ホームページの「アイコン」を無料で作成する方法

ホームページを作成する際に必要な事はたくさんありますが、忘れがちなのがホームページのアイコンです。
アイコンはさまざまな場面でユーザーの目に付く、ホームページのシンボル的な存在となります。
今回は、このホームページのアイコンの作成方法について解説していきましょう。
ホームページのアイコンとは?

ホームページのデザインで見落とされがちなのがアイコンです。
分かりやすいところでは、ホームページを表示しているブラウザのタブに表示されるロゴで、この「WEB学園」を開いた状態でブラウザのタブを確認すると、ひとさし指を指しているマークが表示されているはずです。
これがホームページに設定されている「アイコン」です。
ホームページのアイコンはブラウザのタブだけではなく、ブラウザのブックマーク機能や、新規タブを開いたときに表示される、よく訪れるサイトのショートカットにも使われています。
また、スマートフォンでウェブページのショートカットをホーム画面に追加した時のアイコン、あるいは、Googleの検索結果の画面で項目の左側に表示されたりもしています。
目立たないようでいて、実はホームページの印象を大きく左右している要素と言えるでしょう。
アイコンは表示される場所によって大きさが異なり、ブラウザのタブに表示されるアイコンは16×16ピクセルですが、新しく開いたタブに表示されるのは64×64ピクセルです。
Googleのウェブ検索では、48×48ピクセルの倍数を推奨しており、16×16ピクセルのアイコンは指定しないよう指示していますが、その他にも、24×24ピクセル、32×32ピクセル、36×36ピクセル、64×64ピクセル、128×128ピクセルと、ホームページのアイコンは調べれば調べるほどいろいろなサイズが求められていることが明らかです。
そうなると、どの大きさのアイコンを作ればいいのか混乱しがちで、すべての場面に必要なアイコンを作っていると10種類以上にもなるため、作成だけでも大変な手間になります。
そこで今回は、WordPressで利用するサイズに準拠したアイコンを作成します。
WordPressでは、512×512ピクセルのアイコンをアップロードすると、表示する場所に応じて大きさを自動的に調整してくれるので、これを基準に実際にアイコンを作ってみましょう。
ホームページのアイコンで注意すべきポイント

ホームページのアイコンを作る際に念頭に置かなければならないのが、アイコンの縮小表示です。
WordPress用のアイコンの元の画像サイズは512×512ピクセルですが、実際に使われる際には最小で16×16ピクセルにまで縮小される可能性があることを考慮する必要があります。
複雑な記号やロゴをアイコンにしても、16×16ピクセルにまで縮小されると、細部が潰れて何が描画されているのか見えなくなってしまいます。
ホームページのタイトルをそのままアイコンに入れても、ブラウザのタブやブックマークに縮小表示された状態で、内容を視認するのはほぼ不可能です。
そこでアイコンのデザインの方法として、主に2つのやり方があります。
ひとつは、単純な図形のロゴにする方法で、丸、四角、菱形、三角形などシンプルな形状のデザインを採用します。
このロゴを半分は赤、もう半分は青といったように、対比的な色で塗り分けることで視認性を増すデザインもいいでしょう。
このアイコンなら16×16に縮小されても見分けが付きます。
もうひとつは、1文字だけのデザインにする方法で、例えばホームページのタイトルの頭文字になっている漢字やひらがな、アルファベットをアイコンのモチーフにします。
これなら最小化された場合でも、ギリギリ文字の内容を視認することができるので、丸、四角、三角などの記号と文字を組み合わせることでロゴデザインを構成するのが一般的です。
次の章では、質問に答えるだけでロゴが作れる「Hatchful」と、ホームページ向けの画像が簡単に作れる「Canva」を使って、実際にアイコンを作る方法を解説します。
ロゴ画像からアイコンを作成する手順

