Website Builderは操作が非常に簡単で、ドラッグ&ドロップで使用したい部品を持ってきたり、並び替えたり、シンプルな操作で作業ができる仕様になっています。
例えば、ヘッダーと本文にアイキャッチ画像を差し込みたい場合、部品項目から「画像」をクリック、そのままヘッダーと本文の間にドラッグ&ドロップするだけで画像が挿入されます。
直観的な操作を繰り返し、ウェブページを組み立てていけるのがElementor Website Builderの特徴です。
また、ソースコードを書かずにウェブサイトを構築できることも魅力のひとつです。
通常、WordPressのカスタマイズにはHTMLやCSSのほか、PHPやJavaScriptといったプログラミング言語の知識が必要になりますが、Elementor Website Builderでは一切コードを書かずに、パーツを組み合わせるだけでウェブサイトを構築できます。
ウェブ制作の初心者でも、デザインのテンプレートがあらかじめ用意されているため、変更したい部分を修正したり、加筆したりしていくだけでホームページが完成します。
独自のデザインが使える
Elementor Website Builderが提供するデザインは、WordPress搭載のブロックエディタや他のデザイン系のテーマ・プラグインが提供するものとは一線を画しています。
画像、ボタン、見出し、区切り線といったがウェブページにありがちな要素でも、非常に統制の取れた美しいデザインが採用されていて、手作り感を感じさせないところが特徴です。
また、デザインの拡張性においても、Elementor Website Builderは優れた性能を備えています。
WordPressのウェブページを複数のカラムに分割したり、画像を前面に押し出した配置にしたりといった加工が可能で、プロのウェブデザイナーが設計したような、本格的なサイトを簡単な操作で作ることができます。
また、デザインの細部の調整にも対応しており、画像のサイズを変えたり、背景色を変更したりすることで、既存のウィジェットやテンプレートを自分のブログの特色に馴染んだデザインに作り変えることも容易です。
WordPressを導入してみたけど、デザインの自由度が思いのほか低く、高度なカスタマイズにはHTMLやCSS、PHPの知識が必要になるので難しい……という人にとっては、Elementor Website Builderは理想的なカスタマイズツールとなるでしょう。
無料で利用できる
Elementor Website Builderは無料で提供されているプラグインで、WordPressの管理画面からインストールするだけで利用できるようになります。
一部の機能は有料プランでしか利用できませんが、無料版でもウィジェットと呼ばれる部品が約30種類、テンプレートは約100種類以上が利用可能で、無料の機能だけでも、かなり本格的なページ作成が行えます。
有料のPro版では、利用できるウィジェット、テンプレートの数が大幅に増えるほか、「テーマビルダー」という機能が利用できるようになります。
テーマビルダーでは、WordPressのテーマを作成することが可能になり、より大胆かつ根本的にWordPressのデザインのカスタマイズができるようになります。
WordPressのデザインの全体を自分のイメージ通りにしたい場合には、Pro版を導入するといいでしょう。
Pro版の費用は1サイトで年間49ドル(約6300円)となっています。
ブロックエディタとElementor Website Builderの違い

WordPressはバージョン5.0から「ブロックエディタ」と呼ばれる機能が搭載されました。
ブロックエディタはWordPressの記事や固定ページの作成に利用される機能で、テキストや画像などの要素をブロックとして階層的に追加していくことで、簡単にウェブページを作ることが可能になります。
このブロックエディタはElementor Website Builderの登場よりも後にWordPressに搭載された機能ですが、両者は非常によく似た機能やインタフェースを備えているため、違いがよく分かっていないという人もいるのではないでしょうか。
ここではブロックエディタとElementor Website Builderの違いについて解説します。
ブロックエディタの特徴
WordPressに標準搭載されているブロックエディタの特徴は、ブログの記事を執筆・編集するための機能ということです。
ブロックエディタでは、見出し・文章・画像などをブロックという単位で管理し、それらを組み合わせることで記事を作成していきます。
ブロックエディタが適用されるのは、ウェブページの内部の本文の領域だけで、その外側についてはデザインの対象外となります。
また、要素のバリエーションも少なく、より複雑なカスタマイズを行うためには、WordPressのテーマのソースコードを編集しなければなりません。
WordPressのブロックエディタは、あくまで記事ページ(固定ページ)内部のコンテンツを作成するための機能であると考えましょう。
Elementor Website Builderの特徴
Elementor Website Builderのインタフェースはブロックエディタと非常によく似ており、また機能面でも記事内に画像やボタンを追加するなど、同じような要素を備えています。
しかし、Elementor Website Builderには、ブロックエディタにはできないカスタマイズを行う機能があります。
例えば、記事ページを複数のカラムに分割したり、画像をギャラリー風に並べたり、地図サイトの情報を引用したり、SNSのコメントを表示させたりといった機能がElementor Website Builderにはあります。
これらの機能はWordPressに対応したプラグインを導入すれば実現可能ですが、全てを一括でドラック&ドロップだけで操作できるのはElementor Website Builderだけです。
さらに、テンプレートでは複雑なデザインをパーツとしてページの中に組み込むことが可能で、そのバリエーションもブロックエディタの非ではありません。
ブロックエディタが記事の内容を作成するのに対して、Elementor Website Builderはページのデザイン全体をカスタマイズすることが可能です。
Elementor Website Builderは従来のWordPressの枠を超えた、独自のデザインを提案するプラグインであるといえるでしょう。
Elementor Website Builderのインストール手順

