WordPressのナビゲーションメニューの設定方法について詳しく解説

WordPressのナビゲーションメニューとは、ヘッダー部分に表示されるメニューのことで、ユーザーがサイト内の情報に素早くアクセスできるように補助する役割があります。
ナビゲーションメニューを設置することで、ユーザーは迷うことなくサイト内を巡回できるようになり、離脱率の改善や滞在時間の向上が図れるため、SEO対策にも効果的です。
しかし実際にナビゲーションメニューを設置するにあたって、表示させるべきメニュー項目を知りたい、あるいはそもそも設置する方法がわからないという人も多いのではないでしょうか。
そこで今回は、ナビゲーションメニューに表示させる項目と基本設定について詳しく紹介します。
WordPressのナビゲーションメニューとは?

WordPressのナビゲーションメニューとは、サイト上部のヘッダーに表示されるメニューのことで、サイト内のどのページにおいても同じ場所に表示されるのが特徴です。
ナビゲーションメニューを設置することで、サイトを訪問したユーザーは迷うことなく目的のページへとスムーズにたどり着けるようになります。
またナビゲーションメニューは、検索エンジンにサイトの構造を伝える役割も担っていて、サイトのコンセプトに合った適切なメニューを作成することで、SEO対策にも効果的です。
WordPressでは採用するテーマによって、サイドメニューやフッターメニューなどに、複数のメニューを設定可能ですが、今回はナビゲーションメニューに限定して詳しく解説していきます。
ナビゲーションメニューに表示させる項目

WordPressのナビゲーションメニューに表示させるべきメニュー項目は、ウェブサイトの種別によって異なります。
例えば、企業のホームページであれば「会社概要」「アクセス」「商品(サービス)紹介」などの固定ページへのリンクがメインとなりますし、個人が運営するブログやアフィリエイトサイトであれば「記事カテゴリー」へのリンクが中心となります。
ナビゲーションメニューに採用されることの多い項目を下記の表にまとめたので、参考にしてください。
ホームページやウェブサイトを運営するにあたって注意すべき点として、上記メニュー項目で紹介した「プライバシーポリシー」があげられます。
ウェブサイトでユーザー(訪問者)の個人情報を取得して利用する場合には、プライバシーポリシーの作成と公表が必要になります。
ルールに則ったプライバシーポリシーを明記すれば、無用なトラブルを避けられるほか、訪問するユーザーに安心感を与えることにも繋がります。
ナビゲーションメニューの項目の中にプライバシーポリシーを含めることは必須ではありませんが、必要になった時に参照しやすいよう、ユーザーが確認しやすい位置に配置しておくと良いでしょう。
ナビゲーションメニューの基本設定

ここからは、ナビゲーションメニューを作成する基本的な手順を、5つのステップに分けて詳しく解説します。
ナビゲーションメニューを作成する手順は下記の通りです。
- ナビゲーションメニューに表示させる項目ページを作成する
- WordPressのメニューの編集画面を開く
- ナビゲーションメニューを作成する
- ナビゲーションメニューに項目を追加する
- ナビゲーションメニューの項目を並び替える
順番にひとつずつ操作方法を見ていきましょう。
1.ナビゲーションメニューに表示させる項目ページを作成する
ナビゲーションメニューを作成する事前準備として、まずは表示させる「固定ページ」を作成します。
既に固定ページを作成済みの方は次節からスタートしてください。

管理画面の左メニューから「固定ページ」の「新規追加」をクリックしましょう。

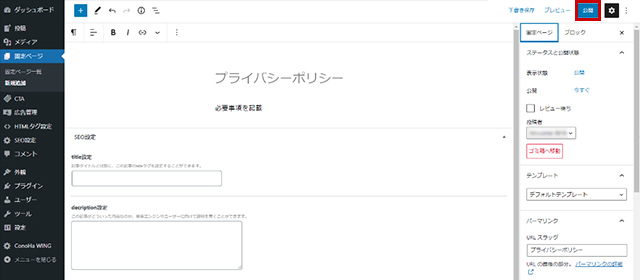
固定ページの新規作成画面が表示されたら、タイトルと必要事項を記載して右上の「公開」ボタンを選択します。

