【初心者向け】ホームページをスマホ対応させる方法と重要性を詳しく解説!

Googleは、モバイルファーストインデックス(MFI)により、スマートフォンサイトをページ評価の主軸にしてインデックスする施策を導入しています。
この方針転換により、クローラーはスマートフォンサイトのコンテンツを中心に巡回を行い、インデックスされた情報を元に検索順位が決定される仕組みとなったため、ホームページ運営において、スマホ対応の重要性は増々高まっています。
そこで今回は、ホームページ運営において知っておくべきスマホ対応と重要性の解説、スマホ対応させる具体的な方法について詳しく紹介します。
ホームページのスマホ対応とは?

ホームページのスマホ対応とは、スマートフォンの画面からコンテンツを見た場合でも文字や画像などの内容が見やすく、リンクやバナーボタンが押しやすいように最適化されているホームページのことを指しています。
パソコン用に設計されたホームページをスマートフォンから閲覧すると、画像が画面幅からはみ出る、文字を拡大しなければ読めないなどの問題が発生するため、それをスマートフォンに最適化する作業が必要になります。
NTTドコモが15歳~79歳の男女を対象に実施した、日本国内におけるスマートフォンの所有に関する調査では、2010年はわずか4%だったスマートフォンの所有率は、2022年には94%まで拡大しています。
上記の状況からもわかるように、今後のホームページ運営はパソコンだけではなく、スマートフォンなどの様々なデバイスで見やすいように最適化を行い、対応することが求められています。
ホームページをスマホ対応させる3つの重要性

ホームページのスマホ対応が必須の現代において、スマホ対応をしていないリスクは以下の調査結果を見ても明らかです。
ドイツ企業「SISTRIX」の調査では、日本人の約75%が検索にスマートフォンを使用しており、世界的に見てもモバイル検索を行う割合が高い国とされています。
この結果から、文字が小さい、または画面からはみ出ているなどの、スマホ対応していないホームページは、大多数のスマホユーザーから敬遠されてしまうリスクがあるでしょう。
ほかにもスマホ対応していないことのリスクは他にも数多くあります。
ここからは、下記で項目を分けて詳しく紹介していきます。
SEOに悪影響を与える
2018年3月から運用が始まったGoogleのモバイルファーストインデックス(MFI)では、スマホ対応していない、モバイルフレンドリーではないホームページは、検索順位を下げる補正を行っています。
面倒だから、方法がわからないなどの理由からスマホ対応を怠ると、SEOに悪影響を与えて、検索順位の低下に繋がります。
Googleがパソコンサイトとスマートフォンサイトの比重を逆転させる施策を取り入れた背景には、2015年にスマートフォンやタブレットからの検索数が、パソコンを抜き多数派となったことが影響しています。
多くの人々がスマートフォンからインターネットを使用している現代で、スマホに未対応のまま放置してしまうと、集客力と滞在時間の低下に加えて、コンバージョン率も大幅に下落することに繋がります。
ユーザビリティを低下させる
スマホ対応していないホームページは文字と画像、それにボタンが小さいため、非常に見づらく、操作性も著しく悪いことから、ユーザビリティの低下を招きます。
コンテンツ内容をスムーズに見られないと、訪問者にストレスを与えるだけではなく、検索エンジンから低品質だと評価されて、検索順位も低下してしまいます。
ウェブコンテンツにおけるユーザビリティとは、ホームページが使いやすく、訪問者が本来の目的を円滑に果たせる環境であるかを指します。
ユーザビリティの高いホームページを目指すには、訪問者が迷うこと無く必要な情報に辿り着き、その情報を正しく理解して、利用できるように工夫することが重要です。
そのためには、訪問者が目的を達成するまでに行わなければならない操作を最小限に抑えて、直感的に操作できるホームページにすることが大切だと言えます。
訪問者の離脱率に影響する
上記の項目で紹介した通り、ホームページ運営と集客において、操作性や視認性などのユーザビリティは、非常に重要な要素です。
スマホ未対応のホームページは、読みづらく見にくいため、訪問者に強いストレスを与えてしまいます。
ストレスに晒された訪問者の殆どは、すぐにコンテンツから離脱して内容も全く読んでもらえないため、商品やサービスをアピールすることも叶いません。
さらに、離脱率の悪化は訪問者と見込み客を逃すだけではなく、検索順位の低下にも繋がることから、現時点でスマホ未対応の場合は、早急な対応が必要だと言えます。
ホームページをスマホ対応させる5つの方法

