WordPressでのCSS編集方法と反映されないときの対処法

WordPressのデザインをカスタマイズするには、CSSの編集が必要です。
CSSとはウェブページのスタイルを指定するプログラミング言語で、HTMLと組み合わせて使用されます。
今回の記事では、「CSSとは何か」「WordPressでCSSを編集する方法」「CSSをカスタマイズするのに便利なプラグイン」などを解説します。
CSSの編集の仕方を身に付けて、自由にWordPressをカスタマイズしましょう。
CSSとは?

CSSとは「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略語で、スタイルシートとも呼ばれます。
CSSはウェブページのスタイルを指定するための言語で、フォントファミリーやフォントサイズ、レイアウト、リストなどのデザインを担います。
CSSはHTMLと組み合わせて使用する言語で、CSS単独では使用しません。
HTMLがマークアップ言語としてウェブページの構造を指定するのに対し、CSSはウェブページのスタイルを担当します。
HTMLだけでもウェブページのデザインは作れますが、HTMLでデザインしてしまうとマークアップ言語としての役割が果たせなくなります。
そこで、CSSが使われるようになりました。
WordPressでCSSをカスタマイズすると、見出しやフォント、レイアウト、リストなどのさまざまなデザインを変更できます。
しかし、親テーマでCSSをカスタマイズしても、テーマのアップデートで変更が失われてしまいます。
そのため、WordPressでCSSをカスタマイズするときは子テーマを使いましょう。
子テーマは親テーマに上書きして読み込まれるテーマで、CSSやPHPの変更を反映させることが可能です。
子テーマは親テーマのようにアップデートされないため、変更が失われることもありません。WordPressでCSSをカスタマイズするなら、子テーマを使いましょう。
CSSのファイルがある場所

WordPressでCSSファイルがある場所は2カ所です。
それぞれの場所にあるCSSの役割を理解して、適切に使い分けましょう。
style.css

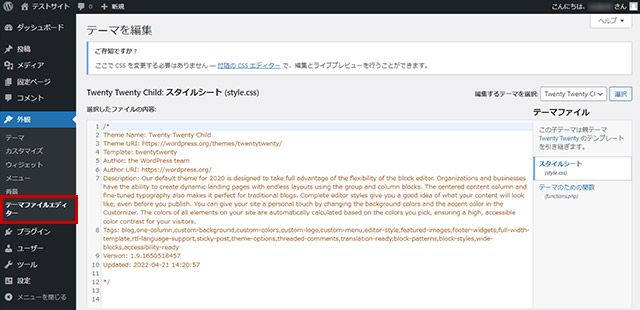
WordPressのstyle.cssを編集するなら、管理画面から「外観」→「テーマファイルエディタ」を開きましょう。
テーマファイルエディタからは、style.cssやheader.phpなどが編集できます。
style.cssを編集する前に、しっかりと子テーマを作って有効化しておきましょう。
子テーマは子テーマ作成プラグイン「Child Theme Configurator」で1分で作成できます。
子テーマを作って有効化してから、style.cssをカスタマイズしてください。
style.cssは管理画面からも編集できますが、テキストエディタで直接編集してFTPでアップロードすることも可能です。
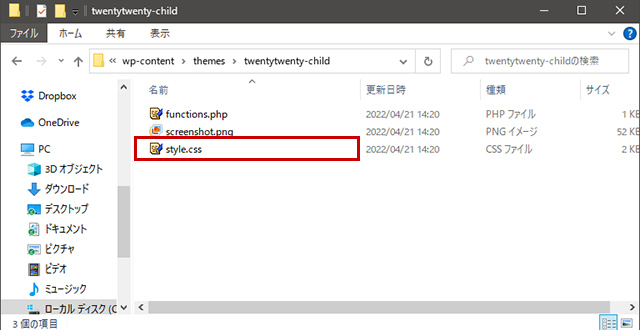
style.cssの場所は「/wp-content/themes/テーマディレクトリ/style.css」となります。

