WordPressのウィジェットとは?設定方法やおすすめの選び方

WordPressでウィジェットを活用すれば、さまざまなコンテンツをサイト・ブログ内に便利に追加できます。
WordPressを使ったサイト・ブログ運営を始めるなら、カスタマイズ方法の一つとして、ウィジェットに関する知識も積極的につけていきましょう。
そこで今回は、WordPressのウィジェットについて特徴やメリットを解説しつつ、ウィジェットの追加・編集方法を紹介していきます。
ウィジェットを活用して、ぜひユーザビリティの高い魅力あるサイト制作を行っていきましょう。
WordPressのウィジェットとは?

最初に、WordPressサイト・ブログで利用できる「ウィジェット」とは何なのか、詳細を解説していきます。
ウィジェットの特徴、ウィジェットを配置できる主なウィジェットエリアを知って、サイト・ブログをより見やすくカスタマイズしていきましょう。
ウィジェットの特徴
WordPressで活用できる便利な機能の一つに、「ウィジェット」があります。
ウィジェットは、サイトやブログを作成した際に、上部や横部分、下部などの位置に配置できるパーツのことです。
オーソドックスなブログのレイアウトは、メニューやブログタイトルが書かれるフッター、メインコンテンツ(記事)が配置される部分の横にあるサイドバー、プライバシーポリシーなどのリンクが配置されるフッターで主に構成されます。
ウィジェットは主にこれらの位置に配置できるパーツで、人気記事や最新記事、管理人プロフィールや広告など、さまざまなコンテンツを表示させられるのが特徴です。
これらのコンテンツは自由に配置したり編集したりできるため、サイト・ブログの見栄えを良くしたいときには便利に活用できます。
ウィジェットエリアの種類
WordPressのサイト・ブログでウィジェットを配置できる箇所を、ウィジェットエリアといいます。
ウィジェットはサイト内のさまざまな場所に配置できるためウィジェットエリアは多くの場所にありますが、ここではその一例を紹介していきます。
このようにウィジェットエリアにはさまざまなものがあります。
多くの用途で活かせるため、競合サイトのウィジェット活用術などもチェックしながら、効果的な配置方法を見つけていきましょう。
WordPressでウィジェットを追加するメリット

WordPressサイト・ブログでウィジェットを追加することには、多くのメリットがあります。主なメリットは次のとおりです。
見やすいサイト・ブログに設計できる
広告やCTAを設置しクリックのチャンスを増やせる
SEO評価を高めるきっかけになる
では、それぞれのメリットについて詳細を解説していきます。
見やすいサイト・ブログに設計できる
ウィジェットの魅力は、より見やすいサイト・ブログに設計できる点です。
最新記事やおすすめ記事、人気記事、その他お知らせや注意書きなどを自由に配置することで、全体の見やすさを向上させられるのはウィジェットが持つ大きな強みです。
ユーザーにとってはウィジェットがあることで多くのコンテンツに触れる機会が増えるため、自然とユーザビリティ向上につながります。
各コンテンツへのアクセスアップにも貢献してくれるでしょう。
広告やCTAを設置しクリックのチャンスを増やせる
PCの場合、コンテンツの横部分であるサイドバーに広告やCTA(Call To Action:行動喚起)のウィジェットを表示させるパターンは多いです。
広告やCTAを配置すれば、ユーザーの目に触れる機会は自然と増えるので、クリック・コンバージョンにつながる可能性は高まるでしょう。
クリック率・コンバージョン率が伸び悩んでいる場合は、サイドバー内に広告やCTAのウィジェットを配置することで、数字の伸びが変わってくる可能性もあります。
SEO評価を高めるきっかけになる
ウィジェットを自由に配置してさまざまなコンテンツを表示させれば、SEO評価を高めるきっかけにもなるでしょう。
ユーザビリティが上がることで読者にとって見やすいサイトになることが、まずは重要なポイントです。
たくさんのコンテンツが楽しめて、かつ読みやすく設計されているサイトは信頼性も高まりやすく、SEOに良い影響を与えると考えられます。
また、ウィジェットで内部リンクを貼れば、SEO観点から見た内部施策にもつながります。
クローラビリティが向上し、さまざまなコンテンツで上位表示を狙えることに期待ができます。
WordPressでウィジェットを追加するデメリット・注意点

