WordPressで画像を挿入する手順とトラブル対策方法

「WordPressで画像を表示するにはどうすればいいの?」「WordPressで画像を追加できなくて困っている」といった声を耳にすることがよくあります。
WordPressの画像の挿入は簡単で、初心者でも慣れればすぐにできるようになります。
しかしながら、何らかの不具合によって、画像がうまく挿入できなかったり、エディタで表示されないなどのトラブルが発生する場合があり、それをきっかけに「WordPressの操作は難しい」と感じてしまう人は少なくないようです。
今回は、WordPressで画像を挿入する手順や表示されない場合の対処法、画像に関連したおすすめのプラグインを解説します。
WordPressに画像を挿入する手順

WordPressでは、以下の5つの手順で画像を簡単に記事内に挿入できます。
- 画像をアップロードする
- 代替テキストを設定する
- 指定のリンク先がある場合は設定する
- 画像のサイズと配置を指定する
それぞれの手順に加えて、挿入した画像を削除する方法についても詳しく解説していきます。
1.画像をアップロードする
まずは、WordPressの記事内に挿入したい画像のアップロードを行います。
画像をアップロードする手順は次の通りです。

管理画面の左メニューの「投稿」から「新規追加」をクリックして、ブロックエディタを開きます。

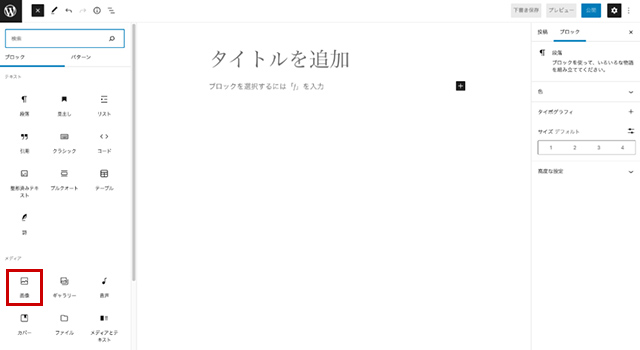
「+」をクリックして表示されたブロックの一覧から「画像」をクリックしましょう。

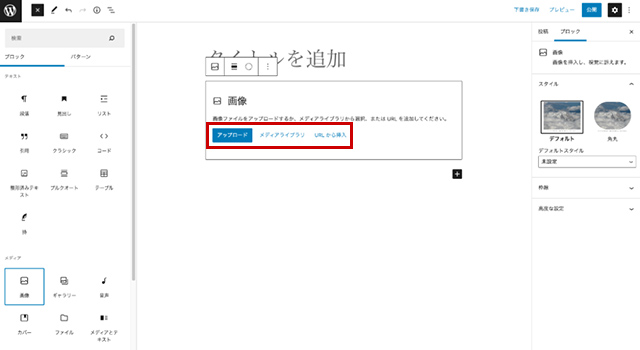
画像のブロックが表示されたら、「アップロード」をクリックして画像ファイルを選択すると、画像が挿入されます。
以前に画像をアップロードしたことがある場合は、「メディアライブラリ」を選択して該当の画像を選択するといいでしょう。
2.代替テキストを設定する
代替テキストとは、画像や動画といったテキスト以外の情報に対して、説明文を付与する機能のことで、HTML上ではaltタグによって設定されます。
画像に説明文を付与することによって、検索エンジンがどのような画像なのか判断しやすくなるという効果があります。
代替テキストは直接的なSEO評価にはつながらないものの、何らかのトラブルで画像が表示されないときに、ユーザーがそこに何の画像があるのか把握できるようになるほか、ウェブページの音声読み上げ機能でも利用されるため、適切な情報を配置しておく必要があります。
画像の代替テキストの設定は以下の手順で行います。

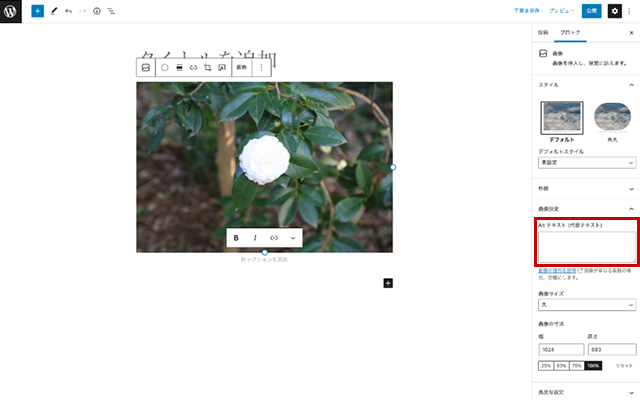
アップロードした画像を選択すると、右側のメニューの「ブロック」タブに、「Altテキスト(代替テキスト)」という入力欄が表示されるので、そこに代替テキストを入力しましょう。
白い花の画像であれば、画像を見なくてもそれと分かるように「白い花の画像」と入力すればいいでしょう。
あくまで画像の代りとなるテキストなので、長文になりすぎないよう、簡潔に記述するのがおすすめです。
3.指定のリンク先がある場合は設定する
画像をリンクにしたい場合はリンク先を設定しておきましょう。
記事ページを訪れた人が画像をクリックするとリンク先に飛べるようになります。
リンクの設定は以下の手順で行います。