追加CSS

追加CSSの場所は「外観」→「カスタマイズ」の中にあり、「カスタマイズ」の左サイドバーメニューのカスタマイズ項目に追加CSSが表示されています。
追加CSSは画面左側にCSS編集画面があり、画面右側はライブレビューとなっています。
CSSを変更すると、リアルタイムで画面右側のライブレビューに反映され、編集しながら確認できるので非常に便利です。
追加CSSは<head></head>内の<style id="wp-custom-css"></style>タグで読み込まれます。
styleタグで読み込まれるので、ちょっとしたカスタマイズに向いています。
WordPressのCSSの編集方法

WordPressのCSSの編集方法は3つあります。
- 管理画面からstyle.cssを編集
- テーマファイルから直接style.cssを編集
- 追加CSSでカスタマイズ
本格的なカスタマイズをするなら、管理画面やテーマファイルからstyle.cssを編集するようにしましょう。
ちょっとしたカスタマイズだけなら、追加CSSから行うのが適切です。
それぞれの編集方法の特徴を把握し、最適な編集方法でカスタマイズしてください。
管理画面からstyle.cssを編集する

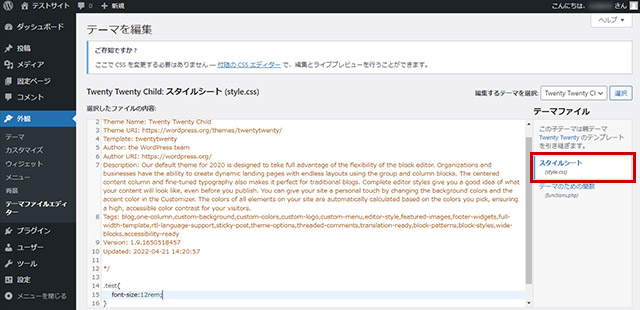
管理画面からstyle.cssを編集する場合、「外観」→「テーマファイルエディタ」を開きます。
右サイドメニューバーにstyle.cssやfunctions.phpが並んでいるので、style.cssを選択しましょう。
CSSファイルの上部はコメントアウトされています。
この部分はテーマの定義をしている部分ですので編集しないようにしてください。
CSSはコメントアウト終了後から追加していきましょう。
WordPressのテーマファイルエディタには、入力補助機能が付いています。
例えば、「font」と入力すると「font-size」「font-family」「font-style」などの候補が出てくるので非常に便利です。
CSSを編集し終わったら、「ファイルを更新」をクリックして反映してください。
テーマファイルから直接style.cssを編集
テーマファイルから直接style.cssを編集することもできます。
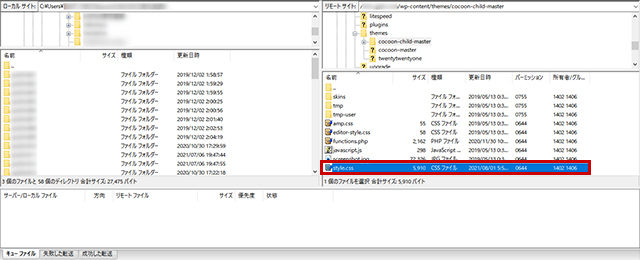
まず、FTPソフトで「/wp-content/themes/テーマディレクトリ/style.css」に接続します。
今回はFTPソフトにFileZillaを利用しました。

style.cssをダウンロードし、テキストエディタで編集しましょう。
CSSを編集するテキストエディタでは「Atom」「サクラエディタ」「TeraPad」「Visual Studio Code」などがおすすめです。
編集し終えたら再びFTPソフトでサーバーに接続し、style.cssをアップロードしてください。
追加CSSでカスタマイズする