ここからは、実際にElementor Website Builderを使うための方法を解説します。
Elementor Website Builderの利用には、まずWordPressの管理画面からインストールする作業が必要になります。
順番に手順を紹介します。

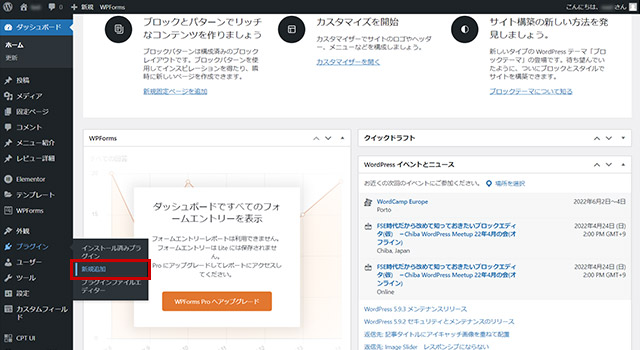
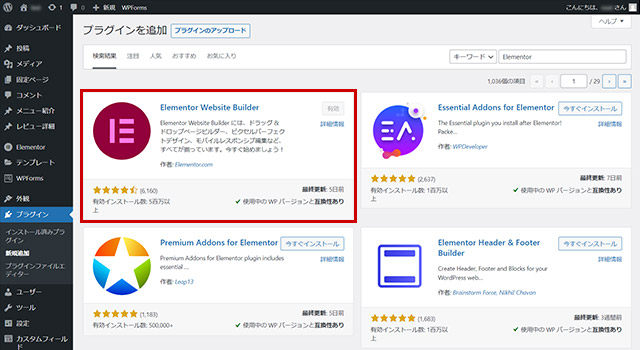
WordPress管理画面で、左側のメニューから「プラグイン」の「新規追加」をクリックし、「プラグインを追加」が表示されたら、右上の検索ボックスに、「Elementor Website Builder」と入力しましょう。

「Elementor Website Builder」が表示されたら「今すぐインストール」をクリックし、インストールが完了したら「有効化」ボタンをクリックしましょう。
以上でElementor Website Builderのインストール作業は完了です。
Elementor Website Builderの基本的な使い方

インストールが完了したら、Elementor Website Builderの基本的な使用方法を解説します。
Elementor Website Builderの編集画面の表示方法、画面構成、ウィジェットとテンプレートの追加について、それぞれ見ていきましょう。
編集画面の表示方法
まずはElementor Website Builderの編集画面を表示させる方法を紹介します。
今回はWordPressの管理画面の「投稿」から設定していますが、「固定ページ」でも同様の手順で利用できます。

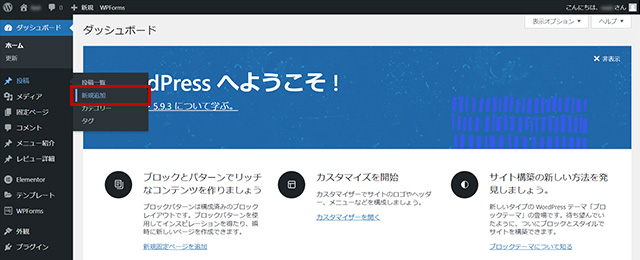
WordPressの管理画面で、左部のメインナビゲーションから「投稿」の「新規追加」をクリックしましょう。

