ブログサムネイルの作り方とポイントを解説!おすすめツールも紹介

人気のあるブログを見ていると、おしゃれでわかりやすいサムネイル画像に目を惹かれることはありませんか?
ブログは基本的にテキストがメインですが、魅力的なサムネイル画像・アイキャッチ画像はブログへのアクセスを増やしたり、回遊率を上げたりするためにとても効果的です。
今回は、初心者の方でも簡単に魅力的なサムネイル画像を作る方法と、おすすめのツール、作り方のポイントについて解説します。
なるべく多くの人にブログ記事を読んでもらうため、ぜひポイントを押さえてサムネイル画像の作成にチャレンジしてみてください。
ブログのサムネイルとは?アイキャッチの違いは?

サムネイルとアイキャッチ、混同されがちなこの2つの言葉ですが、厳密には違いがあります。
まず「アイキャッチ」とは和製英語で、「eye(目を) catch(掴む)」という意味で使われます。
通常はブログ記事の一番上に表示する大きな画像を指し、ユーザーの目を惹きつけ、記事内容をひと目で連想しやすくするために設置します。
一方「サムネイル」とは、直訳すると「thumb(親指の)nail(爪)」で、親指の爪のように小さく簡潔という意味合いがあります。
ブログではアイキャッチ画像の縮小版を指し、サイドバーなどに記事の一覧を表示する際に記事を象徴する画像として表示することが多いです。
サムネイル画像とはアイキャッチ画像を縮小して表示させる画像のことを指します。
どちらを使用しても意味が伝わることは多いですが、作業を外注する場合には認識をすり合わせておいたほうが安心です。
サムネイル(アイキャッチ)画像の役割・重要性

ブログにおけるサムネイル(アイキャッチ)画像の役割と重要性について解説します。
SEO効果
サムネイル画像を設置することでSEOの観点で有利になります。
その理由は、記事自体が検索エンジンに評価されて検索結果に反映されるまでに2〜3ヶ月かかるのに対し、画像検索は1ヶ月ほどで表示されるようになるからです。
もしユーザーが検索してあなたのサムネイル画像が魅力的で目を引けば、クリックしてもらえる確率が高まるでしょう。
読者を引き込む
サムネイル画像やアイキャッチ画像は、ユーザーが最初に目にするイメージですので、第一印象で興味を持てば記事を読んでみたくなりますよね。
また、関連記事やサイドバーで別の記事のサムネイルに興味を持ってアクセスしてもらえれば、ブログ内の回遊率や滞在時間の増加にもつながります。
魅力的なサムネイル画像を設置できれば、多くの人にたくさん記事を読んでもらえる機会が増えるのです。
SNSでの拡散に効果的
最近はSNSを通じてブログにアクセスするユーザーが多いです。
特にブログを始めたばかりの頃は検索エンジンに反映されるまでに時間がかかるため、SNSで記事を紹介することが主な集客の手段となるでしょう。
TwitterやFacebookでブログ記事を紹介する際にサムネイルを設定しておくと、ユーザーの目を引きやすく効果的です。
魅力的な画像を設置すれば、ブログへのアクセス数が大幅に変わるでしょう。
ブログの世界観ができる
サムネイル画像の雰囲気がブログのテーマに合っていると、ブログの世界観ができあがります。
ブログのトップページに一覧で表示されるため、運営者の個性がもっともわかりやすく発揮される部分です。
個性豊かで魅力を感じるブログは覚えてもらいやすく、リピート訪問してもらえる可能性が高くなります。
おすすめのサムネイル(アイキャッチ)画像作成ツール4選

ここでは、サムネイル(アイキャッチ)画像が作成できるおすすめのツールを紹介します。初心者の方でも使いやすいツールも多いのでぜひ参考にしてください。
- Canva
「Canva」は無料で使えるデザインツールです。
おしゃれでデザイン性の高いテンプレートが豊富に用意されていることが特徴で、初心者の方でも簡単な操作でセンスの良いサムネイル(アイキャッチ)画像を作成できます。
Canva内で素材を探すこともでき、とても便利です。
- Pixlr Editor
「Pixlr Editor」は無料で使える写真編集&デザインツールです。ブラウザ上で気軽に使用でき、写真の加工や装飾ができます。
画像の明るさ・コントラストを調整したり、効果を適用して印象を操作したりと自由自在に思い通りのアレンジができます。
- Photoshop
「Photoshop」は世界で最も有名な画像編集ソフトです。
デザイン系ソフトで有名なAdobe社が提供しており、有償ですが豊富な機能が揃っていてプロの間でもよく使用されています。
操作が少々難しいですが、使いこなせればかなりレベルの高いサムネイル(アイキャッチ)画像が作成できます。
- Illustrator
「Illustrator」もPhotoshopと同じくAdobe社の製品で有償のソフトです。
Photoshopが写真の補正・加工に向いているのに対し、Illustratorはイラストを描く、ロゴやレイアウトを作成するなどの作業に向いています。
なお、こちらも専門性が高いため慣れるまでは操作が少々難しいです。
おすすめのサムネイル(アイキャッチ)素材サイト3選