ホームページをスマートフォンに最適化させるには、主に以下の5つの方法があります。
- WordPressでプラグインを導入する
- スマホ対応させる変換ツールを活用する
- スマホ対応サービスを提供する業者に外注する
- ホームページにレスポンシブデザインを採用する
- レスポンシブデザイン対応の作成ツールを使用する
ここからは、上記でご紹介した5つのスマホ対応の方法について、項目を分けて詳しく紹介していきます。
プラグインを利用する
WordPressで構築されたホームページを運営している場合は、プラグインを導入することでスマホ対応することが可能です。
WordPressの公式ホームページから無料で配布されている「WPtouch(WPタッチ)」は訪問者が使用している端末に応じて自動で表示を最適化する機能があり、多くのWordPressユーザーが利用しています。
「WPtouch」はHTML/CSSなどの専門的な知識を必要としないため、はじめてスマホ対応に挑戦する場合には、このプラグインを活用すると間違いありません。
「WPtouch」の具体的な導入手順について、詳しく紹介していきます。

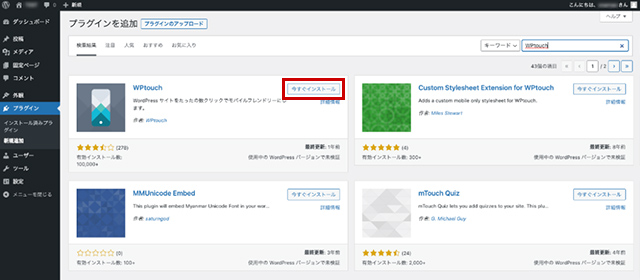
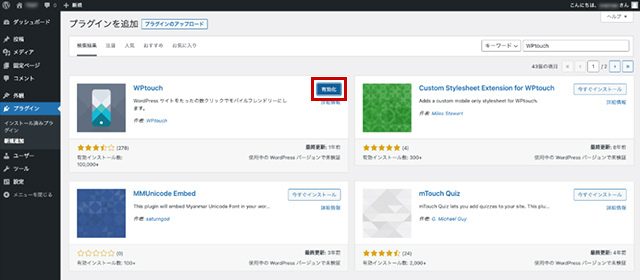
WordPress管理画面の左メニューにある「プラグイン」から「新規追加」を選択、右上の検索ボックスに「WPtouch」を入力して検索し、表示されたら「今すぐインストール」を選択しましょう。

