WordPressサイトのロゴの設定方法・簡単に自作する方法

WordPressを使用してサイトやブログを作成する際には、サイト名のオリジナルロゴを用意したいところです。
ロゴはサイトのイメージ形成やブランディングに役立ちます。
そこで今回は、WordPressサイトのロゴの設定方法を解説しつつ、オリジナルロゴを簡単に自作する方法もあわせて紹介していきます。
独自のロゴを用意して、オリジナリティのあるサイトを完成させていきましょう。
WordPressサイトの「ロゴ」とは?

WordPressサイトで使用する「ロゴ」とは、主にサイト名を画像化してシンボルやマークにしたものです。
ウェブサイトに限らず、商品や店舗や会社の名前などにもロゴは幅広く使用されています。
おしゃれなフォントやアイコンなどを組み合わせて作成されているのが特徴です。
ロゴはWordPressサイト・ブログの印象を形作る重要なものです。
ウェブサイトを閲覧する際に、私たちは何気なくロゴを目にしていますが、ロゴはそのサイトの印象や認知度を高めるうえで普段から大きな役割を果たしています。
おしゃれで凝ったデザインのロゴなら、記憶にも残りやすく、総合的にサイトへの印象は良くなります。
逆に通常のテキストのみのロゴでは、ユーザーからサイトを認知してもらうのは遅くなりがちです。
「雑に仕上げられたサイト」というマイナスなイメージを持たれる原因にもなります。
このようにロゴは何気なく目にするものですが、イメージや印象を形成するうえでは、実は大きな役割を持っているのです。
したがって、WordPressサイトやブログを構築する際には、ロゴ画像はできる限り用意すべきと言えるでしょう。
WordPressサイトでロゴを設定するメリット

続いて、WordPressサイトでロゴを設定するメリットについて整理していきましょう。
ロゴ画像を用意すれば、主に次のようなメリットを期待できます。
- オリジナリティのあるサイトに仕上がる
- サイトのブランディングや印象付けに役立つ
ユーザーを飽きさせないサイト作りには、いずれのメリットも重要なポイントと言えるでしょう。
では、それぞれのメリットの詳細を解説していきます。
オリジナリティのあるサイトに仕上がる
WordPressサイト・ブログでオリジナルデザインのロゴ画像を設定すれば、全体的にサイトデザインのオリジナリティが上がります。
ウェブ制作ではやはり、デザインやレイアウトにこだわりたいところです。
ロゴも全体のデザインを形成する要素の一つなので、オリジナルロゴを用意すれば、それだけでサイトの印象が良くなります。
汎用的な見た目のサイトは、見やすいというメリットもありますが、どこか雑で簡素な印象にもなりがちです。
一方でデザインにこだわりのあるサイトは、それだけで常に稼働していて信頼できるサイトという印象につながります。
デザインにこだわってユーザーにとって利用しやすいサイトを構築することは、サイトの信頼性を高めるきっかけになるのです。
サイトのブランディングや印象付けに役立つ
WordPressサイトでロゴ画像を設定すれば、ブランディングや印象付けに役立つことに期待ができます。
ロゴがデフォルトのテキストのままでは、サイトの名前やサイトそのものを記憶するのには自然と時間がかかります。
しかしデザイン性のあるロゴがあれば、そのロゴからサイト名を覚えたりデザインに好印象を持ったりする機会は増えるでしょう。
ウェブサイトは星の数ほど存在します。したがってユーザーの訪問を促すために大事なのは他サイトとの差別化です。
もちろん差別化のために最も重要なのはオリジナルコンテンツの質を高めることですが、ロゴを含めたデザインにこだわることも大事なポイントの一つでしょう。
ロゴによってサイトの認知度が高まれば、自然とアクセスアップにはつながってきます。
ユーザーに愛着を持ってもらうきっかけにもなるでしょう。
WordPressサイトでロゴ画像を設定する方法

ここからは、WordPressサイトでロゴ画像を設定する基本手順を解説していきます。
導入しているテーマによっては、ロゴの設定は独自に用意されていることもありますが、WordPressデフォルトの機能を使った場合は以下の手順になります。
- カスタマイズ画面を開く
- サイト基本情報からロゴ画像を設定する
- 設定を保存し確認する
では、それぞれの手順を詳しく解説していきます。
1.カスタマイズ画面を開く

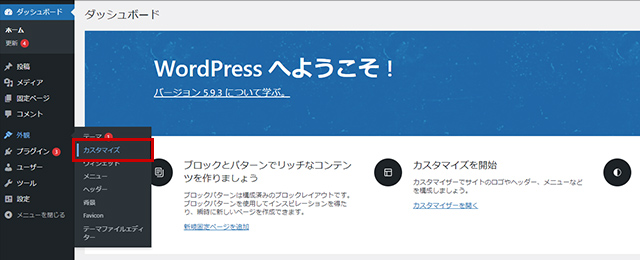
WordPressの管理画面で左メニューの「外観」から「カスタマイズ」をクリック、外観の編集画面が開くので、ここからロゴ画像を設定していきます。
2.サイト基本情報からロゴ画像を設定する