アイコンを作る手順は大きく分けると、アイコンのベースになるロゴ画像の作成、その画像をアイコンとして使える形式に変換するという2段階になります。
ベースのロゴ画像の作成には「Hatchful」か「Canva」の利用をおすすめします。
「Hatchful」はいくつかの質問に答えることで、利用者の要望に沿ったアイコンを自動的に生成するサービスです。
自分で画像編集ツールを操作して作成する必要がないので、デザインセンスに自信がない人でも本格的なロゴを作ることができます。
「Canva」はオンラインで利用できる画像編集サービスで、分かりやすい操作体系が魅力です。
ロゴを自分の手で作成したいが、本格的な画像編集ソフトを使いこなす自信がない人に最適です。
これらのツールで作成したロゴ画像は、透過処理やサイズ調整が行われていないため、そのままではアイコンとして利用できません。
アイコン化の処理は「PEKO STEP」の「透過PNG画像作成ツール」で行いましょう。
このソフトではPNG画像の画像サイズの変更や、透過処理の適用に対応しているので、WordPressのアイコン推奨サイズである512×512ピクセルに変換し、透過処理でロゴの背景を消去しましょう。
「Hatchful」でアイコンを自動生成する
「Hatchful」は、質問に答えていくだけでロゴが作れるウェブサービスです。
質問で問われるのは、ビジネスの業界、デザインのスタイル、ビジネス名(ホームページのタイトル)、スローガン、ロゴの使用場所で、これらの質問に答えるだけで、その用途に合ったデザインの候補が自動的に生成されます。
ただし、思っていたようなアイコンが毎回候補に挙がるとは限らないので、その場合は質問の回答にあえてテーマとは関係ない項目を選んで、いろいろなデザインのアイコンを生成させてみるといいでしょう。
「Hatchful」でロゴを作成できたら、「PEKO STEP」でサイズを調整して512×512ピクセルの画像に変換しましょう。
Hatchfulで作成したPNG画像は、最初から透過処理が施されているので、「PEKO STEP」での透過処理は不要です。

「Hatchful」で5つの質問に答えていきましょう。

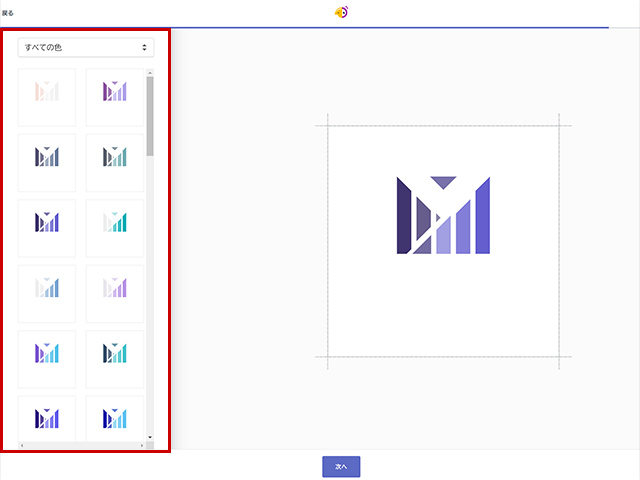
質問を元に複数のロゴのデザイン候補が挙げられるので、その中から16×16ピクセルのサイズに縮小してもアイコンとして認識されそうなデザインを選びます。