「WPtouch」のインストールが完了したら「有効化」を選択します。

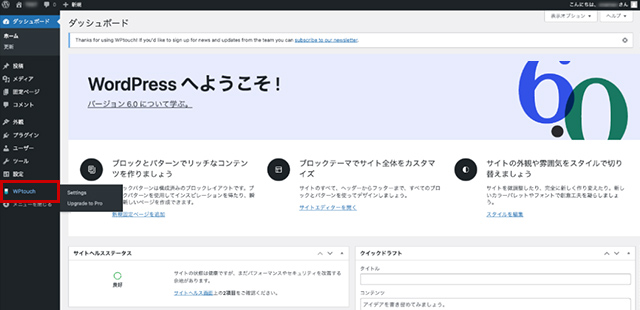
WordPressの管理画面の左メニューに「WPtouch」が追加されたことを確認しましょう。
以上で「WPtouch」の導入作業は全て完了です。
デフォルトの状態でスマホ対応しているWordPressテーマも存在しているため、使用しているテーマについて十分に調べてから導入を行いましょう。
変換ツールを活用する
自力でホームページをスマホ対応することが難しい場合、運営しているホームページを自動的にスマートフォン用に変換してくれるホームページ自動変換ツールを活用する方法もあります。
自動変換ツールとは、既存のホームページにHTMLタグなどを埋め込むことなく、簡単な操作でスマートフォン向けのサイトに最適化させることが可能なサービスです。
自動変換ツールの代表的なサービスとして、米スターバックスのホームページに採用さている「Mobify(モビファイ)」、ドラッグ&ドロップでデザイン可能な「Shutto(シュット)」、200社以上の導入実績を誇る「ナビキャスト:スマートフォンコンバーター」などが挙げられます。
ただし、自動変換ツールの欠点として、用意されているテンプレートの中からレイアウトを決めるため、自分ではじめから作る方法と比べて、デザインの自由度や機能に制限があります。
ホームページのデザインやレイアウトを細部まで指定したい場合は、自動変換ツールではなく、別な方法でスマホ対応をすると良いでしょう。
専門の業者に外注する
ホームページを一からスマートフォンに対応させることは、HTML/CSSなどの知識がない初心者には、とても難しく困難な作業です。
工数の多いスマホ対応の作業は、担当者がひとりで対応する場合、通常業務の合間に行うことはまず不可能でしょう。
また、初心者が対応する場合に最も懸念すべきことは、最悪の場合、ホームページやコンテンツが壊れてしまう危険性があることです。
HTML/CSSを編集する方法はもちろん、プラグインの導入、自動変換ツールを活用する方法であっても、アクシデントに見舞われた際に対処法がわからず、取り返しのつかない事態に繋がることも考えられます。
このような理由から、作業に不安がある方は、スマホ対応サービスを提供している専門の業者へ依頼することをおすすめします。
業者への依頼は、既存のホームページのデザインを大きく崩さずにスマホ対応できることに加えて、今まで気づけなかった第三者の意見も取り入れられるので、よりユーザビリティの高い、高品質なホームページにできるメリットがあります。
一方で、プロへの依頼はある程度まとまった費用が必要になるほか、スケジュールによっては納品までに時間が掛かることもあるため、メリットとデメリット、どちらも鑑みた上で自分/自社に合う方法を選択しましょう。
レスポンシブデザインを採用する
レスポンシブデザインとは、ホームページのデザインを訪問者が使用するデバイスの画面サイズに応じて自動的に表示を最適化するデザインを指します。
異なる画面幅に対応できるほか、幅広いデバイスに最適化した表示を可能にするレスポンシブデザインは、読みやすく見やすいホームページを実現できるため、ユーザビリティの向上を図れます。
ただし、レスポンシブデザインはホームページのHTMLファイルにコード(タグ)を記述する必要があるため、初心者にはハードルの高い方法です。
またホームページやコンテンツがシンプルな内容であれば問題ありませんが、容量が大きい画像を掲載している場合は、読み込みに時間がかかるデメリットがあります。
レスポンシブデザインを採用することで、パソコンとスマートフォンどちらにも対応可能なホームページになるため、パソコン用とスマートフォン用のページを別々に作成した場合と比べて、制作コストと制作時間を大幅に抑えられるメリットもあります。
これからホームページを制作する場合、あるいは大幅なリニューアルを検討している際には、レスポンシブデザインを取り入れることを強くおすすめします。
レスポンシブデザイン対応の作成ツールを使用する
最近のホームページ作成ツールのなかには、ホームページを作成するとそのままレスポンシブデザイン対応になるサービスが増えています。
パソコン用とスマートフォン用のホームページを別々に作る必要がないため、作業の手間を最小限にできるほか、パソコン、スマートフォン、タブレットなど、多様なデバイスで見やすいホームページを実現できることが魅力です。
ただし、レスポンシブデザイン対応のホームページ作成ツールを使用する場合には、ある程度決まったテンプレートデザインからパーツを組み合わせてレイアウト設計する方法が一般的で、細部まで自分の理想とするデザインにすることは叶いません。
比較的簡単な作業で、なおかつ、ユーザビリティの高い効果的なデザインのホームページを作成したい場合には、作成ツールを使用すると良いでしょう。
ホームページがスマホ対応なのか調べる方法

自社/自分のホームページがスマホ対応なのかわからない場合には、Googleが提供する「モバイルフレンドリーテスト」を使用して調べることが可能です。
このツールには、スマートフォンやタブレットでホームページを利用する場合の使いやすさ(利便性)をテストする機能が搭載されており、スマートフォンユーザーが快適に閲覧できるホームページであれば、モバイルフレンドリーであると判定されます。
ホームページのURLを記入して確認ボタンを押すだけで、簡単に調べることが可能なので、ぜひテストしてみましょう。
「モバイルフレンドリーテスト」の具体的な使い方について、項目を分けて詳しくご紹介していきます。

