WordPressでのページネーションの役割と作成方法

サイトで長めのコンテンツを公開する際には、記事を複数ページに分割する「ページネーション」を導入するのが一般的です。
ページネーションには、ウェブページの読み込み速度やサイト内回遊率を改善させる効果があることから、多くのサイトで取り入れられています。
今回はWordPressでページネーションを作成する方法を、プラグインを使う場合と使わない場合に分けて解説していきます。
ページネーションとは?

ページネーションとは、長い文章を複数のページに分割し、情報を読み取りやすくするナビゲーションのことです。
一般的に、以下のような場面で確認できます。
- GoogleやAmazonの検索結果の下部
- ECサイトなどウェブサイト内のカテゴリーページの下部
- 長文記事の内部にある「次のページ」への誘導ボタン
ページネーションの設置が必要となるのは、情報量が10件を超えた場合や、ひとつの記事の長さが5000文字を超えた場合などです。
ページネーションが実装されていない記事では、一度に表示される文字や情報が多くなることから、一覧性や可読性が低くなります。
ページネーションは、ユーザー(訪問者)に提示する情報量を小分けにして、可読性を高める役割を担っています。
多くの文章や画像が掲載されているウェブページだと、どうしても動作が鈍くなりがちですが、ページネーションを活用すれば、情報量はコンパクトになり、ページの読み込みの遅延も回避できます。
またページネーションは、Googleクローラーによる巡回を助ける役割も果たしていて、ウェブサイト内の情報をページごとに適切に提供していることを伝えるためにも、ページネーションは役立ちます。
ページネーションのメリットとデメリット

ここからはメリットとデメリットを紹介します。
メリット1:情報が整理され、見やすくなる
WordPressにページネーションを導入することで、1ページあたりの情報量がスリムになります。
その結果、ユーザーは情報を探しやすくなり、かつウェブページは見やすくなります。
情報量が多いと、欲しい情報を探すのに何度もスクロールをしなければならないため、ストレスを感じるユーザーも少なくないでしょう。
また、あまりに記事が長いと、目的地にたどりつく前に飽きて探すのを止めてしまうかもしれません。
これらは結果的にユーザーの離脱を高めることにつながります。
ページネーションの実装は、こうした問題を回避でき、かつページの読み込み速度も改善されることによって、ユーザーの離脱率を低減できます。
メリット2:サイト内回遊率が高まる
WordPressにページネーションを実装することで、サイト内回遊率の向上が期待できます。
サイト内回遊率とは「1回の訪問あたりのページビュー数」を表す指標のことです。
一般的にサイト内回遊率が増えると、コンバージョンにつながりやすいと言われています。
デメリット1:ページの評価が分かれる可能性がある
WordPressにページネーションを実装すると、ページビュー数は増えるものの、検索エンジンによるウェブページの評価が分かれてしまう恐れがあります。
ページネーションを実装した記事は、各ページが独立した記事だと認識されてしまう可能性があるからです。
それゆえ1ページあたりの情報の網羅性が低くなり、SEO的な観点から不利に働く可能性も考えられます。
デメリット2:離脱の可能性が高まる
WordPressにページネーションを実装すると、ユーザーはページを何回も遷移しなければならないことから離脱される可能性が高まります。
ページの移動が多いと、目的の内容にたどりつくまでに時間と手間がかかることになり、ページの読み込み速度が遅いと、ユーザーはさらにストレスを感じることになります。
ページネーションを導入する際には、ユーザーの利便性には充分に配慮する必要があります。
プラグインを使ったページネーションの実装方法

ここからは、WordPressにおけるページネーションの作り方を解説します。
WordPressにおいてページネーションを実装しようとする場合、プラグインで実装する方法と、プラグインなしで自作する方法があります。
まずはプラグインを使った方法から詳しく見ていきましょう。
WordPressでページネーションを実現するための代表的なプラグインは「WP-PageNavi」「WP-Paginate」「WP Page Numbers」の3つがあります。
今回はその中のひとつ「WP-PageNavi」のプラグインの導入手順を解説します。