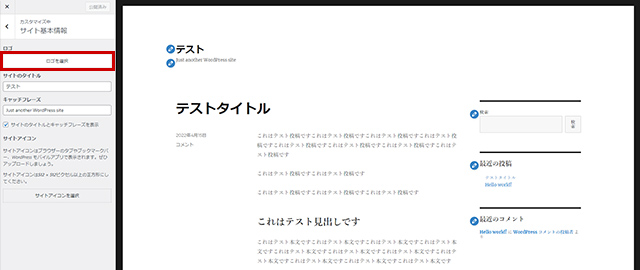
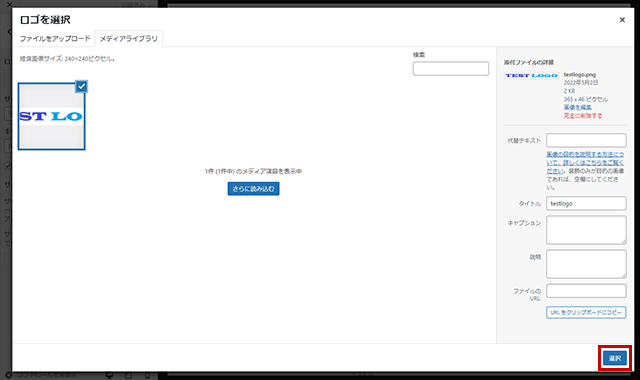
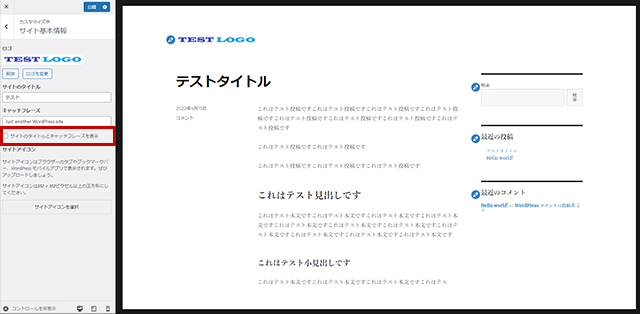
カスタマイズ画面で、一番上にある「サイト基本情報」のメニューを開くと、一番上にロゴの設定項目があるので、「ロゴを選択」をクリックし、ロゴ画像をアップロードするかメディアライブラリから任意の画像を選びます。

アップロードまたは画像を選択したら「選択」を押下してロゴ画像を決定しましょう。

すると選んだロゴ画像が、横のプレビューに反映されます。
なお、サイトタイトルもテキストで同時に表示されてしまうときは、編集メニューの「サイトのタイトルとキャッチフレーズを表示」のチェックを外してください。
3.設定を保存し確認する

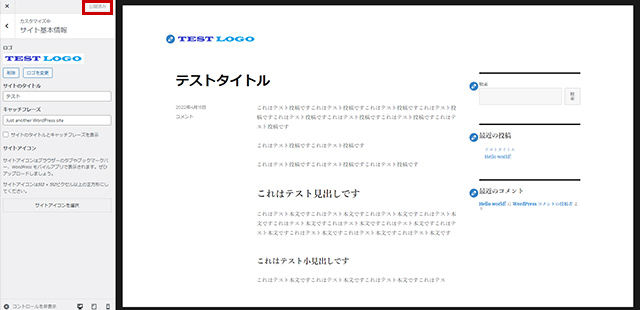
ロゴ画像を選んだ時点では、プレビューに反映されているだけなので、最後にカスタマイズメニューの上にある「公開」ボタンをクリックして設定を反映させます。
ボタンが「公開済み」に変わったら、トップページに戻って設定が反映されているかチェックしてみましょう。

トップページにロゴが設定されました。
WordPressで使うロゴを作成するには?

