WordPressの記事内に表を挿入する方法

WordPressで記事の中に表を挿入したいという場面は頻繁にあります。
文章では説明が難しい入り組んだ情報も、表形式にまとめれば分かりやすく整理して読者に伝達することができるので、積極的に利用したいところです。
今回は、WordPressで表を挿入する方法が分からずに、苦戦している人のために、最新のブロックエディタを利用して記事に表を追加する手順について解説します。
WordPressで記事内に表を挿入する

ブログの記事の中で「表」を活用するのは、情報を分かりやすく伝えるための基本的なテクニックです。
多くの要素が複雑に入り組んだ内容を伝える場合、単線的な文章の記述では全体を見通すような整理は難しいですが、表を使えば行と列の二元的な整理によって、多彩な要素をまとめて読者に提示することができます。
使い方次第で、非常に強力な表現のツールとなる表ですが、ウェブページで表を使うことには苦手意識を持っている人が少なくないと思います。
HTMLで表を作成する場合は、「テーブル」という機能を利用します。
これはタグで表のセル数を定義し、ひとつずつ表の内容を入力していくやり方ですが、記述が面倒な上に、ソースコードから表の全体図がイメージしにくいことから、
WordPressでは以前から、コードを使わずに効率良く表を作成できるようインタフェースの改善に努めていましたが、バージョン5.0移行のブロックエディタになってからは、表作成は非常に使いやすくなっています。
今日では、WordPressで表を挿入する場合は、以下の3つの方法から行うのが一般的です。
- ブロックエディタでの作成
- 「Googleスプレッドシート」からのコピー
- プラグイン「TablePress」で作成
いずれの方法でも、作成できる表のデザインや機能に大きな違いはありませんが、どのようなタイプの表を作成するか、どの程度の頻度で表を利用するかによって、それぞれ使い勝手に違いがあります。
一度だけシンプルな表を作成するのであればブロックエディタで充分ですが、複雑な表計算の結果を表にしたいならGoogleスプレッドシートを利用すべきですし、何度も同じ表を再利用する機会があるなら「TablePress」で作成した表を一覧で管理できるようにしておくのが便利です。
WordPressにおける3つの表の作成方法について、ひとつずつやり方を解説していきましょう。
WordPressのブロックエディタで表を作成

WordPressで記事内に表を表示させる際に、もっとも基本となるのが、WordPress標準のブロックエディタで「テーブル」を作成する方法です。
ブロックエディタで「テーブル」のブロックを呼び出して、記事内に挿入することで、簡単に表を作成することができます。
作成後に行や列を追加したり、表のデザインをカスタマイズしたりすることも可能で、通常の表であれば、このやり方で問題なく対応できるはずです。
さっそく、ブロックエディタでの表の作成手順を解説していきましょう。