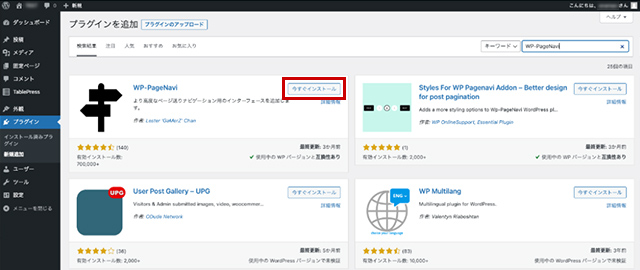
WordPressの管理画面にログインし、左横のメニューから「プラグイン」の「新規追加」をクリック、右上の検索窓に「WP-PageNavi」と検索して表示されたら、「今すぐインストール」をクリックし、完了したら「有効化」をクリックしましょう。

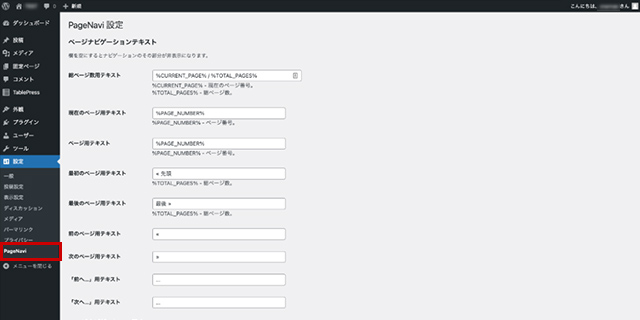
左メニューの「設定」の「PageNavi」から、ページネーションのデザインやテキストが変更できます。
次にページネーションを追加したい場所にコードを追記します。

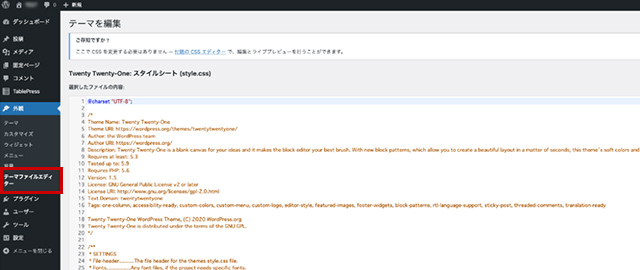
管理画面の左メニューから「外観」の「テーマファイルエディター」を開きましょう。

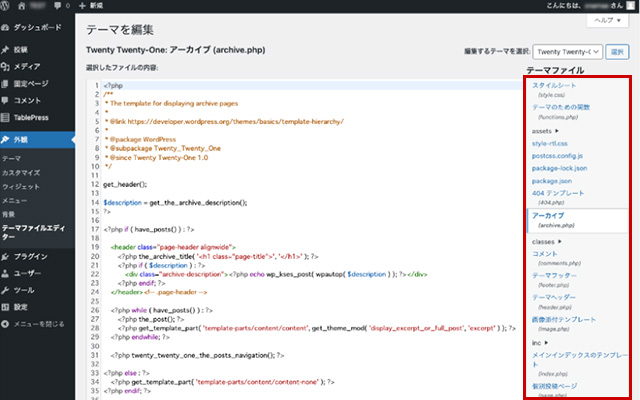
画面右の「テーマファイル」からページネーションを実装したいページを選択し、コード「<?php wp_pagenavi(); ?>」を貼り付けます。
なお「テーマファイル」でのコードの貼り付け位置は、テーマファイルやテーマごとに異なります。
- 固定ページで使用する場合
- アーカイブで使用する場合
- 個別記事ページで使用する場合
この3つのケースで実装する方法について解説していきましょう。
固定ページで使用する場合
固定ページで使用する場合、「<?php wp_pagenavi(); ?>」のコードを単純に貼り付けただけでは、うまく作動しません。
既存のコードを以下のものに変更する必要があります。
<div class="pagination">
<div class="list-box">
<ul>
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query( array(
'post_status' => 'publish',
'post_type' => 'post', // ページの種類(例、page、post、カスタム投稿タイプ)
'paged' => $paged,
'posts_per_page' => 5, // 表示件数
'orderby' => 'date',
'order' => 'DESC'
) );
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<?php
/* ここにループさせるコンテンツを入れます */
?>
<?php
endwhile;
else:
echo '<div><p>ありません。</p></div>';
endif;
?>
</ul>
</div>
<?php wp_pagenavi(array('query' => $the_query)); ?>
</div>
固定ページでPageNaviを使用する際には、以下の2点に注意が必要です。
- WP_Queryを使って表示条件を記述すること
- 現在開いているページは何ページ目かという情報を取得すること
WP_QueryとはWordPressのクラスのことで、WordPressの固定ページや投稿ページから、同じカテゴリーやタグの投稿ページの情報を取得できます。
また、10行目にある「'posts_per_page' => 5, 」では、ページ情報を取得していますが、PageNavi設定における「表示するページ数」の数字がコードの5より大きいと、コードと設定画面の数値で矛盾が生じ、うまく作動しなくなってしまうので注意しましょう。
アーカイブで使用する場合
アーカイブで使用する場合は、まず「テーマを編集」画面の「テーマファイル」から「アーカイブ(archive.php)」を見つけます。
コードは固定ページと同じもので問題ありません。
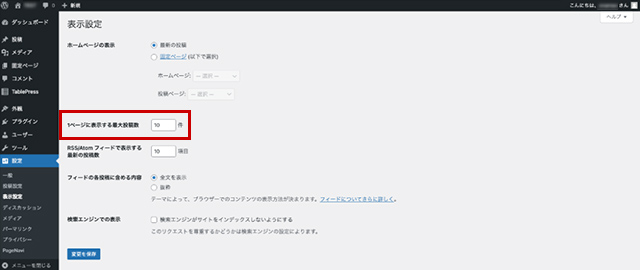
ただし、コード10行目を「'posts_per_page' => 10, 」と設定した場合、WordPressの管理画面の「設定」の「表示設定」における「1ページに表示する最大投稿数」も同じ10(件)に設定する必要があります。