WordPressサイト・ブログでロゴ画像を作成する方法としては、主に次のような方法があります。
- 自作する
- プロに依頼する
では、それぞれの方法のメリットや注意点などを整理していきます。
自作する
ロゴ画像は、画像編集ソフトやロゴ作成サービスなどを使用すれば自作も意外と難しくありません。
最近は無料のソフト・サービスも充実しているため、デザインスキルがなくても、おしゃれなロゴは簡単に用意できます。
自作なら外注費もかからないため、ウェブ制作のコストを抑えたいときはとてもおすすめです。
ただし、無料のソフトやロゴ作成サービスはある程度機能も限られています。
高解像度で保存したい、illustratorやPhotoshopなどで編集できる形式にしたい、余白を透過したいといった要望がある場合は、有料登録が必要なときもあるため注意が必要です。
プロに依頼する
完全オリジナルのおしゃれなロゴ画像が欲しいときは、プロのデザイナーやイラストレーターに依頼するのもおすすめです。
プロに依頼すれば、サイト・ブログのイメージに合ったさまざまなロゴのデザインを提案してもらえます。
確かに最近は、ロゴ制作サービスを利用すれば、おしゃれなロゴ画像が簡単に用意できます。
しかしロゴ制作サービスの場合は、もともと用意されているたくさんの素材やテンプレートをベースにして編集を行うため、デザインによってはほかとかぶってしまうことも考えられます。
しかしプロへ依頼すれば、オリジナルかつ本格的なデザインのロゴが用意することが可能です。
外注費はかかりますが、オリジナリティを高めたいときは思い切って依頼を検討するのも良いでしょう。
Canvaを使ったおしゃれなロゴ画像作成方法

ここからは、ロゴやポスターなどさまざまなデザインを一部無料で作成できるサービス「Canva」を使った、ロゴ画像の作成方法を一例として解説していきます。
Canvaには数多くのデザインテンプレートがあり、ロゴだけでなくサイトのファビコン、ヘッダー画像、アイキャッチ画像などを用意する際にも活用できます。
テンプレートはウェブ上で簡単に編集できるため、サイトのイメージに合わせて色やデザインを決められるのも魅力といえます。

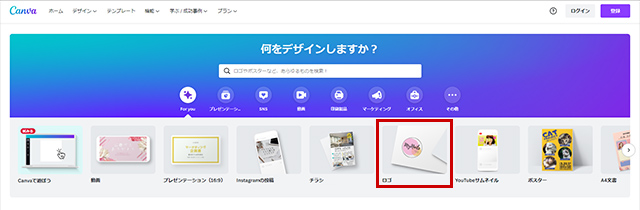
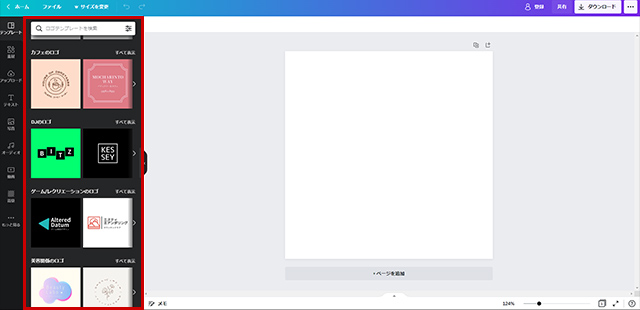
まずは、トップページから「ロゴ」を選んでテンプレート選択・編集画面を開きましょう。

左のメニューから、さまざまなタイプのテンプレートが選べるようになるので、好きなデザインを探してみましょう。

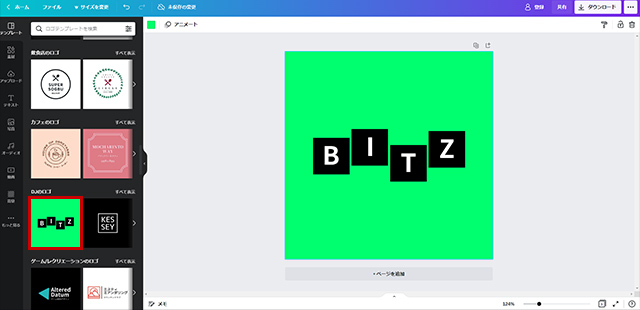
デザインテンプレートが決まったら、クリックして編集画面を開きましょう。
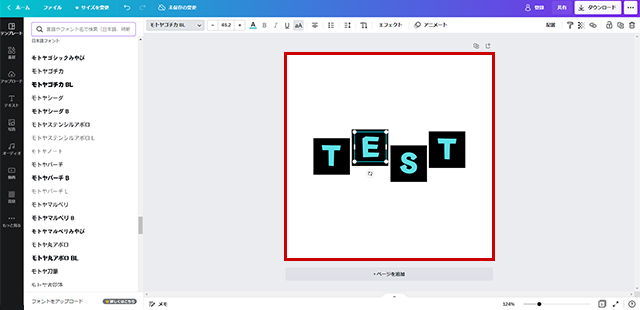
フォントや色、デザインなどは編集したい場所をクリックすることで簡単に編集できます。