WordPressのブロックエディタを開き、左上の「+」ボタンをクリックしましょう。

画面左にブロックの一覧が表示されるので、「テーブル」のアイコンをクリックしましょう。

テーブルのカラム数と行数を数字で入力して「表を作成」ボタンをクリックします。

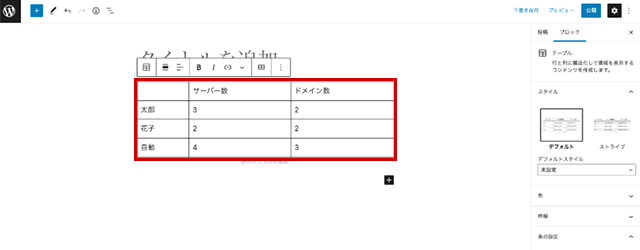
記事内に作成されたら、セルに文字や数字を入力していきましょう。

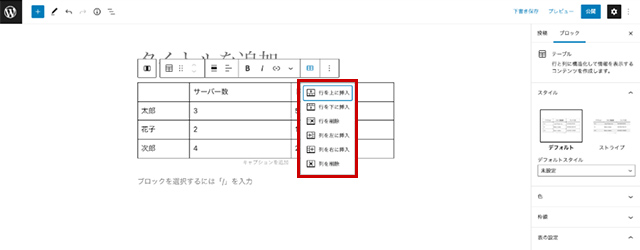
メニューの「表を編集」をクリックすると、行や列の追加や削除が行なえます。

画面右の設定で、表のデザインのカスタマイズが可能です。
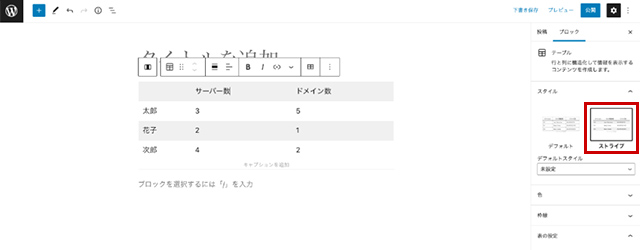
例えば「スタイル」で「ストライプ」を選択すると、枠線を排したシンプルなデザインに変更できます。
Googleスプレッドシートで作成した表をコピーする

WordPressで表を作成するのではなく、別のサービスで作成した表をコピーすることで、記事内に表を挿入することもできます。
Googleが提供している無償のオンラインサービス「Googleスプレッドシート」は、MicrosoftのExcelとほぼ同等の機能を備えた優れた表計算ツールですが、このGoogleスプレッドシートで作成した表を、そのままWordPressのブロックエディタの記事内に挿入することができます。
やり方は簡単で、Googleスプレッドシートで表をコピーして、ブロックエディタにペーストするだけです。
複雑な構造の表を作ったり計算を行ったりする作業は、WordPressのテーブルの上で行うのは大変ですが、Googleスプレッドシートを利用すれば、高度な表計算を行った上で、その結果をWordPressの記事内に挿入することができます。
さっそくGoogleスプレッドシートの表をWordPressの記事に表示する手順を解説していきましょう。

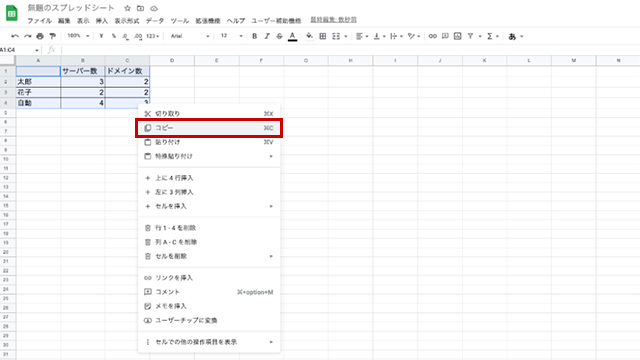
Googleスプレッドシートを開いて表を作成、表全体を選択した状態で右クリックし、メニューから「コピー」を選択しましょう。

WordPressのブロックエディタのページでペーストすると、Googleスプレッドシートの表がそのまま入力されます。
Googleスプレッドシート上で適用したデザインはブロックエディタの表には継承されないので、コピーした後にカスタマイズしましょう。
プラグイン「TablePress」で表を挿入する

WordPressで表を挿入するもうひとつの方法が、WordPress用のプラグイン「TablePress」で作成する手法です。
「TablePress」は機能的にはWordPressのブロックエディタのテーブルとよく似ていますが、記事内にショートコードを利用して表を挿入する点が特徴的です。
設定画面であらかじめ作成しておいたショートコードを入力することで、表を記事内に表示させる仕組みで、同じ表を複数の記事で何度も利用する場合に便利です。
また、作成した表は一覧で管理できるため、過去に作った表を呼び出したり、変更して再利用したりといった使い回しがしやすくなっています。
記事内で頻繁に表を利用する場合には、ブロックエディタのテーブルよりも便利なので、導入を検討してみましょう。