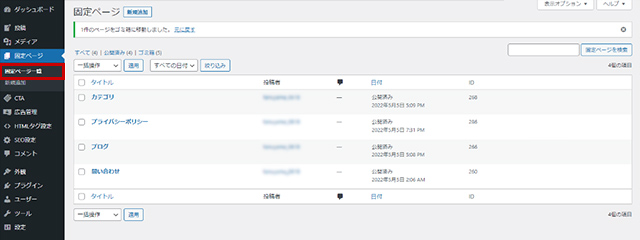
管理画面の左メニューから「固定ページ」の「固定ページ一覧」を開き、作成した固定ページが一覧に表示されていることを確認しましょう。
上記の方法で、ナビゲーションメニューに必要な全ての固定ページを作成していきましょう。
2.WordPressのメニューの編集画面を開く
リンク先となる固定ページが完成したら、次にナビゲーションメニュー本体を作成していきます。

管理画面の左メニューから「外観」の「メニュー」をクリックしましょう。

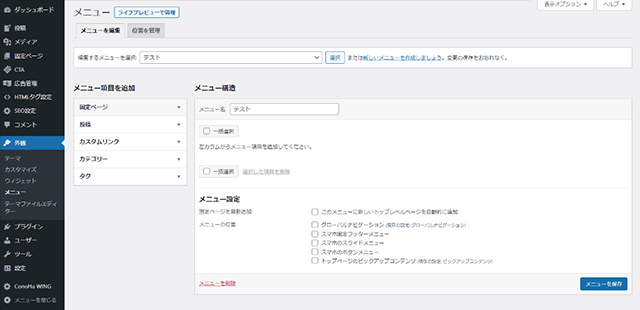
メニューの編集画面が表示されたら、次のステップに進んでください。
3.ナビゲーションメニューを作成する

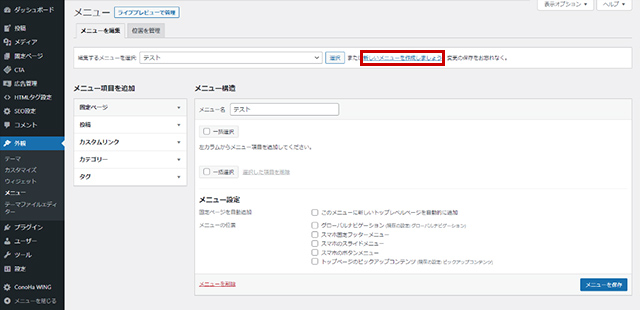
メニューの編集画面から「新しいメニューを作成しましょう」のリンクをクリックしましょう。

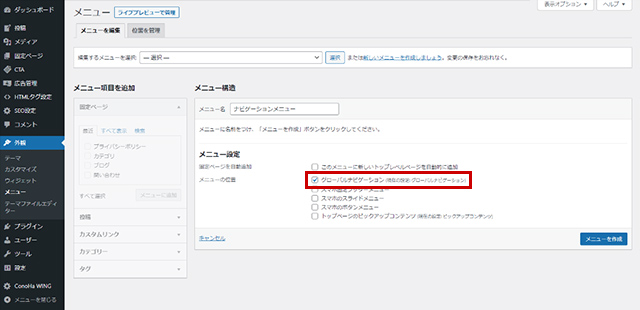
「メニュー構造」の下にある「メニュー名」に任意の名称を記入します。
今回はナビゲーションメニューを作成するので、画面中央にある「メニュー設定」の「メニューの位置」にある「グローバルナビゲーション」にチェックを入れます。

メニュー名称を入力してチェックを入れたら、右下の「メニューを保存」を選択して、ナビゲーションメニューの作成を完了させます。
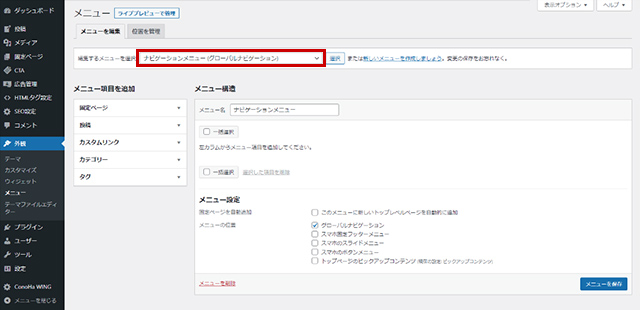
「メニュー編集」のプルダウンの中に作成したメニューがあることを確認して、次のステップに進みます。
4.ナビゲーションメニューに項目を追加する
メニュー編集画面の左にある「メニュー項目を追加」では、メニューに表示させたい項目を選択して追加することができます。
メニューに追加できる項目は「固定ページ」「投稿」「カスタムリンク」「カテゴリー」「タグ」の5種類で、それぞれ追加する方法が異なるので、ひとつずつ紹介していきましょう。