WordPressサイト・ブログで使えるウィジェットは非常に便利ですが、活用する際にはデメリットや注意点にも目を向けたいところです。
特に次のような点には注意しましょう。
- サイト・ブログが重くなる
- 増やしすぎるとかえって見づらくなる
- PCとモバイルで表示位置が変わる
では、それぞれのデメリット・注意点について詳細を解説していきます。
サイト・ブログが重くなる
ウィジェットは非常に便利なので、より多くのコンテンツを配置しようとして、増やしすぎてしまうことも少なくありません。
しかし多くのコンテンツを表示させれば、その分サイトの読み込みには時間がかかります。
全体的に表示の重いサイトになるため、場合によっては閲覧する際にカクつくようなことも考えられます。
ウィジェットを使う際には、ほどよく、多すぎない量を心がけるようにしましょう。
増やしすぎるとかえって見づらくなる
ウィジェットを増やしすぎるとサイト・ブログが重たくなるデメリットについては上で触れてきましたが、増やして重たくなることは見づらさにもつながるため要注意です。
たくさんのコンテンツリンクなどが表示されていると、全体的な画面のうるささ・ごちゃごちゃとしたイメージから、悪い印象を持たれる場合があります。
ユーザビリティを上げるどころか、むしろ離脱を促す結果になってしまいます。
何がメインコンテンツなのかわからなくなるくらいウィジェットを増やしすぎるのは危険です。
特に、広告の載せすぎには注意しましょう。
いかにも「広告をクリックしてほしい」という意図が出てしまうため、ユーザーには不快感を与える結果になります。
PCとモバイルで表示位置が変わる
ウィジェットの表示位置やエリアの大きさなどは、PCとモバイルで大きく変わります。
この点は、サイト・ブログをカスタマイズする際に十分注意したいポイントです。
多くのブログの場合、サイドバーは、モバイルビューでは本文の下部に表示されるようになっています。
そのため例えば、本文内でサイドバー内のコンテンツについて言及しようとして、「横にあるリンクをクリックしてください」と書いてしまうと、スマホユーザーを困惑させる原因になります。
近年は、スマホユーザーが非常に増加しています。
モバイルフレンドリーなサイト・ブログを意識して、PCとスマホどちらでも問題ないウィジェット配置を考える必要があります。
WordPressのウィジェットの編集手順を画像付きで解説

ここからは、WordPressサイト・ブログにウィジェットを追加してカスタマイズする方法を解説していきます。
新規追加、編集、削除の方法についてそれぞれ見ていくので、まずは基本の操作を覚えましょう。

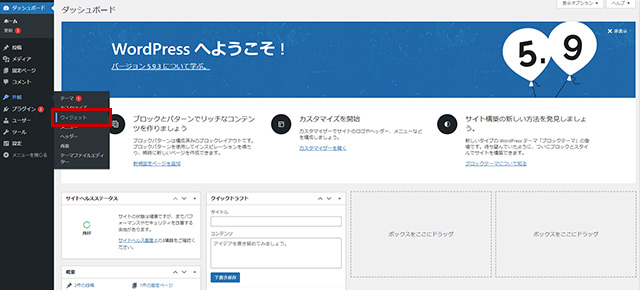
ウィジェットの編集画面は、管理画面の「外観」メニュー内の「ウィジェット」から開けます。

なお、現在のWordPressのウィジェット編集画面は、記事を投稿する際のブロックエディタと同じく、ブロックウィジェットの編集画面が採用されています。
従来のウィジェット編集画面で編集をしたいときは、プラグインの「Classic Widgets」をインストールし、有効化して編集画面を開くようにしましょう。
ウィジェットを追加する
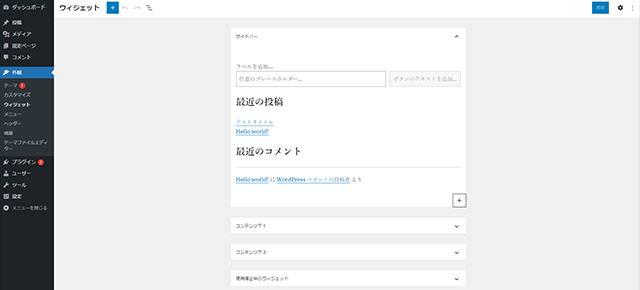
まずはウィジェットを追加する基本操作です。