「ロゴを編集する」をクリックすると文字や色といったディテールの選択ができます。

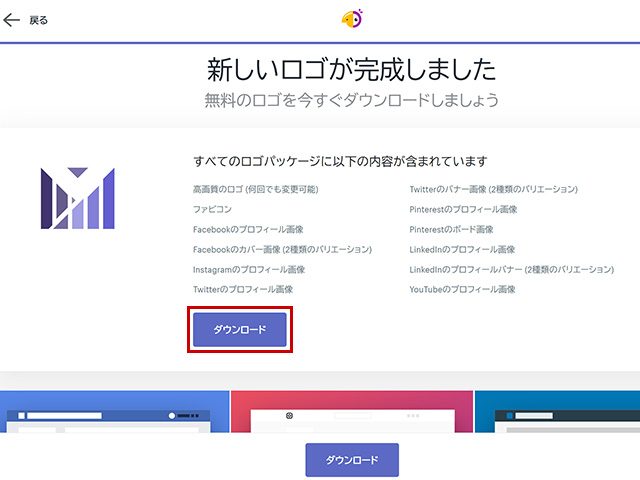
「次へ」から「ダウンロード」をクリックするとURLが記載されたメールが送信されるので、そこからZIPファイルをダウンロードして展開します。
ZIPファイルには、サイズや縦横比が異なる16個の画像が入っていますが、ホームページのアイコン作成では「logo_transparent.png」を使いましょう。

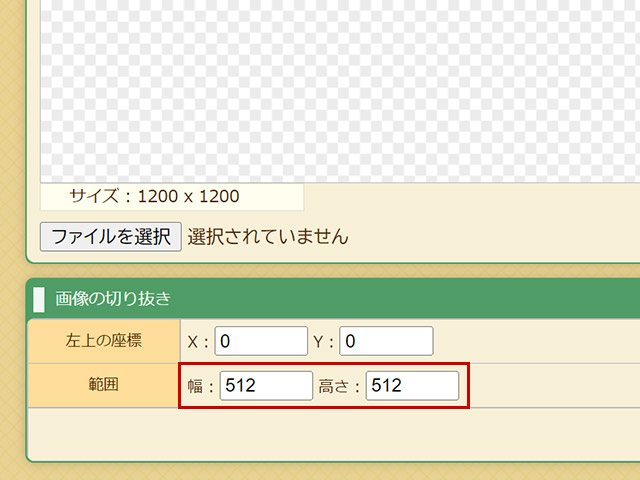
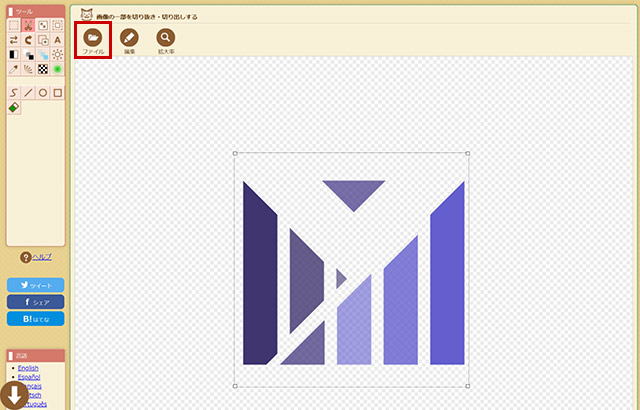
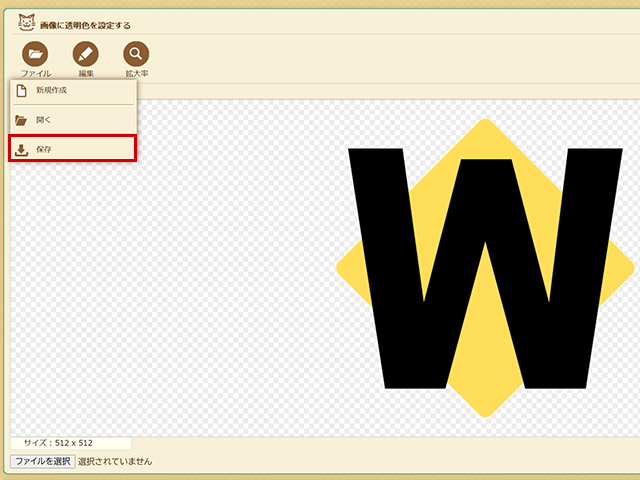
「PEKO STEP」の「透過PNG画像作成ツール」でPNGファイルを開き、「ツール」からハサミの形をした「切り抜き」をクリックします。
画像下の「画像の切り抜き」の「範囲」で、幅を「512」、高さを「512」と入力すると、切り取りの範囲が表示されるので、ロゴが納まるようにドラッグ&ドロップし、「選択範囲を切り抜く」ボタンをクリックします。