元々のテンプレートから背景の色とフォント、フォントカラーを変更することで、オリジナルで完成度の高いロゴを作ることができます。

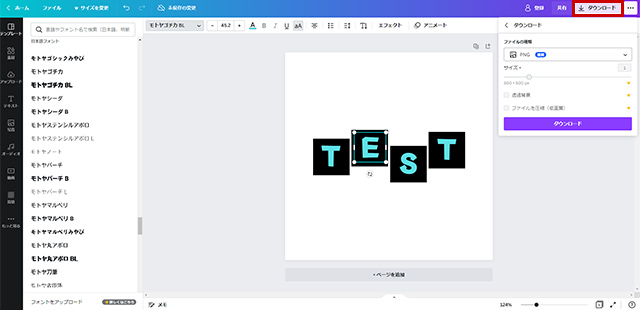
編集が完了したロゴを保存するには、編集画面の右上にある「ダウンロード」ボタンをクリック、メニューから「ダウンロード」ボタンをクリックすると、作成したロゴ画像がPNG形式でダウンロードされます。
なお、背景の透過や画像のサイズ変更には有料登録が必要になります。
今後もさまざまな画像作成にCanvaを使用する予定であれば、必要に応じて有料登録するのもありでしょう。

Canvaで作成したロゴをWordPressのカスタマイズ画面から設定しましょう。
Canvaの無料版では画像のサイズ変更ができないため、画像の余分な箇所はダウンロード後に他の画像編集ソフトを使用してトリミングするのがおすすめです。
Windowsの場合は、OSに標準で付属しているペイントを利用すれば問題ありません。
WordPressで使うロゴ制作を外注する方法

WordPressサイト・ブログでロゴを設定するにあたって、自作には大きなメリットがありますが、よりオリジナリティの高さを求めるのであれば、やはり外注を検討するのがおすすめです。
ロゴ制作の外注方法についてはさまざまな方法がありますが、代表的なパターンを挙げると次のようなものになります。
- クラウドソーシングで依頼する
- ウェブ制作会社へ依頼する
いずれの方法にもメリット・デメリットはあるため、外注費の相場も比較しつつ、よりメリットの大きい依頼方法を検討したいところです。
では、それぞれの方法におけるメリットとデメリット、費用の目安・相場を紹介していきます。
クラウドソーシングで依頼する
ロゴ制作の外注には、まずクラウドソーシングを利用するのがおすすめです。
クラウドソーシングは、わかりやすく言うと仕事を募集している人と応募したい人をマッチングさせるサービスになります。
ウェブ制作や広告デザイン、システム開発、記事執筆、簡単な作業など幅広いジャンルの仕事が、クラウドソーシングでは、やり取りされています。
ロゴ制作の仕事も、クラウドソーシングでは受注者・発注者にとっても人気の仕事といえます。
サービスに登録すれば簡単に募集や報酬支払いができるため、気軽に依頼できるのは大きなメリットと言えるでしょう。
代表的なサービス名を挙げると、次のようなサービスがあります。
- クラウドワークス
- ランサーズ
- ココナラ
費用の相場は、「クラウドワークスの相場一覧表」によれば、ロゴ制作は2万円からが目安となっています。
デザイン会社やウェブ制作会社に依頼した場合は、相場はもう少し高くなるのが特徴です。
そのためクラウドソーシングでの依頼は、比較的安価で済むのも大きなメリットといえます。
ただ、受注者は主に個人となるため、実績や対応について少々不安が残ることはゼロではありません。
依頼する際には、実績がわかりやすく信頼できる人を見つけることが大切です。
ウェブ制作会社へ依頼する
ロゴ制作をウェブ制作会社やデザイン会社に依頼すれば、経験や実績があるプロのデザイナーにデザインを担当してもらえます。
もちろんクラウドソーシングにもプロのデザイナーはたくさんいますが、個人になることが多いため、信頼性が強くなりやすいのはやはり制作会社への依頼になります。
顔の見える相手とやり取りできることも安心感につながります。
ただ、ウェブ制作会社やデザイン会社に依頼した場合は、相場は5万円からと比較的高くなります。
より実績豊富でスキルの高いデザイナーにロゴを制作してもらえば、さらに費用は高くなる可能性があります。
費用やその他メリットとデメリットを比較したうえで、どの方法でロゴを外注するのが良いのか、冷静に判断していきましょう。
まとめ
今回はWordPressのロゴの設定方法や作成方法について解説しました。
WordPressのサイトやブログでオリジナルのロゴを設定すれば、サイトのイメージをより良くすることに大きく役立ちます。
サイトは自然とユーザーから認知されやすくなるため、アクセスを促すきっかけにもなるでしょう。
近年は、おしゃれでデザイン性のあるロゴを簡単な手順で自作できるサービスも充実しています。
サイトに合ったロゴを用意して、サイトのデザインのクオリティを高めていきましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