まずは固定ページの設定方法からです。
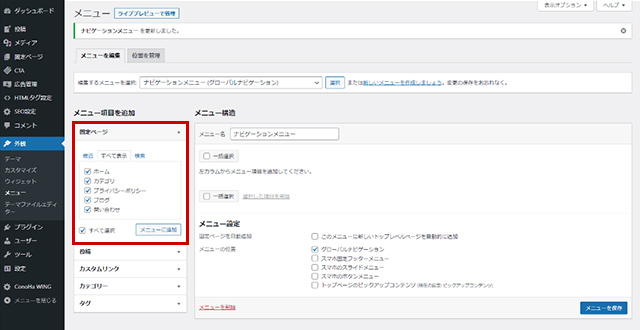
「メニュー項目を追加」から「固定ページ」の横にある「▼」を選択してプルダウンを表示させ、ナビゲーションメニューに表示させたい固定ページにチェックを入れて「メニューに追加」をクリックします。
「メニュー構造」にチェックを入れた固定ページが追加されていることを確認して、右下の「メニューを保存」を選択することで、項目の追加が完了します。

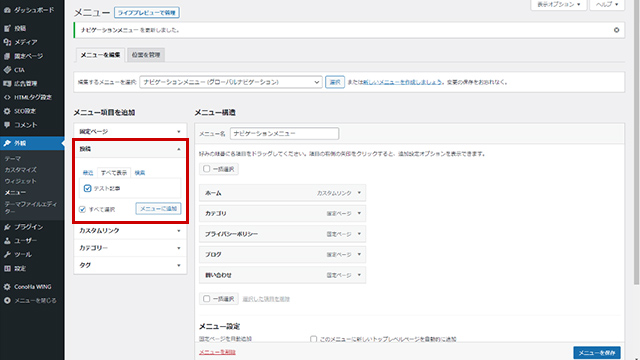
投稿した記事をナビゲーションメニューに表示させることも可能です。
「メニュー項目を追加」から「投稿」の横にある「▼」を選択してプルダウンを表示させ、ナビゲーションメニューに表示させたい記事にチェックを入れて、右下の「メニューに追加」を選択します。
「メニュー構造」にチェックを入れた記事が追加されていることを確認して、右下の「メニューを保存」を選択することで、追加が完了します。

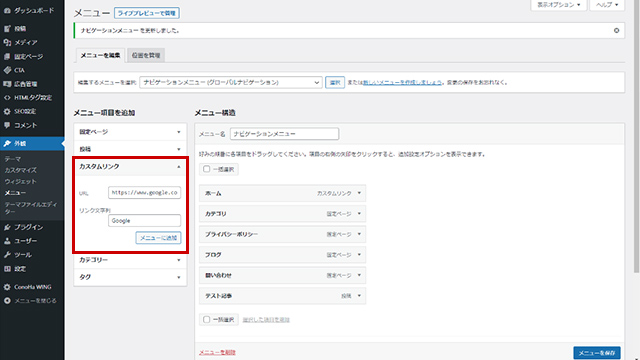
「カスタムリンク」では任意のURLを指定して、リンクを作成することが可能です。
内部リンクの他、外部サイトのURLにも対応しているので、姉妹サイトや他の運営サイトにユーザーを誘導したい場合に便利な機能です。
「メニュー項目を追加」から「カスタムリンク」の横にある「▼」を選択してプルダウンを表示させ、任意のアドレスを「URL」に貼り付けて、「リンク文字列」にはナビゲーションメニューで表示させる際の名称を記入します。
「メニュー構造」に記入した内容のカスタムリンクが追加されていることを確認して、右下の「メニューを保存」を選択することで、追加が完了します。

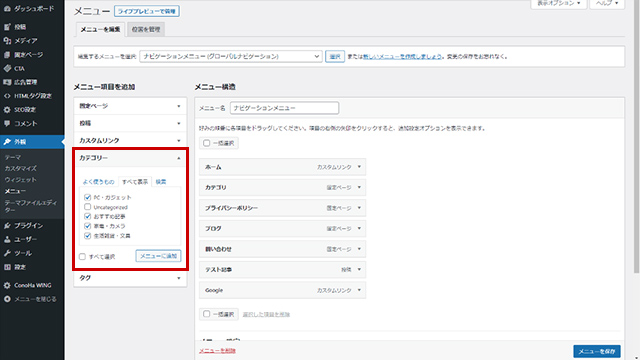
投稿を分類している各カテゴリーのトップページをナビゲーションメニューに表示させることもできます。
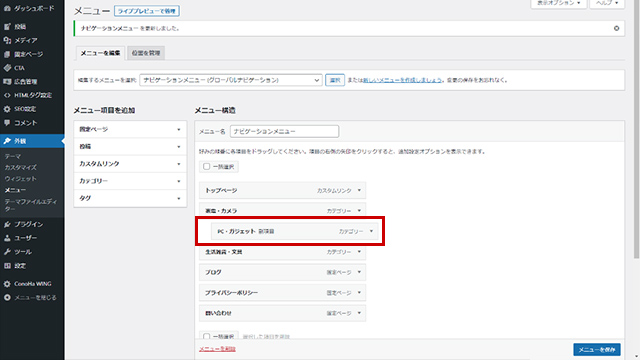
「メニュー項目を追加」から「カテゴリー」の横にある「▼」を選択してプルダウンを表示させ、ナビゲーションメニューに表示させたいカテゴリーにチェックを入れて、右下の「メニューに追加」をクリック、選択したカテゴリーが追加されていることを確認して、右下の「メニューを保存」を選択することで、追加が完了します。