「ファイル」から「保存」でアイコンとして使えるPNGファイルがダウンロードできます。
「Canva」でアイコンをデザインする
Canvaは、ホームページで使う画像の作成や動画の編集などが行えるサービスで、その中の機能のひとつにアイコンの作成があります。
Hatchfulでは、質問に答えていくだけでアイコンが生成されますが、Canvaは図形や文字を自分で配置したり、色を選択したりと、自分の手を動かしてロゴのデザインを作れます。
Canvaで作成したPNG画像は最初から512ピクセル×512ピクセルなので、サイズの変更は必要ありませんが、透過処理が施されていないので、「PEKO STEP」を使って透過処理を行いましょう。

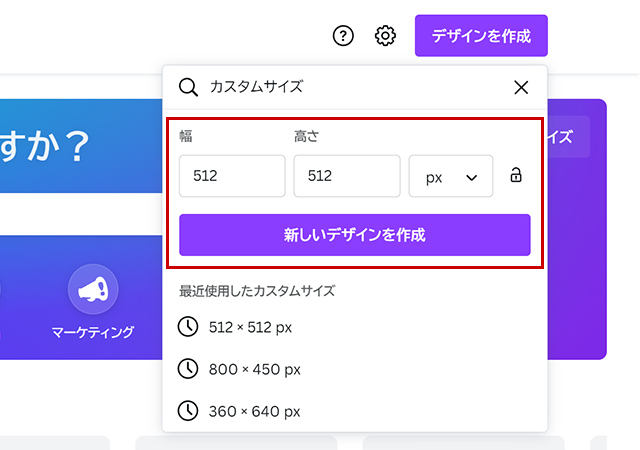
右上の「デザインを作成」を選択し、「カスタムサイズ」を選択、幅と高さは「512」、単位は「px」を指定して「新しいデザインを作成」をクリックします。

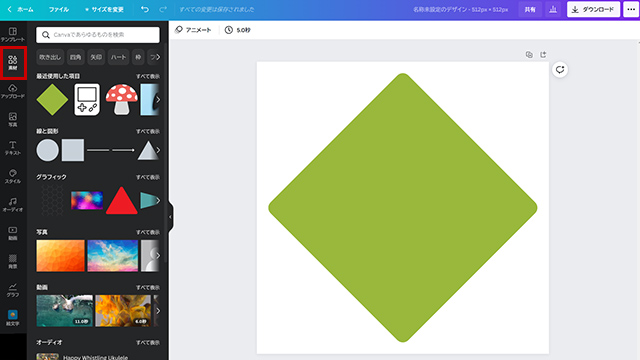
左側の「素材」から背景に配置する記号を選びます。
ここでは菱形を選択、キャンバスよりも一回り小さいサイズに調整し、縦と横方向でも中央になるように配置します。

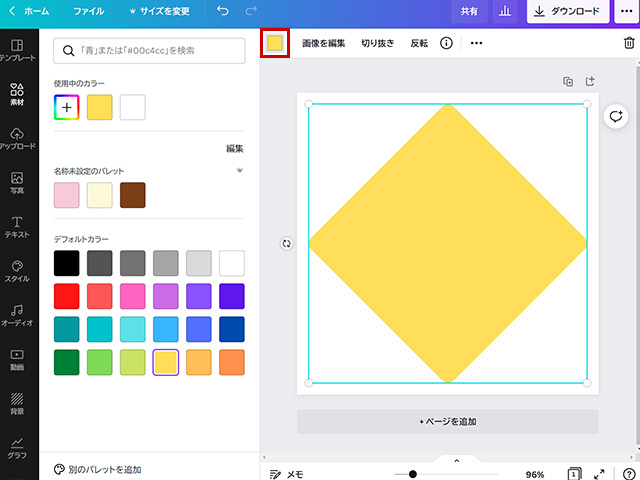
菱形の色を変更します。上部の中央左寄りの「画像を編集」の左にカラーパレットがあるのでここで色を指定します。

