WordPressのアイキャッチの設定方法と作り方のポイント

WordPressにおけるアイキャッチ画像は、ユーザーの目を惹きつけるための非常に重要な要素です。
アイキャッチ画像で興味を惹きつけることによって、ユーザーが最後まで記事を読んでくれる可能性が上がり、Googleから受けるSEO評価も向上します。
WordPressで記事を作ったらアイキャッチ画像は確実に設定しておくべきですが、WordPressを使い始めたばかりの方だと、アイキャッチ画像について詳しく知らない方もいるのではないでしょうか。
今回は、WordPressのアイキャッチ画像の概要や作り方のポイント、設定する手順について詳しく解説します。
WordPressのアイキャッチ画像とは?

WordPressにおけるアイキャッチ(Eye Catch)画像とは、ウェブサイトやブログ記事にアクセスしたユーザーの目(興味)を惹きつけるための画像のことです。
YouTubeで例えるとサムネイル的な要素で、アイキャッチ画像の品質は記事にアクセスしてくれるかどうかに大きく関わってきます。
アイキャッチ画像は、主に記事一覧ページでタイトルと一緒に表示されたり、記事の冒頭で表示されたりすることがよくあります。
ブログやウェブサイトをよく閲覧される方であれば、実際にアイキャッチ画像を見たことがあるのではないでしょうか。
もしかしたら、アイキャッチ画像を見て「この記事面白そうだな!」「この記事だったら今の悩みを解決できるかも」という印象を抱いて、記事にアクセスしたことがある方もいるかもしれません。
このように、ユーザーの目を惹きつけるために欠かせないのが、アイキャッチ画像です。
では次の章で、WordPressのアイキャッチ画像がどのようなメリットをもたらすのか見ていきましょう。
WordPressでアイキャッチ画像を設定するメリット

WordPressでアイキャッチ画像を設定するメリットを2つまとめました。
- ユーザーの興味を惹きつける
- 記事のデザイン性が向上する
それぞれのメリットを詳しく解説します。
ユーザーの興味を惹きつける
魅力的な画像をアイキャッチ画像として設定することで、ユーザーの興味を惹きつけることができます。
なぜなら、テキストよりも画像の方が視認性が高く、一瞬だけ目に映ったとしても直感的に情報が伝わりやすいからです。
パッと記事を見たとしても、「この記事ではこんな情報が書かれているんだな」というように、ユーザーの興味を惹きつけることができます。
例えば、女性のフィットネス関連の記事があると想定して、「アイキャッチ画像がない場合」と「女性が運動している画像がアイキャッチとして設定されている場合」では、どちらの方が興味を持ってくれるでしょうか。
おそらく後者の「女性が運動している画像がアイキャッチ画像として設定されている場合」だと思います。
このように視覚的情報で伝わりやすいアイキャッチ画像でユーザーの興味を惹きつけることは、ブログ記事の収益化のためにも重要です。
記事のデザイン性が向上する
テキスト情報だけだと、どうしてもシンプルで簡素的なデザインの記事になってしまいます。
テキストの装飾を行えば記事のデザイン性は多少上げられるものの、まだまだ質の高いデザインとは言えませんよね。
そこでおすすめなのがアイキャッチ画像の設定です。
記事の玄関の役割を担うアイキャッチ画像を設定することで、記事のデザイン性は一気に向上します。
成果が出るアイキャッチ画像のポイント