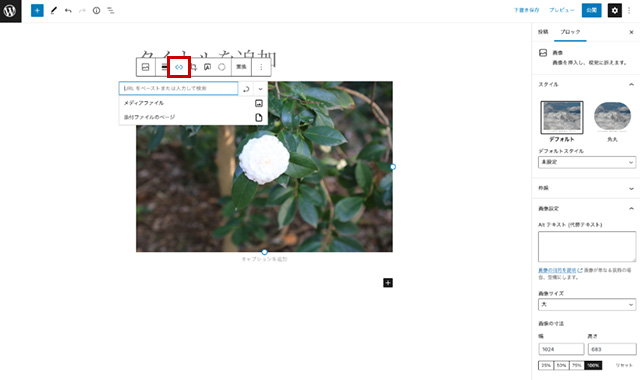
画像を選択すると画像上にメニューバーが表示されるので、その中のリンクのアイコンをクリックし、リンク先に設定したいURLを入力しましょう。
4.画像のサイズと配置を指定する
次に画像の配置とサイズを指定します。
画像が記事ページの中でどのように表示されるかを決定する設定です。

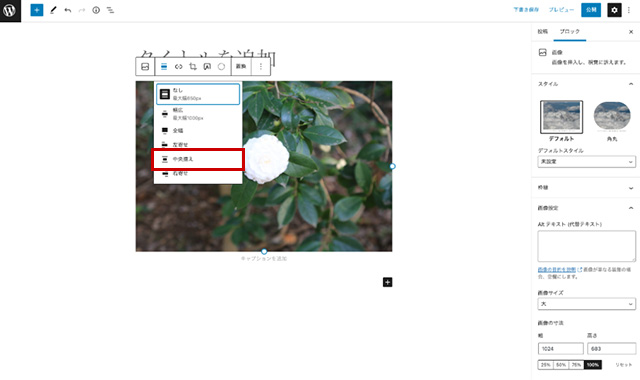
画像を選択してメニューバーのアイコンから配置を調整しましょう。
どの配置を選ぶかはテキストの見せ方やサイトのインタフェースにもよりますが、特にこだわりがなければ、ユーザーが見やすいように「中央揃え」で設定します。

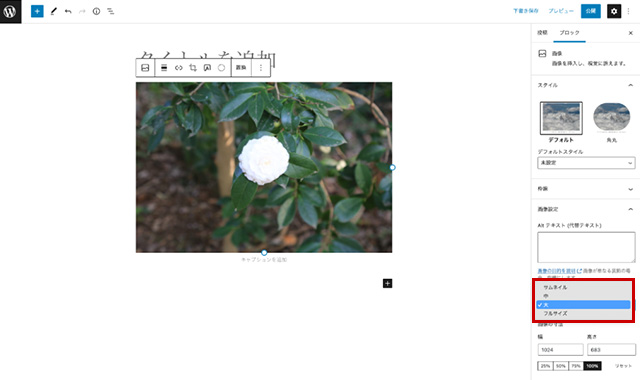
画像の右メニューの「ブロック」の「画像サイズ」から、画像のサイズを指定します。
「サムネイル」「中」「大」「フルサイズ」の中から選択できるので、自身のサイトに合った適切なものを選びましょう。
挿入した画像を削除する
ここでは記事の中に挿入した画像を削除する方法について解説します。
WordPressに挿入した画像の削除は、メニューバーから行う方法とキーボードから行う方法があります。

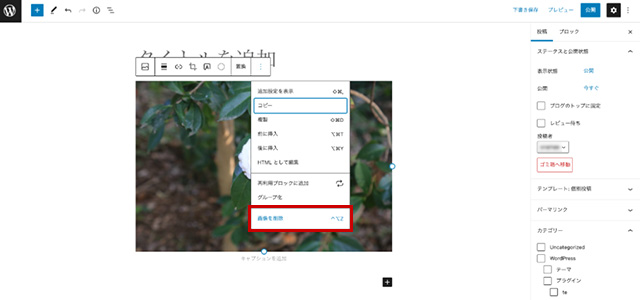
メニューバーから削除する場合は、画像を選択した状態でメニューバーの右端をクリック、「画像を削除」を選択しましょう。
キーボードから削除する場合、画像を選択した状態で、Windowsであればbackspaceキー、MacOSであればDeleteキーを押せば画像が削除されます。
WordPressに画像が挿入できない場合の対処法