この数値が揃っていないと、2ページ目以降は404エラーになります。
案外見落としやすい部分なので注意しましょう。
個別記事ページで使用する場合
ここでは数字の羅列ではなく、前後ページに移動できるページネーションの設置方法を紹介します。
まずは「テーマを編集」画面にある「テーマファイル」から、「個別投稿(page.php)」を見つけます。
その後ページネーションを表示させたい箇所に以下のコードを記述します。
<?php previous_post_link(); // 前の投稿へのリンク ?>
<?php next_post_link(); // 次の投稿へのリンク ?>
このコードによって、表示している記事の前後にある記事タイトルが表示されるようになります。
リンクの記事タイトルを「前の記事へ」「次の記事へ」に変更したい場合は、以下のコードによって可能です。
<?php previous_post_link('« %link', '前の記事へ'); ?>
<div class="next"><?php next_post_link('%link »', '次の記事へ'); ?>
プラグイン無しでページネーションを実装する方法

WordPressのページネーションは、プラグインを使わずに実装することも可能です。
ここからはプラグインなしでページネーションを自作する方法を解説します。
- 基本的な実装方法
- 固定ページで実装する方法
- 個別記事ページで実装する方法
それぞれの方法について詳しく見ていきましょう。
基本的な実装方法
トップページやカテゴリページなど、ページネーションを設置したい場所のテーマファイルに、以下のコードをペーストすれば実装できます。
<?php
$args = array(
'mid_size' => 1,
'prev_text' => '<<前へ',
'next_text' => '次へ>>',
'screen_reader_text' => ' ',
);
the_posts_pagination($args);
?>
ペーストする位置は、WordPressループの下あたりがおすすめです。
ただし、このコードだけだとやや簡素な印象を与えるので、以下のCSSを先ほど貼り付けたコードの直下に貼り付けましょう。
なお、PHPファイルに貼り付ける場合は、以下のコードの先頭と最後に「<style>」と「</style>」を追記する必要があります(CSSファイルにコピペする場合は不要)。
.pagination {
margin: 40px 0 0;
}
.nav-links {
display: flex;
}
.pagination .page-numbers {
display: inline-block;
margin-right: 20px;
padding: 20px 25px;
color: #333;
border-radius: 3px;
box-shadow: 0 3px 3px #999;
background: #fff;
}
.pagination .current {
padding: 20px 25px;
background: #69a4db;
color: #fff;
}
.pagination .prev,
.pagination .next {
background: transparent;
box-shadow: none;
color: #69a4db;
}
.pagination .dots {
background: transparent;
box-shadow: none;
}
固定ページで実装する方法
固定ページでは、先ほどのコードが使用できません。
以下のコードを「テーマファイル」にある「固定ページ(page.php)」の表示させたい任意の場所に貼り付けましょう。
<div class="pagination">
<div class="list-box">
<ul>
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query(array(
'post_status' => 'publish',
'post_type' => 'post', // ページの種類(例、page、post、カスタム投稿タイプ名)
'paged' => $paged,
'posts_per_page' => 5, // 表示件数
'orderby' => 'date',
'order' => 'DESC'
));
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<?php
/* ここにループさせるコンテンツを入れます */
?>
<?php
endwhile;
else:
echo '<div><p>ありません。</p></div>';
endif;
?>
</ul>
</div>
<div class="pnavi">
<?php // ページリスト表示処理
global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if(strpos($paginate_base, '?') || !$wp_rewrite->using_permalinks()){
$paginate_format = '';
$paginate_base = add_query_arg('paged','%#%');
}else{
$paginate_format = (substr($paginate_base,-1,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/','paged');