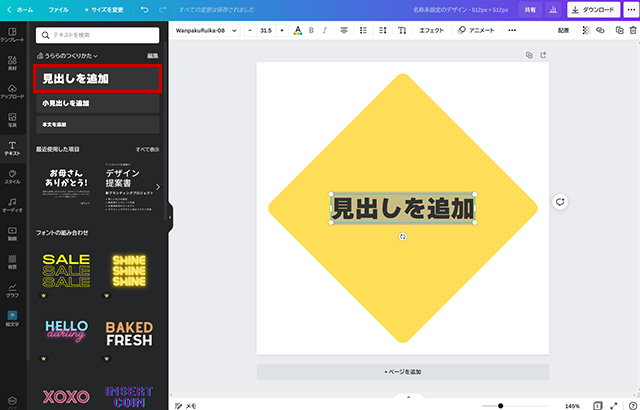
次に文字情報をロゴに載せます。左側の「テキスト」「見出しを追加」をクリックするとキャンバスにテキストボックスが表示されます。

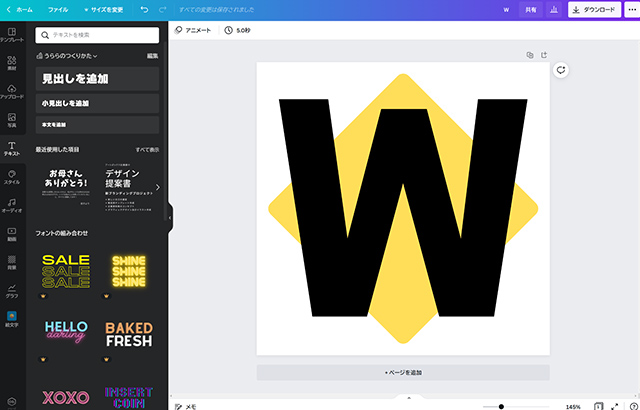
テキストボックスに「WEB学園」の頭文字のアルファベット「W」を入力して、適切な大きさに調整します。

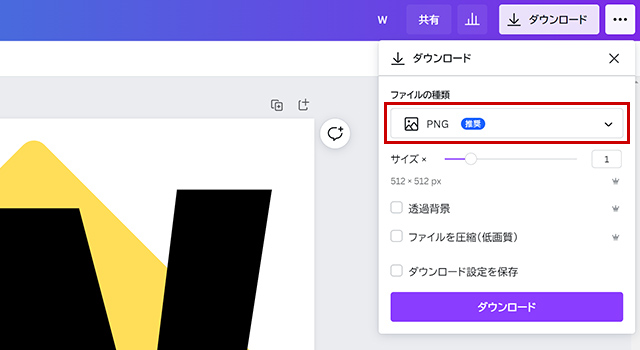
右上の「ダウンロード」でファイルの種類は「PNG」を選択し、「ダウンロード」をクリックするとPNGファイルをダウンロードできます。

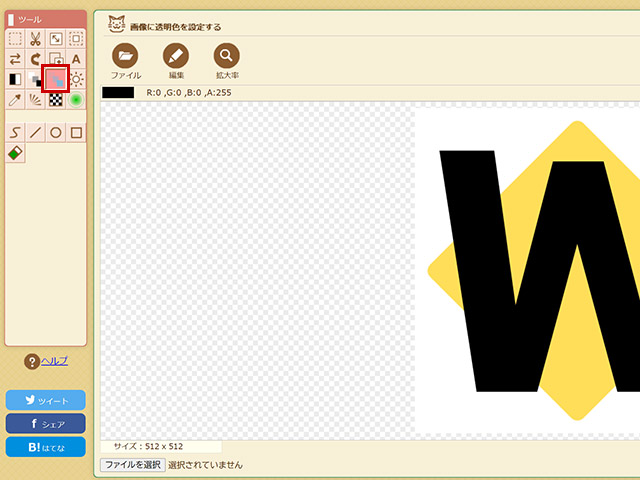
ここからは「PEKO STEP」の「透過PNG画像作成ツール」を使います。
作成したPNGファイルを開いて、左側の「色の透過」のアイコンを選択、画像の背景の白い部分をクリック。