WordPressの画像関連の機能はあまり安定しておらず、作業中に突然、画像を挿入できなくなることがよくあります。
WordPressに画像が挿入できない場合は以下の方法を試してみましょう。
- WordPressに再ログインする
- プラグインを削除する
- ブラウザキャッシュを削除する
- サーバーの容量を確かめる
それぞれの対処法を詳しく解説します。
WordPressに再ログインする
画像が挿入できない場合は、WordPressの再ログインを行いましょう。
ログインし直すことによって、WordPressの一時的な不具合が修正される場合があります。
画像関連でトラブルがおきた場合には、最初に再ログインを試してみましょう。
プラグインを削除する
画像が挿入できない原因として、プラグインが問題になっている場合があります。
ひとつひとつプラグインを停止して、どこに原因があるのか追跡しましょう。
画像が挿入できない原因となっているプラグインを発見した場合は、そのプラグインを停止あるいは削除して、代わりとなるプラグインを探すのがおすすめです。
ブラウザキャッシュを削除する
ブラウザに蓄積されたキャッシュの影響で、WordPressの画像が表示されない場合があるので、ブラウザのキャッシュを削除してみましょう。
Chromeでキャッシュを削除する手順は以下のとおりです。
- Chromeのブラウザの右上にある「︙」ボタンをクリック
- 「その他のツール」から「閲覧履歴の削除」を選択し、「閲覧履歴データの削除」を開く
- 「キャッシュされた画像とファイル」にチェックを入れる
- 「データ削除」のボタンをクリックする
サーバーの容量を確かめる
サーバーの容量に余裕があるかどうかを確かめましょう。
サーバーの容量が残り少ないことが原因で、画像がアップロードできない場合があります。
対処法としては、現在使っているサーバーを容量の大きなものに変更したり、画像のサイズを圧縮して容量を減らすなどの方法が考えられます。
画像のサイズを圧縮する場合は、次の章で紹介するプラグイン「EWWW Image Optimizer」を使うのが便利です。
WordPressで活用したい画像系プラグイン3選

WordPressには、画像関連の優秀なプラグインがいくつもありますが、その中でも定番と言われているプラグインが次の3つです。
- EWWW Image Optimizer
- Imsanity
- Easy FancyBox
それぞれのプラグインについて詳しく紹介していきましょう。
EWWW Image Optimizer
「EWWW Image Optimizer」は、画像を圧縮し軽量化するプラグインです。
画像の軽量化によって処理速度が速くなり、スムーズにサイトが表示されるようになります。
結果としてSEO評価の向上にもつながるので、WordPressを利用するならぜひともインストールしておきたいプラグインの一つです。
Imsanity
「Imsanity」は、画像のサイズを自動でリサイズしてくれるプラグインです。
画像の大きさをまとめて調整できるようになるので、これまで行っていた画像のサイズ調整の手間を省けるようになります。
また、画像の表示処理速度も上がるので、ユーザーの利便性向上にもつながります。
Easy FancyBox
「Easy FancyBox」は、画像をクリックするとポップアップで表示させることができるプラグインです。
画像を拡大表示したい場合など、見せ方を工夫したい場面で活用できます。
前述したプラグインのような画像の表示処理速度を上げる効果はないものの、記事全体のデザイン性の向上につながるので、多くのメディアで取り入れられている機能です。
WordPressの画像作成におすすめのサービス2選

WordPressで画像を作成するなら、ぜひとも知っておきたいおすすめのサービスを2つまとめました。
- Canva
- PIXTA
それぞれのサービスについて詳しく紹介しましょう。
Canva
Canvaは世界中で愛用されているグラフィックデザインツールです。
WordPressにおけるアイキャッチ画像の作成からバナー画像まで幅広く作成できるのが特徴です。
画像の作成はもちろんのこと、写真やアイコンなどの素材探しにも活用できます。
デザインテンプレートの数も質も優れているため、プロのデザイナーでなくとも高品質な画像を作成できます。
Canvaにはサブスクリプション型の有料プランと、完全無料で利用できる無料プランがあります。
無料でも十分と言っていいほど機能や素材を利用できるので、高品質な画像を作りたい方はぜひ試してみてください。
PIXTA
PIXTAは、日本最大級の画像素材サイトです。
サイトに掲載されている素材の数は5000万点を超え、多くのユーザーが利用しています。
また日本の会社がサービスを提供しているので、日本人モデルを採用している素材がたくさん掲載されています。
日本人向けのメディアにとって使いやすい画像が多いのが特徴です。
高品質な画像素材を求めるなら、PIXTAの利用を検討してみましょう。
まとめ
今回は、WordPressの画像挿入の手順やトラブル対処法、おすすめプラグインについて解説しました。
WordPressで画像を挿入する手順は簡単で、方法さえ覚えればWordPress初心者でも問題なく行えるはずです。
ただし、WordPressはその機能の多さから、直感的に操作方法が分かるようなインタフェースになっていないため、事前にしっかりとやり方を確認しておく必要があります。
また、WordPressでは、画像のアップロードに失敗したり画像が表示されないケースも珍しくないため、トラブルが起きた場合の対処法についても知っておくべきです。
画像の公開は、WordPressの活用においては基本中の基本ともいえるテクニックなので、本記事を参考にやり方をしっかりと覚えておきましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




