ホームページに動画を埋め込む効果とは?設置方法と活用シーンを解説

近年、マーケティング戦略の一環として、商品やサービス、企業の事業内容などを紹介する動画コンテンツの活用が注目されています。
動画コンテンツを上手に活用することで、紹介する事柄の認知と売上アップを見込めるほか、流入ユーザーの増加、コンバージョン率の向上などの効果が得られます。
しかし、実際にホームページに動画を設置するにあたり、次のような疑問を持つ人も多いのではないでしょうか。
「ホームページに動画を設置する具体的な方法とは?」
「ホームページに動画を設置するメリットを詳しく知りたい」
「動画を活用する方法と効果的な活用シーンを教えて欲しい」
そこで今回は、ホームページに動画を設置するメリットをはじめ、効果的な動画活用シーン、動画を設置する方法について詳しく紹介します。
ホームページに動画を設置する効果とは?

インターネット環境が整備されてスマートフォンが普及すると共に、動画市場が拡大を続けている昨今、ホームページに動画を導入・設置する企業が増えています。
特に近年では、通信速度の速い4Gや5Gの対応エリアが広がりつつあること、また街中で誰でも利用できるフリーWi-Fiが増加していることから、動画を視聴しやすい環境が整い始めており、企業のマーケティング戦略において、動画コンテンツの重要性がますます高まっています。
ここからは、動画コンテンツの導入・設置で期待できる効果について、項目を分けて詳しくご紹介していきます。
動画は多くの情報を伝えられる
アメリカの調査会社「Forrester Research」による研究結果では、文章だけを用いたコンテンツと動画コンテンツを比較した場合、ユーザーに伝えられる情報量に5000倍もの差があると発表しています。
ホームページでは文字と画像を用いてコンテンツを紹介することが一般的でしたが、文章で表現できないイメージや写真では伝えることのできない情報も多くありました。
このような課題を解決するために、動画コンテンツを導入することで、動きのある映像の提供が可能になり、商品やサービスの特徴をより詳細に伝えることができるようになります。
また動画コンテンツは、映像を届けることに加えて音声もあるため、視聴するユーザーにダイレクトに情報を伝えて、記憶に残りやすい側面もあります。
多くのユーザーに見てもらいやすい
動画コンテンツはTwitterやInstagram、FacebookなどのSNSメディアと相性が良いとされ、魅力的なコンテンツは視聴したユーザーが自らシェアをしてくれるため、多くの人々に情報を拡散することに繋がります。
ホームページで動画コンテンツを設置する際には、SNSメディアと連携させることで、企業の広報活動だけでは届けることができなかった層に、商品やサービスをアピールすることができます。
また動画コンテンツは、再生ボタンを押すだけで自動的に場面が展開されるため、受動的に情報を伝えられるメリットもあります。
文章だけのコンテンツでは、ユーザーが内容に興味を持って、能動的に読み進めるための時間と労力が必要なのに対して、動画コンテンツは再生ボタンを押して、画面を眺めるだけなので、視聴の敷居が低く気軽に情報を伝えられる点も魅力といえます。
SEO対策(検索エンジン最適化)にも効果的
ホームページに動画を設置することは、Googleの検索順位に直接的な影響はありませんが、以下の理由からSEO対策の強化に繋がります。
- 動画検索からユーザーが流入する
- 動画を視聴することで滞在時間が伸びる
- ユーザーからの被リンクを獲得しやすくなる
YouTubeなどの動画共有プラットフォームを介して動画を設置する、ホームページとSNSを連携させるなど、ユーザーの流入経路を増やす施策を講じることで、より効果的なSEO対策を実現できます。
ホームページの動画活用シーン3選

前章ではホームページに動画を設置して得られる効果についてご紹介しましたので、ここからは、動画を活用するシーンについて、項目を分けて詳しくご紹介していきます。
商品とサービスを紹介する
商品とサービスを紹介する動画コンテンツでは、特徴や使い方をわかりやすく紹介して、購入して得られる効果を明確に提示することで、コンバージョン率の向上を図れます。
また商品を実際に使用する場面やサービスを提供するシーンも動画で見せることで、ユーザーにリアルな使用感を伝えられて、購入を後押しすることができます。
購入を検討しているユーザーの目線から動画を制作すると、ユーザーは商品を使用するイメージを抱きやすくなる他、使用したいという関心と共感が生まれ、購買意欲を高めることに繋がります。
お客様の声と感想を紹介する
商品とサービスを実際に使用しているお客様の生の声と感想を伝えると、ユーザーは自分と重ね合わせて購入を検討することができます。
商品を使用した効果とそれに伴う具体的な数値を動画内で取り上げることで訴求力を高めて、購入する意欲を前のめりにできる効果もあります。
また企業から発信する情報とは別に、第三者からの声や感想は客観的な意見だと捉えられる傾向にあるため、ユーザーが安心して買うことのできる判断材料となります。
企業の事業内容と施設を紹介する
企業の事業内容を紹介する他、施設案内やオフィス紹介の動画コンテンツを制作することで、企業への関心を向上させ、ブランディングの構築に繋げることが可能です。
また企業の商品やサービスを直接的に宣伝するだけではなく、企業の製品を活用することで、社会や暮らしがどのように変化するのか、間接的に描いた内容にすると、自然な形で企業への好感を高めることができます。
商品とサービスの売上げアップを目指せることはもちろん、企業の認知度や理念の周知に大きく貢献できる点も、動画コンテンツの魅力のひとつです。
ホームページに動画を設置する方法