サムネイル(アイキャッチ)画像でユーザーを惹きつけるためには、素材となる画像選びが重要です。
高品質かつ無料で利用できるおすすめの画像素材サイトを紹介します。
- O-DAN
「O-DAN」はフリー写真素材サイトです。
海外の複数のフリー素材サイトを一度に検索できるのが特徴で、おしゃれな画像が豊富に揃っています。
海外の素材サイトは英語での検索が必要なことが多いですが、O-DANは日本語で検索できるため非常に使いやすいです。
- Pixabay
「Pixabay」は写真だけでなくイラスト素材も揃ったフリー素材サイトで、こちらも海外サイトですが日本語に対応しています。
画質も非常に良く、美しい画像やイラストがたくさん見つかります。
- FLAT ICON DESIGN
「FLAT ICON DESIGN」はフラットデザインのアイコン素材が豊富に揃ったフリー素材サイトです。
ビジネス、日用品、イベント、健康などさまざまなカテゴリが用意されており、サムネイル・アイキャッチ画像のアクセントとして使えるでしょう。
すぐに使えるPNG・JPG形式だけでなく、IllustratorやPhotoshopなどで編集可能なデータも配布しています。
サムネイル(アイキャッチ)画像の作成方法

サムネイル(アイキャッチ)画像を作成するツールはさまざまなものがあることを紹介しました。
ここではCanvaを例に上げてサムネイル(アイキャッチ)画像の作成方法を紹介しますが、別のツールを使用しても流れはほとんど同じなので、参考にしてください。

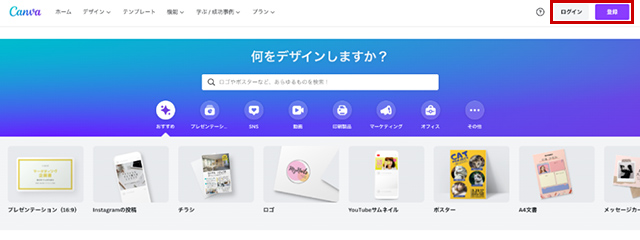
まずはCanvaにログインします。初めて利用する場合はアカウントを登録する必要があります。
登録なしでも利用できますが、ダウンロードや保存をするためには登録が必要なので、初めに登録しておきましょう。
右上に「デザインを作成」と表示されていればログイン完了です。

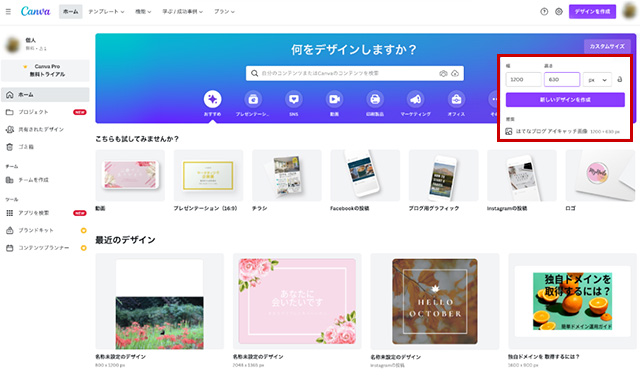
作成する画像のサイズを指定します。Googleに推奨されているサイズは「1200✕630」です。
ただしWordPressではテーマによって推奨サイズが異なるので、確認しておきましょう。