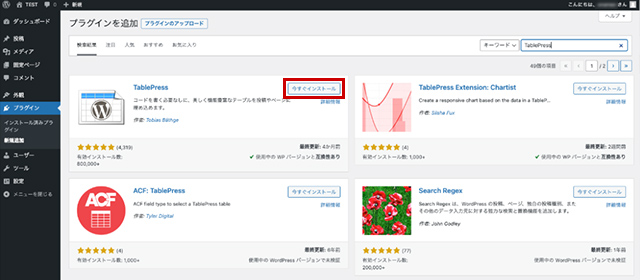
WordPressの管理画面で左メニューの「プラグイン」から「新規追加」を開き、右上の検索欄で「TablePress」を検索、表示されたら「今すぐインストール」をクリックし、インストール完了後に「有効化」をクリックします。

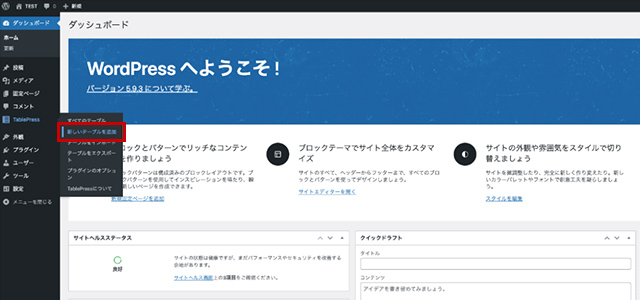
管理画面の左メニューに「TablePress」が追加されるので「新しいテーブルを追加」をクリックしましょう。

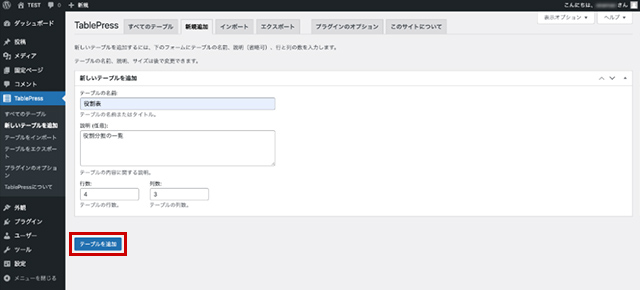
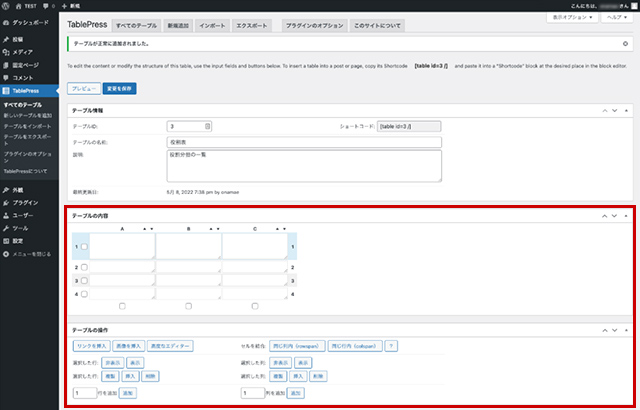
「新しいテーブルを追加」で「テーブルの名称」とテーブルの「行数」「列数」を入力して「テーブルを追加」ボタンをクリックします。