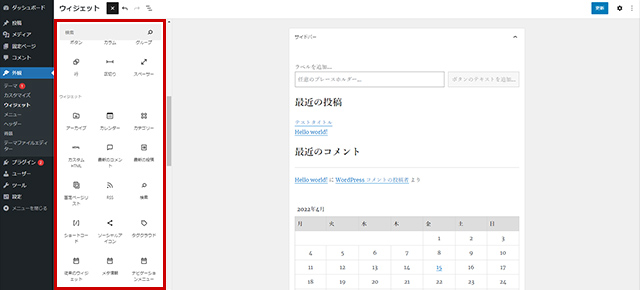
編集画面の左上にある「+」を押すと、新しくコンテンツを追加できるようになっています。
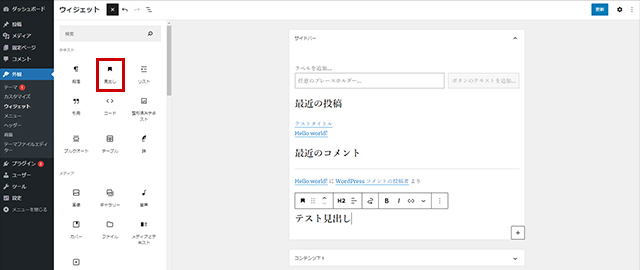
メニューが開いたら、まずは「見出し」をクリックして見出しの編集画面を開いてみましょう。
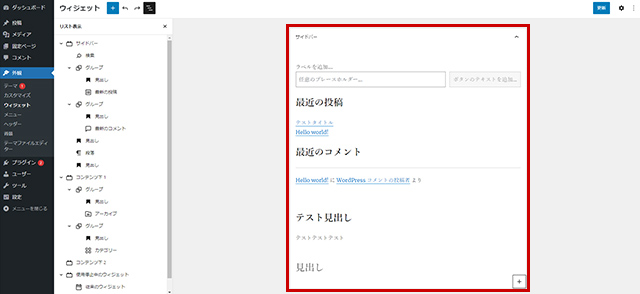
見出しを入力できるブロックが作られるので、ここでは「テスト見出し」と入力しています。

見出しではなく通常のテキストや画像などを挿入する場合は、左のメニューから「段落」や「画像」を選びます。
「カテゴリー」や「最近の投稿」などのウィジェットを追加したいときは、メニューの中部にあるウィジェットから好きなものを選んで追加します。
ウィジェットを編集する

追加したウィジェットを編集したいときは、編集したいところにカーソルを持っていき、テキストを入力したり画像を追加したりします。
基本の操作は、記事投稿をする際に操作するブロックエディタと同様です。

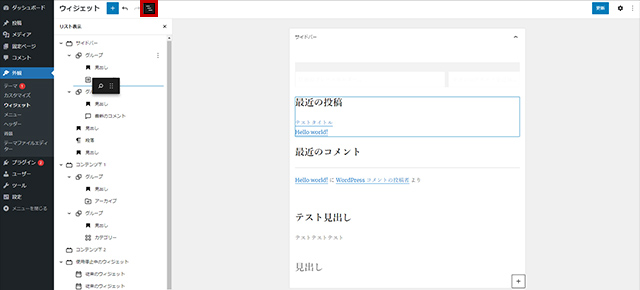
配置を変えたいときは、「+」の横側にある「三」をクリックしてウィジェットのリストを開きます。
その上で移動したいウィジェットのブロックを、好きなところにドラッグ&ドロップすると簡単に移動ができます。
ウィジェットを削除する

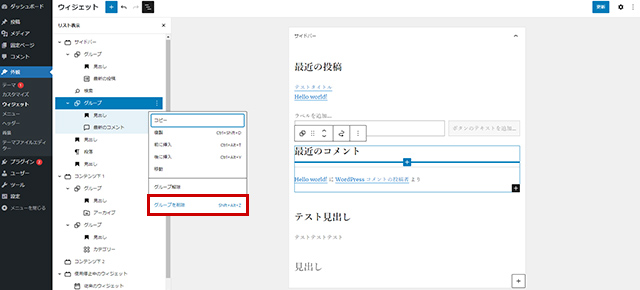
ウィジェットのブロックを削除したいときは、右側の「…」をクリックして「〇〇を削除」をクリックします。
グループ化しているウィジェットをすべて削除したいときは、グループのメニューから「グループを削除」を選べばまとめて削除することが可能です。
ただし、この方法で削除すると、せっかく編集したウィジェットはすべて消えてしまいます。
例えば「広告やお知らせを一時的に非表示にしたい」というときは、ウィジェットを削除するのではなく、「停止中」にすることができます。