サイズを指定するとデザイン編集画面が開きます。
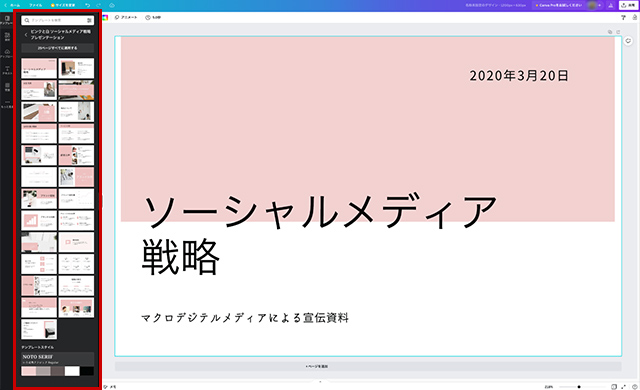
Canvaには豊富なテンプレートが用意されているので、ブログのテーマに合ったものを選びましょう。
雰囲気が合っているものを選べば、ブログの個性を出して印象づけられます。

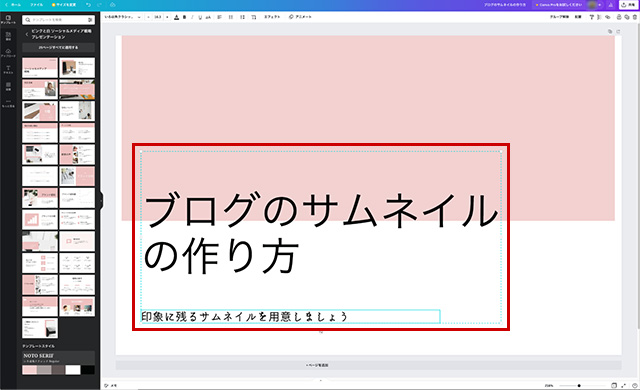
テンプレートのテキスト部分を変更します。記事内容を簡潔に伝える重要な部分です。
盛り込みたい情報はたくさんあると思いますが、優先順位をつけて記事のキーワードを入れる、惹きつけるキャッチコピーを入れる、など工夫してわかりやすくしましょう。
また、可読性が高いことも重要なのでフォントの種類や大きさには注意します。

Canvaでは以下のような細かい部分をアレンジできます。自分のブログに合わせてデザインしましょう。
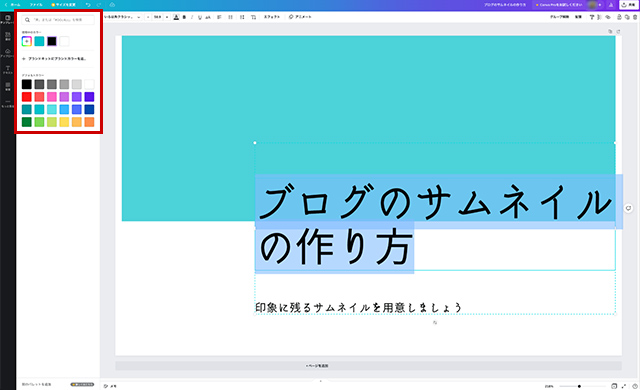
- カラー
全体的なカラーはブログのテーマに合わせるのがおすすめです。テキストのカラーは読みやすいものを選びましょう。
- レイアウト
画像に配置している要素を移動したり、いらない部分を削除したりして全体を整えます。
- 画像素材
イラスト素材や写真素材を追加できます。記事の内容に合った素材を使用しましょう。

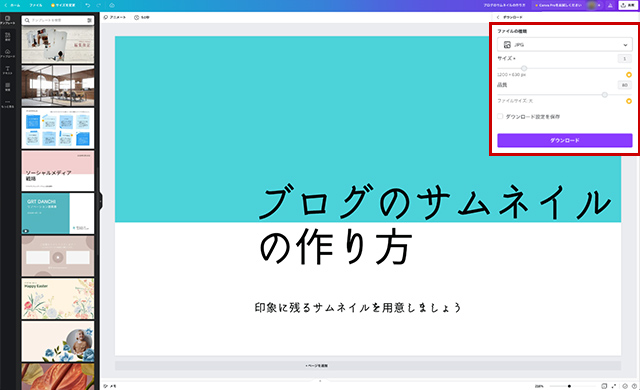
デザインが完成したらダウンロードします。ブログの容量の負担を軽くするため、保存形式はJPGが向いています。
自身のPCにダウンロードしたあと、さらに「TinyPNG」のような画像圧縮サイトで圧縮してからブログにアップロードするのがおすすめです。