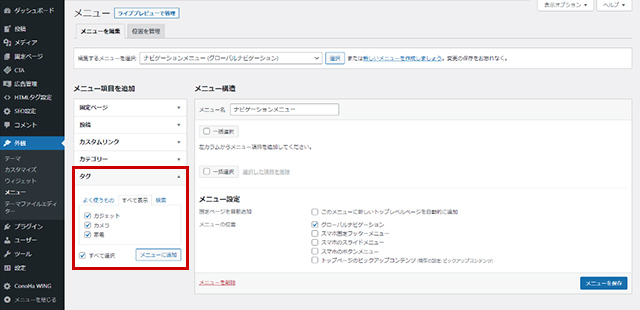
最後に「タグ」をナビゲーションメニューに追加する方法を紹介します。
「メニュー項目を追加」から「タグ」の横にある「▼」を選択してプルダウンを表示させ、ナビゲーションメニューに表示させたいタグにチェックを入れて、右下の「メニューに追加」を選択、選択したタグが追加されていることを確認して、右下の「メニューを保存」を選択することで、追加が完了します。
なお、ナビゲーションメニューに表示されている項目が多過ぎると、情報過多となりかえって使いづらくなってしまうので、本当に必要な項目なのか、吟味して追加しましょう。
5.ナビゲーションメニューの項目を並び替える

「メニュー構造」から、追加したメニュー項目をドラッグ&ドロップすることで、表示させる項目の順番を簡単に並び替えることが可能です。

メニュー項目の下にサブメニューを追加したい場合も同様にドラッグ&ドロップで、メインとなるメニュー項目から一段横にずれた位置に配置することで、サブメニュー化が完了します。
順番の入れ替えとサブメニュー化が完了したら、実際の見た目に違和感はないか、見やすい配置となっているか、必ずサイトを見て確認と調整を行いましょう。
知っておくと便利な4つの応用設定

ここからは、ナビゲーションメニューを設置するにあたり、知っておくと便利な「応用設定」について、項目を分けて詳しく紹介していきます。
各項目の表示名称を変更する
各メニュー項目は、固定ページやカテゴリーで設定した記事のタイトルを変えることなく、ナビゲーションメニューで表示される名称だけを変更することが可能です。

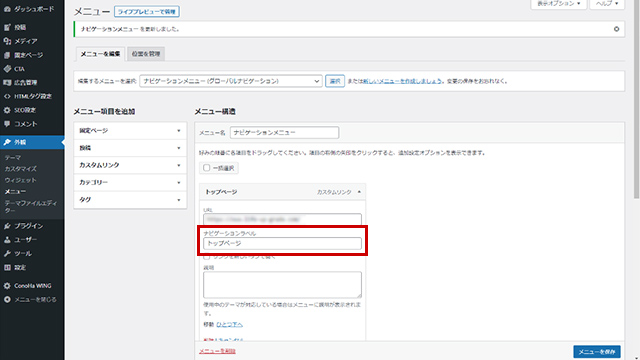
メニューの編集画面から、名称を変更したい項目横の「▼」を選択し、項目の詳細が表示されたら「ナビゲーションラベル」に任意の名称を記入して「Enter」キーを押します。
ページが自動で更新されて、入力した任意の名称に変更されていることを確認したら、右下の「ページを保存」を選択すれば、作業は完了です。
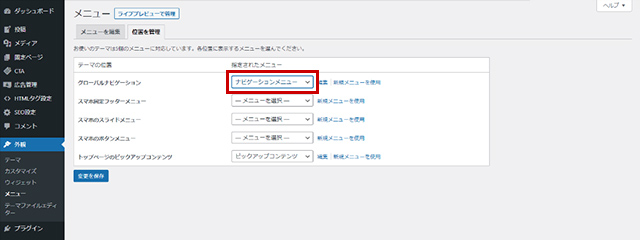
各メニューの配置を一括管理する
メニューを複数作成した場合は、メニュー編集画面の「位置の管理」から、各メニューの配置を一括管理することができます。