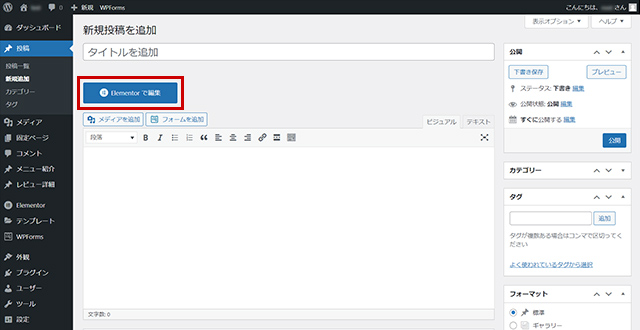
「新規投稿を追加」の画面でタイトルの下に「Elementorで編集」ボタンが表示されているのでクリックしましょう。

Elementorの編集画面が表示されます。
編集画面はウィジェットリストとワークスペースで構成されていて、左側に表示されているグレーの背景のメニュー項目が、ウィジェットリストです。
Elementor Website Builderでウェブサイトを構成するための部品がウィジェットで、画面左側のウィジェットリストに格納されています。
ウィジェットリスト以外の右側スペースが、ワークスペースになります。
ウィジェットの追加方法
Elementor Website Builderの基本操作のひとつである、ウィジェットの追加方法を紹介します。
ウィジェットは「見出し」「画像」「ボタン」などのウェブサイトを構成する要素となる部品です。
導入方法は、ウィジェットリストから必要なパーツをクリックし、そのままワークスペース内の「ウィジェットをここにドラッグ」の部分にドラッグ&ドロップするだけです。

ウィジェットリストから「内部セクション」からワークスペースにドラック&ドロップ移動させます。
ウィジェットのドラッグ&ドロップを繰り返しながらパーツを積み上げ、ウェブサイトを構築していきます。
テンプレートの追加方法
テンプレートはElementor Website Builderのもうひとつの基本操作で、記事ページにデザイン(装飾)を追加する機能となります。
上述のウィジェットが記事のパーツを提供するのに対して、テンプレートはデザインの組み合わせをページ内に掲載することが可能で、プロのデザイナーが作成したような美しいデザインを配置できます。
テンプレート内の画像やテキストは後から変更できるようになっています。
さっそくElementor Website Builderのテンプレート機能の使い方を見ていきましょう。

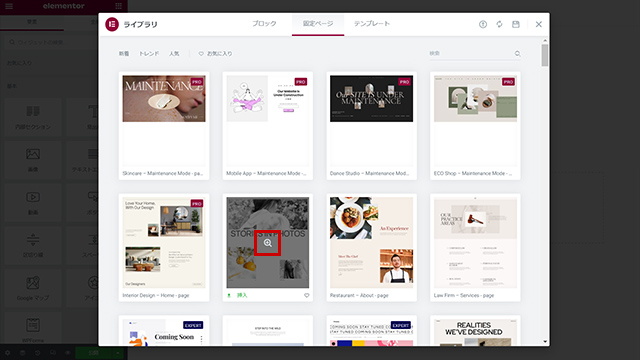
ワークスペースに表示されている「ウィジェットをここにドラッグ」の中央にある、フォルダのアイコンをクリックしましょう。

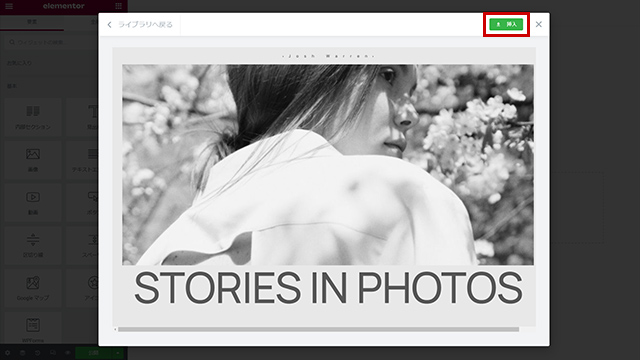
テンプレートの選択画面が表示されるので、任意のテンプレートにカーソルを持っていき、虫眼鏡アイコンをクリックしましょう。

右上の緑色の「挿入」ボタンをクリックすると、選択したデザインに変更されます。
なお、赤色で「Go Pro」のボタンが表示されているのは有料のテンプレートとなります。
まとめ
今回は、WordPressのプラグイン・Elementor Website Builderの特徴と基本操作について解説しました。
Elementor Website BuilderはWordPressのページを自由に構築できることから、世界中の多くのユーザーに愛用されているプラグインです。
ウィジェットリストからドラッグ&ドロップするだけのシンプルな操作で、かつソースコードを一切書く必要がないことから、初心者でもお手軽にウェブサイトを作成できます。
Elementor Website Builderの使い方を習得して、理想のデザインを量産していきましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。