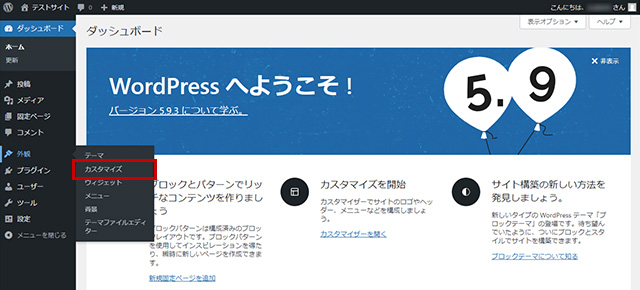
管理画面から「外観」→「カスタマイズ」を開くと、ウェブサイトのライブレビューが表示されます。

左サイドバーメニューには「サイトの基本情報」「色」「ウィジェット」などが表示されており、一番下に「追加CSS」があります。
追加CSSをクリックすると追加CSSの編集画面になり、CSSをカスタマイズ可能です。
CSSのソースコードを記述すると、右側のレビューに反映されます。
編集が完了したら、「そのまま公開」「公開日時を選択」「下書き保存」を選べます。

CSSの変更が反映されないときの対処法

CSSの変更が反映されないときの対処法について解説します。
デベロッパーツールで確認
デベロッパーツールはウェブサイトの開発・検証に利用するツールで、多くのウェブブラウザに搭載されています。
デベロッパーツールでもっとも有名なのはChromeですが、FirefoxやInternet Explorer11でも利用可能です。
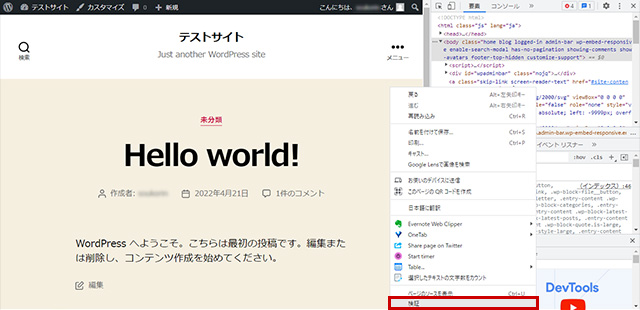
Chromeでデベロッパーツールを起動するには「F12」を押下するか、ウェブページ上の検証したい要素の上で「右クリック」→「検証」をクリックしてください。

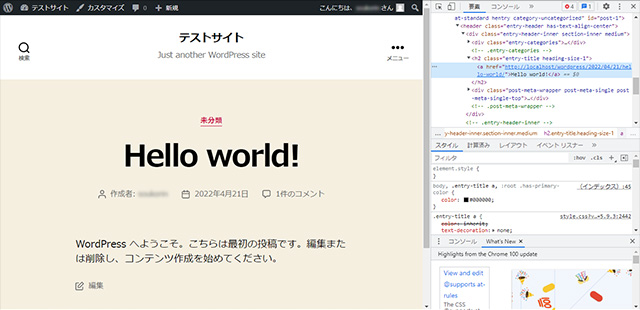
例えば、見出しの「Hello world!!」を右クリックしてメニューの「検証」をクリックすると、適用されているスタイルや、逆に適用されていないスタイルがわかります。

適用されていないスタイルは優先順位の設定や記述のミスが考えられます。CSSを編集して検証し、修正しましょう。
キャッシュが残っている
CSSが反映されない大きな原因となるのがキャッシュです。
キャッシュとは日本語で「貯蔵庫」「隠し場所」などの意味です。
ウェブページの内容を一時的に保存しておくことで、次回の閲覧を素早く行えます。
キャッシュはサーバーキャッシュとブラウザキャッシュの2種類がありますが、ブラウザキャッシュは、ウェブサイトを訪れたユーザーのウェブブラウザのキャッシュのことです。
ブラウザキャッシュにCSSが残っていると、CSSをカスタマイズしたのに最新のものが反映されないことがあります。
その場合は、キャッシュを削除するか、スーパーリロードを試しましょう。
スーパーリロードとは、通常のリロードとは異なりキャッシュを読み込みません。
ブラウザごとのスーパーリロードの方法は以下の通りです。
WordPressでキャッシュ系プラグインを使っている場合、サーバーキャッシュが原因かもしれません。
プラグインを停止してリロードしてください。
idやclassが間違っている
idやclassを間違って記述するとCSSがウェブページに反映されません。
反映されない部分のclass名とstyle.cssの記述をしっかりとチェックしましょう。
CSSの優先順位
CSSの優先順位が低いため、カスタマイズが反映されないケースがあります。
CSSを記述する場所によって優先順位が異なります。
「追加CSS」「子テーマのstyle.css」「親テーマのstyle.css」の順で優先順位が下がりますので注意しましょう。
また、同じCSS内でも以下の3つで優先順位が変わってきます。
- 「!important」の指定
- HTMLの階層(セレクタ)が深いCSS
- 後から読み込まれるCSS
CSSの記述ミス
CSSで記述ミスをすると、カスタマイズがウェブページに反映されません。
「{」「;」などの付け忘れが特に多い記述ミスです。
「;」を付け忘れると、その後のCSSすべての記述が反映されません。
記述ミスがないかどうかしっかりとチェックしましょう。
WordPressのCSSプラグイン