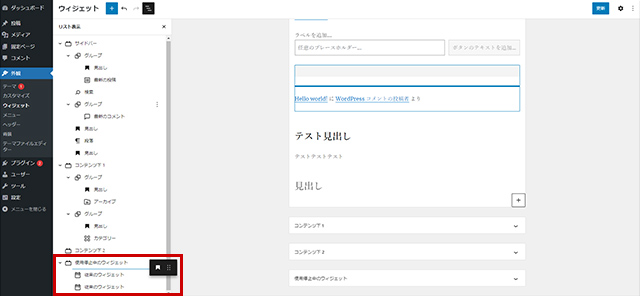
停止中にしたいときは、ウィジェットを移動するときと同じ要領で、停止したいウィジェットを「使用停止中のウィジェット」内にドラッグアンドドロップしましょう。
この方法なら、ウィジェットを残したまま非表示にすることができます。
WordPressで追加したいおすすめウィジェット

ここからは、WordPressサイト・ブログで追加したいおすすめのウィジェットを紹介していきます。
検索ボックス
「検索ボックス」は、サイト・ブログ内を検索できる便利なウィジェットです。
実際に、WordPressサイト・ブログを運営している人の多くは、この検索ボックスのウィジェットを利用しています。
検索ボックスがあると、知りたい情報を自由に調べられるため、ユーザビリティ向上につながります。
ぜひ、サイドバー上部などのわかりやすい場所に配置しておきましょう。
最近の投稿
「最近の投稿」は、投稿した記事を最新順にリストアップしてくれるウィジェットです。
ブログの固定読者として定期的に訪問してくれる人がいる場合、最新記事がわかりやすく表示されているのは、読むべき場所がすぐに分かるため便利なポイントになります。
カテゴリー
「カテゴリー」は、記事のカテゴリーをリストアップしたもので、そこから各カテゴリーの記事一覧に飛べるようになっているウィジェットです。
いろいろなカテゴリーの記事を書いている場合、カテゴリーリストがあると、ユーザーは好みの記事を探しやすくなります。
テキスト
通常のテキストのウィジェット(新しいウィジェット編集画面では「段落」)は、万能に活用できるウィジェットと言えます。
- お知らせ
- 管理人プロフィール
- 広告
- CTA
- 問い合わせフォーム
例えばこのように自由に編集してコンテンツを配置できるため、カスタマイズの際には、最も利用するウィジェットといっても過言ではないでしょう。
HTMLやショートコードを記述することも可能です。
人気記事
「人気記事」は、その名の通りアクセス数の多い人気記事をいくつかリストアップして載せられるウィジェットです。
人気の高い記事は、ブログを訪問した多くの人にとって興味惹かれるものである傾向が強いため、ウィジェットに掲載しておくとより高いアクセスが望めます。
なお、人気記事を配置する場合は、WordPressプラグインの「WordPress Popular Posts」をインストールし有効化しておく必要があります。
有効化した後は設定を操作するだけで、簡単に人気記事を表示させられます。
WordPressのウィジェットの選び方・並べ方

WordPressでウィジェットを配置する際には、選び方や並べ方に困ることも珍しくありません。
困ったときは、まず次のような選び方・並べ方をチェックしておきましょう。
競合サイトを参考にする
配置や必要なウィジェットの選定方法については、まず競合サイトを参考にするのがおすすめです。
運営するサイト・ブログと同様のジャンルの競合サイトを探し、自分自身がより見やすいと思ったウィジェットの配置を参考にしてみましょう。
そしてやはりポイントとなるのは、読者のためになるウィジェットの種類と配置です。
ユーザーにとっての見やすさ・情報の把握しやすさを考えつつ、良い配置を見つけてみてください。
モバイル表示を確認しながら選ぶ
注意したいのは、PC表示とモバイル表示でウィジェットの場所が異なる点です。
特にサイドバーは、PCとモバイルでは大きく場所が異なるため要注意です。
そのためウィジェットのカスタマイズをするときは、都度、PCとスマホで表示を確認しながら編集すると良いでしょう。
PCでは比較的すっきり見えても、スマホで見るとごちゃごちゃしていることも多いため、ウィジェットの量についても気をつけてください。
まとめ
今回は、WordPressのウィジェットについて編集の基本手順や活用ポイントなどを解説してきました。
ウィジェットは、プログラミングの知識なしでWordPressの機能を自由にカスタマイズできる非常に便利な機能です。
ウィジェットを使ってサイト・ブログをカスタマイズすれば、見やすさ向上や広告のクリック率アップなどにつながるので、初心者は必ず覚えておくべきテクニックとなります。
今回の記事を参考に、ウィジェットの活用術について積極的に理解を深めていきましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