「ファイル」から「保存」で透過処理を行ったPNG画像をダウンロードできます。
ホームページのアイコン素材のおすすめ無料サイト5選

アイコンやロゴを作成するときは、素材サイトからダウンロードした画像を加工すると、凝ったデザインを簡単に作ることができます。
ここでは無料でアイコンやロゴを公開している5つのおすすめサイトを紹介します。
画像編集ソフトに取り込んでデザインを加工したり、新たにフォントを追加したりして、オリジナルなアイコンの作成に取り組んでみましょう。
FLAT ICON DESIGN

フラットデザインのアイコンだけを集めた素材サイトが「FLAT ICON DESIGN」です。
凹凸のない平板な見た目が印象的なフラットデザインは、ロゴやアイコンの素材として非常に使いやすくなっています。
ポップな色使いが印象的なアイコンが多く、カラーのバリエーションも複数用意されています。
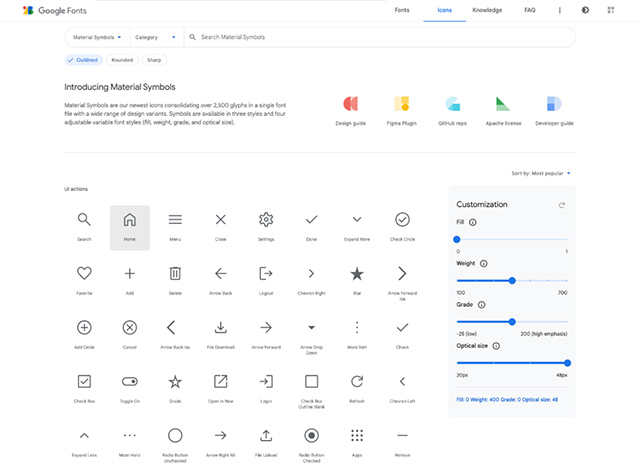
Google Fonts Material Icons

Googleが提供しているWebフォントサービス「Google Fonts」の中にあるマテリアルアイコンのコレクションが「Google Fonts Material Icons」です。
マテリアルデザインはGoogleが推進しているデザインパターンで、Google関連のサービスやAndroidのインタフェースに採用されていることでも知られています。
このサービスでは、Google本家のマテリアルデザインのアイコンを自由にダウンロードして利用することが可能です。
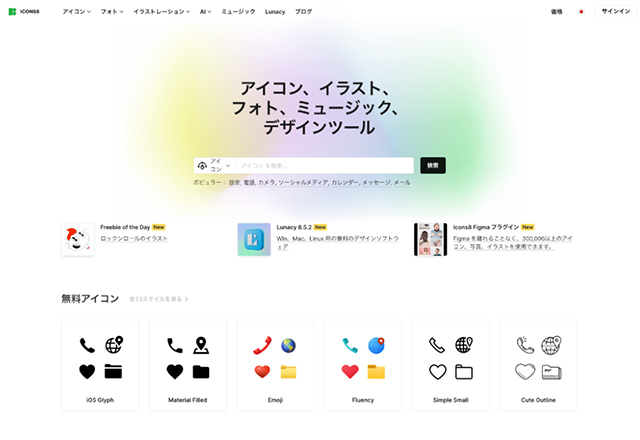
icons8