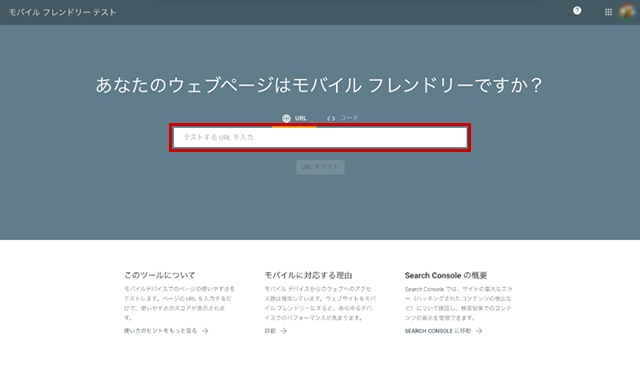
モバイルフレンドリーテストにアクセスして、URL入力欄に調べたいホームページのURLを入力しましょう。

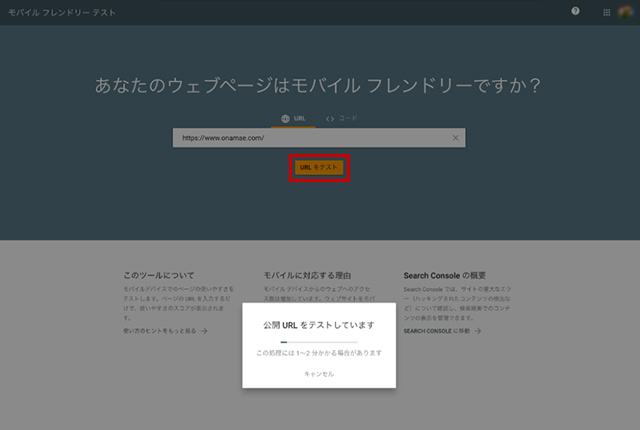
入力欄の下にある「URLをテスト」ボタンをクリックして数秒待ちましょう。

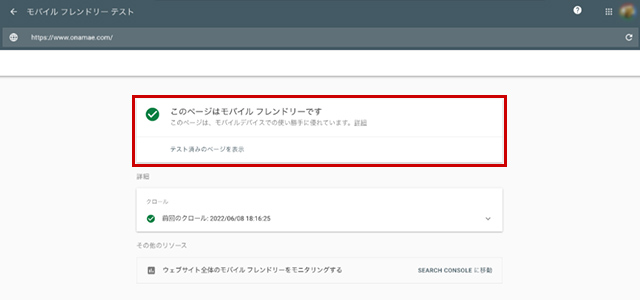
テスト結果が上部に表示されるので確認しましょう。
以上で「モバイルフレンドリーテスト」の測定が完了です。
テスト結果が上記画像のように「このページはモバイルフレンドリーです」と表示されると、問題なくスマホ対応できている証明となります。
一方で「このページはモバイルフレンドリーではありません」と表示された場合は、スマホ対応が不十分で修正が必要なことを表しています。
モバイルフレンドリーはユーザビリティの観点からも非常に重要な指標なので、テストを行ったことがない場合は、必ず確認してみましょう。
まとめ
今回は、ホームページをスマホ対応させる必要性と重要性、スマホ対応させる手段の解説、そしてホームページがスマホ対応なのか調べる方法について詳しく紹介しました。
Googleをはじめとした各社の検索エンジンは、外部サイトで紹介されたコンテンツページ数(被リンク)が多いほど、評価が上がりやすいという特徴を持っています。
レスポンシブデザインはひとつのファイルで複数のデバイスに対応するので、パソコン用とスマートフォン用でURLを統一することが可能です。
上記の理由から、自ホームページ内の被リンク数の分散を防ぎ、Googleなどの検索エンジンから評価を受けやすくなるメリットがあります。
「これからホームページをスマホ対応させたい」「大幅なリニューアルを検討している」という場合には、ホームページをレスポンシブデザイン化することを強く推奨します。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。