WordPressで、カスタムCSSを追加するのに便利なプラグインを紹介します。
Simple CSS
「Simple CSS」は、WordPressの管理画面からカスタムCSSを追加できるプラグインです。
ウェブサイト全体や個別投稿でCSSの追加ができます。
「テーマに依存しないCSSを追加したい人」「個別投稿にCSSを追加したい人」に向いたプラグインです。
エディタはダークモードとライトモードを備えており、お好みで切り替えられます。
Simple Custom CSS
利用中のテーマやプラグインのファイルを変更することなく、独自のCSSやJavaScriptのソースコードを追加できるプラグインが「Simple Custom CSS」です。
簡単にWordPressのデザインをカスタマイズすることができます。
構文ハイライト機能を持ったテキストエディタを備えており、テーマを変更してもカスタマイズした箇所が維持されます。
テーマに左右されないCSSを追加したい人向けのプラグインです。
SiteOrigin CSS
「SiteOrigin CSS」は、テーマの変更をプレビュー上で確認しながらカスタマイズできるプラグインです。
CSSの知識がなくとも、色や大きさ、レイアウトなどを視覚的かつ直感的に操作できます。
上級者は直接、CSSのソースコードを編集することも可能です。
初心者にも上級者にも使いやすいCSSエディタプラグインがSiteOrigin CSSです。
Simple Custom CSS and JS
「Simple Custom CSS and JS」は、独自のCSSやJavaScriptのソースコードを追加できるプラグインです。
ソースコードはタイトルを付けて、一覧画面で管理できます。
構文ハイライト機能を備えた、優秀なテキストエディタが搭載されています。
加えて、管理者以外にもソースコードを編集する権限を渡すことが可能です。
テーマに依存しないJavaScriptやCSSを追加したい人向けのプラグインです。
WP Add Custom CSS
「WP Add Custom CSS」は個別の固定ページ、投稿ページごとにCSSを追加できるプラグインです。
加えて、ウェブサイト全体に適用するカスタムCSSも追加できます。
WordPressでウェブサイトを運用していると、ついつい増えてしまうのが固定ページです。
新しいページを作るたびに、style.cssにソースコードを追加していくのも手間です。
そんなときに、WP Add Custom CSSを使えばスマートにCSSを追加できます。
まとめ
今回は、WordPressでCSSを編集するテクニックについて解説しました。
CSS自体は決して難しくはありませんが、HTMLと連携して機能するという複雑な特性から敬遠している人は少なくないと思います。
特にWordPressの場合、複数のCSSの変更方法が存在するため、ますます分かりにくさに拍車をかけている部分があります。
しかし、WordPressのデザインのカスタマイズにおいてCSSは避けては通れない要素です。
今回の記事を参考に、WordPressでのCSSの仕組みをしっかり整理しておきましょう。
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービスです。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはずです。
独自ドメインを取得しようと考えている方は、まずは無料で好きなドメイン名を検索してみましょう。
まずは検索!ドメインは早い者勝ち