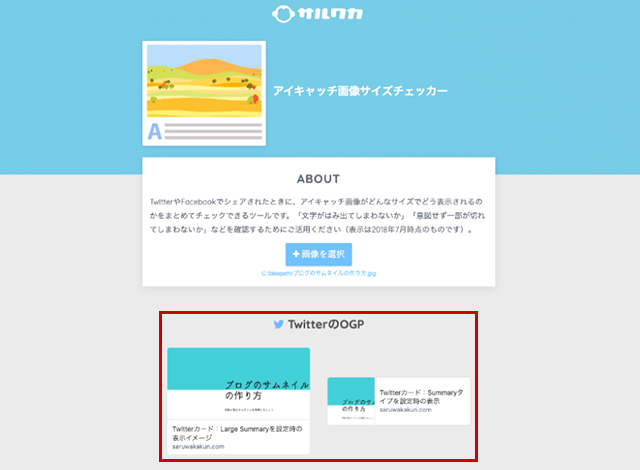
作成した画像をSNSでシェアしたときの見え方も忘れずチェックしておきましょう。「アイキャッチ画像サイズチェッカー」で簡単に確認できます。
もしも、画像が見切れてしまう場合はCanvaで再調整します。
サムネイル(アイキャッチ)画像を作成するときのポイント

ここでは、実際にサムネイル(アイキャッチ)画像を作成する際に注意するポイントについて解説します。
記事の内容が一目でわかるようにする
読者の興味を惹くため、「記事の内容」や「読者が得られる情報」が一目ですぐわかるようにしましょう。
見た人が記事を読むメリットを感じれば、アクセスしたくなるはずです。
注目してほしい記事の内容を示せるよう、キャッチコピーやわかりやすいフレーズを入れるなど考慮して作成します。
記事の内容に合った良質な画像を使う
画像に使用する素材はユーザーの印象を左右するため、とても重要です。
画質の悪い画像はそれだけで読む気が失せてしまう可能性もあるので避けましょう。
今回紹介したような素材サイトならクオリティも高く、バリエーションも豊富なので記事の内容に合った高品質な素材がきっと見つかります。
文字を読みやすくする
文字が読みにくいと記事の内容が把握しづらくなり、サムネイル(アイキャッチ)の役割を果たせません。
背景と文字が同化していないか、文字の色が読みにくくないかは入念に確認しましょう。
画像を縮小したときの見え方も注意が必要です。
テンプレートを統一する
サムネイル(アイキャッチ)画像のテンプレートはなるべく統一させるのがおすすめです。
2〜3個を使い回すようにしたほうがブログのトップページが統一され、見え方がすっきりしてとてもきれいですし、画像作成の作業時間も短縮できます。
各端末から見え方をチェックする
サムネイル(アイキャッチ)画像を作成して記事を公開したら、各端末からの見え方をチェックします。
パソコンでブログ記事を作成していると忘れてしまいがちですが、スマホからブログにアクセスする人のほうが圧倒的に多いです。
スマホやタブレットからの見え方もチェックし、不具合があれば調整しましょう。
まとめ
今回は、サムネイル(アイキャッチ)画像の役割や作成方法、注意するポイントなどについて解説しました。
今までそれほど重要視していなかった方も多いかもしれませんが、最近ではブログにサムネイル画像やアイキャッチ画像を使用することは当たり前になってきています。
実際にサムネイル(アイキャッチ)画像に惹かれて記事を読むユーザーは多いので、魅力的な画像を作るように少し意識するだけで、アクセス数が飛躍的に伸びる可能性もあります。
今回紹介したように便利なツールや無料で使える素材サイトもたくさんあるので、上手に活用してください。
記事のリライトをするタイミングで、今までのサムネイル(アイキャッチ)画像を見直してみるのもおすすめです。
ぜひこの記事を参考に、サムネイル(アイキャッチ)画像作成にチャレンジしてみてはいかがでしょうか。
誰でも10分!WordPressブログの始め方
ブログを始めるには、ライブドアブログやはてなブログといった無料ブログを使う方法、あるいはWordPressなどを使用する方法があります。
まだWordPressを持っていない人でも、簡単に準備できる方法を以下の記事で解説してます。
初心者でもわずか10分で始められるので、参考にしてみてください。
合わせて読みたい

【完全ガイド】誰でも10分!WordPressブログの始め方
独自ドメインを取得するなら「お名前.com」
「お名前.com」は、国内No.1のドメイン登録サービス。
独自ドメインと合わせて、WordPressの自動インストールに対応したレンタルサーバーも利用できます。
WordPressや独自ドメインを一度も使ったことのない人でも、スムーズに始められるはず。
独自ドメインを取得しようと考えている方は、以下のリンクから、ぜひご利用ください。