ホームページに動画を設置する代表的な方法として、次の2つの方法があげられます。
- サーバーにアップした動画を埋め込む「videoタグ」を使用する方法
- 動画共有プラットフォームの動画を埋め込む「iframeタグ」を使用する方法
ここからは、特徴や設置する流れが異なる2つの方法について、項目を分けて詳しくご紹介していきます。
videoタグを使用して動画を設置する方法
「videoタグ」とは、運営するホームページのサーバーに動画ファイルをアップロードして、src属性に動画ファイルへのパスコードを記述することで、動画を表示させるタグのことを指します。
HTML5で新たに加えられたvideo要素は、専用のプラグインを必要とせず、ブラウザの基本機能のみで動画を再生可能にする他、高画質の動画に利用される「.mp4」やスマートフォンで撮影した動画に多い「.mov」など、幅広い拡張子に対応していることが特徴です。
実際にホームページに埋め込む際に使用するHTMLコードは、次の通りです。
<video 属性 src="video.mp4"></video>
上記のHTMLコードをホームページや記事ページの任意の場所に埋め込むことで、動画を設置することができます。
HTMLコード内の属性に当たる部分には、動画を再生/停止する、リピート再生する、自動再生するなど、詳細な設定を指定する情報を追加します。
videoタグに指定できる属性と役割、サンプルコードを一覧にまとめましたので、HTMLコードを埋め込む際にご活用ください。
- コントロールパネルを設置
<video controls src="video.mp4"></video>
動画を視聴する際に基本となる、再生/停止/全画面をコントロールするパネルを設置する属性です。一時停止や巻き戻しなど再生状況をコントロールできないとユーザーはストレスを感じて離脱してしまうため、特別な理由がない限りは必ず設定しましょう。
- リピート再生
<video loop src="video.mp4"></video>
loop属性を追加することで、指定した動画を繰り返し再生することができるようになります。TikTokなどの短い動画を繰り返し再生させたい場合や作業動画を流し続けたいときに最適な属性です。
- 自動再生
<video autoplay src="video.mp4"></video>
HTMLコードの読み込みと同時に動画を自動再生させる属性です。自動再生の際に音声が急に流れるとユーザーを困惑させてしまうため、ミュート状態にできる「muted」属性も併記すると良いでしょう。音声を聞かせたい場合は、先程紹介したコントロールパネルから、ユーザーが任意で音声を出力させられます。
- インライン再生
<video playsinline autoplay src="video.mp4"></video>
playsinline属性は主にスマートフォンなどのモバイル端末のために指定する属性で、動画のインライン再生を可能にします。動画を全画面にせずに、その場で再生させることが可能になるので、幅広いユーザーの使い勝手を良くする意味でも、指定しておくことが無難です。
- 表示幅と高さを指定
<video width="数値" height="数値" src="video.mp4"></video>
ホームページ内で表示させる動画の横幅と縦幅を指定する属性です。数値に当たる部分に任意の数字を記述することで、サイズを指定して動画を設置できます。
iframeタグを使用して動画を設置する方法
「iframeタグ」とは、YouTubeなどの動画共有プラットフォームから指定した、任意の動画を表示させられるタグのことを指します。
設置したい動画がYouTubeにアップロードされている場合、投稿されている動画内に既に埋め込まれている「iframeタグ」を使用することで、簡単に動画を設置できます。
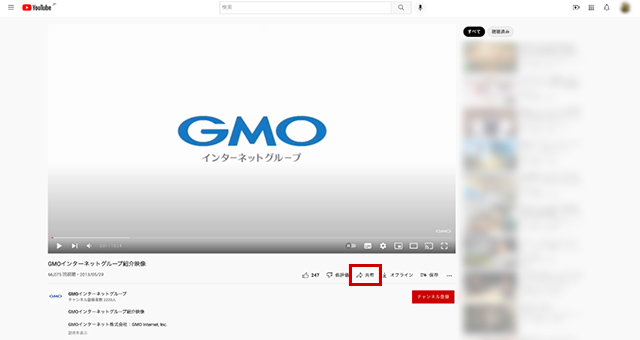
YouTubeから動画の「iframeタグ」を取得する方法は次の通りです。