「テーブルの内容」で、追加したい表の内容を入力、「テーブルの操作」でセルの操作が行なえます。

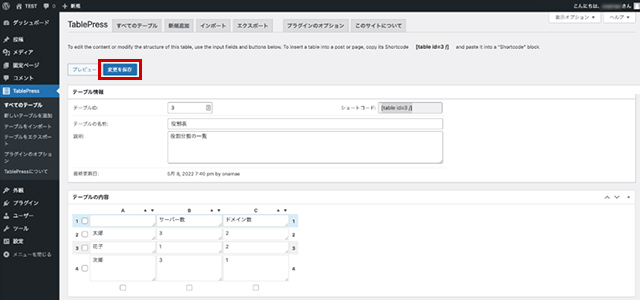
表の作成が完了したら「変更を保存」ボタンをクリックしましょう。

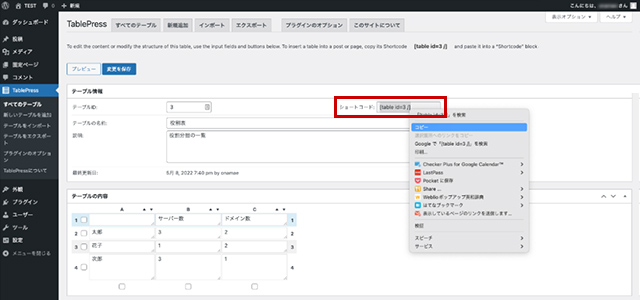
作成したテーブルのショートコードをクリップボードにコピーしておきます。

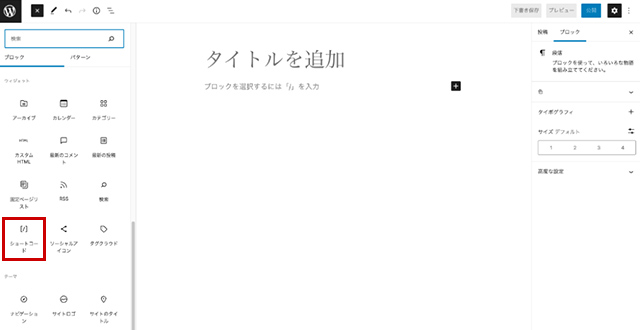
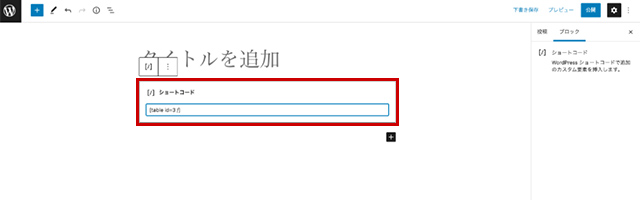
管理画面の「新規作成」からエディタを開き、左上の「+」ボタンをクリックしてブロックを表示させたら、「ショートコード」をクリックしましょう。

記事内にショートコードのブロックが追加されるので、先ほどクリップボードにコピーした表のショートコードをペーストします。

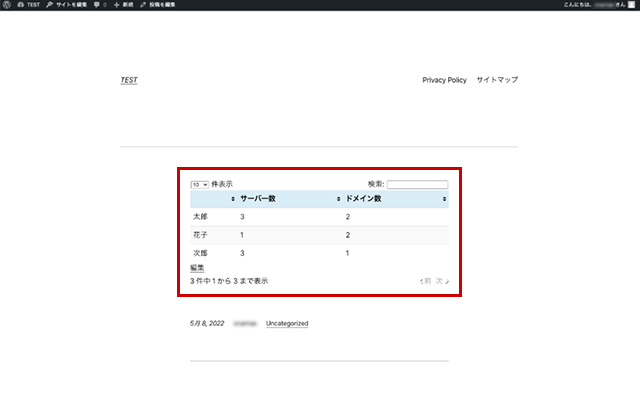
エディタのプレビューを開くと、ショートコードが表になって表示されているのを確認できます。
モバイル環境での表の見え方をチェックする

記事の中に表を作成した後は、スマートフォンなどのモバイル環境で正しく表が表示されるかをチェックしましょう。
特に要素が多い表を作成した場合、表のサイズがモバイル版のページの画面の横幅を超えてしまい、表示が崩れることがよくあります。
縦長のモバイル環境でも表の内容が正しく表示されるかを調べる際には、WordPressのプレビュー機能やChrome内蔵のデベロッパーツールを利用するのがおすすめです。
もし表の内容が崩れた状態で表示されるようであれば、横幅をオーバーする原因となっている要素を少なくしたり、途中で適切な改行を加えるなどして、崩れない表示方法を探してみましょう。
WordPressのプレビューで確認する