1万点以上という膨大な数のアイコンを配布しているのが「icons8」です。
アイコンの色や背景を指定できるほか、テキストを追加したり、アイコンの大きさを変更したりといった編集作業をサイト上で行えるのが特徴です。
無料でダウンロードできるのは48×48pxと96×96pxのサイズのみで、それより大きなサイズは有料となります。
日本語による検索に対応しており、日本語のキーワードから合致するアイコンを探すことが可能です。
ICOOON MONO

ロゴの素材に最適な高品質のアイコンが6000種類以上集められているのが「ICOOON MONO」です。
ビジネス、スポーツ、芸術、ファッションなどのジャンルごとに分類されていて、それぞれのアイコンはサイズと色の変更に対応しています。
JPEG、PNG、SVG形式でダウンロードできるほか、illustratorのAI形式やphotoshopのEPSでも配布されているため、これらAdobeのソフトを使っての編集も容易に行えます。
iconmonstr

二色を基調とした様々なアイコンのデザインを公開しているのが「iconmonstr」です。
サンプルは白黒ですが、基調の色は自由に指定できるほか、背景や枠線を設定したり、アイコンのサイズを変更することができます。
動物、建物、食品などのジャンルがあり、かなり複雑なデザインも用意されているので、このアイコンをベースにフォントを追加してロゴを作成するといった使い方がおすすめです。
ロゴ・アイコン作成のおすすめ無料サービス5選

アイコン作成をできるだけ簡単な作業で済ませたいという人におすすめなのが、オンラインのアイコン作成サービスです。
サービス上でパーツを選んだり、条件を設定することで、簡単にロゴやアイコンを作成することができます。
画像編集ソフトを利用するよりも簡単で、なおかつパーツの組み合わせにより自分の好みに合ったデザインを選べるのが長所です。
ここではロゴやアイコンを作成できるおすすめの無料サービスを5つ紹介しましょう。
いずれも海外製のサービスなので表記は英語となりますが、操作方法はシンプルですぐに使い方を覚えることができるはずです。
Hipster Logo Generator

シンプルでおしゃれなロゴを作りたいときに最適なのが「Hipster Logo Generator」です。
規定のデザインを組み合わせて文字を入力することでロゴを作成します。
パーツはミニマムなデザインに統一されていて、指示に従って素材を選んでいくだけで、おしゃれな雰囲気のあるロゴが完成します。
パーツの種類はそれほど多くありませんが、どのような組み合わせを選んでも完成度の高いロゴになるのが強みです。
Design Evo

既存のテンプレートを改変することで、オリジナルのロゴを作れるのが「Design Evo」です。
大量のロゴデザインのテンプレートが収録されており、その中の気に入ったデザインを改造することで、自分だけのロゴを作ることができます。
テンプレートのロゴは最初から完成度が高いので、デザイン部分はいじらずに文字部分を変更するだけでも充分にカッコいいデザインになります。
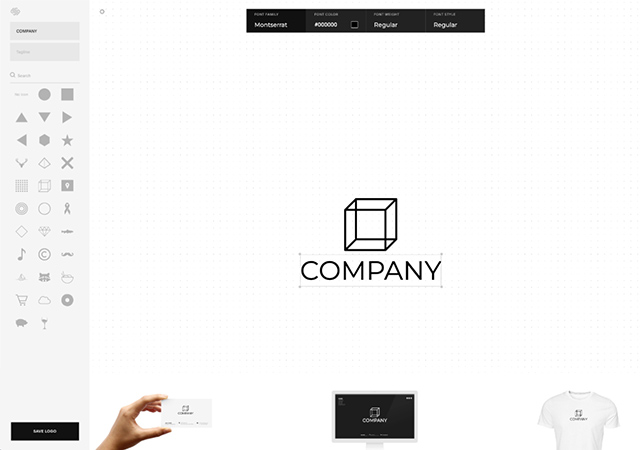
Squarespace Logo