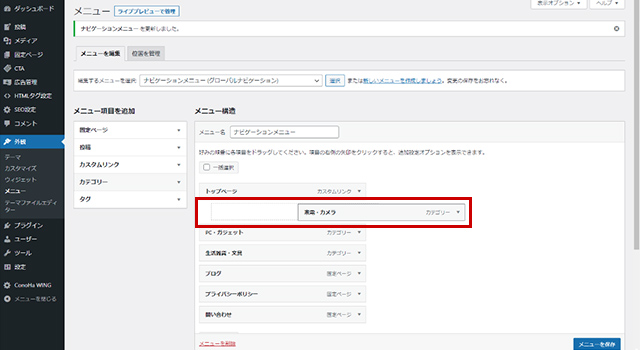
「位置をの管理」タブで、「テーマ位置」の各項目の横に表示されているプルダウンから、作成した任意のメニューを指定することで簡単に配置設定が完了します。
配置を決め終えたら、忘れずに左下の「変更を保存」を選択してください。
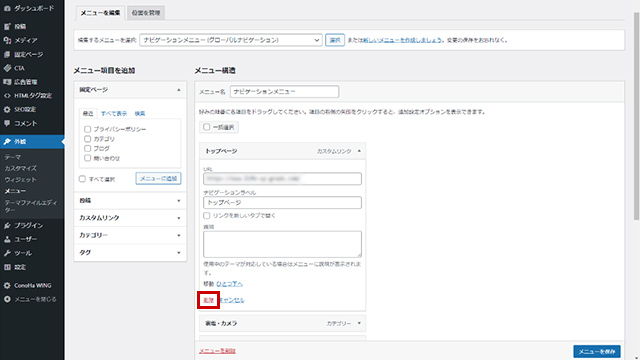
不要なメニュー項目を削除する方法
ナビゲーションメニューに追加したメニュー項目は以下の手順で削除することが可能です。

メニューの編集画面から削除したい項目横の「▼」をクリックして詳細を表示させます。
プルダウンが開き、詳細が表示されたら一番下にある「削除」を選択すると、項目がナビゲーションメニューから削除されます。
項目を削除する際には注意・警告などは表示されないので、誤ってクリックしないように気をつけましょう。
なお、これはあくまでもナビゲーションメニューから項目を削除する作業で、実際の固定ページやカテゴリーは削除されていない点についても留意しましょう。
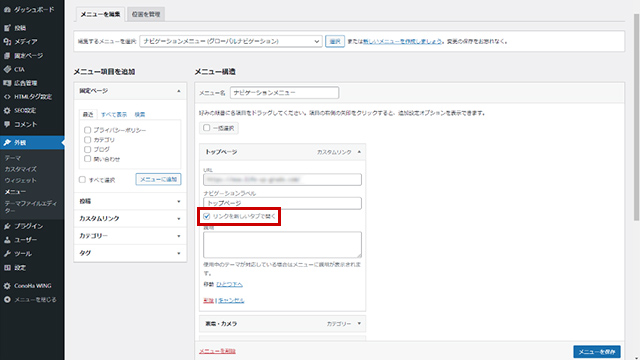
各メニュー項目を新しいタブとして開く
訪問したユーザーがナビゲーションメニューの項目を選択した際に、新しいタブとして開くように設定することが可能です。

メニューの編集画面から、新規タブで開くように設定したいメニュー項目の詳細を「▼」を押して開きます。
プルダウンが開いたらナビゲーションラベルの下にある「リンクを新しいタブで開く」にチェックを入れ、右下の「メニューを保存」を選択して作業は完了です。
作業が完了したら実際に新しいタブで開くようになっているか、サイトを表示させてチェックを行いましょう。
まとめ
今回は、WordPressのナビゲーションメニューに表示させる項目の説明と設置方法についてご紹介しました。
記事内で紹介したように、WordPressにはナビゲーションメニューを簡単に作成できる機能が備わっています。
ナビゲーションメニューはサイトを訪問するユーザーと検索エンジンにとって道しるべのような役割を担っています。
見やすく分かりやすいメニューは、ユーザーの離脱率の改善と訪問時間の向上に繋がり、SEO対策としても非常に効果的です。
ナビゲーションメニューの設置や改善、見直しを行いたい方は、ぜひ本記事を参考にしてみてください。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内シェアNo.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