成果が出るアイキャッチ画像の作り方について3つのポイントでまとめました。
- 記事の内容とマッチしている画像を選ぶ
- キャッチなテキスト情報を設定する
- 適切なサイズの画像で作る
それぞれ詳しく解説します。
記事の内容とマッチしている画像を選ぶ
記事の内容とマッチしているアイキャッチ画像を選びましょう。
記事の内容とマッチしていないと、ユーザーからは自分とは関係のない記事と判断されてしまい、ページの離脱につながってしまう恐れがあります。
例えば、グルメ系の記事にフィットネスの画像がアイキャッチとして設定されていたらどうでしょうか。
記事にアクセスしたらまずアイキャッチ画像が先に目に入るので、ユーザーからすると「間違えてフィットネスの記事にアクセスしたのかな?」と思われかねません。
その時点でユーザーに疑問を抱かせてしまえば、当然ページの離脱につながります。
ですので、アイキャッチ画像は記事の内容とマッチしたものを選ぶようにしましょう。
キャッチーなテキスト情報を設定する
ユーザーの目を惹きつけるようなテキスト情報を設定しましょう。
このようなテキスト情報は、俗に言うキャッチコピーと呼ばれ、ページを最後まで読んでもらうための重要な要素です。
おすすめ記事であれば、「2022年最新版〇〇おすすめ比較20選!」というようなテキスト情報をアイキャッチ画像の中に設定するのも良いでしょう。
一般的な記事であれば、「緊急」「新発売」などのキャッチーなテキスト情報も効果的です。
キャッチーなテキスト情報をアイキャッチ画像に含めて、ユーザーの目を惹きつけましょう。
適切なサイズの画像で作る
WordPressのアイキャッチ画像として適切なサイズで画像を作りましょう。
なぜなら、WordPressのアイキャッチ画像には推奨サイズがあるからです。
推奨されているサイズを守らないと、せっかく魅力的な画像なのに崩れて表示されたり、あまりにも大きすぎて表示処理が遅くなったりするなどのリスクがあります。
そのため、WordPressのアイキャッチ画像を作る際は、きちんと推奨サイズを守るようにしましょう。
推奨されているアイキャッチ画像のサイズは、横1200×縦630ピクセル(比率:1:1.191)です。
ただし、アイキャッチ画像の推奨サイズはWordPressテーマによって異なる場合があります。
ご自身が使われているWordPressテーマのアイキャッチ画像の推奨サイズを確認してから、制作工程に移るようにしましょう。
WordPressでアイキャッチ画像を設定する方法

WordPressでアイキャッチ画像を設定する方法を解説します。
どのエディタを使っているかによって、アイキャッチ画像の設定手順は異なりますので注意しましょう。
- 新エディタ(ブロックエディタ)で設定する方法
- 旧エディタ(クラシックエディタ)で設定する方法
それぞれの手順を詳しく解説します。
新エディタ(ブロックエディタ)で設定する方法
新エディタのブロックエディタ(Gutenberg)で、アイキャッチ画像を設定する方法について解説します。

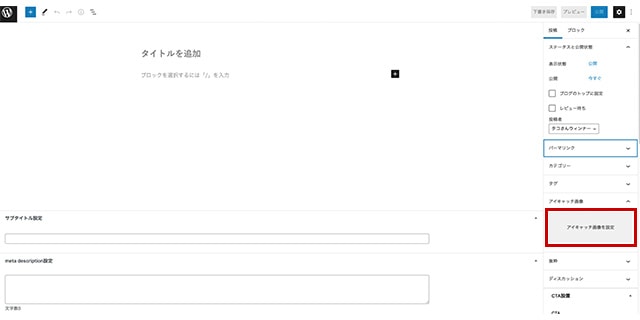
アイキャッチ画像を設定したい記事の編集画面を開き、テキスト編集エディターの右側に表示されているサイドメニューから「アイキャッチ画像」をクリックします。

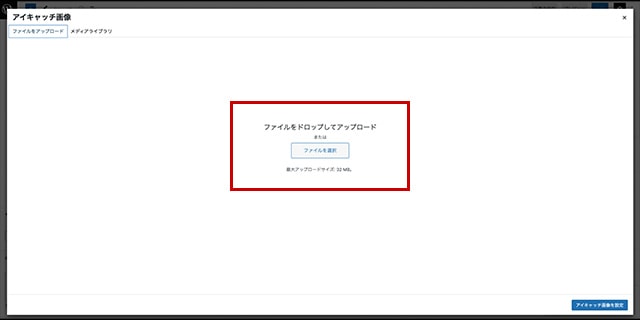
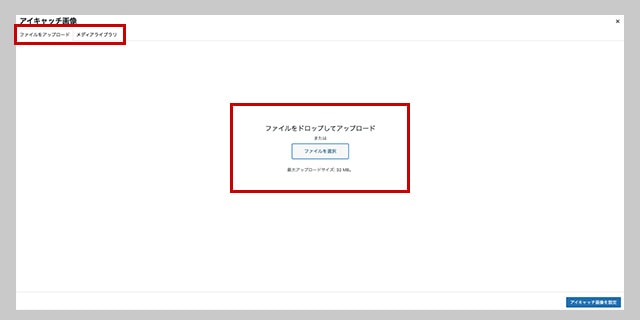
アイキャッチ画像として設定したい画像をアップロードするか、メディアライブラリの中から該当する画像を選択します。
画像を選択して、右下にある「アイキャッチ画像を設定」というボタンをクリックしたらアイキャッチ画像の設定は完了です。
アイキャッチ画像の設定が終わったら、忘れず下書き保存するようにしましょう。
旧エディタ(クラシックエディタ)で設定する方法
旧エディタのクラシックエディタでアイキャッチ画像を設定する方法を解説します。