既存のデザインのパーツを組み合わせることでロゴを作成できるサービスが「Squarespace Logo」です。
編集画面上にロゴと文字要素を配置し、それぞれのサイズや位置を変更したり色を指定することで、ロゴをデザインできます。
画面の下方には名刺、ディスプレイ、Tシャツが表示され、これらにロゴを表示した際に、どのように見えるかを確認することができます。
ロゴのデザインパターンはシンプルなものが中心となっています。
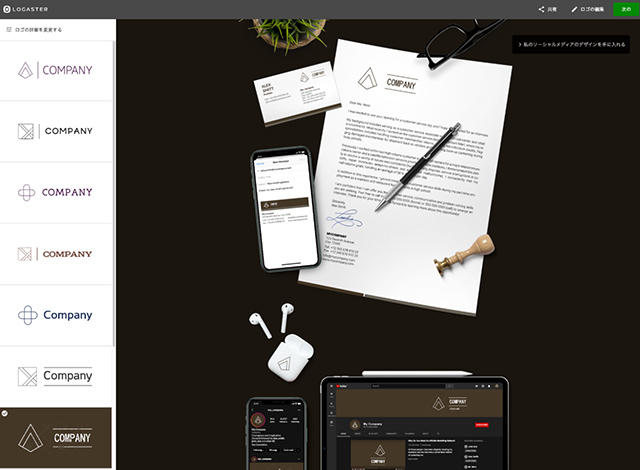
LOGASTER

指定した条件を元に、ロゴを自動生成するサービスが「LOGASTER」です。
最初に社名やコピー、業界、モチーフ、カラーなどを選択すると、それを元にいくつかのロゴデザインを自動生成します。
ロゴデザインの候補は、名刺、ホームページ、書面などで使われてるイメージと合わせて出力されるので、実際に使われているシーンを想定しながら選ぶことができます。
自分で手を動かしてロゴをデザインしたくない人におすすめです。
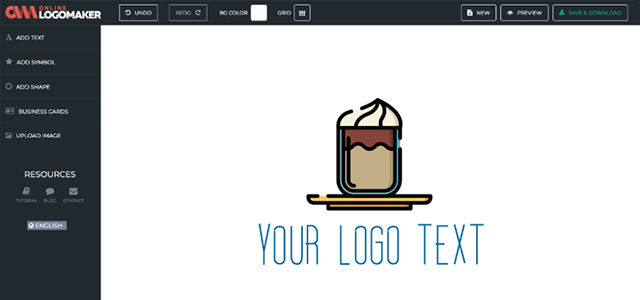
ONLINE LOGO MAKER

アップロードした画像を元にロゴをデザインできるのが「ONLINE LOGO MAKER」です。
フォントやパーツを組み合わせることでロゴをデザインするサービスですが、大きな特徴が自分で指定した画像をアップロードする機能があることです。
別の画像編集ソフトでロゴのイメージファイルを作成し、それをONLINE LOGO MAKERにアップロードして、フォントや背景を追加してロゴを完成させる、といった使い方ができます。
シンボル画像も豊富に用意されているので、それらを利用してロゴを作ることも可能です。
まとめ
今回は、ホームページのアイコンの作成方法について解説しましたが、ホームページのアイコンは、未設定のままでも機能的には問題ありません。
WordPressではアイコンを設定していない場合でも代替のロゴが表示され、利用する上で特に不便を感じることはありません。
しかし、他のホームページと比べたときに非常に地味なので、一覧で並んだときに印象に残ることなく埋没しがちです。
アイコンは非常に小さい要素ですが、ウェブを利用していると様々なシーンで目に付く機会が多く、またホームページが細部までしっかり作り込まれているかを判定するポイントでもあります。
アイコンのないホームページは画竜点睛を欠くことになるので、こだわりを持って作成し、忘れずに設定しておきましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、
あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
アフィリエイトブログを始めるなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
アフィリエイトに挑戦してみようと考えている方は、以下のリンクから、ぜひご利用ください!