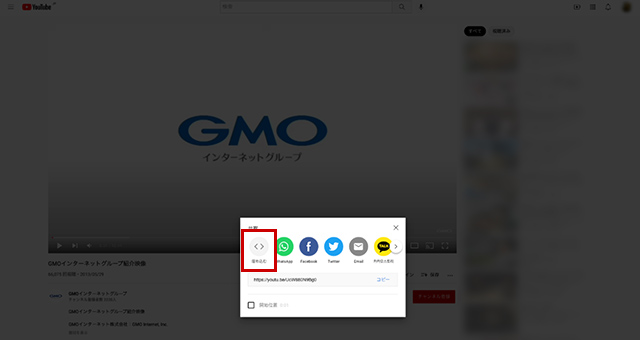
YouTubeの動画再生画面の右下にある「共有」をクリックします。

「共有」の下にある「埋め込む」ボタンをクリックします。

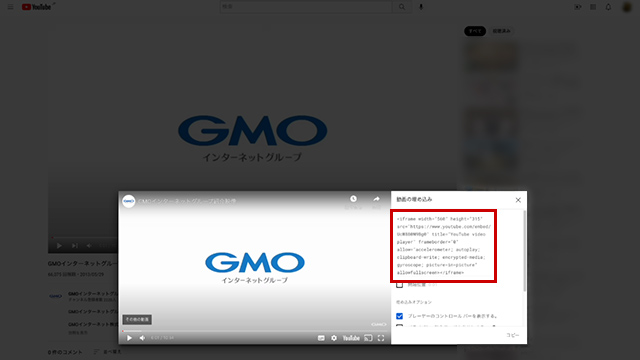
「動画の埋め込み」の下に表示されたiframeタグをコピーしましょう。
上記の手順でYouTubeから取得した「iframeタグ」は、ホームページ管理画面から、任意の場所に貼り付けることで、動画を設置することができます。
YouTubeから「iframeタグ」を取得する方法は、タグを作成する必要がないため、はじめてホームページに動画を設置する初心者の方や既に設置したい動画が投稿されている場合におすすめの方法です。
反対に、自分で制作した動画をホームページに埋め込みたいケースや、動画共有プラットフォームに動画が投稿されていない場合は、「videoタグ」を使用すると良いでしょう。
動画を設置する際に注意すべきポイント

ここからは、ホームページに動画を設置する際に注意すべきポイントについて、項目を分けて詳しくご紹介していきます。
動画容量の軽量化を図る
ホームページに設置する動画の容量が大きすぎる場合、再生するまでに時間がかかるほか、ホームページ全体が重くなる要因になり得るため、ファイルの軽量化が必要です。
ホームページが重く表示速度が遅いと、ユーザビリティが悪化してユーザーの直帰率や離脱率に悪影響を及ぼします。
また表示速度の遅いサイトはGoogleの検索アルゴリズムから低品質のサイトと判断されてしまい、検索順位に影響すると言われています。
上記のような悪循環に陥らないためにも、ホームページに動画を設置した際は、表示速度が低下していないか、全体的に重くなっていないか、必ず確認することが重要です。
動画の制作には費用と時間が必要
設置する動画を自社で制作するには、動画制作の基本的な知識に加えて、シナリオの作成からキャスティング、撮影と編集など、多くの時間と労力が必要になります。
またハイクオリティの動画を目指す場合には、カメラや編集ソフトなどの高額な機材を揃える必要がある他、専門の企業に依頼する際にも、一定の制作コストがかかります。
制作に費やせる予算と動画のクオリティのバランスを鑑みて、最も費用対効果の高い方法を選択しましょう。
低品質な動画はブランドイメージを損なう
激しい手ブレを伴う映像や聞き取りづらい音声が入っている映像など、低品質な動画はユーザーの好感度を上げるどころか、反対にブランドイメージを損なうことに繋がります。
動画撮影の経験不足やノウハウを持ち合わせていない場合、無理をして自社で動画制作しようとせずに、専門の企業に依頼することも検討しましょう。
まとめ
今回は、ホームページに動画を設置するにあたり、知っておきたい効果と活用シーン、具体的な設置方法についてご紹介しました。
記事中でも取り上げた通り、個人単位で動画に触れる人が増えて、動画市場が拡大する近年、動画を活用したマーケティング戦略が必要不可欠になりつつあります。
動画コンテンツは文章と画像だけでは伝えきれない、商品やサービスの魅力を発信して、ユーザーを惹きつけることができます。
ハイクオリティの動画を制作して、ユーザーの流入数を向上させ、コンバージョン率を高めることができれば、大幅な売上アップも夢ではありません。
本記事で紹介した、動画を設置する効果や活用シーンを鑑みて、理想とするホームページに近づけるように頑張りましょう。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。