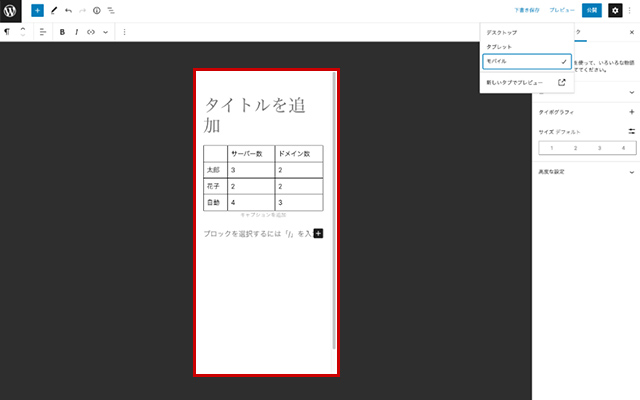
WordPressで表を挿入した記事を作成したら、公開する前に記事作成画面の右上の「プレビュー」をクリックして「モバイル」を選択しましょう。

スマホなどのモバイルデバイスの画面サイズで、記事ページのプレビューを確認できます。
Chromeのデベロッパーツールで確認する

Google Chromeに内蔵されているデベロッパーツールでも、モバイルデバイスの画面表示を確認できます。
作成した記事のページの背景を右クリックして、メニューの中から「検証」を選択しましょう。

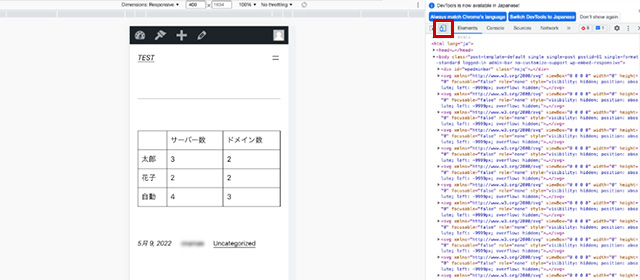
ブラウザの右側にデベロッパーツールが表示されるので、ツールバーの左から2番目のアイコン(「Elements」の左隣)をクリックすると、モバイルデバイスの画面サイズでの表示に切り替わります。

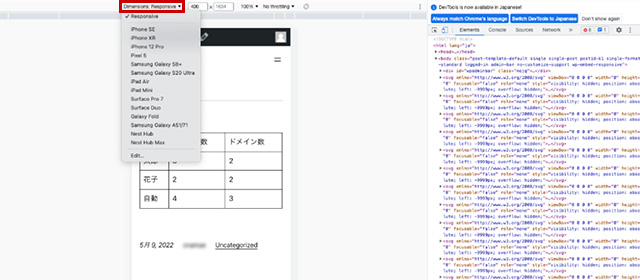
さらに画面上の「Dimensions: Responsive」をクリックすると、iPhoneシリーズをはじめとする主要なモバイルデバイスが表示され、各機器の画面サイズを再現することができます。
ここから各デバイスの画面でウェブページを表示させたときに、表がどのように見えるのかをチェックしていきましょう。
まとめ
今回はWordPressで記事内に表を挿入する方法について解説しました。
表の挿入は、ブログの記事作成では頻繁に用いられるテクニックですが、かつてのHTMLの時代のイメージのまま、手間と時間がかかると思い込んで、避けている人は少なくないと思います。
昨今のWordPressでは、ブロックエディタによってテーブルの作成が劇的に簡単になっており、Google Sheetsからの転用や、「TablePress」での再利用の手軽さと合わせて考えると、普通に記事を書くよりも手間がかからない作業と言えるかもしれません。
記事内で文章によって説明されている内容であっても、表形式で改めて整理すると読者の理解がスムーズに進みます。
これまで記事内での表を使ってこなかった人も、この機会にぜひ、表を利用した見やすい表現に挑戦してみてください。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。