$paginate_base .= '%_%';
}
echo paginate_links(array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $the_query->max_num_pages,
'mid_size' => 1,
'current' => ($paged ? $paged : 1),
'prev_text' => '< 前へ',
'next_text' => '次へ >',
));
?>
</div>
</div>
なお、ページネーションのデザイン性を高めたい場合は、先ほど「基本的な実装方法」で紹介したCSSを、上記のコード直下に追記するといいでしょう。
個別記事ページで実装する方法
WordPressの個別記事ページにページネーションを挿入するには、「テーマファイル」の「single.php」に、以下のコードを貼り付けます。
<div class="post__pagination">
<?php $nextpost = get_adjacent_post(false, '', false); if ($nextpost) : ?>
<div class="post__pagination__left">
<a href="<?php echo get_permalink($nextpost->ID); ?>">
<span class="post__pagination__left__img"><?php echo get_the_post_thumbnail($nextpost->ID); ?></span>
<span class="post__pagination__left__text">«<?php echo esc_attr($nextpost->post_title); ?></span>
</a>
</div>
<?php endif; ?>
<?php $prevpost = get_adjacent_post(false, '', true); if ($prevpost) : ?>
<div class="post__pagination__right">
<a href="<?php echo get_permalink($prevpost->ID); ?>">
<span class="post__pagination__right__img"><?php echo get_the_post_thumbnail($prevpost->ID); ?></span>
<span class="post__pagination__right__text"><?php echo esc_attr($prevpost->post_title); ?>»</span>
</a>
</div>
<?php endif; ?>
</div>
.post__pagination {
margin-bottom: 50px;
overflow: hidden;
}
.post__pagination__left,
.post__pagination__right {
width: 330px;
}
.post__pagination__left {
float: left;
}
.post__pagination__right {
float: right;
}
.post__pagination__left > a,
.post__pagination__right > a {
display: block;
position: relative;
}
.post__pagination__left__img,
.post__pagination__right__img {
display: block;
background: #000;
}
.post__pagination__left__img > img,
.post__pagination__right__img > img {
width: 100%;
height: 100px;
object-fit: cover;
opacity: 0.3;
}
.post__pagination__left__text,
.post__pagination__right__text {
position: absolute;
top: 44px;
z-index: 999;
color: #fff;
font-size: 14px;
}
.post__pagination__left__text {
left: 50px;
}
.post__pagination__right__text {
right: 50px;
}
まとめ
今回は、WordPressでページネーションを作成する方法を、プラグインありの場合となしの場合に分けて解説しました。
WordPressにページネーションを実装することで、ウェブページの読み込み速度がアップし、利便性やサイト内回遊率の改善が期待できます。
なお、WordPressでテンプレートファイルに変更を加える際には、必ずバックアップを取ってから行いましょう。
また、変更は親テーマではなく、子テーマを作成して行うことをおすすめします。
親テーマのテンプレートに直接変更を加えた場合、テーマのアップデートによって変更内容が消えてしまうことがあるからです。
本記事を参考にしながら、WordPressのページネーションの導入を検討してみてください。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。