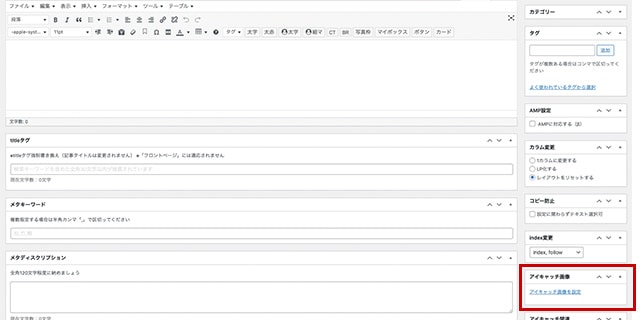
アイキャッチ画像を設定したい記事の編集画面を開き、テキスト編集エディターの右側に表示されているサイドメニューから「アイキャッチ画像を設定」というリンクをクリックします。

アイキャッチ画像として設定したい画像をアップロードするか、メディアライブラリの中から該当する画像を選択します。
画像を選択して、右下にある「アイキャッチ画像を設定」というボタンをクリックしたらアイキャッチ画像の設定は完了です。
新エディターGutenbergと同様に、アイキャッチ画像の設定が終わったら、忘れず下書き保存するようにしましょう。
アイキャッチ画像の作成におすすめのツール3選

アイキャッチ画像の作成におすすめのツールを3つ紹介します。
- Canva
- Photoshop
- Illustrator
それぞれのツールの概要や特徴を詳しく解説します。
Canva
Canvaは無料で利用できるグラフィックデザインツールです。
日本では2017年5月にリリースされ、現在は世界中で4000万人以上が愛用しています。
Canvaは豊富なテンプレートからデザインを選択できるのが特徴的なツールで、プロのデザイナーでなくともクオリティの高いアイキャッチ画像を制作できます。
またテンプレートだけではなく、テキストフォントや画像も多数用意されているので、自身のサイトコンセプトにあった素材を選ぶことができます。
有料プランもありますが、無料プランでも十分アイキャッチ画像制作ツールとして活用できます。
ブラウザ・アプリどちらでも使えるので、気になる方はぜひ使ってみてはいかがでしょうか。
Photoshop
Photoshopは、Adobe社が提供する画像編集ツールです。
画像編集ツールとしては最も有名で、世界中の多くのユーザーが愛用しています。
画像の中の不要な部分を切り抜いたり、被写体の細かな彩度を変更したりできるなど、他のデザインツールではできないことを可能にするのがPhotoshopの特徴です。
ツールは有料になりますが、WordPressのアイキャッチ画像を作成するなら持っておいて損はありません。一度使ってみて試してみると良いでしょう。
Illustrator
Illustratorは、Photoshopと同様にAdobe社が提供するイラスト作成ツールです。
画像編集の機能では劣るものの、イラスト作成においては最高峰のツールで、イラストを生業とする多くのユーザーが愛用しています。
アイキャッチ画像の細かなイラストを作成したり、キャラクターを作成したりする際などに役立ちます。
画像編集ツールと比べると優先度は低いですが、高品質なアイキャッチ画像を作るためには欠かせないツールなので、ぜひ活用してみると良いでしょう。
まとめ
今回は、WordPressにおけるアイキャッチ画像の概要や作り方のポイント、設定する手順について解説しました。
アイキャッチ画像はユーザーの目を惹きつけるために欠かせない要素です。
サイトのページ離脱率の減少や記事のデザイン性の向上につながります。
とはいえ、闇雲にアイキャッチ画像を設定すればいいというわけではありません。
アイキャッチ画像が記事の内容にマッチしているかつ、適切なサイズで作られていることによって、大きな効果をもたらします。
本記事で解説した作り方や設定方法を参考にして、実際にアイキャッチ画像を設定してみてはいかがでしょうか。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
「.com / .net」なら【0円~】ご利用できるので、まずは、お好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




